В прошлом React был известен тем, что с трудом начинал создавать приложения, поскольку вы действительно должны были понять, как настраивать инструменты сборки вручную. Это еще до того, как вы напишите одну строчку кода React.
Средство создания-реакции-приложения чрезвычайно помогает в решении этой проблемы, поскольку позволяет любому пользователю создать полноценное приложение React, не требуя знаний о настройке инструментов сборки. Реальность такова, что create-реакции-приложение подойдет для большинства приложений, особенно если вы новичок в React.
По мере того, как вы приобретаете больше опыта в React, у вас могут быть определенные требования к вашим приложениям, которым требуется настраиваемая конфигурация файлов установки. В этом случае вам нужно будет настроить инструменты сборки React вручную, поскольку приложение create-реакции-приложение по умолчанию скрывает их от вас.
В этом уроке я покажу вам, как настроить приложение React, вручную настраивая инструменты сборки. Надеемся, что это придаст вам уверенности и позволит вам экспериментировать с более сложными настройками
Хотя вначале это может показаться немного сложным, вы получите все преимущества полного контроля над каждым параметром конфигурации. И вы можете точно решить, какие инструменты будут включены в ваше приложение, что может варьироваться от проекта к проекту. Этот подход также позволяет легко включать новые инструменты сборки по мере их появления (что они часто делают).
Готовы ли вы создать свое первое приложение React с нуля? Давай сделаем это.
Создайте структуру файла приложения
Чтобы продемонстрировать, как настроить приложение React с помощью ручной настройки инструментов сборки, мы будем создавать то же самое очень простое приложение React из предыдущих руководств этой серии.
Начните с создания папки my-first-components-build , а затем откройте окно командной строки, указывающее на эту папку.
Введите npm init чтобы создать файл package.json . Этот файл будет содержать всю информацию об инструментах, используемых для создания вашего приложения, а также соответствующие настройки. Примите все настройки по умолчанию и продолжайте нажимать Enter (около десяти раз) до завершения.
Если вы приняли все значения по умолчанию, package.json будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
|
{
«name»: «my-first-components-build»,
«version»: «1.0.0»,
«description»: «»,
«main»: «index.js»,
«scripts»: {
«test»: «echo \»Error: no test specified\» && exit 1″
},
«author»: «»,
«license»: «ISC»
}
|
Теперь нам нужно добавить сценарии React и ReactDOM в наш проект. Мы сделаем это через npm, менеджер пакетов для Node.js.
В том же каталоге командной строки введите:
|
1
|
npm install —save react react-dom
|
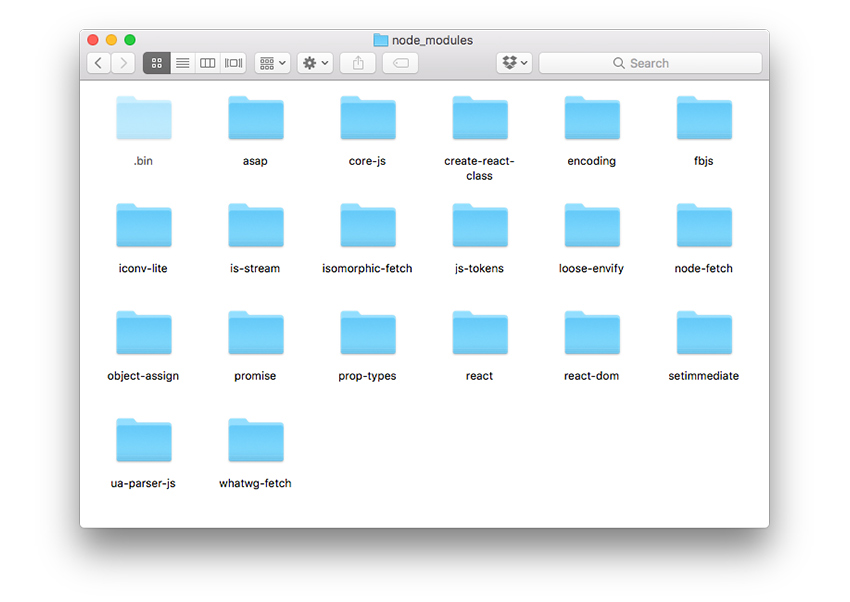
Это устанавливает React и ReactDom, а также любые зависимости, требуемые этими двумя модулями. Вы заметите, что теперь у нас есть новый каталог node_modules который были добавлены модули.

Если вы посмотрите на файл package.json , было добавлено новое свойство dependencies , содержащее информацию об установленных нами модулях узла.
|
1
2
3
4
|
«dependencies»: {
«react»: «^15.6.1»,
«react-dom»: «^15.6.1»
}
|
Это произошло потому, что мы указали опцию --save в нашей команде npm install . Это уведомило npm о том, что мы хотим отслеживать наши установленные зависимости проекта. Это важно, если мы хотим поделиться нашим проектом.
Как правило, поскольку папка node_modules настолько велика, вы не хотите пытаться поделиться этим напрямую. Вместо этого вы делитесь своим проектом без папки node_modules . Затем, когда кто-то загружает ваш проект, все, что ему нужно сделать, это набрать npm install чтобы скопировать настройки непосредственно из package.json .
Примечание. В npm 5.x установленные модули автоматически сохраняются в package.json . Вам больше не нужно вручную указывать опцию --save .
Внутри my-first-components-build создайте новую папку src и добавьте в index.js файл index.js . Мы вернемся к этому позже, когда начнем создавать приложение React, как только мы настроим файлы настройки проекта.
Добавьте файл index.html в ту же папку со следующим кодом:
|
01
02
03
04
05
06
07
08
09
10
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<title>Creating a React App Manually, Using Build Tools</title>
</head>
<body>
<div id=»app»></div>
</body>
</html>
|
Мы хотим иметь возможность скомпилировать наше приложение в один файл JavaScript, а также использовать классы и модули JSX и ES6. Для этого нам нужно установить модули Webpack и Babel через npm.
Давайте сначала установим Babel. Введите следующее в окно командной строки:
|
1
|
npm install —save-dev babel-core babel-loader babel-preset-env babel-preset-react
|
Это устанавливает все модули, необходимые Babel для компиляции кода ES6 и JSX до стандартного JavaScript.
Теперь давайте установим Webpack снова через командную строку:
|
1
|
npm install —save-dev html-webpack-plugin webpack webpack-dev-server
|
Это установит все модули, необходимые для Webpack, локального веб-сервера, и позволит нам указать Webpack создать динамический файл index.html в общей папке на основе того, который мы добавили в папку src . Мы также можем добавить динамическую ссылку на связанный файл JavaScript внутри HTML-файла каждый раз, когда создается приложение.
После установки этих новых модулей ваш файл package.json теперь будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
«dependencies»: {
«react»: «^15.6.1»,
«react-dom»: «^15.6.1»
},
«devDependencies»: {
«babel-core»: «^6.25.0»,
«babel-loader»: «^7.1.0»,
«babel-preset-env»: «^1.5.2»,
«babel-preset-react»: «^6.24.1»,
«html-webpack-plugin»: «^2.28.0»,
«webpack»: «^3.0.0»,
«webpack-dev-server»: «^2.5.0»
}
|
На этот раз, однако, зависимости Webpack и Babel сохраняются в package.json как зависимости dev.
Это означает, что эти конкретные модули необходимы на этапе разработки (т.е. сборки) приложения. С другой стороны, зависимости (такие как React и ReactDOM) требуются во время выполнения и поэтому будут включены непосредственно вместе с нашим пользовательским кодом приложения.
Конфигурация Webpack
Чтобы заставить Webpack собрать наше приложение и объединить его в один файл, нам нужно настроить параметры. Внутри корневой папки приложения создайте webpack.config.js , который используется для хранения определенных параметров сборки Webpack.
Нам нужен Webpack, чтобы сделать три вещи:
- Скомпилируйте код ES6 / JSX в JavaScript (через Babel).
- Создайте наше приложение и объедините его в один файл JavaScript.
- Создайте файл index.html и внутри добавьте ссылку на наш связанный файл JavaScript.
Внутри webpack.config.js добавьте:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
var path = require(‘path’);
var HtmlWebpackPlugin = require( ‘html-webpack-plugin’ );
module.exports = {
entry: ‘./src/index.js’,
output: {
path: path.resolve(__dirname, ‘public’),
filename: ‘build.js’
},
module: {
rules: [
{ test: /\.(js)$/, use: ‘babel-loader’ }
]
},
plugins: [new HtmlWebpackPlugin({
template: ‘src/index.html’
})]
}
|
Не беспокойтесь о синтаксисе, используемом здесь; просто понять обзор того, что происходит.
Все, что мы делаем, это экспортируем объект JavaScript с определенными свойствами, которые контролируют, как Webpack создает наше приложение. Свойство entry определяет начальную точку нашего приложения React, которая является index.js . Далее, свойство output определяет выходной путь и имя файла связанного файла JavaScript.
Что касается самого процесса сборки, мы хотим, чтобы Webpack передавал все файлы JavaScript через компилятор Babel для преобразования JSX / ES6 в стандартный JavaScript. Мы делаем это через свойство module . Он просто определяет регулярное выражение, которое выполняет преобразования Babel только для файлов JavaScript.
Чтобы завершить настройку Babel, нам нужно добавить запись в файл package.json чтобы указать, какие преобразования Babel мы хотим выполнить в наших файлах JavaScript. Откройте package.json и добавьте свойство babel :
|
1
2
3
|
«babel»: {
«presets»: [ «env», «react» ]
},
|
Это запустит два преобразования для каждого файла JavaScript в нашем проекте. Преобразование env преобразует ES6 JavaScript в стандартный JavaScript, совместимый со всеми браузерами. И преобразование react будет компилировать код JSX до вызовов функции createElement() , что является совершенно допустимым JavaScript.
Теперь вернемся к нашему файлу webpack.config.js .
Последнее свойство, которое у нас есть, это plugins , которые содержат любые специальные операции, которые мы хотим выполнить в процессе сборки. В нашем случае нам нужен Webpack для создания файла index.html который содержит ссылку на связанный файл JavaScript. Мы также указываем существующий файл index.html (тот, который мы создали ранее), который будет использоваться в качестве шаблона для создания окончательного связанного файла index.html .
Сборка и тестирование
Давайте теперь добавим свойство script в package.json . Кстати, вы можете добавить столько скриптов, сколько захотите для выполнения различных задач. Сейчас мы хотим запустить Webpack, поэтому в package.json удалите "test" скрипт и замените его следующим:
|
1
2
3
|
«scripts»: {
«build»: «webpack»,
},
|
Прежде чем мы протестируем процесс сборки, давайте добавим компонент React в index.js чтобы у нас было что визуализировать.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
import React, { Component } from ‘react’;
import ReactDOM from ‘react-dom’;
class App extends Component {
render() {
return (
<div>
<h2>Hello World!</h2>
</div>
)
}
}
ReactDOM.render( <App />, document.querySelector( ‘#app’ ) );
|
Это должно выглядеть очень знакомым, если вы следовали предыдущим урокам этой серии.
Из командной строки запустите:
|
1
|
npm run build
|
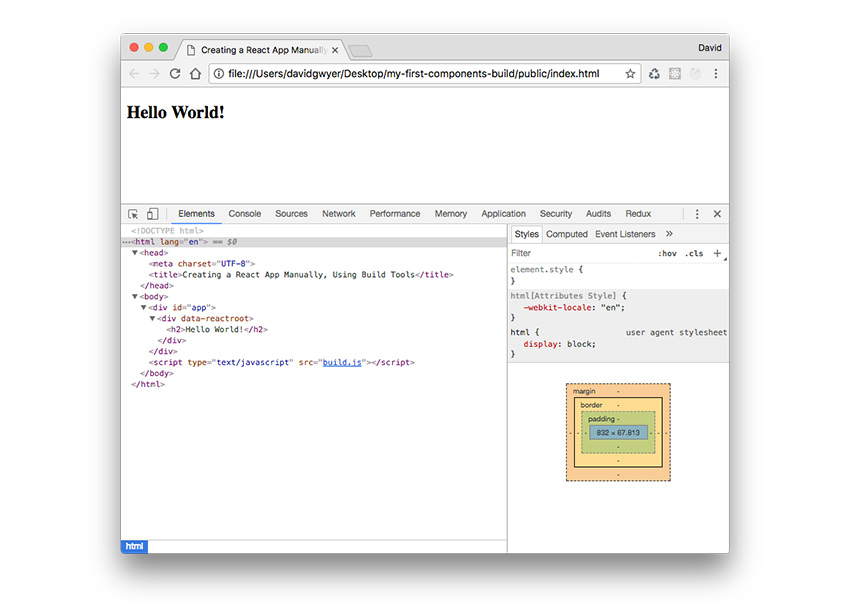
Через некоторое время вы увидите новую index.js папку, созданную внутри my-first-components-build , содержащую index.html и index.js . Откройте index.html чтобы увидеть результаты нашего тестового приложения React.

Обратите внимание, что связанный с нами файл JavaScript был добавлен для нас, и тестовый компонент отображается в правильный элемент DOM.
Автоматизировать процесс компиляции
Как только вы начнете вносить несколько изменений в свое приложение, вы скоро узнаете, что довольно утомительно вручную редактировать файл, сохранять его, запускать команду сборки и затем перезагружать окно браузера, чтобы увидеть изменения.
К счастью, мы можем использовать мини-сервер Webpack, который мы установили ранее, для автоматизации этого процесса. Добавьте второй скрипт в package.json чтобы свойство ‘scripts’ выглядело так:
|
1
2
3
4
|
«scripts»: {
«build»: «webpack»,
«dev»: «webpack-dev-server —open»
},
|
Теперь запустите:
|
1
|
npm run dev
|
Через несколько секунд вы увидите новую вкладку браузера, открытую с запущенным веб-приложением. URL теперь указывает на локальный сервер, а не на конкретный локальный файл. Внесите небольшое изменение в index.js в папке src и сохраните. Обратите внимание, что ваше приложение автоматически обновляется в браузере практически мгновенно, чтобы отразить новые изменения.
Webpack теперь будет отслеживать файлы в вашем приложении на предмет изменений. Когда любое изменение будет сделано и сохранено, Webpack перекомпилирует ваше приложение и автоматически перезагрузит окно браузера с новыми обновлениями.
Примечание. Сервер Webpack не будет перестраивать ваше приложение как таковое; скорее он будет хранить изменения в кэше, поэтому он может так быстро обновлять браузер. Это означает, что вы не увидите обновления, отраженные в public папке. Фактически, вы можете полностью удалить эту папку при использовании сервера Webpack.
Когда вам нужно собрать приложение, вы можете просто запустить npm run build чтобы снова создать public папку (при необходимости) и вывести файлы приложения, готовые к распространению.
Завершение нашего приложения
Для полноты давайте добавим два простых компонента, которые мы использовали в предыдущих уроках.
Добавьте два новых файла в корневую папку проекта с именем MyFirstComponent.js и MyFirstComponent.js в основную папку приложения. В MyFirstComponent.js добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
|
import React, { Component } from ‘react’;
class MyFirstComponent extends Component {
render() {
return (
<p>{this.props.number}: Hello from React!</p>
)
}
}
export default MyFirstComponent;
|
И в MySecondComponent.js добавьте:
|
01
02
03
04
05
06
07
08
09
10
11
|
import React, { Component } from ‘react’;
class MySecondComponent extends Component {
render() {
return (
<p>{this.props.number}: My Second React Component.</p>
)
}
}
export default MySecondComponent;
|
Чтобы использовать эти компоненты в нашем приложении, обновите index.js следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
import React, { Component } from ‘react’;
import ReactDOM from ‘react-dom’;
import MyFirstComponent from ‘./MyFirstComponent’;
import MySecondComponent from ‘./MySecondComponent’;
class App extends Component {
render() {
return (
<div>
<h2>My First React Components!</h2>
<MyFirstComponent number=»1st» />
<MySecondComponent number=»2nd» />
</div>
)
}
}
ReactDOM.render( <App />, document.querySelector( ‘#app’ ) );
|
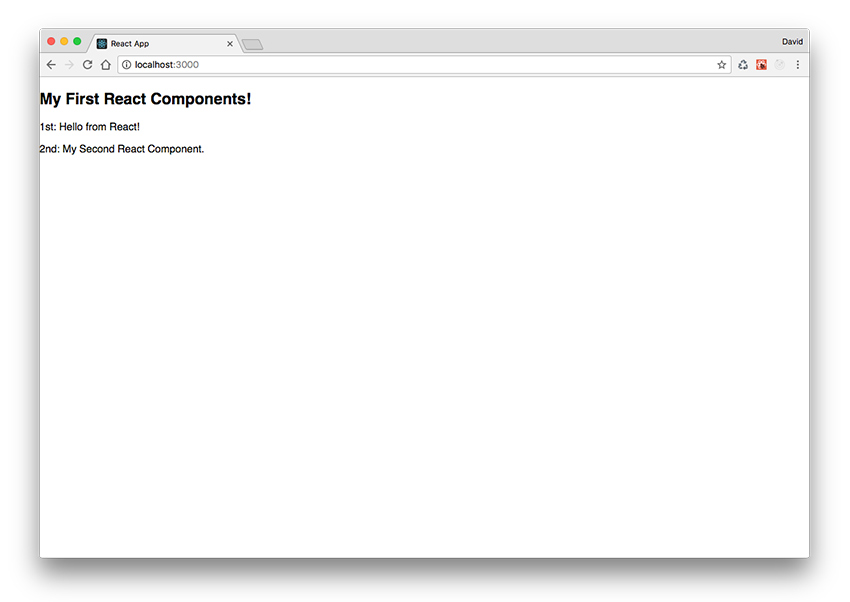
Это приводит к тому же результату, который мы видели раньше, за исключением этого времени, когда приложение React настроено на 100% вручную.
Повторно используемые шаблоны настройки React
После того, как вы один раз прошли эту ручную настройку и создали файлы настройки конфигурации, это единственный раз, когда вам нужно сделать это полностью с нуля. Для будущих проектов вы можете повторно использовать один или несколько существующих файлов установки, что значительно упрощает настройку последующих проектов React.
Вы даже можете создать набор специально созданных стартовых шаблонов React и разместить их на GitHub. Тогда это будет простой случай клонирования начального проекта и запуска npm init для установки необходимых модулей Node.js.
Скачать и установить проект
Проект React для этого руководства доступен для скачивания, поэтому вы можете поиграть с ним или использовать его в качестве шаблона для новых проектов.
Нажмите на ссылку Загрузить вложение на правой боковой панели, чтобы получить доступ к ZIP-файлу проекта. После загрузки распакуйте его и откройте окно командной строки. Убедитесь, что вы находитесь в каталоге my-first-components-build .
Введите следующие команды, чтобы установить и скомпилировать приложение React.
|
1
2
|
npm install
npm run dev
|
Первая команда загрузит все модули Node.js, необходимые для проекта, что займет минуту или две. Вторая команда скомпилирует приложение React и запустит мини-веб-сервер, отобразив его в браузере.
Попробуйте внести некоторые изменения в свое приложение React. Каждый раз, когда вы сохраняете изменения, ваше приложение будет перекомпилировано, и окно браузера автоматически обновится, чтобы отразить новую версию вашего приложения.
Если вы хотите построить свой проект для распространения, просто выполните следующую команду.
|
1
|
npm run build
|
Вывод
В этой серии руководств мы рассмотрели несколько способов настройки приложений React, каждое из которых постепенно требует дополнительных задач настройки. Но долгосрочное преимущество заключается в том, что у вас гораздо больше контроля и гибкости в том, как именно настроен проект.
После того, как вы освоите настройку React, я думаю, вы найдете разработку приложений очень увлекательной. Я хотел бы услышать ваши комментарии. Дайте мне знать, что вы планируете строить дальше с React!