Навигация в стиле вкладок уже много лет является одним из основных элементов веб-дизайна. Он часто используется дизайнерами, потому что это чистый и организованный способ предоставления ссылок на различные разделы сайта. Благодаря его использованию в офлайновом мире большинство людей склонны хорошо относиться к идее вкладки, представляющей раздел сайта.
Что такое навигация с вкладками?
Навигация по вкладкам — это набор кнопок, в которых вкладки обычно (но не всегда) расположены горизонтально. В простейшем случае «открытая» вкладка соответствует цвету фона раздела, к которому она прикреплена, в то время как все остальные «закрытые» вкладки имеют другой цвет — обычно светлее или темнее, чем открытая вкладка.
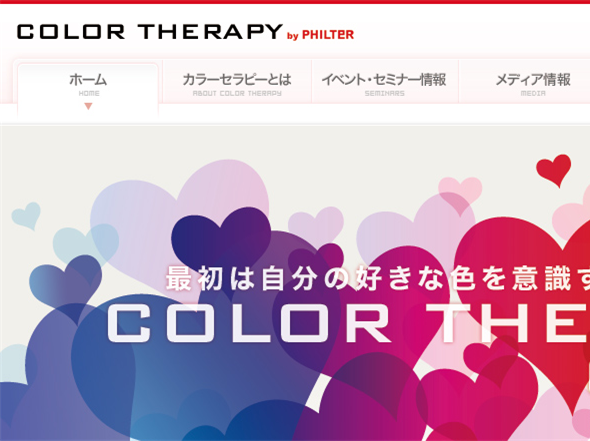
Стиль вкладок варьируется от квадратичных угловых вкладок, таких как 23 и Me, до более сложных закругленных углов со скосами, штрихами и внутренними вкладками, такими как на сайте Color Therapy by Filter .
23 и я вкладки
Цветотерапия по фильтру
Вот еще несколько примеров навигации по вкладкам в действии:
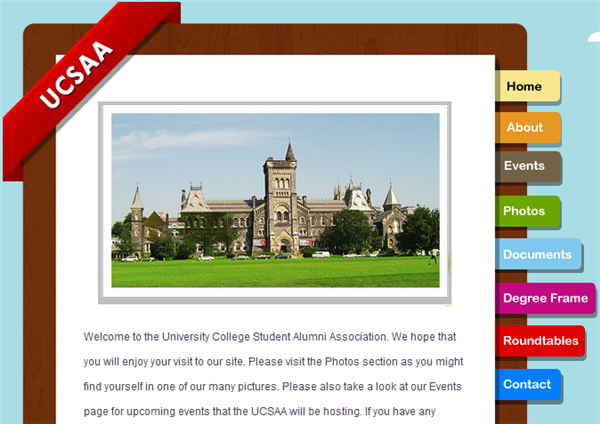
UCSAA использует красочный вертикальный набор вкладок.
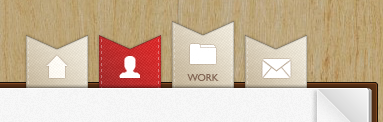
Сайт Берта Тиммермана имеет несколько текстурированных вкладок в форме стрелки.
Vyniknite использует большие вкладки в своей основной области содержимого.
Какое милое имя использует вариацию на квадратных вкладках.
Komodo Media имеет боковую панель навигации с вкладками.
Навигация с помощью вкладок Veer передает ощущение глубины, используя вкладки разных цветов с примененными тенями.
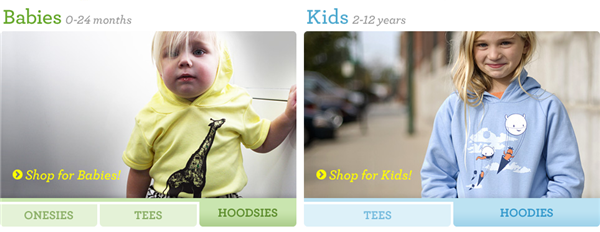
Threadless Kids использует ролловеры, которые также меняют изображение в каждом разделе
Навигационные сценарии с вкладками
Есть множество javascript-решений для создания навигации с вкладками. Вот некоторые из них, которые варьируются от простого до чуть более сложного и сложного.
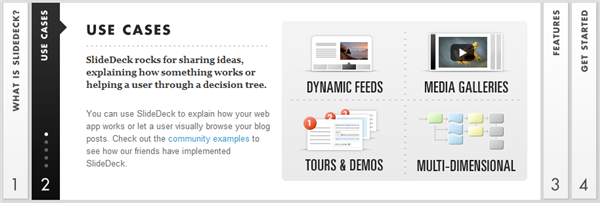
Slidedeck — это очень хорошее слайд-шоу на основе jQuery, в котором используются вертикальные вкладки. Вы можете поместить любой тип содержимого в контейнер и использовать вкладки для навигации. Доступна бесплатная версия «Light», а также коммерческая версия Pro.
Coda slider — еще один бесплатный слайдер jQuery с вкладками навигации вверху.
ID Tabs — это простая система меню с вкладками, созданная с помощью jQuery.
D htmlxTabbar — это элемент управления javascript для создания динамических интерфейсов с вкладками, доступный в бесплатной или профессиональной версии.
Вам нравится навигация с вкладками, вы используете ее на своем сайте? Вы видели несколько хороших примеров, которыми вы хотели бы поделиться?