Почти каждый веб-сайт использует обычные концепции навигации, к которым мы все привыкли. Через некоторое время это может стать довольно скучным, особенно для дизайнеров, которые преуспевают в творчестве. Хотя имитация дока OS X и стеков не нова, это, конечно, не распространено.
Несколько дней назад Джеффри объявил о потенциальном конкурсе «нестандартно» на ThemeForest, чтобы побудить авторов надеть свои творческие шляпы и разработать полезные шаблоны с креативным дизайном «нестандартно». В этом уроке я расскажу о нескольких способах сделать это с помощью навигации в доках и стеках в стиле OS X.
Источники и кредиты
Прежде чем мы начнем, я хочу поблагодарить пару парней, которые пришли на помощь, когда услышали мой призыв о помощи в Twitter. Стив обновил сценарий стеков Harley, используя jQuery 1.2.6 для использования текущей версии 1.3.2, а Рей Банго из команды jQuery помог мне исправить ошибку. Они оба приступили к выполнению задачи через пару минут после моего крика о помощи через Twitter. Спасибо огромное, ребята! * Аплодисменты * 😀

Оригинальные Источники
- «Добавление к нашему Leopard Desktop с помощью jQuery» Харли через Net.tutsplus.com
- Интерфейс: Fisheye Menu
- jqDock v1.2
- Пример шаблона ( интернет-энциклопедия ) от Luka Cvrk
Быстрые заметки
Эти скрипты опираются на jQuery 1.3.2. Приведенные примеры совместимы со всеми основными браузерами, включая IE6, и легко обеспечить постепенное снижение производительности, если JavaScript отключен или отключен.
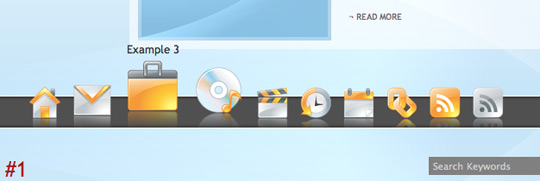
Док-станция jQuery OS X № 1 (горизонтальная)
Первый док, который мы построим, использует плагин jQuery Fisheye Menu, упомянутый выше. Он довольно легкий (~ 7 Кбайт с зависимостями), но основной причиной, по которой я хотел его использовать, было то, что он невероятно плавный, без заиканий. Посмотреть демо.

Как вы можете видеть в демоверсии, он невероятно плавный и отзывчивый. Недостатком является то, что вы не можете использовать фиксированное позиционирование с ним, если страница должна прокручиваться, поскольку она сломается. Если вам не нужно исправлять это в окне браузера, то это прекрасно работает.
Это отличный пример «нестандартных» концепций на веб-сайтах и предоставляет интерактивный и интересный интерфейс.
Обязательные файлы (я объединил плагин Fisheye и iutil.js в демонстрационных файлах).
- JQuery 1.3.2
- Интерфейс: плагин Fisheye Menu
- Интерфейс: iutil.js (зависимость)
HTML
Мы обернем наши изображения и заголовки в ссылки и поместим их в содержащий div. Затем мы завернем все это в другой содержащий div для правильной работы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<div id=»dock»>
<div class=»dock-container»>
<a class=»dock-item» href=»index.html»><span>Example 1
<a class=»dock-item» href=»example2.html»><span>Example 2
<a class=»dock-item» href=»example3.html»><span>Example 3
<a class=»dock-item» href=»all-examples.html»><span>All Examples
<a class=»dock-item» href=»#»><span>Video
<a class=»dock-item» href=»#»><span>History
<a class=»dock-item» href=»#»><span>Calendar
<a class=»dock-item» href=»#»><span>Links
<a class=»dock-item» href=»#»><span>RSS
<a class=»dock-item» href=»#»><span>RSS2
</div><!— end div .dock-container —>
</div><!— end div .dock #dock —>
|
Обратите внимание, что я поместил заголовки в теги span, чтобы мы могли их стилизовать, а также позволить плагину скрывать / показывать их по мере необходимости.
CSS
С помощью CSS мы разместим док там, где нам нужно, на странице. Мы не можем использовать фиксированное позиционирование с этим плагином, иначе он не будет работать должным образом.
|
1
2
3
4
|
.dock-container { position: relative;
a.dock-item { display: block;
.dock-item span { display: none;
.dock-item img { border: 0;
|
Я также поместил немного дополнительного CSS в заголовок страницы ниже CSS, включенного выше. Я обернул его тегами noscript на случай, если у посетителя не будет включен или доступен JavaScript, он все равно будет полезной навигацией. Я должен отметить, что это не будет подтверждено, потому что тег noscript недопустим в разделе заголовка, даже если он работает во всех текущих браузерах. 😉
|
1
2
3
|
#dock { top: -32px;
a.dock-item { position: relative;
.dock-item span { display: block;
|
JavaScript
Мы введем наши файлы JavaScript, начиная с jQuery 1.3.2. Файл fisheye-iutil.min.js представляет собой комбинацию плагина Fisheye и его зависимого файла iutil.js. Мы создадим последний файл и добавим в него наш JavaScript, необходимый для инициализации дока.
|
1
2
|
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js»></script>
<script type=»text/javascript» src=»js/fisheye-iutil.min.js»></script>
|
Теперь мы инициализируем док после загрузки страницы. Вы можете использовать несколько опций плагина, чтобы настроить док-станцию так, как вам нужно для позиционирования и функциональности. Вы можете просмотреть документацию, посетив сайт, указанный в разделе источников для плагина Fisheye.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
$(function () {
// Dock initialize
$(‘#dock’).Fisheye(
{
maxWidth: 30,
items: ‘a’,
itemsText: ‘span’,
container: ‘.dock-container’,
itemWidth: 50,
proximity: 60,
alignment : ‘left’,
valign: ‘bottom’,
halign : ‘center’
}
);
});
|
Это все, что нужно сделать! 😀

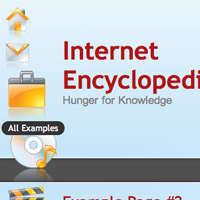
JQuery OS X Dock # 2 (по вертикали)
Горизонтальную док-станцию было легко и определенно использовать на веб-сайтах. Они, вероятно, являются наиболее распространенным типом, используемым в настоящее время в сети, поэтому давайте попробуем что-то другое. Мы могли бы получить немного больше «нестандартно», если бы мы делали навигацию по вертикальной стыковке.
Эта док-станция использует плагин jqDock jQuery. Его размер примерно 10 КБ, поэтому он на несколько КБ больше, чем в предыдущей версии, но это немного. Недостаток этого плагина в том, что он не такой гладкий, как док плагина Fisheye, хотя он все еще очень плавный и, безусловно, пригодный для использования. Этот плагин также не имеет проблем с фиксированным позиционированием. Посмотреть демо.
HTML
Мы поместим наши изображения в неупорядоченный список и обернем их в ссылки. Как и в случае с последним плагином, мы завернем все в содержащий div. Когда мы инициализируем плагин, мы будем использовать здесь «ul».
|
1
|
<div id=»dockContainer»> <ul id=»jqDock»> <li><a class=»dockItem» href=»index.html»><img src=»http://nettuts.s3.amazonaws.com/358_jquery/images/dock/home-sm.png» alt=»Home» title=»Example 1″ /></a></li> <li><a class=»dockItem» href=»example2.html»><img src=»http://nettuts.s3.amazonaws.com/358_jquery/images/dock/email-sm.png» alt=»Contact» title=»Example 2″ /></a></li> <li><a class=»dockItem» href=»example3.html»><img src=»http://nettuts.s3.amazonaws.com/358_jquery/images/dock/portfolio-sm.png» alt=»portfolio» title=»Example 3″ /></a></li> <li><a class=»dockItem» href=»all-examples.html»><img src=»http://nettuts.s3.amazonaws.com/358_jquery/images/dock/music-sm.png» alt=»music» title=»All Examples» /></a></li> <li><a class=»dockItem» href=»#»><img src=»http://nettuts.s3.amazonaws.com/358_jquery/images/dock/video-sm.png» alt=»video» title=»Video» /></a></li> <li><a class=»dockItem» href=»#»><img src=»http://nettuts.s3.amazonaws.com/358_jquery/images/dock/history-sm.png» alt=»history» titl
|
Вы заметите, что на этой док-станции нет заголовков, заключенных в теги span. Вместо этого этот плагин будет смотреть на тег «title», установленный для каждого изображения, и таким образом создавать заголовки (если он включен в настройках плагина). Это делает разметку немного проще, но также делает заголовки менее настраиваемыми.
CSS
Мы размещаем док на левой стороне (может быть любой стороной), используя фиксированное позиционирование. Мы оставим немного пространства между собой и верхней частью окна браузера для эстетики, чтобы значки не исчезали при увеличении.
|
1
2
3
|
#dockContainer { position: fixed;
#jqDock { position: relative;
.jqDockLabel { background: #333;
|
Для стилизации заголовков мы можем использовать класс .jqDockLabel. Нам также не нужно будет включать какие-либо дополнительные стили, чтобы он по-прежнему мог использоваться с отключенным JavaScript. Это может быть не очень красиво, но это функционально.
JavaScript
Мы добавим библиотеку jQuery, как и предыдущий док, а также плагин.
|
1
|
<script type=»text/javascript» src=»js/jquery.jqDock.min.js»></script>
|
Мы инициализируем док и устанавливаем несколько опций для его настройки. Вы можете прочитать документацию по этим настройкам, посетив сайт, указанный в разделе источников в начале руководства для jqDock. Что я хочу отметить здесь, это вариант продолжительности. Это время для увеличения анимации в миллисекундах. Приятно иметь возможность изменять скорость продолжительности, но, кажется, она немного заикается, что я ненавижу.
|
1
2
3
4
|
$(function(){
var jqDockOpts = {align: ‘left’, duration: 200, labels: ‘tc’, size: 48, distance: 85};
$(‘#jqDock’).jqDock(jqDockOpts);
});
|
Вы можете легко изменить расположение док-станции и надписей, а также начальный размер значков и некоторые другие параметры. Что мне не понравилось в этом плагине, так это то, что он увеличился до полного размера иконки. Предыдущий плагин дает вам возможность изменить размер, до которого он увеличивается. Это все, что нужно сделать!

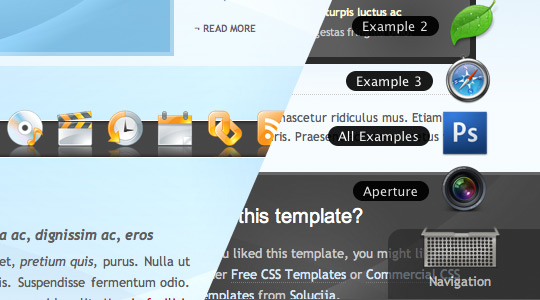
JQuery OS X Стек и стек
Это, вероятно, мой любимый стиль навигации из трех, показанных в этом уроке. Он очень легкий (~ 1 КБ) и является действительно креативным «нестандартным» способом навигации по сайту. Может быть немного неловко иметь навигацию в правом нижнем или левом углу окна браузера, но это, безусловно, будет креативно и сэкономит много места. Посмотреть демо.
При написании этого я понял, что многим людям, возможно, не понравится их навигация внизу страницы, поэтому я потратил пару дополнительных минут и добавил выпадающий стек к файлам примеров. Таким образом, навигация происходит сверху вниз, так что теперь ее можно использовать вверху страниц.
Посмотреть демо.
HTML
HTML так же прост, как и два примера док-станции. Мы поместим все в содержащий div и поместим все наши изображения и заголовки, которые обернуты в ссылки, в неупорядоченный список.
|
01
02
03
04
05
06
07
08
09
10
|
<div class=»stack»>
<img src=»http://nettuts.s3.amazonaws.com/358_jquery/images/stacks/stack.png» alt=»stack» />
<ul id=»stack»>
<li><a href=»»><span>Aperture
<li><a href=»#»><span>All Examples
<li><a href=»example3.html»><span>Example 3
<li><a href=»example2.html»><span>Example 2
<li><a href=»index.html»><span>Example 1
</ul>
</div><!— end div .stack —>
|
Обратите внимание, что я поместил изображение перед неупорядоченным списком. Это изображение корзины, за которым будут сложены остальные значки.
CSS
Мы разместим основной контейнер и удостоверимся, что изображение корзины имеет более высокий z-индекс, чем неупорядоченный список, чтобы все оставалось позади. Также обратите внимание, что я дал изображение корзины 35px отступов. Это предотвращает нажатие на значки позади корзины, так как изображение корзины короче, чем значки. Если вы измените значок корзины на что-то более высокое, вам также придется изменить отступы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
.stack { position: fixed;
.stack > img { position: relative;
.stack ul { list-style: none;
.stack ul li { position: absolute;
.stack ul li img { border: 0;
.stack ul li span { display: none;
.stack .openStack li span {
font-family: «Lucida Grande», Lucida, Verdana, sans-serif;
display:block;
height: 14px;
position:absolute;
top: 17px;
right:60px;
line-height: 14px;
border: 0;
background-color:#000;
padding: 3px 10px;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
color: #fcfcfc;
text-align: center;
text-shadow: #000 1px 1px 1px;
opacity: .85;
filter: alpha(opacity = 85);
}
/* IE Fixes */
.stack { _position: absolute;
.stack ul { _z-index:-1;
.stack ul li { *right:5px;
|
Заголовки, заключенные в теги span, настроены на отображение: нет, поэтому они будут скрыты при загрузке страницы.
JavaScript
Мы разместим JavaScript в своем собственном файле, так как он состоит из нескольких строк. Когда щелкают изображение вне неупорядоченного списка (корзины), оно использует функцию переключения jQuery для анимации элементов списка и установки их положения на основе горизонтальной начальной точки + .75px, затем умноженной на 2. Это дает нам красивую изогнутую пружину действие пунктов списка.
Вы можете изменить .75px или множитель (2), чтобы настроить, насколько он изгибается.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
$(function () {
// Stack initialize
var openspeed = 300;
var closespeed = 300;
$(‘.stack>img’).toggle(function(){
var vertical = 0;
var horizontal = 0;
var $el=$(this);
$el.next().children().each(function(){
$(this).animate({top: ‘-‘ + vertical + ‘px’, left: horizontal + ‘px’}, openspeed);
vertical = vertical + 55;
horizontal = (horizontal+.75)*2;
});
$el.next().animate({top: ‘-50px’, left: ’10px’}, openspeed).addClass(‘openStack’)
.find(‘li a>img’).animate({width: ’50px’, marginLeft: ‘9px’}, openspeed);
$el.animate({paddingTop: ‘0’});
}, function(){
//reverse above
var $el=$(this);
$el.next().removeClass(‘openStack’).children(‘li’).animate({top: ’55px’, left: ‘-10px’}, closespeed);
$el.next().find(‘li a>img’).animate({width: ’79px’, marginLeft: ‘0’}, closespeed);
$el.animate({paddingTop: ’35’});
});
// Stacks additional animation
$(‘.stack li a’).hover(function(){
$(«img»,this).animate({width: ’56px’}, 100);
$(«span»,this).animate({marginRight: ’30px’});
},function(){
$(«img»,this).animate({width: ’50px’}, 100);
$(«span»,this).animate({marginRight: ‘0’});
});
});
|
Затем, когда пользователь снова щелкает изображение корзины, он запускает следующую функцию, которая переворачивает то, что мы только что сделали. Затем я добавил некоторую дополнительную анимацию к элементам списка и их заголовкам, чтобы дать им немного больше отзывов пользователей, которые, конечно, могут быть легко удалены.
И вот оно! Простая и гибкая навигация в стиле OS X для вашего сайта. 😀 Этот скрипт также находится в процессе преобразования в более простой в использовании плагин, так что следите за этим.
Последние мысли
Надеемся, что эти примеры дадут вам некоторые идеи, чтобы проявить творческий подход и вырваться из формы при разработке вашего следующего веб-сайта или шаблона. Как видите, jQuery — это мощная библиотека, которая позволяет легко воплотить наши идеи в жизнь. В условиях возможного предстоящего конкурса, основанного на нестандартных разработках, вы можете начать работу над некоторыми идеями, которые можно представить в ThemeForest . Если вы не отправляли файлы раньше, это очень просто и определенно может стоить вашего времени! 🙂
Я хочу поблагодарить Рея (из команды jQuery) и Стива за быстрый ответ на мой призыв о помощи в Twitter. Это яркий пример того, насколько полезным может быть Twitter для дизайнеров и разработчиков. Если вы еще не подписаны на Theme Forest или Nettuts в Twitter, сейчас самое время сделать это. Они оба веб-сайтов с кучей фантастической информации. Вы также можете подписаться на меня в Twitter, если хотите.
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.

