Кодирование электронной почты может быть сложным делом. Как только вы разобрались с основными правилами , все идет гладко — пока вы не столкнетесь с ошибками.
Как мы все знаем, ошибки являются нормой для курса по веб-разработке, но электронная почта вносит несколько дополнительных сложностей.
Ваши получатели не только будут использовать разные браузеры, но вам также придется бороться с различными поставщиками электронной почты, устройствами и приложениями — и все они будут отображать ваш код электронной почты (который вы так усердно переводили из дизайна в дизайн). Входящие) во множестве способов.
Лучше всего ознакомиться со всеми холстами (и их множеством причуд), которые ваши пользователи будут использовать для просмотра ваших сообщений, и хорошо играть во входящих. Ниже приведены некоторые из наиболее распространенных ошибок, с которыми я сталкивался за эти годы, и способы их устранения.
Gmail, Yahoo и iOS получили блюз
Помните, когда веб-страницы состояли в основном из черного текста и белого фона, а случайное слово подчеркивалось синим текстом? Читатели поняли, что синий означает «гиперссылка», и узнали, где нажимать.
Большинство веб-дизайнеров по-прежнему не устраивают вечеринки, как в 1999 году, и заменяют синий цвет по умолчанию шестнадцатеричным значением, которое дополняет их личный дизайн и цветовую палитру.
К сожалению, электронные письма, просматриваемые в Yahoo и Gmail, немного упираются в том, чтобы избавиться от этой склонности к синим ссылкам. Простое определение нового шестнадцатеричного значения как стиля внутри тега <a> Самым простым решением является добавление дополнительного <span><a>
<a href="http://www.gilt.com/" target="_blank" style="color:#c98702;">
<span style="color:#c98702">
Act Now
</span>
</a>
Gmail не видит мир в черном и белом. При использовании шестнадцатеричного значения #FFFFFF или # 000000 или при определении цвета ссылки как «черный» или «белый» Gmail по-прежнему будет использовать для этих значений синий цвет независимо от того, как вы их определяете — в <a><span>
Чтобы переопределить синие ссылки в чистом черном или белом тексте, я заменяю цвет текста шестнадцатеричным значением на один символ от стандартного черно-белого — то есть # FFFFF1 или # 000001 — и определяю его как в теге <a><span> Разница достаточно тонкая, чтобы передать черно-белый цвет человеческому глазу, и Gmail учитывает ваш выбор цвета.
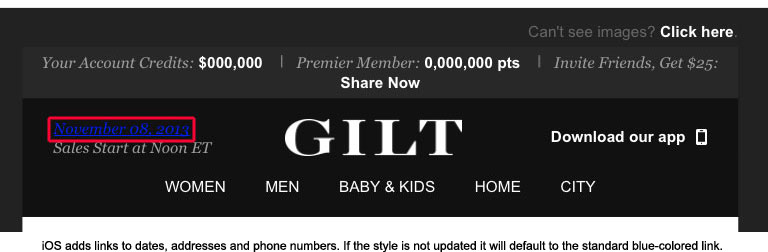
Аналогичным образом, iOS автоматически превращает номера телефонов, адреса и даты в синие гиперссылки, даже если вы не добавили тег <a>
Почему он это делает? Возможно, потому что предполагается, что вы хотите позвонить, отобразить или добавить эти блоки текста в свой календарь. Чтобы избежать нежелательных / неожиданных ссылок, снова оберните все телефонные номера, адреса и другой «уязвимый» контент в <span>
iOS поддерживает высококачественные CSS-запросы и медиа-запросы, поэтому, если в вашей электронной почте много адресов, телефонных номеров или дат, вы можете один раз определить цвет и добавить класс в свой код.
Outlook и Gmail — пробелы
Карты изображений широко не поддерживаются в почтовых клиентах, поэтому рекомендуется нарезать изображения. Обратите внимание, что Outlook и Gmail добавляют пробелы вокруг изображений, что создает эффект, похожий на промежуток, который может привести к некоторому ухудшению, когда изображения должны быть плотно уложены или выровнены.
К счастью, добавление стиля display:block
<img src="image.jpg" border="0" style="display:block">
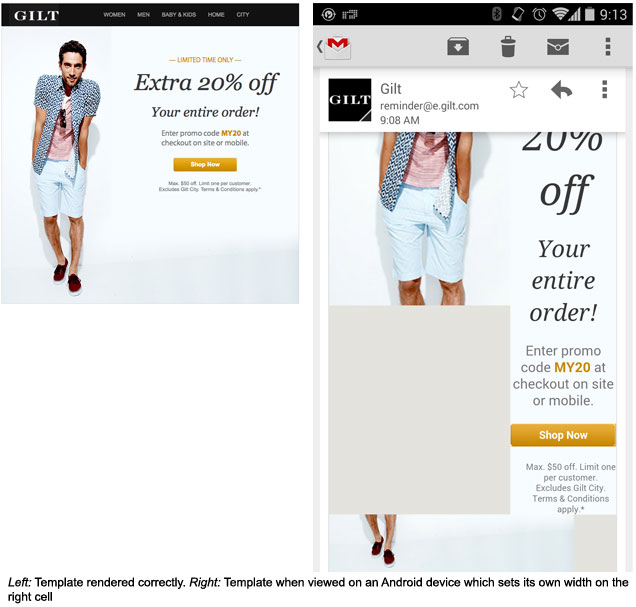
Приложение Gmail на Android приносит собственную ширину таблицы
Время от времени Android будет устанавливать собственную ширину ячеек в таблице при просмотре электронной почты в приложении Gmail. Я заметил это во вложенных таблицах с двумя или более столбцами — один столбец получает всю любовь и большую ширину, а другой остается в тощей узкой ячейке.
Вот обходной путь:
- Если ячейка содержит изображение равной ширины, добавьте в нее значение минимальной ширины.
- Если ячейка не содержит элементов, которые составляют полностью предполагаемую ширину, добавьте прозрачный GIF в качестве первой строки кода в ячейке и установите ширину в теге изображения на желаемую ширину ячейки (да, кодирование соответствует 1999 году). ). Это, в дополнение к добавлению значения минимальной ширины к ячейке, должно заставить его расширяться, чтобы содержать изображение и гарантировать, что ваши ячейки рендерится на правильной ширине.
<table width="650" align="center" border="0" cellpadding="0" cellspacing="0" style="background-color:#f7fcff">
<tr>
<td width="240" valign="top" style="background-color:#E4E3DD; min-width:240px;">
<a href="http://www.gilt.com/?%%=v(@tracking_parameters)=%%CRM20_M" target="_blank" alias="BODY - Main Image"><img src="http://cdn.gilt.com/email/images/1073080926_CRM_DedicatedEmail_M_v3_summer2_1.jpg" width="240" alt="20% Off on Gilt.com" border="0" style="display:block;" /></a>
</td>
<td width="410" valign="top" style="background-color:#f7fcff; min-width:410px;">
<img src='spacer.gif' width='410' height='1' border='0'>
</td>
...
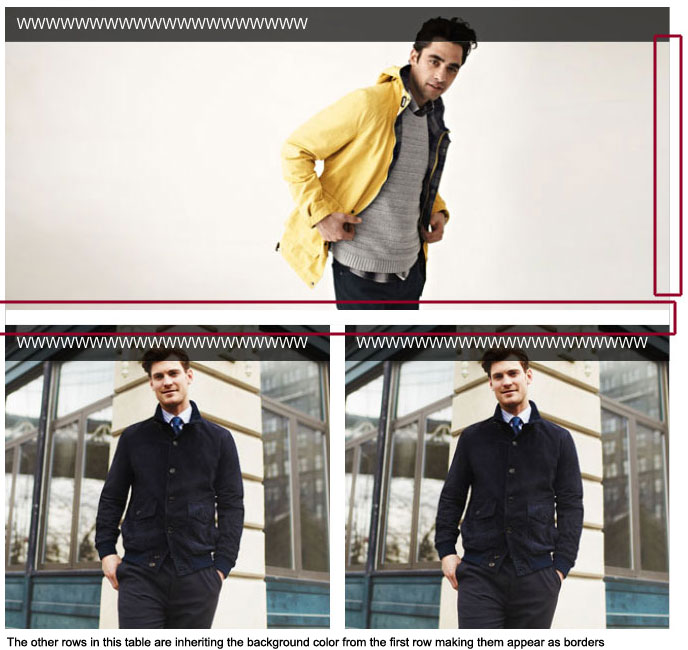
iOS создает свои собственные границы
Я заметил, что эта ошибка возникает всякий раз, когда цвет фона или изображения применяется к строкам в таблице. iOS наследует цвет фона, который отображается на внешней стороне таблицы в виде границ, а затем исчезает при увеличении масштаба, чтобы просмотреть его с близкого расстояния.
Мой обходной путь: добавьте дополнительную таблицу переноса с определенным родительским цветом фона и вложите в нее таблицу и ячейки, которые содержат цвет фона, который ранее просвечивал внутри него, чтобы вся таблица получила назначенный ей цвет.
<table width="645" align="center" border="0" cellpadding="0" cellspacing="0" style="background-color:#ffffff;">
<tr>
<td width="645" style="background-color:#FFFFFF; padding-top:15px;">
<table width="645" align="center" border="0" cellpadding="0" cellspacing="0" style="background-color:#454441;">
<tr>
<td width="645" style="padding-left:11px; background image:url(http://cdn.gilt.com/email/images/1326817406_hero_overlay.jpg); background-repeat:no-repeat; background-color:#454441;">
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td width="645" valign="top" style="padding-bottom:15px;background-color:#ffffff;">
<a href="#" target="_blank" alias="Image - Top Picks Hero">
<img src="http://cdn.gilt.com/email/images/626159401_hero.jpg" width="645" height="260" border="0" style="display:block;" />
</a>
</td>
</tr>
</table>
Надеемся, что эти предлагаемые исправления ошибок не дадут вам удариться головой о стену. Будьте уверены, что все больше ошибок будут появляться, поскольку почтовые клиенты и приложения продолжают развиваться.
Помните, что всегда важно тестировать, тестировать, тестировать — на ваших любимых устройствах, в нескольких почтовых клиентах и в инструментах рендеринга, таких как ReturnPath и Litmus . Также помните, что не помешает поделиться своими собственными решениями — ваши коллеги будут благодарны вам, когда наступит их очередь обнаружить последнюю ошибку.