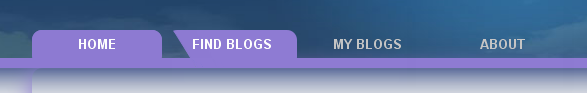
Нет, это не вспышка. Это 100% JQuery! Это меню является одним из лучших меню jQuery, которое я нашел, и именно так вы реализуете его для своего собственного сайта!
- HTML-это простой неупорядоченный список
- CSS можно настроить в соответствии с цветами вашего сайта.
- JQuery может быть настроен на скорости и эффекты, которые вам требуются
В файл JavaScript входит следующее:
(function($) { $.extend($.fx.step,{ backgroundPosition: function(fx) { if (fx.state === 0 && typeof fx.end == 'string') { var start = $.curCSS(fx.elem,'backgroundPosition'); start = toArray(start); fx.start = [start[0],start[2]]; var end = toArray(fx.end); fx.end = [end[0],end[2]]; fx.unit = [end[1],end[3]]; } var nowPosX = []; nowPosX[0] = ((fx.end[0] - fx.start[0]) * fx.pos) + fx.start[0] + fx.unit[0]; nowPosX[1] = ((fx.end[1] - fx.start[1]) * fx.pos) + fx.start[1] + fx.unit[1]; fx.elem.style.backgroundPosition = nowPosX[0]+' '+nowPosX[1]; function toArray(strg){ strg = strg.replace(/left|top/g,'0px'); strg = strg.replace(/right|bottom/g,'100%'); strg = strg.replace(/([0-9.]+)(s|)|$)/g,"$1px$2"); var res = strg.match(/(-?[0-9.]+)(px|%|em|pt)s(-?[0-9.]+)(px|%|em|pt)/); return [parseFloat(res[1],10),res[2],parseFloat(res[3],10),res[4]]; } } }); })($); $('#mynav a') .css( {backgroundPosition: "0 0"} ) .mouseover(function(){ $(this).stop().animate({backgroundPosition:"(-150px 0)"}, {duration:700}) }) .mouseout(function(){ $(this).stop().animate({backgroundPosition:"(-300px 0)"}, {duration:700, complete:function(){ $(this).css({backgroundPosition: "0 0"}) }}) }) Следующее входит в HTML:
Это два фоновых изображения, которые jQuery использует для анимации пунктов меню (вы можете изменить цвета в соответствии с вашим сайтом, переключаться между ними, чтобы получить различные эффекты при наведении курсора).