Веб-разработка — это отрасль, которая находится в состоянии постоянного изменения, когда технологии и жаргон меняются и изменяются в бесконечном цикле. Не говоря уже об огромном потоке информации, который приходится обрабатывать каждый день.
В этой редкой серии статей мы постараемся исправить это, представив вам все важные новости, объявления, релизы и интересные дискуссии в отрасли веб-разработки в кратком пакете. Присоединяйся ко мне после прыжка!
Новости
Все важные новости в одном месте: релизы, анонсы, ссоры компаний, проблемы безопасности и все связанные с этим шумихи.

Github для Mac
Управлять вашими репозиториями Github стало намного проще с новым официальным приложением для платформы Mac. Вы можете начать работу с существующими репозиториями на своем компьютере и, как и ожидалось, поддерживает все основные функции, такие как создание коммитов, просмотр истории коммитов, переключение, слияние веток и др.
Приложение является бесплатным и может быть загружено по ссылке ниже. Я действительно надеюсь, что они также придумают версию для Windows!

Firefox 5 официально выпущен
Mozilla пообещала пользователям более быстрый цикл выпуска, по аналогии с Chrome, когда Firefox 4 был выпущен и, согласно своему обещанию, версия 5 популярного браузера была выпущена вчера, всего через 3 месяца после версии 4.
Новая версия повышает общую производительность и поддерживает спецификации HTML5 и CSS3. Еще одна полезная функция — опция «Не отслеживать», которая позволяет пользователю указать, могут ли рекламодатели отслеживать ваши привычки просмотра с помощью файлов cookie.
Файлы были доступны на FTP на несколько дней раньше, чем предполагалось, но теперь Mozilla подняла экран, открывая доступ к новой версии Firefox.

Анонсирована jQuery Mobile Beta 1
jQuery mobile вызвала большой резонанс среди разработчиков, и первая бета-версия наконец-то вышла для публичного использования. Переход с альфа-версии на бета-версию сопровождается множеством исправлений, улучшением производительности и некоторыми несовместимыми дополнениями, поэтому обязательно проверьте список изменений перед обновлением.

Microsoft считает вредным WebGL
WebGL — это низкоуровневый API, который помогает создавать трехмерную графику в Интернете. Microsoft в недавнем сообщении в блоге осуждает технологию в целом, ссылаясь на многочисленные проблемы. Одна из главных претензий заключается в том, что API предоставляет большую площадь для атаки. Более сочные биты в их посте связаны ниже.

Mozilla противостоит аргументам Microsoft
Не удовлетворившись обвинениями Microsoft, Майк Шейвер, вице-президент по технической стратегии Mozilla, ответил своим постом в блоге, отметив, что, если Silverlight может предоставить, может предоставить детализированный низкоуровневый доступ, то и WebGL может. Многое в его посте связано ниже.

Почувствуйте себя плохо о своем CSS с CSSLint
CSSLint, созданный Николь Салливан и Николасом Закасом, намерен показать вам ошибки ваших способов написания CSS. Там было немного путаницы в отношении правил, которые соблюдает CSSLint, но в целом, это отличный инструмент для улучшения вашего кода. Проверьте это по ссылке ниже!

Sproutcore 2 Beta 1 для наркоманов переднего плана
Sproutcore мой любимый фаворит — это отличная среда для создания тяжелых веб-приложений. Одной из претензий к первоначальной версии была крутая кривая обучения и тяжелый характер самой структуры. Оба из них были устранены в версии 2. Подробнее по ссылке ниже.

Firebug 1.8b3 для ваших потребностей в отладке
Firebug является незаменимым инструментом для большинства разработчиков, и каждая новая версия несет в себе новые функции. Последняя сборка 1.8b3 исправляет ряд проблем, а также предоставляет новую конечную точку API консоли под названием timeStamp . Нажмите на ссылку ниже для получения дополнительной информации об этом новом выпуске.
Новые дети в районе
Как веб-разработчики, количество ресурсов, к которым мы можем подключиться, увеличивается экспоненциально со временем. Вот лишь краткий обзор некоторых недавно созданных ресурсов, которые заслуживают вашего внимания — от новых книг до скриптов и фреймворков.

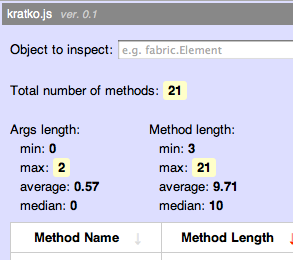
kratko.js
Простой инструмент для рефакторинга вашего кода JavaScript. Он собирает информацию об объекте и позволяет увидеть проблемы, связанные с тем, что у объектов слишком много методов, какие методы делают слишком много вещей и так далее.

pdf.js
Рендерер PDF на основе HTML5, написанный на чистом JavaScript. Библиотека использует API Canvas и SVG для визуализации содержимого PDF. Ожидается, что код будет превращен в расширение Firefox примерно через три месяца. Если это даже немного быстрее и стабильнее, чем рендерер Adobe, у Adobe большие проблемы.

mockJSON
MockJSON — это плагин для jQuery, который может перехватывать запросы JSON и JSONP и отвечать случайно сгенерированными данными JSON. Полностью случайный JSON будет, конечно, бесполезен, поэтому вы можете указать шаблон JSON для каждого запроса.

CDNJS
Большинство современных CDN содержат только самые популярные библиотеки JavaScript. Если вы используете одну из тех библиотек, которые еще не получили широкое распространение, CDNJS — отличный выбор. Предоставляет хостинг для множества превосходных библиотек, включая yepnope, sizzle, underscore, modernizr и rafahael и многие другие.

Fathom.js
Создавать презентацию без флеш-памяти раньше было больно. Эта крошечная библиотека позволяет создавать удивительные презентации с проверенной и настоящей комбинацией HTML + CSS + JS. Поставляется с множеством перков, включая навигацию с помощью клавиатуры и полосы прокрутки, а также отличный API.
Интересные чтения
Зачастую вы на самом деле ищете не учебник, а навязчивую речь, мнение или просто размышления усталого разработчика. В этих разделах содержатся ссылки именно на те — интересные посты от сообщества разработчиков.

Маленькая книга по CoffeeScript
Аккуратная, лаконичная электронная книга, состоящая всего из пяти глав, которая поможет вам начать работу с CoffeeScript. Настоятельно рекомендуется, если вы даже немного заинтересованы в этой теме.

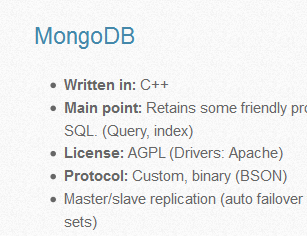
Сравнение noSQL
Супер детальный обзор восьми различных предложений noSQL с выделением их плюсов и минусов. Если вы ищете быстрый способ выяснить, подходит ли конкретная часть для вашего следующего проекта, это путь.

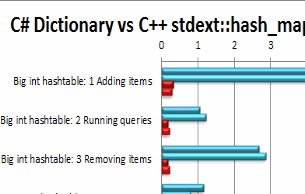
C # против C ++
Платформа .NET исторически воспринимается как медленная и раздутая. Разработчик стремится развеять этот миф с помощью набора подробных тестов. Это довольно долго, но определенный должен прочитать.

WTH происходит с Rails?
Размышления энтузиаста Rails о пути, который избрал его фаворит в последнее время. Очень интересное чтение. Обязательно ознакомьтесь с комментариями, чтобы следить за еще более интересным обсуждением.

Что случилось со всеми этими изменениями в Rails?
Йехуда Кац, основной член Rails, поделился своими мыслями о посте выше. Он объясняет довольно много о том, почему каждое решение было принято среди тонны другой информации. В сочетании с аргументированным обсуждением в разделе комментариев, отличный способ провести час.

WebKit и Chrome prerendering
Краткий обзор методов предварительной визуализации, используемых Google для улучшения времени загрузки и воспринимаемой отзывчивости страницы. Немного вызывающе, конечно, но довольно информативно.

Django 1.3 против Rails 3: не такой финальный поединок
Подробно рассмотрим последнюю итерацию флагманских сред веб-разработки на платформах Python и Ruby. Охватывает все, от настройки до MVC для шаблонов, от документации до наборов инструментов. Замечательно, если вы хотите изучить любой из них и ищете беспристрастный доступ к каждому.
Завершение
Ну, вот и все основные изменения, которые произошли в нашей отрасли за последнее время. Поскольку это первый в своем роде, все еще в воздухе — будущие выпуски будут зависеть от ваших отзывов.
Вы хотите, чтобы мы освещали больше стандартных новостей? Фокус на будущих сценариях может быть? Или просто более интересные посты и обсуждения от сообщества? Дайте нам знать в комментариях и большое спасибо за чтение!