В оставшейся части этого урока мы сосредоточимся на настройке React локально. Первый из этих подходов аналогичен CodePen, где сценарии React динамически вставлялись в ваш HTML-файл, прежде чем отображаться в окне вывода.
Единственная разница здесь в том, что мы будем вставлять скрипты вручную.
Ручная настройка реакции
Начните с создания документа index.html и добавления пары тегов <script> для библиотек React и ReactDOM.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<title>Document</title>
</head>
<body>
<div id=»app»></div>
<script src=»https://unpkg.com/react@15/dist/react.js»></script>
<script src=»https://unpkg.com/react-dom@15/dist/react-dom.js»></script>
<script>
</script>
</body>
</html>
|
Сценарии React добавляются через CDN, а конкретные URI рекомендуются Facebook. Если вы хотите работать полностью в автономном режиме, вы можете загрузить эти сценарии локально и изменить ссылки на относительные.
Элемент <div id='app'> был добавлен в качестве местоположения в DOM, в которое будет отображаться наше приложение React. Также был добавлен пустой <script> , который вскоре будет использован для добавления кода React.
На этот раз, однако, мы не сможем использовать JSX, так как нет способа конвертировать его в JavaScript во время выполнения. Он должен быть скомпилирован заранее с помощью препроцессора, такого как Babel. Мы не можем использовать классы или модули ES6, так как эти функции еще не имеют универсальной поддержки браузера.
Давайте использовать один и тот же компонент React из примера CodePen во второй части этого учебного цикла, чтобы мы могли напрямую сравнить два метода настройки.
Начиная только с компонента <App /> :
|
1
2
3
4
5
6
7
8
9
|
const App = function () {
return React.createElement(
‘div’,
null,
React.createElement( ‘h2’, null, ‘My First React Components!’ )
);
}
ReactDOM.render( React.createElement( App ), document.querySelector( ‘#app’ ) );
|
Вот как выглядит компонент React без JSX. Фактически, это то, что JSX-код на самом деле компилирует в Babel.
Давайте теперь добавим определения для двух дочерних компонентов и добавим ссылку на каждый из них в компоненте <App /> верхнего уровня. Я также реализую number реквизита из примера CodePen.
Вот как теперь выглядит весь исходный код HTML.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<title>Document</title>
</head>
<body>
<div id=»app»></div>
<script src=»https://unpkg.com/react@15/dist/react.js»></script>
<script src=»https://unpkg.com/react-dom@15/dist/react-dom.js»></script>
<script>
const App = function () {
return React.createElement(
‘div’,
null,
React.createElement( ‘h1’, null, ‘My First React Components!’ ),
React.createElement( MyFirstComponent, { number: ‘1st’ } ),
React.createElement( MySecondComponent, { number: ‘2nd’ } )
);
}
const MyFirstComponent = function ( props ) {
return React.createElement(
‘p’,
null,
props.number + ‘: Hello from React!’
);
}
const MySecondComponent = function ( props ) {
return React.createElement(
‘p’,
null,
props.number + ‘: My Second React Component.’
);
}
ReactDOM.render( React.createElement( App ), document.querySelector( ‘#app’ ) );
</script>
</body>
</html>
|
Обратите внимание, что в компоненте <App /> мы можем создать столько элементов, сколько нам нужно, добавив больше вызовов в React.createElement() . Кроме того, реквизиты передаются в дочерние компоненты через объект JavaScript props , который затем может быть доступен внутри компонентов через props параметра функции.
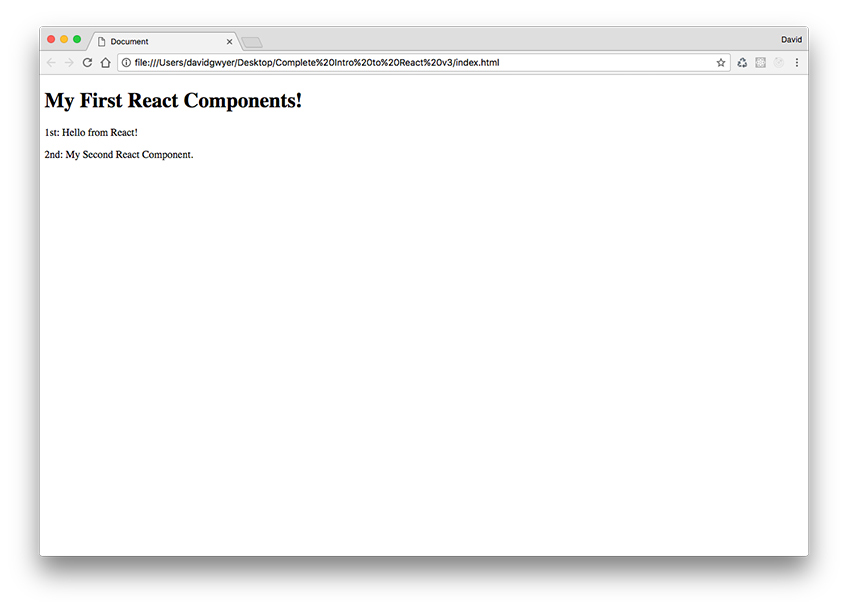
Откройте index.html в браузере, чтобы увидеть результат React.

Я не буду вдаваться в подробности о React.createElement() и других темах, не относящихся к JSX, поскольку большинство пользователей React предпочитают писать свои компоненты с использованием JSX. Мы будем использовать JSX для наших компонентов React до конца этого урока.
Очевидно, что отсутствие таких инструментов, как Babel, ограничивает простоту написания кода React с нуля. Есть много других инструментов, которыми мы могли бы воспользоваться, например, пакет, который создает один файл JavaScript из всех необходимых библиотек React плюс код нашего приложения. В следующем разделе мы найдем лучший подход, который так же легко настроить.
Создать приложение React
Чтобы решить проблему сложных ручных настроек React, Facebook представил приложение create-реагировать , которое является удобным для пользователя способом начать разработку с React. Он предоставляет вам полную настройку сборки, но не требует никакой ручной настройки.
Давайте продолжим и установим приложение create-реагировать. Введите следующий код в окне командной строки.
npm install -g create-react-app
Это установит create-response-app глобально, чтобы вы могли получить к нему доступ из любого каталога.
Вам понадобится установить npm для запуска этой команды и Node.js для запуска create-реагировать на приложение. Поскольку npm поставляется в комплекте с Node.js, просто скачайте и установите последнюю версию Node.js с официального сайта.
Теперь мы создадим новое приложение React под названием my-first-components . Обратите внимание, что create-реагировать-приложение создает папку для вашего приложения автоматически, поэтому вам нужно только убедиться, что вы находитесь в каталоге, в котором вы хотите создать папку вашего приложения.
Запустите эти команды, чтобы создать приложение и запустить скрипт запуска.
|
1
2
3
|
create-react-app my-first-components
cd my-first-components/
npm start
|
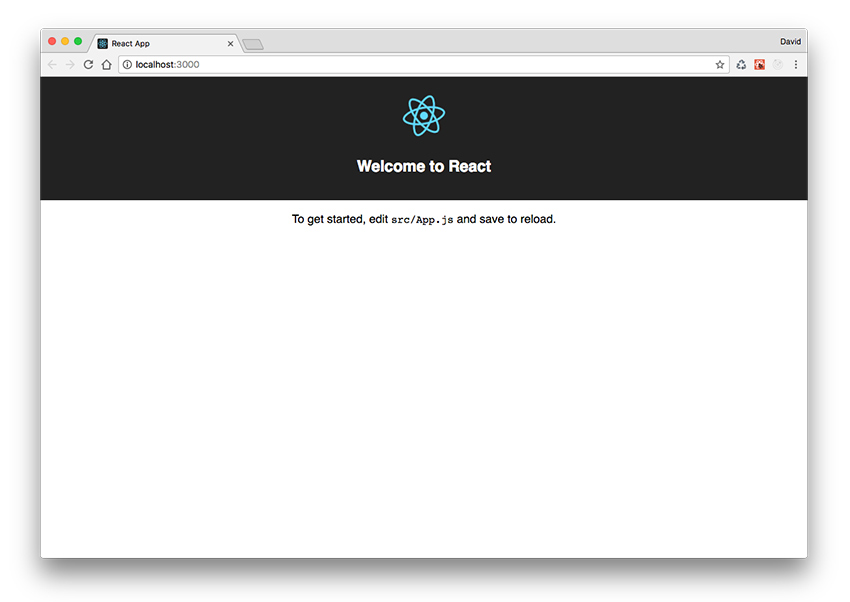
Создание-реакция-приложения может занять минуту или две, чтобы завершить установку всего. После этого введите команду npm start , откроется новое окно браузера и через несколько секунд отобразится ваше приложение React.

Приятной особенностью приложения create-реакции-приложения является то, что оно включает в себя мини-веб-сервер, а также отслеживает изменения в вашем приложении. Всякий раз, когда вносятся изменения, ваше приложение перестраивается, и окно браузера автоматически перезагружается для отображения обновленного приложения.
В процессе автоматической установки create-реагировать-приложение генерирует несколько файлов, а также следующие три папки:
- node_modules
- общественности
- ЦСИ
Чтобы получить представление о том, как мы создаем компоненты и соединяем их вместе в приложении, сгенерированном create-реагировать на приложение, мы создадим те же компоненты, с которыми мы работали до сих пор.
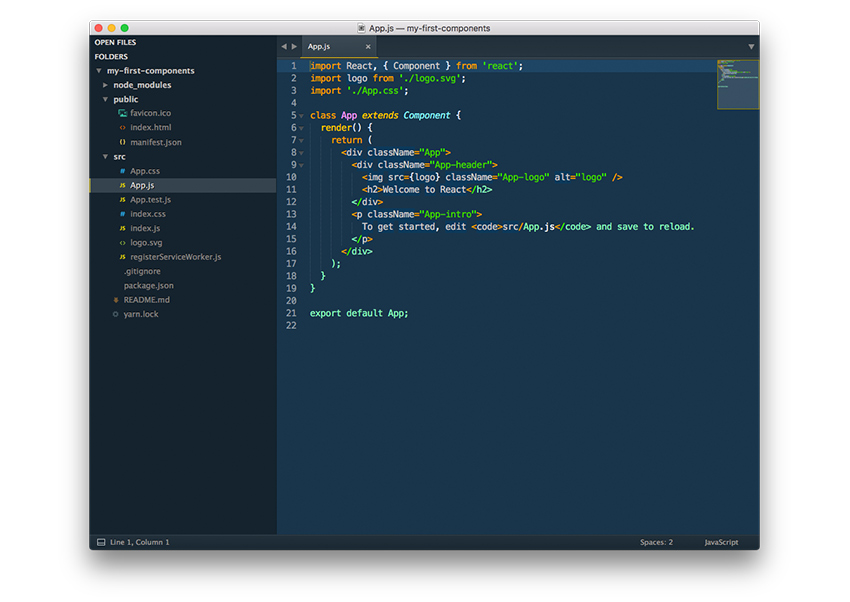
Вывод приложения по умолчанию предполагает, что мы отредактируем App.js в качестве отправной точки, поэтому откройте этот файл и удалите вызовы импорта для логотипа и CSS-файлов, так как они нам не понадобятся. Мы также можем упростить компонент <App /> и добавить наши два дочерних компонента ранее.
Ваш файл App.js должен теперь выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
import React, { Component } from ‘react’;
class App extends Component {
render() {
return (
<div>
<h2>My First React Components!</h2>
<MyFirstComponent number=»1st» />
<MySecondComponent number=»2nd» />
</div>
)
}
}
class MyFirstComponent extends Component {
render() {
return (
<p>{this.props.number}: Hello from React!</p>
)
}
}
class MySecondComponent extends Component {
render() {
return (
<p>{this.props.number}: My Second React Component.</p>
)
}
}
export default App;
|
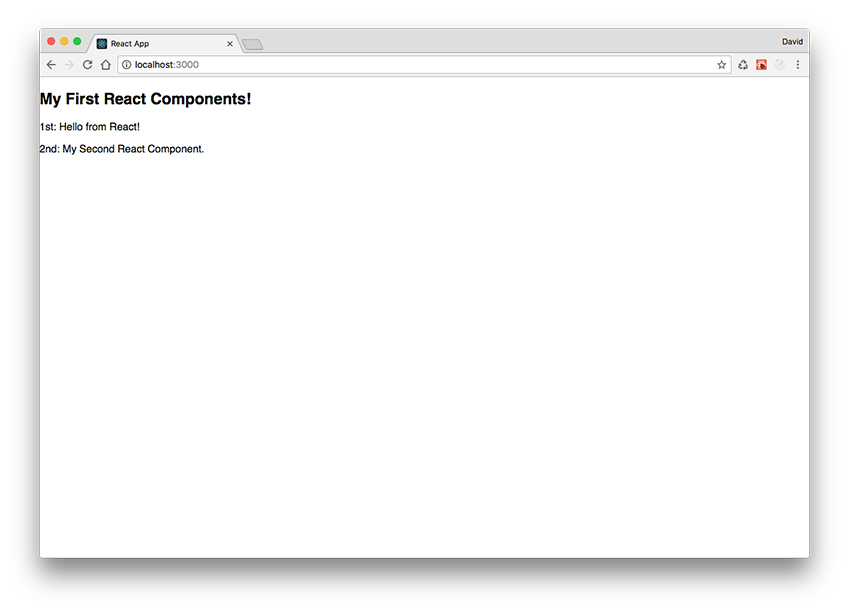
Сохраните ваши изменения, и приложение create-реагировать автоматически обновит ваше приложение в браузере. Это приводит к тому же результату, что и раньше. (Обратите внимание, что на этот раз он загружается в браузер через локальный веб-сервер.)

Давайте сделаем это более модульным, чтобы соответствовать современным рекомендациям по созданию приложений React. Создайте два новых файла в папке src именами MyFirstComponent.js и MyFirstComponent.js .
Внутри MyFirstComponent.js добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
|
import React, { Component } from ‘react’;
class MyFirstComponent extends Component {
render() {
return (
<p>{this.props.number}: Hello from React!</p>
)
}
}
export default MyFirstComponent;
|
А внутри MySecondComponent.js добавьте похожий код:
|
01
02
03
04
05
06
07
08
09
10
11
|
import React, { Component } from ‘react’;
class MySecondComponent extends Component {
render() {
return (
<p>{this.props.number}: My Second React Component.</p>
)
}
}
export default MySecondComponent;
|
Наконец, нам нужно обновить App.js чтобы импортировать оба дочерних компонента, поскольку они теперь расположены в отдельных файлах:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
import React, { Component } from ‘react’;
import MyFirstComponent from ‘./MyFirstComponent’;
import MySecondComponent from ‘./MySecondComponent’;
class App extends Component {
render() {
return (
<div>
<h2>My First React Components!</h2>
<MyFirstComponent number=»1st» />
<MySecondComponent number=»2nd» />
</div>
)
}
}
export default App;
|
Такой подход к структурированию вашего приложения React гораздо более модульный и переносимый. Это также позволяет упростить отладку, поскольку каждый компонент находится внутри собственного модуля.
Вывод
В этом уроке мы рассмотрели два метода локальной настройки React: ручной подход и использование инструмента create-response-app из Facebook.
Создание приложения React вручную с нуля и вставка зависимостей скрипта непосредственно в файл index.html довольно неэффективна. По мере масштабирования вашего приложения и выпуска различных версий ваших скриптов обновление скриптов вручную быстро станет неуправляемым. Кроме того, мы не можем использовать функции ES6 или писать наши компоненты в JSX!
Использование create-реагировать-приложение, с другой стороны, является очень гладким процессом. Он устанавливается и инициализируется парой команд. После запуска create-реагировать-приложение перестраивает ваше приложение и обновляет окно браузера каждый раз, когда вы редактируете любые файлы проекта. Это действительно хороший рабочий процесс при внесении множества незначительных изменений, поскольку он помогает ускорить разработку приложений.
В следующем уроке мы создадим приложение React с нуля, которое использует Webpack и Babel для объединения и обработки нашего приложения в один файл JavaScript. В отличие от create-реагировать-приложение, где все сделано для вас, мы будем вручную настраивать все файлы установки, и мы обсудим, почему вы выбрали этот подход.