Успех любой инфраструктуры с открытым исходным кодом зависит от определенных факторов, и расширяемость является одним из важных факторов среди них. Это позволяет сообществу добавлять новые функции и расширять свои основные функции, что приводит к созданию очень мощного конечного продукта. Конечно, это обязательная функция, когда речь идет о разработке пользовательских расширений.
В этой статье мы увидим, как вы можете изменить основные файлы платформы OpenCart, внедрив расширение на основе XML OCMOD. Большая часть его функциональных возможностей заимствована у его предшественника, системы vQmod. На самом деле, это гораздо более простая система, предоставляющая меньше возможностей по сравнению с vQmod. Сказав это, он охватил все важные шаблоны замены.
Система OCMOD — это система поиска и замены на основе XML. Вы определяете файл XML в соответствии с соглашениями OCMOD, и он сделает все остальное. Таким образом, мы можем сказать, что вы можете изменить любой файл в рамках ядра!
Давайте перечислим пару примеров, чтобы понять, на что он способен:
- Вставьте определенный кусок кода перед любой конкретной строкой в файле.
- Замените блок кода вашим собственным блоком кода.
- Найдите строку в файле с помощью регулярных выражений и замените ее другой строкой.
- Измените схему базы данных OpenCart.
- Многое другое…
Как видите, это целый список вещей, которые вы можете сделать с помощью OCMOD. Кроме того, рекомендуется использовать его вместо прямой модификации основных файлов, что настоятельно не рекомендуется.
В следующем разделе мы продолжим и создадим простой модуль OCMOD для демонстрационных целей. Я предполагаю, что вы используете последнюю версию OpenCart.
Как работает OCMOD
Вы можете создать и установить расширение OCMOD двумя различными способами. Либо вам нужно создать zip-файл с расширением .ocmod.zip, либо другой способ — создать только один XML-файл с расширением .ocmod.xml.
Опция Zip-файла
Опция zip-файла позволяет вам также включить пару других файлов, чтобы вы также могли выполнять другие операции, такие как изменение схемы базы данных, загрузка новых файлов / каталогов в установку OpenCart и т. Д. Давайте посмотрим, какие опции доступны при использовании zip-версии расширения OCMOD.
- Upload: содержимое этого каталога будет скопировано так же, как и в корневой каталог OpenCart.
- install.sql: в этом файле вы можете включить SQL-запросы для изменения базы данных.
- install.php: В этом файле вы можете включить пользовательский код PHP, который требуется для кода модификации.
- install.xml: это самый важный файл, который содержит код модификации XML.
Конечно, не обязательно создавать все перечисленные выше файлы / каталоги, но вы должны создать файл install.xml чтобы убедиться, что ваше расширение OCMOD может быть установлено.
Опция XML-файла
Это гораздо более простой способ создания расширения OCMOD — вам просто нужно создать файл XML с расширением .ocmod.xml. Можно сказать, что он идентичен файлу install.xml и содержит код модификации XML, который мы обсуждали в предыдущем разделе.
Для простоты мы пойдем с опцией позже и создадим расширение OCMOD в следующем разделе.
Создайте файлы модуля OCMOD
Как разработчик, чаще всего вы окажетесь в ситуации, когда у вас возникнет соблазн изменить основные файлы. Итак, мы возьмем реальный пример того, как решить эту проблему с помощью расширения OCMOD.
Предположим, вы хотите изменить способ отображения заголовка на странице сведений о продукте. Следующий код отвечает за назначение правильного заголовка на странице сведений о продукте. Вы можете найти его в файле, расположенном в catalog/controller/product/product.php .
|
1
|
$data[‘heading_title’] = $product_info[‘name’];
|
И вы хотите что-то вроде этого:
|
1
|
$data[‘heading_title’] = strtoupper($product_info[‘name’]);
|
Давайте посмотрим, как мы могли бы добиться этого, используя расширение OCMOD. Создайте файл product_title.ocmod.xml со следующим содержимым.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?xml version=»1.0″ encoding=»utf-8″?>
<modification>
<name>Product Title Modification</name>
<code>Code_Tutsplus_Product_Title</code>
<version>1.0</version>
<author>Code Tutsplus</author>
<link>http://code.tutsplus.com</link>
<file path=»catalog/controller/product/product.php»>
<operation>
<search><![CDATA[
$data[‘heading_title’] = $product_info[‘name’];
]]></search>
<add position=»replace»><![CDATA[
$data[‘heading_title’] = strtoupper($product_info[‘name’]);
]]></add>
</operation>
</file>
</modification>
|
Как видите, большинство тегов говорят сами за себя. Самый важный тег — это <file> , который определяет имя файла, над которым будет выполняться операция. Тег <search> используется для поиска кода, который мы ищем, и, наконец, мы использовали <add> для внедрения нашего кода.
Установите модуль с бэкэнда
Теперь, когда мы закончили с нашим файлом модификации, давайте посмотрим, как установить его из серверной части OpenCart. Перейдите на сервер и перейдите к Расширения> Установщик расширений . Нажмите на кнопку загрузки и выберите файл, который мы создали в предыдущем разделе. Если все идет хорошо, вы должны увидеть сообщение об успехе.
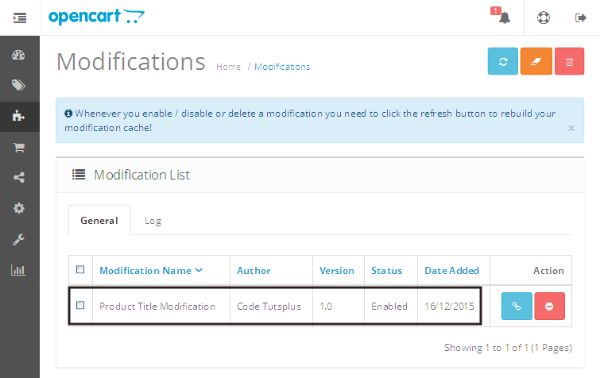
Перейдите к Расширениям> Модификации , и вы должны увидеть свое расширение OCMOD в списке на этой странице.

Это означает, что вы успешно установили расширение! Теперь просто нажмите на значок обновления в правом верхнем углу, чтобы он был обнаружен OpenCart и готов к применению для внешнего интерфейса.
В следующем разделе мы рассмотрим интерфейс, чтобы увидеть, правильно ли он применяется к странице сведений о продукте.
Тестирование в Front-End
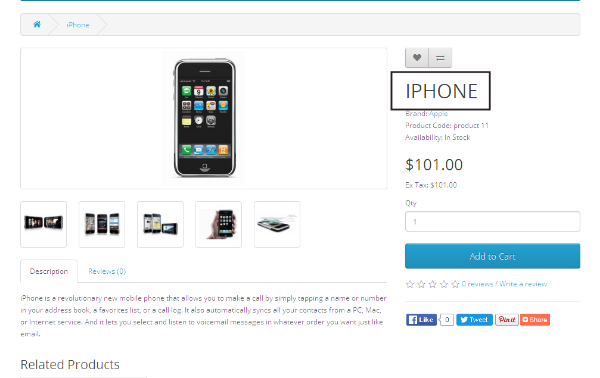
Перейдите во внешний интерфейс и перейдите на любую страницу сведений о продукте. Вы должны увидеть, что название продукта теперь пишется с большой буквы.

Хотя это был очень простой пример, демонстрирующий мощь OCMOD, вы могли бы сделать гораздо больше с этой утилитой и при необходимости изменить файлы ядра.
Вывод
Сегодня мы обсудили новую систему модификации в OpenCart 2, и мы прошли весь процесс, чтобы продемонстрировать, как вы можете использовать ее для изменения основных файлов OpenCart. Не стесняйтесь оставлять свои запросы!