Цель третьей части этой серии учебников по GreenSock — познакомить вас с некоторыми удивительными плагинами GreenSock.
Вы будете использовать:
- BezierPlugin для анимации свойств по изогнутому пути Безье
- Утилита GSAP Draggable для перетаскивания элементов на экране и ThrowPropsPlugin для плавного их перемещения
- DrawSVGPlugin для рисования SVG-штрихов динамически
- MorphSVGPlugin для преобразования любого SVG-пути в любой другой путь, даже если два пути не имеют одинаковое количество точек
- И утилита SplitText для создания забавных анимационных текстовых эффектов.
К концу этого урока вы сможете создавать сложные типы веб-анимации за долю времени, которое обычно занимает без использования плагинов GreenSock.
Для ознакомления с основами GreenSock, в том числе с тем, как работать с TweenMax для упорядочивания и создания простых анимаций, перейдите к части 1 этой статьи, состоящей из нескольких частей.
Если вы хотите освежить в памяти мощную временную шкалу GreenSock (TimelineLite и TimelineMax), ознакомьтесь с частью 2 .
Статьи GreenSock являются частью серии Beyond CSS: библиотеки динамической анимации DOM . Вот что я освещал в предыдущих статьях:
- Анимация DOM с помощью Anime.js затрагивает вопрос о том, как наилучшим образом использовать анимацию в Интернете и когда вы можете рассмотреть возможность использования библиотеки анимации JavaScript вместо анимации только с CSS. Затем он фокусируется на Anime.js, бесплатной и легкой библиотеке анимации JavaScript
- Забавные анимационные эффекты с KUTE.js знакомят вас с KUTE.js, бесплатной и многофункциональной библиотекой анимации JavaScript
- Сделайте ваш сайт интерактивным и увлекательным с Velocity.js (без jQuery) показывает, как использовать Velocity.js, надежную бесплатную библиотеку анимации с открытым исходным кодом, для создания качественных веб-анимаций.
- GreenSock для начинающих: учебник по веб-анимации (часть 1) представляет собой обзор GreenSock, также известный как GSAP (платформа анимации GreenSock), где я обсуждаю модули библиотеки и модель лицензирования. Я также покажу вам, как кодировать простую анимацию, последовательности анимаций и ошеломляющие анимации с помощью GSAP TweenMax
- GreenSock для начинающих (часть 2). Временная шкала GSAP углублена в функциональность временной шкалы GSAP, которая обучает вас, как организовать анимацию внутри временной или нескольких вложенных временных шкал.
Анимация по пути с помощью BezierPlugin от GreenSock
Движение по пути состоит из объектов, следующих по заранее определенному пути, например изогнутый путь или зигзагообразный путь и т. Д. В правильном контексте это может иметь решающее значение для реалистичной анимации.
Этот вид анимации возможен при использовании SMIL (Synchronized Multimedia Integration Language) , который устарел.
Судя по всему, будущее за движением по пути будет за CSS, но хотя эта функция поддерживается в нескольких браузерах (в основном Chrome и Opera), использование ее на производственных веб-сайтах может быть рискованным шагом.
Для последовательной поддержки браузера и простоты реализации, GSAP BezierPlugin является фантастическим вариантом.
Это бесплатный плагин, включенный в TweenMax. Давайте попробуем это!
Основы GreenSock BezierPlugin
Чтобы начать работу с BezierPlugin GSAP, просто скачайте TweenMax и включите его в свой проект, как если бы вы использовали любой внешний файл JavaScript в нижней части HTML-документа.
Основной синтаксис выглядит так:
TweenMax.to(document.getElementById('myDiv'), 5, { bezier:[ {left:100, top:250}, {left:300, top:0}, {left:500, top:400} ], ease:Power1.easeInOut }); Приведенный выше фрагмент кода реализует метод TweenMax to() для элемента .myDiv . Среди свойств вы можете увидеть свойство bezier с его значением, равным массиву объектов. Каждый объект содержит значения для пары координат. В примере используются свойства top и left , но вы также можете использовать x и y .
Если у вас длинный список координат, рекомендуется кэшировать их в переменной и использовать это вместо самого объекта внутри вашей функции, например так:
const points = [ {left:100, top:250}, {left:300, top:0}, {left:500, top:400} ]; TweenMax.to(document.getElementById('myDiv'), 5, { bezier: points, ease:Power1.easeInOut });
Если вы используете x и y для установки своих координат, помните, что значения относятся к позиции элемента, а не к самому холсту. Например, x: 10 перемещает элемент с 10 вправо относительно местоположения, в котором элемент находится в данный момент. Следующие точки по-прежнему будут относиться к начальной позиции элемента, а не к ранее указанной точке.
Если вы хотите, чтобы ваш элемент плавно переходил от одного набора координат к следующему, BezierPlugin предлагает два варианта:
- Установите для свойства
typeзначение'soft'. Таким образом, предоставленные вами координаты действуют как магниты, которые притягивают к ним элемент. Тем не менее, элемент не будет проходить через указанные точки - Установите для свойства
typeзначение'thru', которое является значением по умолчанию, и укажите значение для свойстваcurviness. Эти специальные свойства позволяют вам определять напряжение по Безье: 0 эквивалентно прямой линии, 1 — нормальная кривизна, 2 — двойное нормальное значение и т.curvinessСвойствоcurvinessприменяется только в том случае, если для свойстваtypeзначение'thru'.
Вы также можете установить для свойства autoRotate значение true , что приводит к вращению элемента в соответствии с его положением на пути Безье.
Ниже приведена демонстрация того, как работают эти свойства: выберите значение curviness , установите или снимите флажок, чтобы установить свойство autoRotate , и выберите 'thru' или 'soft' используя соответствующий переключатель.
Обратите внимание, что значением по умолчанию для свойства type является 'thru' и что при выборе 'soft' выпадающий список для установки значения curviness будет отключен:
SVG графика, разработанная с помощью редактора Vecteezy
Для получения дополнительной информации о том, как использовать BezierPlugin GSAP, проверьте эти ссылки:
- BezierPlugin документы
- YouTube видео по выбору координатных точек IHateTomatoes
- Если вы планируете использовать BezierPlugin со встроенными SVG, то вам потребуется
MorphSVGPlugin.pathDataToBezier()для преобразования данных пути SVG в точки привязки Безье и передачи результата в свойствоvalues.
Премиум плагины и утилиты GreenSock
Вы можете многого добиться с TweenMax и всеми его преимуществами, но пройти лишнюю милю премиальные плагины и утилиты GreenSock просто сногсшибательны.
Чтобы загрузить премиум-материалы в локальную среду разработки или на свой собственный веб-сайт, вам потребуется хотя бы членство в Shockingly Green в Club GreenSock .
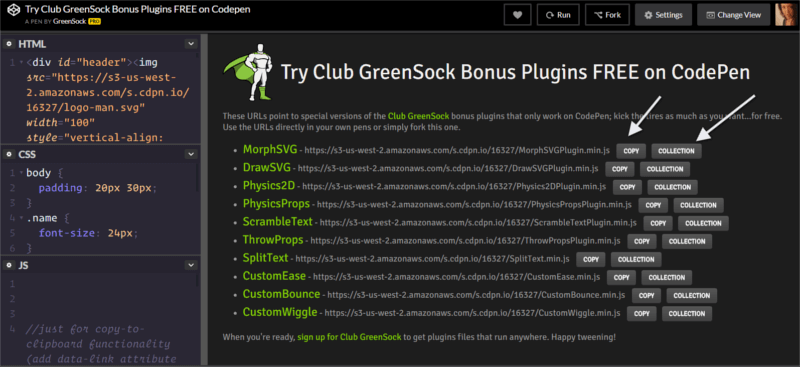
Однако, посетите эту волшебную демонстрацию CodePen, и пока ваша анимация GSAP живет на CodePen, вы сможете бесплатно играть с премиальными плагинами GSAP.
Чтобы начать, вы можете просто нажать на кнопку « Копировать» , чтобы скопировать URL плагина и добавить его в свою ручку.
В качестве альтернативы, просто нажмите кнопку « Коллекция» , чтобы раскошелиться на одну из множества демонстраций GreenSock, используя интересующий плагин, и использовать его в качестве отправной точки.
Время застрять!
Drag & Drop с помощью Dragable и ThrowProps от GreenSock
Draggable — это потрясающая библиотека утилит, которая позволяет вам быстро и просто кодировать анимацию перетаскивания. Кроме того, ваш код будет кросс-браузерно-совместимым, совместимым с устройствами для сенсорных экранов, эффективным и последовательно применимым как к элементам HTML, так и SVG.
В сочетании с ThrowPropsPlugin Draggable создает скользящие физические движения на экране.
Вот простая реализация:
Draggable.create('#yourID');
Теперь вы можете перетащить элемент с id yourID горизонтали и вертикали.
Если вы хотите, чтобы ваш элемент был ограничен указанными границами, используйте свойство bounds . Для дополнительной плавности загрузите и добавьте ThrowPropsPlugin. Чтобы использовать его, просто установите для throwProps значение true , например так:
Draggable.create('#yourID', { bounds: '.container', throwProps: true });
Теперь перетаскиваемый элемент нельзя перетаскивать за границы элемента с помощью класса .container .
Чтобы зафиксировать направление перетаскиваемого движения горизонтально или вертикально, введите что-то вроде этого:
Draggable.create('#yourID', { bounds: '.container', throwProps: true, type: 'y' //only vertical scroll });
Элемент теперь можно перетаскивать только вдоль вертикальной оси. Чтобы изменить это на горизонтальную ось, замените 'y' на 'x' качестве значения свойства type .
Вы можете установить свойство type равным значению 'rotation' . В этом случае вместо того, чтобы перетаскивать элемент по горизонтали и / или по вертикали, вы сможете вращать его круговыми движениями.
Вот демонстрация CodePen, которая использует этот тип анимации:
SVG графика, разработанная с помощью редактора Vecteezy
Об этом демо вы можете заметить три вещи:
- Draggable имеет полезные функции обратного вызова, такие как
onDragStart(),onDragEnd()и т. Д.,onDragEnd()вы можете использовать для выполнения своих действий в связи с этапами перетаскивания движения - GreenSock также может манипулировать переменными или пользовательскими свойствами CSS , что является отличной функцией, добавленной в последний выпуск библиотеки.
- GreenSock предоставляет
svgOrigin, который является специальным свойством, включенным в CSSPlugin (в комплекте с TweenMax). С помощьюsvgOriginвы можете установить transformOrigin в глобальном координатном пространстве SVG, а не относительно самого элемента. Чтобы придумать цифры, вы можете использовать Illustrator для справки, но я в основном уточнил выбор методом проб и ошибок.
Для получения дополнительной информации о Draggable и ThrowPropsPlugin, посетите эти ресурсы:
- Draggable документы
- ThrowPropsPlugin документы
- Коллекция демонстрационных демонстраций GreenSock на CodePen
- Некоторые из демонстрационных роликов Сары Драснер на CodePen (не стесняйтесь изучать их все, это того стоит):
https://codepen.io/collection/DNRrdY/
https://codepen.io/sdras/pen/gbERKQ
Живое рисование SVG-анимации штрихов с помощью DrawSVGPlugin от GreenSock
С помощью DrawSVGPlugin от GreenSock вы можете быстро создать SVG-графику, которая выглядит так, как будто она рисует сама на экране.
Создание такого вида анимации только с помощью CSS не сложно. Однако GSAP предлагает некоторые преимущества:
- Вы можете работать с простыми формами SVG, такими как прямоугольник, окружность и т. Д., У которых нет метода
getTotalLenght()(этот метод необходим для вычисления длины обводки SVG) -
getTotalLength()не будет корректироваться, когда вы масштабируете SVG дляgetTotalLength()работы на экранах разных размеров. С DrawSVG вам не придется беспокоиться об этом - С DrawSVG вы можете анимировать обводку, используя целые числа, логические значения (т. Е. True или false) и проценты, и иметь более широкий диапазон возможностей.
Чтобы начать использовать его, вы можете попробовать что-то вроде этого:
TweenLite.fromTo("#path", 1, { drawSVG:"0 5%" }, { drawSVG:"95% 100%" });
Чтобы анимация работала, ваш SVG должен иметь определенный штрих, либо в самом SVG как атрибут представления, либо в CSS:
// Define a stroke and stroke-width in CSS: #path { stroke-width: 5px; stroke: blue; }
Чтобы пошатнуть более одного SVG-удара, вы можете просто использовать методы GSAP Stagger. DrawSVGPlugin легко интегрируется с API-интерфейсом GSAP. Например:
/* All elements with the class of .element will have a stroke animation with a 0.1 delay between each of them during 1 second */ TweenMax.staggerFrom(".element", 1, { drawSVG: 0 }, 0.1);
Вот живая демонстрация с DrawSVGPlugin на работе:
Для более подробной информации, не пропустите эти ресурсы:
- DrawSVGPlugin документы
- Коллекция демонстрационных демонстраций GreenSock на CodePen.
Анимация изменения формы с помощью MorphSVGPlugin от GreenSock
Использование GSAP MorphSVGPlugin позволяет преобразовывать одну фигуру SVG в другую с помощью одной строки кода, даже если число точек пути между двумя фигурами неравномерно.
Это позволяет получить некоторые интересные эффекты при относительно небольших усилиях.
Вы можете начать использовать MorphSVGPlugin с чего-то простого:
TweenLite.to("#circle", 1, { morphSVG:"#square" });
Элемент #circle превратится в элемент #square в течение 1 секунды.
Как видите, плагин прекрасно интегрирован с методами GSAP, поэтому в приведенном выше фрагменте нет ничего, чего вы еще не знали.
Если вы предпочитаете, вы можете #square функции данные пути вместо #square .
Посмотрите, как это работает в этой демонстрации:
Фоновая фотография Луки Занон на Unsplash.com
Если ваш SVG использует простые формы вместо путей, MorphSVG может справиться и с этим. Просто используйте MorphSVGPlugin.convertToPath() , которая выполняет то, что говорит на жестяной MorphSVGPlugin.convertToPath() : она преобразует фигуру в путь, так что GSAP может ее преобразовать.
Вот еще одна демонстрация, которая показывает это в действии:
SVG графика, разработанная с помощью редактора Vecteezy
Для получения дополнительной информации о GSph MorphSVGPlugin, проверьте эти ресурсы:
- MorphSVGPlugin docs
- Коллекция демонстрационных демонстраций GreenSock на CodePen.
Забавные текстовые эффекты с утилитой GreenSock SplitText
Правильная анимация может сделать текст в Интернете более привлекательным и увлекательным. GSAP предлагает несколько плагинов для манипулирования текстом, но мой любимый — SplitText .
С помощью нескольких строк кода вы можете разбить текст на предложения, слова или символы, а затем анимировать их в соответствии с вашими пожеланиями.
Вот основной пример:
const el = document.getElementById('elID'); const split = new SplitText(el, { type: 'lines, words, chars' });
el содержит некоторый текст, а split содержит экземпляр splitText, который вы можете использовать для манипулирования вашим текстом.
Например, split.lines содержит массив вашего текста, разбитого на строки, который затем можно легко анимировать с помощью API GreenSock.
За кулисами GSAP добавляет несколько дополнительных элементов <div> вокруг каждой строки, слова или предложения. Это позволяет коду ориентироваться на эти контейнеры и анимировать их отдельно.
Чтобы избавиться от дополнительной разметки после завершения анимации, GreenSock имеет удобную функцию revert() , которую вы можете вызывать внутри функции обратного вызова onComplete() :
onComplete: function() { split.revert(); }
Вот SplitText на работе в этой живой демонстрации:
Фоновая фотография предоставлена Unsplash.com
Чтобы узнать больше, перейдите на следующие ресурсы:
- SplitText документы
- Коллекция демонстрационных демонстраций GreenSock на CodePen.
Вывод
Поздравляем! Вы сделали это до конца этого мини-сериала, посвященного GreenSock. К настоящему времени вы сможете включать GSAP в свои проекты и добавлять магию анимации на свой сайт.
GreenSock предлагает множество возможностей с его богатым API и плагинами, поэтому, чтобы стать экспертом, зайдите на страницы документации и продолжайте практиковать. Если вы столкнетесь с какими-либо препятствиями, не стесняйтесь присоединиться к форумам GreenSock , дружественному и очень полезному месту с преданными ниндзя GSAP, которые, безусловно, помогут вам.
Это также завершает мой экскурс в библиотеки анимации JavaScript. Теперь дело за вами, создайте свою собственную анимацию и сделайте Интернет более красивым.