Если вы не посещали PSDTUTS на прошлой неделе, вы, несомненно, пропустили некоторые из лучших материалов, которые когда-либо появлялись на сайте. Неделя веб-дизайна завершается в эти выходные. Я настоятельно рекомендую вам ознакомиться с некоторыми замечательными учебниками и статьями Collis, которые перечислены после перехода.
-
Как превратить текстуру в плавно плиточный фон
Плиточный фон отлично подходит как для фона сайта, так и для всех видов работ в Photoshop. Они особенно полезны при работе с текстурами, где вам нужен общий фон большего размера, чем небольшое изображение, с которым вам нужно работать. В этом быстром уроке я расскажу вам о том, как взять текстуру и превратить ее в фоновое изображение, готовое для бесшовной мозаики. Это полезная небольшая техника, которая существует всегда. Нам нужна эта техника для другого сегодняшнего урока — Как простой макет может быть смешан и сопоставлен с узорами, фотографиями и фоном.
-
Как простой макет можно смешивать и сочетать с узорами, фотографиями и фонами
Удивительно, сколько цветов и фона может изменить внешний вид сайта. В этом уроке мы соберем быстрый, простой, но эффективный макет, а затем создадим варианты с использованием фонов, фотографий и рисунков. Мы также рассмотрим, как сделать из фотографий бесшовные мозаичные фоны, способы обрезки одной фотографии и простые способы создания узоров пикселей. Короче говоря, это урок с джемом!
-
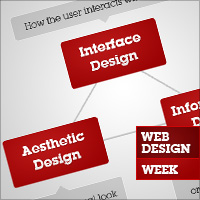
3 компонента хорошего веб-дизайна
Хороший дизайн — это не только красивый внешний вид, и нигде это не так верно, как в веб-дизайне. На самом деле имеет смысл думать о веб-дизайне как о трех основных нетехнических компонентах: эстетическом дизайне, информационном дизайне и дизайне интерфейса. Если вы хотите быть отличным веб-дизайнером, важно, чтобы вы хорошо понимали все три.
-
9 советов по информационному дизайну, чтобы сделать вас лучшим веб-дизайнером
Это, вероятно, наименее гламурная часть веб-дизайна, но информационный дизайн отнюдь не менее важен. Поиск и использование информации является наиболее важной веб-задачей, намного превосходящей покупки, игры и общение, которые включают в себя значительную часть информационного дизайна. То, как пользователи находят и используют всю эту информацию, зависит от ее структуры и представления. Таким образом, каждый веб-дизайнер должен иметь возможность принимать квалифицированные и обоснованные решения о том, как это сделать.
-
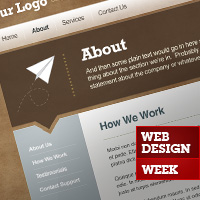
Фотошоп Текстура бумаги с нуля, а затем создать шероховатый веб-дизайн с ним!
В этом году значительно выросли дизайн веб-сайтов в стиле гранж, текстурированные и нарисованные от руки. По своей природе я склонен создавать более чистый внешний вид, но я решил попробовать свои силы в гранж сегодня и написать учебник по созданию простой бумажной текстуры с нуля в Photoshop, а затем объединить ее с веб-макетом для создания аккуратного дизайна. ,
Позже на этой неделе мы возьмем тот же веб-дизайн и покажу вам, как вы можете сделать ремикс даже дальше, чем просто изменение фона и цветовой схемы, что фактически вы можете изменить весь стиль дизайна. Но сначала давайте сделаем наш бумажный сайт текстуры!
-
14 быстрых и удобных шаблонов портфолио (через ThemeForest)
В наши дни наличие онлайн-портфолио — это довольно просто. Но слишком часто это старая история детей сапожника, у которых нет обуви — или, в нашем случае, дизайнера, у которого нет времени на собственное портфолио. Будь то из-за того, что над тобой слишком много работы, или потому что ты не можешь выбрать дизайн, или потому что ты где-то посреди создания «идеального» портфолио, иногда тебе просто нужно что-то собрать и быстро.
-
8 идей, приемов и приемов для вашего инструментария веб-дизайна
Как бы ни были важны информация и дизайн интерфейса, именно удовлетворенное чувство создания чего-то, что просто выглядит потрясающе, заставляет нас двигаться в те времена, когда творческий колодец сухой, когда вы часами смотрите на чистый холст, когда вы ‘ мы сохранили сотню попытки. PSD, и когда вы устали от дизайна. Это потому, что вы знаете, что когда у вас есть законченное, отполированное, настоящее произведение искусства на вашем экране, и вы переключили Photoshop в полноэкранный режим, и вы смотрите на него с разных сторон по всей комнате, и вы купаясь в великолепии ваших идеально расположенных пикселей, вы просто знаете, что это величайшая профессия в мире!
-
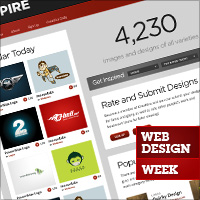
Замечания по поводу редизайна сайта — советы и мысли от Creattica Inspire Design
В этой статье я собираюсь показать вам набор из двадцати макетов экрана для реального проекта, над которым я работал — предстоящий редизайн и повторный выпуск нашей галереи дизайна и вдохновения FaveUp. Я объясню некоторые из причин и как это вошло в дизайн, как я использую макеты дизайна для спецификации веб-приложения, а также некоторые общие замечания по дизайну. Новый сайт, который мы называем Creattica Inspire, в настоящее время разрабатывается нашей командой разработчиков Crack Melbourne, и в качестве одного из наших первых выпусков 2009 года будет выпущен новый веб-сайт.
-
6 принципов дизайна интерфейса и советы, которые должен знать каждый веб-дизайнер
Хороший дизайн интерфейса — это как воздух, которым мы дышим, — когда он вам нужен, и вы используете его, не задумываясь. Если вы когда-либо использовали плохой дизайн интерфейса, изо всех сил пытались обойти сайт, щелкали, потому что вы не могли понять, что происходит, не могли выполнить задачу, которую вы имели в виду, или были просто сбиты с толку, вы будете знать, что в этой области вы ошибетесь.
Веб-сайты — это не красивые картинки, они предназначены для использования и потребления, поэтому очень важно, чтобы мы, веб-дизайнеры, уделяли много времени размышлениям о юзабилити. В этой статье мы рассмотрим некоторые большие проблемы с юзабилити и мои советы, как стать лучшим дизайнером интерфейса.