В этом уроке мы узнаем, как использовать AS3 для создания RIA, которая может изменять цветовые свойства изображения, такие как яркость, контрастность, оттенок и насыщенность. Читай дальше!
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: Краткий обзор
Мы будем использовать собственный класс ActionScript, который будет получать новые значения от компонента Slider, а затем применять их к целевому изображению с помощью класса ColorMatrixFilter .
Шаг 2: Настройки документа Flash
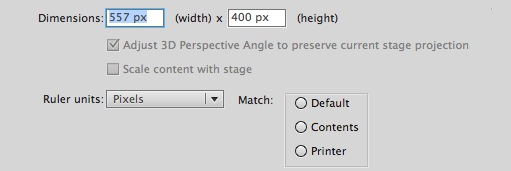
Запустите Flash и создайте новый документ. Установите размер сцены 557×400 пикселей и частоту кадров 24 кадра в секунду.
Шаг 3: Интерфейс
Интерфейс будет очень простым; просто изображение на сцене, которое затем будет изменено компонентами ползунков на панели настройки цвета.
Шаг 4: Демо-изображение
Нам понадобится изображение, чтобы протестировать наше приложение, выбрать его из своей личной коллекции или загрузить для тестирования.
Это изображение из демонстрации, полученное от Flickr , с лицензией Creative Commons .
Шаг 5: Имена экземпляров
Создайте панель и четыре ползунка с именами экземпляров, как показано на следующем рисунке:
Вы можете добавить бары над ползунками, как показано, чтобы улучшить внешний вид.
Шаг 6: Значения ползунка
Давайте установим значения компонентов Slider.
Они получены из минимальных и максимальных допустимых значений класса AdjustColor , который мы будем использовать для настройки каждого свойства:
- brightSL : от -100 до 100
- продолжение : от -100 до 100
- hueSL : от -180 до 180
- satSL : от -100 до 100
Шаг 7: Новый класс ActionScript
Создайте новый класс ActionScript 3.0 (Cmd + N) и сохраните его как Main.as в папке вашего класса.
Шаг 8: Структура класса
Создайте базовую структуру классов, чтобы начать писать код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
>
package
{
import flash.display.Sprite;
public class Main extends Sprite
{
public function Main():void
{
// constructor code
}
}
}
|
Шаг 9: Обязательные классы
Это классы, которые нам нужно импортировать, чтобы наш класс работал; директива import делает внешние классы и пакеты доступными для вашего кода.
|
1
2
3
4
|
import flash.display.Sprite;
import fl.motion.AdjustColor;
import flash.filters.ColorMatrixFilter;
import fl.events.SliderEvent;
|
Шаг 10: переменные
Эти переменные мы будем использовать; Прочитайте комментарии в коде, чтобы узнать о них больше.
|
1
2
|
private var color:AdjustColor = new AdjustColor();
private var filter:ColorMatrixFilter;
|
Шаг 11: Конструктор
Конструктор — это функция, которая запускается, когда объект создается из класса; этот код выполняется первым, когда вы создаете экземпляр объекта, или в этом случае он запускается при загрузке SWF, как в классе документа .
Он выполнит необходимые действия для запуска приложения.
|
1
2
3
4
|
public final function Main():void
{
//Code
}
|
Шаг 12: Начальная матрица
Цветовая матрица будет сгенерирована значениями, хранящимися в свойствах AdjustColor; нам нужно установить начальные значения этих свойств, чтобы получить правильную матрицу. Если мы этого не сделаем, будет создан массив с нулевыми значениями.
|
01
02
03
04
05
06
07
08
09
10
|
/* Required to create initial Matrix */
color.brightness = 0;
color.contrast = 0;
color.hue = 0;
color.saturation = 0;
/* This function will add the necessary event listeners */
addListeners();
|
Шаг 13: добавь слушателей ползунка
Эта функция добавляет слушателей к компонентам Slider для вызова определенных функций при каждом изменении их значений.
|
1
2
3
4
5
6
7
|
private final function addListeners():void
{
colorPanel.brightSL.addEventListener(SliderEvent.CHANGE, adjustBrightness);
colorPanel.contSL.addEventListener(SliderEvent.CHANGE, adjustContrast);
colorPanel.hueSL.addEventListener(SliderEvent.CHANGE, adjustHue);
colorPanel.satSL.addEventListener(SliderEvent.CHANGE, adjustSaturation);
}
|
Шаг 14: Яркость
Эта функция изменяет значение яркости, получая его данные из компонента слайдера brightSL .
|
1
2
3
4
5
|
private final function adjustBrightness(e:SliderEvent):void
{
color.brightness = e.target.value;
update();
}
|
Шаг 15: Контраст
Эта функция изменяет значение контрастности, получая его данные из компонента ползунка contSL .
|
1
2
3
4
5
|
private final function adjustContrast(e:SliderEvent):void
{
color.contrast = e.target.value;
update();
}
|
Шаг 16: Оттенок
Эта функция изменяет значение Hue, получая его данные из компонента слайдера hueSL .
|
1
2
3
4
5
|
private final function adjustHue(e:SliderEvent):void
{
color.hue = e.target.value;
update();
}
|
Когда вы изменяете оттенок цвета, вы перемещаете его вокруг цветового круга на указанное количество градусов.
Шаг 17: Насыщенность
Эта функция изменяет значение насыщенности, получая свои данные из компонента слайдера satSL .
|
1
2
3
4
5
|
private final function adjustSaturation(e:SliderEvent):void
{
color.saturation = e.target.value;
update();
}
|
Когда вы изменяете насыщенность цвета, вы перемещаете его к центру цветового круга или от него.
Шаг 18: Обновить функцию
Эта функция вызывается при каждом изменении слайдера. Он обновляет значение ColorMatrixFilter и применяет его к изображению на сцене.
|
1
2
3
4
5
|
private final function update():void
{
filter = new ColorMatrixFilter(color.CalculateFinalFlatArray());
image.filters = [filter];
}
|
Шаг 19: Установите основной класс
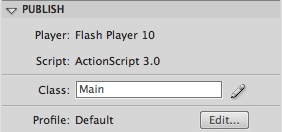
Мы будем использовать класс документа в этом руководстве, если вы не знаете, как его использовать или немного запутались, прочитайте эту подсказку .
Шаг 20: Тест
Вы готовы к тестированию — нажмите Cmd + Return, чтобы экспортировать приложение и увидеть, как оно работает!
Вывод
Вы научились превосходной технике манипулирования изображениями, экспериментируйте с ней!
Спасибо за чтение этого урока, надеюсь, вы нашли его полезным!