Предварительная загрузка ресурсов вашего веб-приложения для скорости. Поверьте мне, это работает и занимает 2 минуты, чтобы реализовать. Современные браузеры кэшируют ваши ресурсы после загрузки плагином, поэтому он действительно используется только при начальной загрузке (см. Скриншоты ниже). Больше никаких загружаемых изображений в вашем веб-приложении! Плагин также может быть использован для предварительной загрузки других вещей, таких как сценарии, аудио, видео и т. Д. Вы также можете настроить обратные вызовы для отдельных элементов. Это еще один пост, следите за обновлениями!
Шаги настройки
- Включите плагин preload.js
- Создайте свой загрузочный манифест изображений
- (необязательно): отображение индикатора загрузки
- (необязательно): сделать что-то в завершенном обратном вызове загрузки
Пример кода с индикатором выполнения
manifest = [
"/img/logo.jpg",
"/assets/image1.jpg"
"/assets/image2.jpg"
"/assets/image3.jpg"
//etc...
];
// Create a preloader. There is no manifest added to it up-front, we will add items on-demand.
preload = new createjs.LoadQueue(true, ""); //change "" to add base path
//show progress
var $mainProgress = $("#mainProgress"),
$progressBar = $mainProgress.find('.progress');
$progressBar.width(0);
preload.addEventListener("progress", function()
{
console.log('Updating preloading progress...'+Math.round(preload.progress*100)+"%");
$progressBar.width(preload.progress * $mainProgress.width());
});
//complete callback
preload.addEventListener("complete", function()
{
console.log('ASSETS PRELOADED...');
});
preload.setMaxConnections(5);
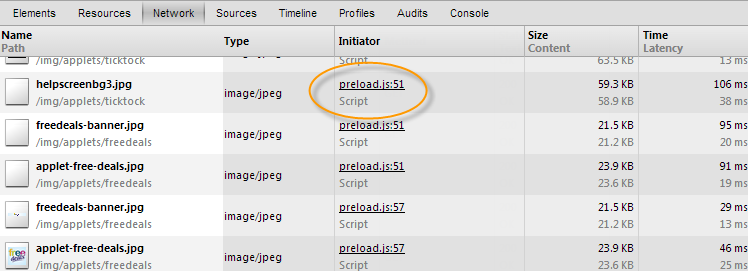
preload.loadManifest(manifest);Начальная загрузка страницы.
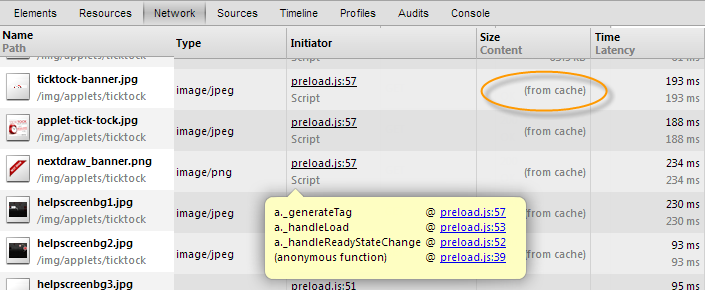
Загрузка второй страницы (обновление).
Настройка вспомогательного кода lugin / примеры:
Эти ресурсы помогут вам расширить, если вы застряли.
- PreloadJS / examples / PreloadImages.html — https://github.com/CreateJS/PreloadJS/blob/master/examples/PreloadImages.html
- API класса LoadQueue — http://www.createjs.com/Docs/PreloadJS/classes/LoadQueue.html
- Предварительная загрузка медиа-сетки — http://www.createjs.com/#!/PreloadJS/demos/mediaGrid