В CSS2.1 свойство background-repeat имело четыре параметра: no-repeat , repeat , repeat-x и repeat-y . Хотя они, несомненно, полезны, они не позволяют более точно контролировать повторяющийся процесс, и плитки будут обрезаться, если они не помещаются в контейнер точное количество раз.
CSS3 представляет две новые опции: space и round
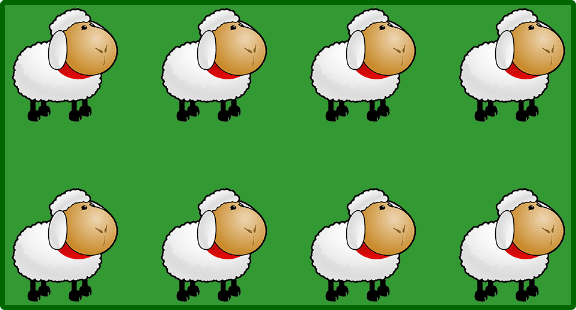
повторение фона: пробел
Опция space будет повторять плитку по горизонтали и вертикали без обрезки или изменения размера или изображения, например
background-repeat: space;
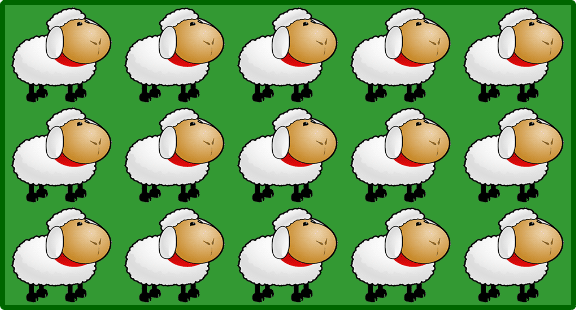
повторение фона: круглый
Опция round повторяет плитку по горизонтали и вертикали без обрезки, но размер изображения может быть изменен, например
background-repeat: round;
Предположим, у нас есть фоновое изображение шириной 100 пикселей (фактическое или измененное с использованием свойства background-size CSS3 ). Это содержится в элементе с 520 горизонтальными пикселями, поэтому:
раунд (520/100) = раунд (5,2) = 5
Браузер отобразит пять изображений в пространстве, но отрегулируйте ширину изображения до 104px (520px / 5). Изображение сделано шире, чтобы соответствовать контейнеру.
Отличающиеся горизонтальные и вертикальные повторы
background-repeat может быть передано два значения для изменения горизонтального и вертикального повторения, например
background-repeat: round space; /* width resizes, height static */ background-repeat: space round; /* width static, height resizes */ background-repeat: space no-repeat; /* fit tiles horizontally only */
Изменение положения фона
Черепица с space или round будет работать только так, как вы ожидаете, если background-position установлена на 0 0. Вы можете изменить ее; размеры и интервалы изображения будут выложены одинаково, но смещение в верхнем левом углу будет соответственно перемещено
Совместимость браузера
Два браузера поддерживают свойства space и round . Угадай, какие? Вы ошибаетесь: это IE9 и Opera. На момент написания они не реализованы в Firefox, Chrome или Safari. Становится хуже:
- Когда Firefox встречает
spaceилиroundон отступает, чтобыrepeat. - Когда Chrome или Safari сталкиваются с
spaceилиroundони возвращаются кno-repeat. Кроме того, веб-браузеры, кажется, распознают свойства, но не отображают их правильно.
Отлично. Спасибо ребята.
Единственный способ добиться какой-либо согласованности — заставить Firefox отображать как webkit, например
#element { background-repeat: no-repeat; background-repeat: space; }
Следовательно:
- IE9 и Opera будут правильно повторять плитку по горизонтали и вертикали, не обрезая и не изменяя размер изображения.
- Firefox не распознает
space, возвращается к настройкеno-repeatи показывает одну плитку. - Chrome и Safari распознают
spaceно неправильно отображают одно неповторяющееся название.
Насти. Лучше подождать еще несколько месяцев, пока Mozilla и Webkit не добавят полную поддержку CSS3 background-repeat .