В центре внимания находится пунктирный контур, который вы видите вокруг элементов HTML, когда они имеют фокус. В некоторых браузерах Mac вместо этого вы видите стандартную светящуюся синюю рамку, но большинство браузеров показывают пунктирный контур. Обычно это не красиво, но совершенно необходимо указать, какой элемент имеет фокус.
(Некоторые разработчики ненавидят их так сильно, что пытаются их подавить, используя такие мерзости JavaScript, как onfocus="this.blur()"пожуете свои собственные ноги, чем сделать что-то так ужасно.)
Вот пример того, как может выглядеть каретка (этот снимок экрана был сделан с Mac / Firefox):
Фокусные каретки служат жизненно важной функцией доступа для людей, которые перемещаются с помощью клавиатуры, и поэтому, не пытаясь их подавить, мы, как разработчики, действительно должны делать их более очевидными . И оказывается, что есть некоторые свойства CSS, которые мы можем использовать для этого, а также сделать их более привлекательными в сделке — я говорю об outline
Свойство outline похоже на borderoutline-widthoutline-styleoutline-colorповерх макета , а не внутри него — так что это не так влияет на размеры ящика или вызывает любое смещение, и оно может, если оно достаточно большое, перекрывать другие элементы или сам по себе.
Это само по себе делает его полезным инструментом разработки, потому что вы можете рисовать тестовые границы для элементов, не влияя на занимаемое ими пространство.
Но то, для чего это действительно полезно, это как каретка фокусировки, и на самом деле мы находим, что встроенная каретка фокусировки в браузере — это стиль outline
a:focus
{
outline:1px dotted
}
Пунктирная граница, которая наследует цвет фокуса элемента. И я рекомендую оставить все как есть — это то, что люди ожидают, и это имеет визуальный смысл.
Но вы можете дополнить его двумя дополнительными свойствами, которые улучшают каретку, предоставляя ей больше места и делая ее немного более прохладной ; Вот о чем этот пост:
-
outline-offsetперемещает границу от ограничивающего прямоугольника, создавая пространство между элементом и его контуром; и -
-moz-outline-radiusдает прекрасные закругленные углы!
Таким образом, как глобальное правило, мы могли бы сделать что-то вроде этого:
a:focus
{
outline:1px dotted;
outline-offset:2px;
-moz-outline-radius:5px;
}
И я использовал эти самые стили для ссылок в новом дизайне блога — так что эффект буквально повсюду вокруг вас! Попробуйте перелистывать страницы, и вы поймете, что я имею в виду — Firefox — лучший браузер для просмотра, потому что, хотя смещение является кросс-браузерным, радиус — только Firefox.
Затем с небольшим методом проб и ошибок я принял следующие соглашения:
- По умолчанию элементы имеют радиус
5px2px - Для очень маленького текста уменьшите смещение до 1px:
- Для элементов с уже четко определенными границами, таких как ссылки в главной навигационной панели, снимите смещение, чтобы контур идеально прилегал к элементу:
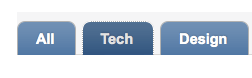
Для плотно обнимающихся контуров вы также можете предпочесть потерять закругленные углы — на ссылках панели навигации я сохранил их, потому что я думал, что они выглядят круто! Но на вкладках категорий я изменил их так, чтобы только верхние углы были закруглены, а нижние углы квадратные, чтобы соответствовать самой вкладке:
Такое плотное обтягивание существующей границы вкладки делает контур менее очевидным — и это то, на что вы должны обратить внимание — но поскольку там также происходит фоновый ролловер, я думаю, что в целом он достаточно ясен.
И вот оно! Конечно, все это не работает в IE (хотя основные свойства outlineIE8 ), но я думаю, вы уже догадались! Это не имеет большого значения, так как мы ничего не потеряли — схема по умолчанию не затронута и работает как обычно — так что это прогрессивное улучшение учебника.
Но я думаю, что это демонстрирует больше всего на свете то, что функции доступности не должны быть скучными или уничижительными — они могут отображать такой же талант, как и любая другая часть дизайна (независимо от того, являются ли вы округлыми углами !). А уделение такого внимания таким функциям делает их более полезными и менее опасными для тех, кто иначе предпочел бы вообще их не иметь.
Миниатюра кредит: ихта