
При создании одностраничного веб-приложения маршрутизация — это то, как мы разбиваем различные функциональные области. Маршрутизация позволяет нам использовать URL-адреса для перемещения между логическими страницами приложения без необходимости обновления страницы браузера. При работе с приложениями React React Router является де-факто решением для маршрутизации.
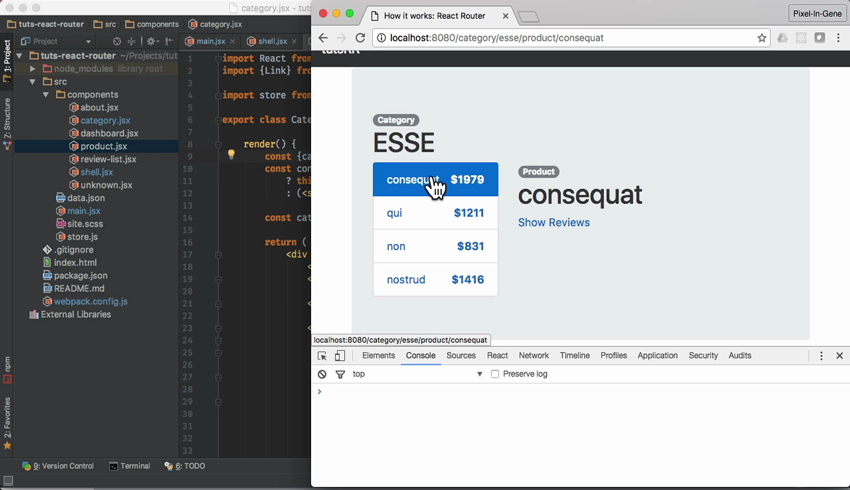
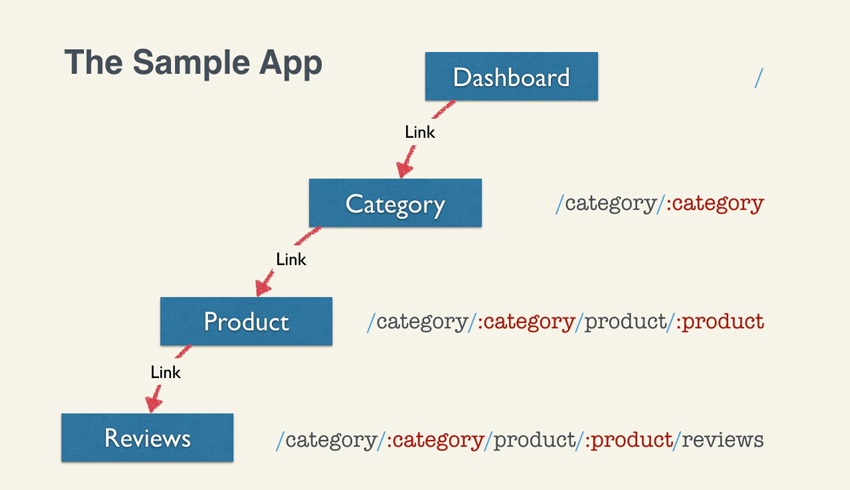
В нашем новом курсе «Перерыв на кофе» « Как это работает: React Router» вы узнаете о базовых концепциях React Router. Следуя инструкциям Павана Подила о добавлении маршрутизации в пример приложения, вы узнаете об API-интерфейсе React Router, в том числе о конфигурации, вложенных маршрутах, навигации и сопоставлении URL-адресов.

Приложение будет построено с использованием Webpack и Babel и будет использовать синтаксис ECMAScript 2015+. Всего за десять минут вы быстро освоитесь с React Router.
Смотрите введение ниже, чтобы узнать больше.
Вы можете сразу пройти наш новый курс Кофе-брейк с подпиской на Envato Elements . За небольшую ежемесячную плату вы получаете доступ не только к этому курсу, но и к нашей растущей библиотеке из более чем 1000 видеокурсов и ведущих в отрасли электронных книг по Envato Tuts +.
Кроме того, вы также получаете неограниченное количество загрузок из огромной библиотеки Envato Elements, содержащей более 870 000 творческих ресурсов. Создавайте с помощью уникальных шрифтов, фотографий, графики и шаблонов и быстрее выполняйте лучшие проекты.