Отказ от ответственности : я работаю в корпорации Microsoft.
Еще в январе я познакомил вас с возможностями инструментов разработчика F12 в Internet Explorer 10 . Недавний выпуск Microsoft Windows 8.1 Preview включает в себя не только обновление для Internet Explorer (теперь на v11), но и долгожданное обновление F12 Developer Tools. Последнее особенно важно, поскольку разработчики зависят от них для устранения проблем, связанных с сайтом, изнутри IE. До сих пор инструменты решали большинство случаев отладки, но ясно, что по мере усложнения сайтов разработчикам требуются более богатые инструменты для работы. Это обновление имеет целью дать свежий взгляд и расширенные возможности для разработчиков с упором на следующее:
- Обновленный, более чистый пользовательский интерфейс.
- Новые инструменты реагирования, памяти и эмуляции.
- Новая и улучшенная функциональность в существующих инструментах.
- Более простой и быстрый рабочий процесс.
Некоторые из этих обновлений — это просто удобные функции, предназначенные для оптимизации рабочего процесса разработчика (например, элементные хлебные крошки), а некоторые из них окажут значительное влияние на повышение производительности и рендеринга веб-приложений.
В этой статье мы рассмотрим некоторые новейшие обновления и функции инструментов разработчика IE11 F12, а в некоторых случаях я покажу вам четкие отличия функций от предыдущих выпусков.
UI Reboot
С момента своего создания инструменты F12 сохраняли довольно согласованный пользовательский интерфейс, используя выпадающие меню и метафору на основе вкладок для представления различных доступных опций. Но некоторые гниды, которые всегда мешали, были такими, как инструменты, появляющиеся в их собственном окне во время сеанса отладки, и вкладки, занимающие драгоценное вертикальное пространство. В IE11 инструменты F12 были значительно переработаны, чтобы сделать пользовательский интерфейс более интуитивно понятным, используя графическую навигационную систему, которая расположена в виде ленты прокрутки в левой части панели отладчика:

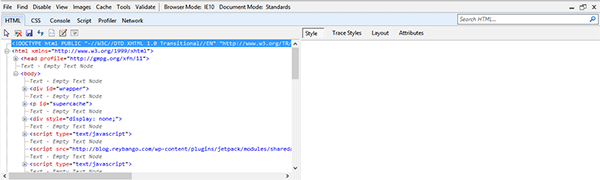
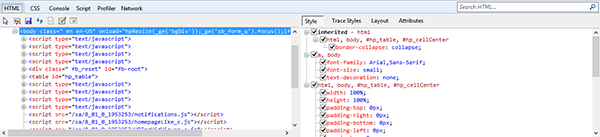
Меню, которые использовались для выравнивания верхней части инструментов, были удалены, чтобы обеспечить большую ясность интерфейса отладки, а также освободить пространство для работы с ним. Кроме того, дизайн самого отладчика был значительно обновлен, оторвавшись от стиля пользовательского интерфейса Windows 7 до более современного внешнего вида Windows 8. Вы можете увидеть основные различия ниже:


Новый пользовательский интерфейс явно более соответствует современным элементам, представленным в Windows 8.
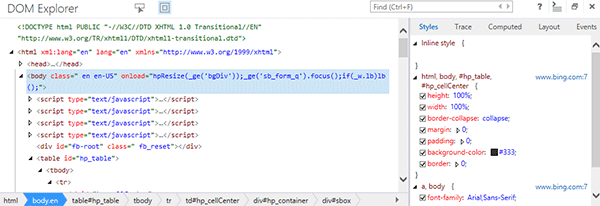
DOM Explorer
Хотя оригинальный инструмент инспектора DOM обеспечивал приличный опыт, ему не хватало некоторых ключевых функций. Основными болевыми точками для меня были отсутствие обновления DOM в реальном времени, порядок отображения стилей CSS и невозможность видеть события, связанные с элементами DOM. К счастью, теперь они были рассмотрены в этом обновлении.
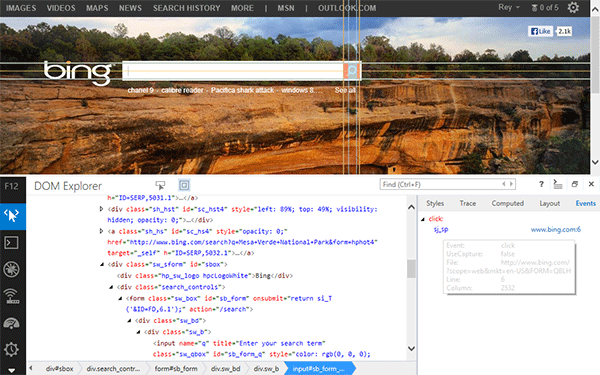
Поскольку я уделяю большое внимание JavaScript, поиск присоединенных событий был особенно неприятным, требуя большого количества отладочного кода на основе консоли и метода проб и ошибок, чтобы зафиксировать вызываемую комбинацию событий / методов. Взглянув на скриншот ниже, вы можете увидеть, как я могу щелкнуть конкретный элемент, увидеть событие, которое к нему прикреплено, и метод, который будет вызываться при его срабатывании. Это огромная экономия времени с точки зрения отладки.

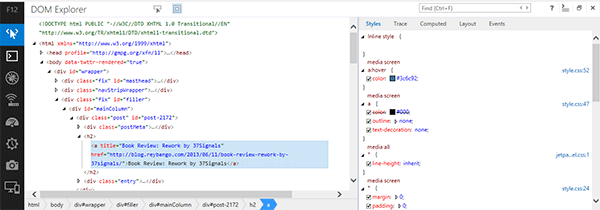
И хотя это может показаться очевидным, небольшое, но важное изменение в том, как инструменты отображают CSS, примененный к элементу, просто значительно упростило задачу. До этого обновления инструменты F12 отображали унаследованные стили, что заставляло вас прокручивать панель стилей вниз, чтобы перейти к фактическому используемому стилю элемента.

Команда обновила отображение так, чтобы сначала отображались самые последние стили, что, на мой взгляд, имеет гораздо больше смысла, особенно с точки зрения отладки:

Некоторые другие замечательные новые функции, которые определенно приятно иметь:
- Возможность щелкнуть правой кнопкой мыши по любому элементу на странице и осмотреть этот элемент.
- Перетаскивание элемента в другое место из проводника DOM.
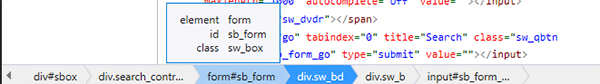
- Хлебная крошка элемента, которая значительно упрощает навигацию по иерархии элемента.
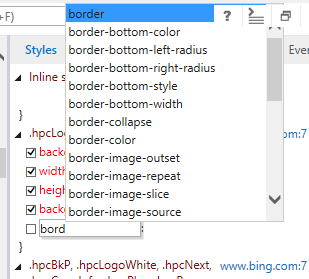
- Intellisense, для легкого доступа к правилам стиля.
Ранее вам приходилось открывать инструменты F12, нажимать стрелку инспектора DOM и щелкать элемент. Это значительно упрощает работу и сопоставляет этот опыт с другими инструментами отладки.
Хлебная крошка обеспечивает интуитивно понятный способ просеивания иерархической структуры элемента DOM, позволяя легко щелкнуть любую часть хлебной крошки, чтобы вызвать отдельный родительский элемент:

С новой функциональностью в стиле Intellisense, когда вы редактируете стиль или добавляете новое правило, вы сразу же получаете всплывающее окно, которое предлагает вам быстрый доступ к правилам и значениям CSS. Хотя некоторые из вас могут быть энциклопедиями CSS, я, к примеру, ценю, что не нужно помнить их все. 🙂

Наконец, с помощью DnD в проводнике DOM вы можете в интерактивном режиме проверить, как ваши элементы будут выглядеть и реагировать, когда вы меняете их положение в макете страницы. Изменения делаются вживую, поэтому вы сразу же получаете обратную связь при изменении положения элемента.
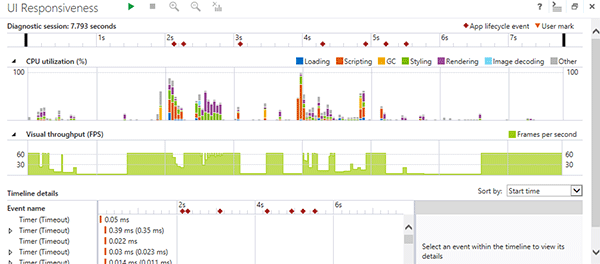
Борьба с отзывчивостью пользовательского интерфейса
На стороне клиента размещено гораздо больше кода, чем когда-либо прежде. Фреймворки, такие как Ember.js и Angular , значительно упрощают разработчикам создание одностраничных веб-приложений, а разработчики используют возможности на основе HTML5 для создания захватывающих игр, требующих высокой частоты кадров и времени отклика. Вместе с этим возникает целый ряд новых соображений, касающихся производительности страницы, и новые инструменты F12 предлагают новый инструмент, который поможет вам профилировать и измерить отзывчивость вашего пользовательского интерфейса. Инструмент отзывчивости пользовательского интерфейса — это профилировщик, который позволяет измерять частоту кадров и загрузку ЦП, чтобы точно определить любые проблемы с производительностью пользовательского интерфейса.
Отбросив профилировщик, я могу отслеживать, как мой процессор реагирует на мою страницу и какова визуальная пропускная способность (AKA кадров в секунду) как разные точки в цикле загрузки страницы.

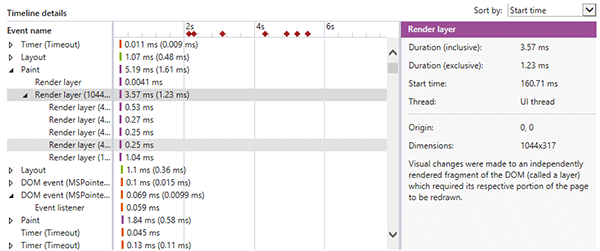
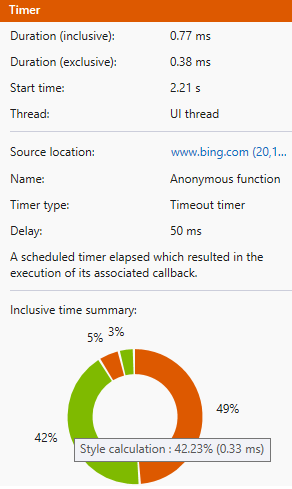
Панель сведений о временной шкале дает мне еще более подробные сведения о том, как конкретные события или сетевые запросы влияют на производительность страницы, что позволяет мне глубже анализировать любые проблемы и вносить коррективы для повышения производительности моего сайта.

Посмотрев на каждый элемент временной шкалы, вы увидите, как конкретные действия, например стили, могут повлиять на производительность рендеринга.

Вы можете себе представить, насколько ценны эти данные, особенно для разработчиков игр, которые хотят использовать собственные возможности браузера для игр и привыкли иметь надежные средства отладки в других инструментах разработки на основе плагинов, таких как Flash.
Скрипт отладчик
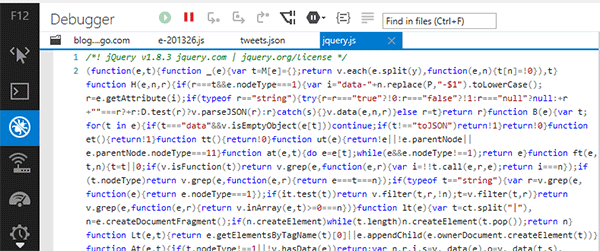
Из всех изменений наиболее значительными для меня были изменения в отладчике сценариев, главным образом потому, что они помогли предотвратить ярость, которую я испытал, когда буду его использовать. В первую очередь это была проблема UX, поскольку в тот момент, когда вы решили запустить отладчик, вся панель инструментов выскочила из окна просмотра браузера и попала в отдельное всплывающее окно. Это был ужасный опыт, если не сказать больше. Это обновление устраняет это и гарантирует, что отладчик остается на месте.
Другим важным улучшением является использование метафоры вкладок для отображения каждого открытого файла, который вы отлаживаете. Предыдущая версия инструмента заставляла вас заново открывать каждый файл, необходимый для отладки. В новой версии отображается вкладка для каждого файла, с которым вы работаете, что значительно упрощает навигацию.

Кроме того, параметры, которые обычно скрывались в контекстных меню, теперь четко выделены и легко обнаруживаемы. Удивительно, сколько раз разработчики были удивлены, когда я показывал им симпатичную функцию печати для форматирования JavaScript, хотя она была там с IE8. Функция теперь подсвечивается с помощью значка в верхней части панели отладки рядом со значком переноса слов.
И последнее, но не менее важное: забудьте о console.log() . Новые инструменты теперь поддерживают точки трассировки, что позволяет легко отслеживать конкретные значения так же, как через console.log() .
Анализ памяти
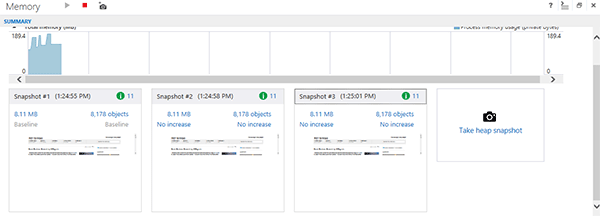
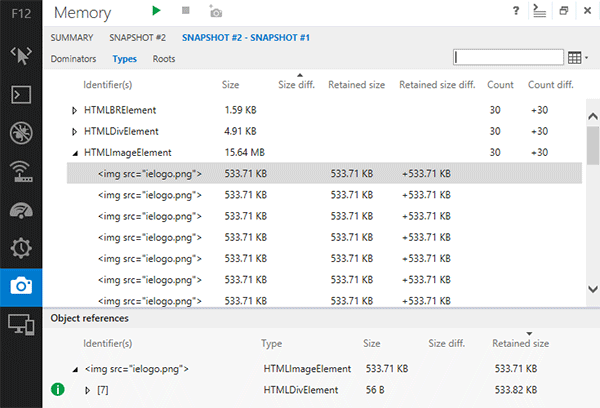
Проблемы с разметкой памяти всегда были проблемой, особенно если это проблема медленной деградации памяти. Новые инструменты F12 направлены на решение этой проблемы с помощью нового профилировщика памяти. Этот инструмент позволяет делать снимки использования памяти вашего сайта или приложения в течение определенного периода времени, позволяя точно определить, какие действия или области вашего приложения могут быть основной причиной проблемы.

Создав базовый снимок вашей памяти, а затем последующие снимки, вы можете сравнить собранные данные, чтобы определить количество активных объектов и какие типы объектов сохраняются. Это включает в себя элементы HTML, узлы DOM и объекты JavaScript, и вы можете углубиться в сравнение снимков, чтобы увидеть изменения в памяти между ними для отдельных объектов.

Эмуляция других устройств
Вы, наверное, слишком хорошо знакомы со сложными раскрывающимися списками, которые называются «Режим браузера» и «Режим документа». Они предназначались для помощи разработчикам в устранении проблем, связанных с не современными версиями Internet Explorer. На самом деле их немного смущало использование, и они предлагали лишь незначительную поддержку тестирования для не современных IE. С этим новым обновлением инструменты F12 упростили это, чтобы помочь разработчикам сфокусировать тестирование на наиболее совместимой со стандартами версии IE, особенно если их сайт в данный момент работает в каком-либо режиме совместимости.
Изменив режим документа на «Edge», разработчик может заставить свой сайт отображаться в режиме самых последних стандартов, поддерживаемых этой версией IE, и работать над внесением необходимых изменений, основанных на стандартах, для отображения своего сайта в кросс-браузерном режиме. Кроме того, информационная ссылка предоставляется непосредственно в инструменте, который переводит разработчиков непосредственно в modern.IE, онлайн-ресурс, который предлагает сканер для общих проблем совместимости, виртуальные машины для различных версий Internet Explorer и рекомендации по обеспечению безопасности сайта. совместимость в современных версиях IE.
Новая функция, которая явно ориентирована на мобильные и планшетные устройства, — это моделирование геолокации. Это позволяет использовать API геолокации, даже если ваше устройство не подключено.
Отличное обновление
Это отличное обновление для набора инструментов, которые хорошо нам помогли, но определенно нуждались в некотором улучшении. Особое внимание было уделено предложению инструментов, которые помогли бы вам устранить проблемы, связанные с производительностью, что невероятно важно, особенно с тенденциями, направленными на одностраничные приложения в собственном стиле.
Я приложил все усилия, чтобы свернуть новые замечательные функции, добавленные в него, но чтобы по-настоящему освоить весь спектр функций, предоставляемых в инструментах разработчика IE11 F12, ознакомьтесь с кратким описанием, предлагаемым командой .