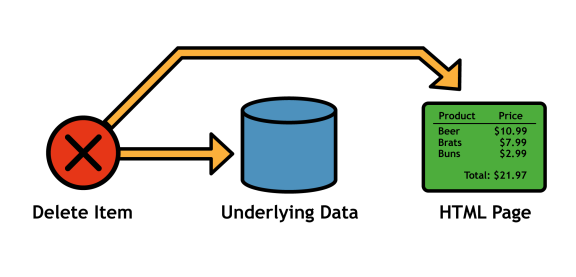
Создание управляемых данными пользовательских интерфейсов — одна из самых сложных задач веб-разработчика. Это требует тщательного управления между интерфейсом и лежащими в его основе данными. Например, рассмотрим простой интерфейс корзины для веб-сайта электронной коммерции. Когда пользователь удаляет элемент из корзины покупок, вы должны удалить элемент из базового набора данных, удалить связанный элемент со страницы HTML корзины и обновить итоговую цену. Для всех приложений, кроме самых простых, выяснение того, какие элементы HTML зависят от определенного фрагмента данных, является ошибочным.

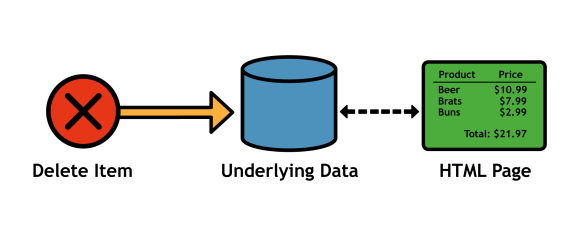
JavaScript-библиотека Knockout.js обеспечивает более удобный способ управления сложными интерфейсами, управляемыми данными. Вместо того, чтобы вручную отслеживать, какие разделы HTML-страницы опираются на затронутые данные, Knockout.js позволяет вам создать прямую связь между базовыми данными и их представлением. После связывания элемента HTML с конкретным объектом данных любые изменения этого объекта автоматически отражаются в DOM.

Это позволяет вам сосредоточиться на данных, лежащих в основе вашего приложения. После настройки шаблонов HTML вы можете работать исключительно с объектами данных JavaScript. С Knockout.js все, что вам нужно сделать, чтобы удалить элемент из корзины покупок, это удалить его из массива JavaScript, который представляет элементы корзины покупателя пользователя. Соответствующие элементы HTML будут автоматически удалены со страницы, а общая стоимость будет пересчитана.
Иными словами, Knockout.js позволяет вам создавать самообновляющееся отображение для ваших объектов JavaScript.
Другие преимущества
Но это не все, что может сделать Нокаут. В дополнение к автоматическому отслеживанию зависимостей, он имеет несколько вспомогательных функций для быстрой разработки адаптивных пользовательских интерфейсов…
Чистый JavaScript
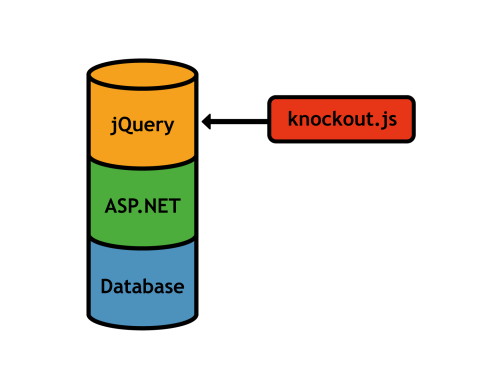
Knockout.js — это клиентская библиотека, полностью написанная на JavaScript. Это делает его совместимым практически с любым программным обеспечением на стороне сервера, от ASP.NET до PHP, Django, Ruby on Rails и даже с пользовательскими веб-фреймворками.
Когда дело доходит до внешнего интерфейса, Knockout.js связывает базовую модель данных с элементами HTML путем добавления одного атрибута HTML. Это означает, что он может быть интегрирован в существующий проект с минимальными изменениями в ваших HTML, CSS и других библиотеках JavaScript.
растяжимый
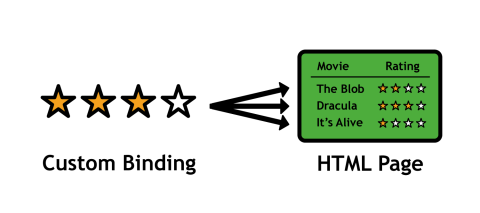
Хотя Knockout.js поставляется с почти двумя дюжинами привязок для определения способа отображения данных, вы все равно можете нуждаться в поведении, специфичном для приложения (например, виджет звездной оценки для отправленных пользователем обзоров фильмов). К счастью, Knockout.js позволяет легко добавлять свои собственные привязки, предоставляя вам полный контроль над тем, как ваши данные преобразуются в HTML. А поскольку эти пользовательские привязки интегрированы в основной язык шаблонов, тривиально использовать виджеты в других частях вашего приложения тривиально.

Сервисные функции
Knockout.js поставляется с несколькими служебными функциями, включая фильтры массивов, анализ JSON и даже общий способ отображения данных с сервера в представление HTML. Эти утилиты позволяют превратить большие объемы данных в динамический пользовательский интерфейс с помощью всего лишь нескольких строк кода.
Чем Knockout.js не является
Knockout.js не предназначен для замены jQuery, Prototype или MooTools. Он не пытается обеспечить анимацию, общую обработку событий или функциональность AJAX (однако Knockout.js может анализировать данные, полученные из вызова AJAX). Knockout.js сосредоточен исключительно на разработке масштабируемых управляемых данными пользовательских интерфейсов — как эти базовые данные получаются полностью за вами.

Этот высокий уровень специализации делает Knockout.js совместимым с любой другой клиентской и серверной технологией, но это также означает, что Knockout.js часто требует сотрудничества с более полнофункциональной структурой JavaScript. В этом смысле Knockout.js является скорее дополнением к традиционному стеку веб-приложений, а не его неотъемлемой частью.
Когда вы будете готовы, переходите к первому уроку!
Этот урок представляет собой главу от Knockout Succinctly , бесплатной электронной книги от команды Syncfusion .