Bootstrap поставляется с множеством готовых к использованию jQuery- плагинов. Прелесть плагинов Bootstrap в том, что вы можете вставить их в свой проект, написать соответствующую разметку, используя атрибуты data- Нет необходимости писать код JavaScript.
Могут быть случаи, когда вы захотите добавить свои собственные настройки в плагины Bootstrap, чтобы они соответствовали требованиям вашего проекта.
Если это ты, читай дальше. Я собираюсь показать вам один способ, которым вы можете сделать именно это.
Как настроить внешний вид плагинов Bootstrap
Вы можете настроить внешний вид и поведение плагинов Bootstrap, работая с CSS. С другой стороны, если вы хотите изменить функциональность плагина, вам нужно написать код JavaScript.
Настройка Bootstrap CSS должна выполняться в вашем собственном файле, независимо от того, работаете ли вы с исходным кодом Sass или скомпилированной версией.
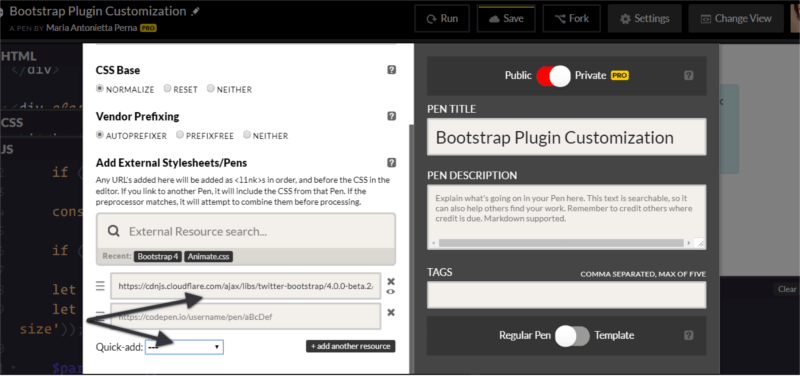
Для простоты и удобства CodePen извлеките предварительно скомпилированный пакет Bootstrap из CDN.
Это включает в себя как таблицу стилей …
… и файл JavaScript. Также не забудьте включить jQuery и, если вы планируете использовать выпадающие списки , Popper.js :
Чтобы было еще проще изменить код CSS, разработчики Bootstrap включили список переменных CSS для цветов и точек останова в элементе :root
Например, переменная для зеленого цвета успеха — --success: #28a745;
Чтобы изменить его на другой оттенок зеленого, замените значение цвета переменной в своей собственной таблице стилей и добавьте этот код в выбранный селектор:
selector {
background-color: var(--success);
}
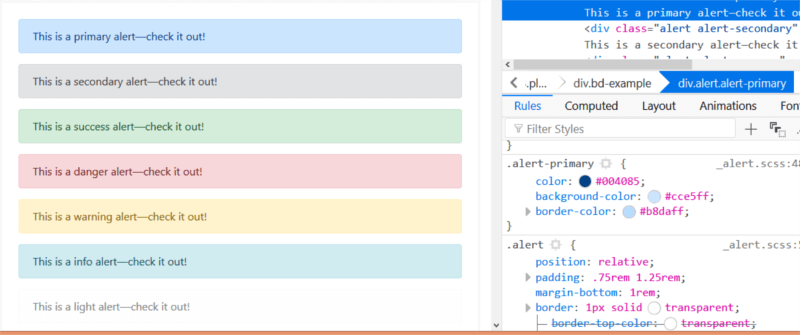
Чтобы изменить внешний вид определенного плагина, проще всего найти стили Bootstrap с помощью devtools вашего браузера и переопределить их своими стилями.
Давайте сосредоточимся на простом компоненте оповещения в этой статье.
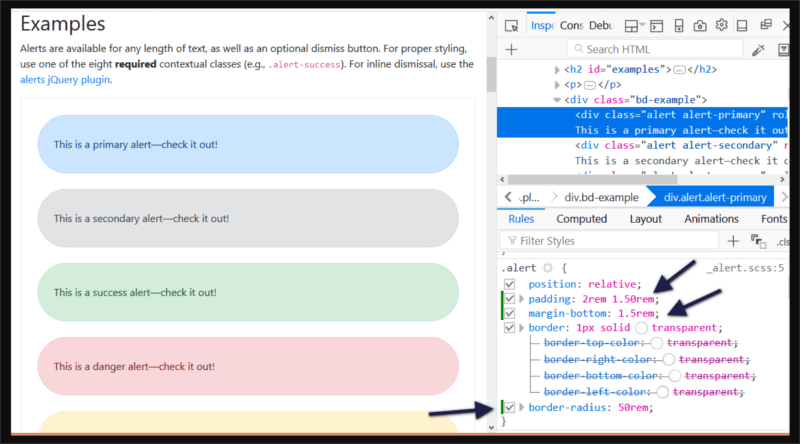
Например, попробуйте изменить исходные значения оповещения для paddingmargin-bottomborder-radius
.alert {
padding: 2rem 1.50rem;
margin-bottom: 1.5rem;
border-radius: 50rem;
}
Теперь все элементы с классом .alert
Далее, давайте перейдем к расширению функциональности оповещения Bootstrap.
Настройка функциональности плагина Bootstrap
Модификация функциональности плагинов Bootstrap часто подразумевает работу как с документами CSS, так и с JavaScript.
Большинство динамических эффектов создаются путем добавления и удаления классов CSS, и в целом функциональность довольно проста.
В этой статье я собираюсь добавить некоторые дополнительные функции в компонент Alert .
Оповещения отображают часть информации, и пользователи могут удалять их со страницы одним нажатием кнопки.
Я собираюсь добавить кнопки увеличения и уменьшения к предупреждению, которые позволяют пользователям увеличивать или уменьшать предупреждение соответственно. Я также собираюсь включить высококонтрастную кнопку, чтобы пользователи могли просматривать содержимое оповещения в режиме высокой контрастности, т. Е. Инвертировать цвет фона и цвет текста.
Давай приступим к работе!
Структура оповещения
Чтобы продолжить, начните с добавления разметки для предупреждения:
<div class="alert alert-info alert-zoom-in-out">
<a href="#" class="close" data-dismiss="alert" aria-label="close">×</a>
<a href="alert" class="close zoomIn" data-zoomIn="alert" aria-label="zoom in">+</a>
<a href="alert" class="close zoomOut" data-zoomOut="alert" aria-label="zoom out">-</a>
<a href="alert" class="close high-contrast" data-highContrast="alert" aria-label="high contrast mode"><i class="fa fa-adjust"></i></a>
<p><strong>New Bootstrap Alert</strong></p>
<p>Zoom in and out, or enable contrast mode.</p>
</div>
Выше приведено простое окно оповещения с тремя ссылками: первое — это родная ссылка оповещения о прекращении работы Bootstrap. Это служит шаблоном для пользовательских трех ссылок, которые вы собираетесь создать. Ссылка — позволяет пользователям уменьшать размер и содержимое окна оповещения, в то время как ссылка + делает прямо противоположное, то есть увеличивает окно оповещения и текст внутри него.
Контрастная ссылка включает высококонтрастный режим оповещения.
Обратите внимание на data-zoomIndata-zoomOutdata-highContrast Это наши ловушки для события click: кнопка с этими пользовательскими типами данных будет отвечать за запуск действий в окне предупреждения.
Модификация CSS
Следующим шагом является создание собственного пользовательского файла CSS для плагина оповещений и добавление следующего кода:
.alert-zoom-in-out {
font-size: 16px;
height: auto;
top: 20px;
color: rgb(12, 84, 96);
background-color: rgb(209, 236, 241);
}
.high-contrast-on,
.high-contrast-on a,
.high-contrast-on i {
background-color: rgb(12, 84, 96);
color: rgb(209, 236, 241);
}
alert-zoom-in-out Поскольку создаваемая вами функциональность включает в себя изменение размера и цветовой комбинации окна оповещения, вам необходимо установить их для класса alert-zoom-in-out
high-contrast-on При добавлении значения colorbackground-color После удаления окно предупреждения вернется к своему виду по умолчанию.
Добавление функции увеличения
Обычно есть несколько способов достижения одного и того же результата в программировании. Мой подход во многом обязан Бенджамину Якобусу и Джейсону Мара . Для этой простой настройки я выбрал общедоступный метод close()alert.js
Начните с обертывания кода внутри выражения вызываемой функции (IIFE), что позволяет избежать загрязнения глобальной области с помощью кода плагина. Также добавьте функцию в объект jQuery:
(function ($) {
'use strict';
})(jQuery);
Документы Bootstrap JavaScript утверждают, что каждый плагин предоставляет свой необработанный конструктор для свойства Constructor
(function ($) {
'use strict';
const Alert = $.fn.alert.Constructor;
})(jQuery);
На этом этапе константа Alert Это позволяет вам получить доступ к прототипу плагина, чтобы теперь вы могли добавить к нему собственный метод:
Alert.prototype.zoomIn = function(e) {
// zoom-in code here
};
Теперь вы можете добавить свой собственный метод. Вот метод Bootstrap close()zoomIn()
close(element) {
element = element || this._element
const rootElement = this._getRootElement(element)
const customEvent = this._triggerCloseEvent(rootElement)
if (customEvent.isDefaultPrevented()) {
return
}
this._removeElement(rootElement)
}
Ниже приведен код для zoomIn()
// prevent default action on the link
if (e) e.preventDefault();
// cache the element which has been clicked
const $this = $(this);
// find the parent of the element that has
// been clicked, which is the Alert
const $parent = $this.closest('.alert');
// trigger the custom event on the element
$this.trigger(e = $.Event('zoomIn.bs.alert'));
// grab the alert's current width and font-size
let $parentWidth = parseInt($parent.css('width'));
let $parentFontSize = parseInt($parent.css('font-size'));
// allow devs to run their own custom functionality
if (e.isDefaultPrevented()) return;
// increment alert's width by 20px on each click
// and the font-size by 2px
$parent.css({
width: $parentWidth += 20,
fontSize: $parentFontSize += 2
});
Код выше говорит само за себя. Бит, который может быть несколько запутанным, это e.isDefaultPrevented() Я нашел отличное объяснение этой теме переполнения стека .
Код должен работать так, что каждый раз, когда вы нажимаете на ссылку + , окно предупреждения и его текстовое содержимое увеличиваются.
Код для функции уменьшения масштаба такой же, как и код выше, но вместо увеличения значений widthfont-size
$parent.css({
width: $parentWidth -= 20,
fontSize: $parentFontSize -= 2
});
Добавление высококонтрастной функциональности
Функция highContrast()zoomIn()zoomOut()high-contrast-on
Alert.prototype.highContrast = function(e) {
if (e) e.preventDefault();
const $this = $(this);
const $parent = $this.closest('.alert');
$this.trigger(e =
$.Event('highContrast.bs.alert'));
if (e.isDefaultPrevented()) return;
$parent.toggleClass('high-contrast-on');
};
Настройка прослушивателей событий
Последняя часть головоломки состоит в подключении действий к элементу DOM с указанным атрибутом data Файл Bootstrap alert.js
В разделе реализации Data API вы найдете:
$(document).on(
Event.CLICK_DATA_API,
Selector.DISMISS,
Alert._handleDismiss(new Alert())
)
Документ прослушивает событие click для любого элемента с атрибутом data-dismiss Фактически, Selector.DISMISS
const Selector = {
DISMISS : '[data-dismiss="alert"]'
}
const DATA_KEY = 'bs.alert'
const EVENT_KEY = `.${DATA_KEY}`
const DATA_API_KEY = '.data-api'
Поэтому вы можете подключить zoomIn()zoomOut()highContrast()data-zoomIndata-zoomOutdata-highContrast
// hook up zoomIn()
$(document).on('click.bs.alert.data-api', '[data-zoomIn="alert"]', Alert.prototype.zoomIn);
// hook up zoomOut()
$(document).on('click.bs.alert.data-api', '[data-zoomOut="alert"]', Alert.prototype.zoomOut);
// hook up highContrast()
$(document).on('click.bs.alert.data-api', '[data-highContrast="alert"]', Alert.prototype.highContrast);
Вот и все!
Вывод
Как видите, Bootstrap сделал удобным добавление настроек ко всем своим модулям, включая компоненты на основе JavaScript.
Какая у вас техника настройки для плагинов Bootstrap jQuery? Дай мне знать в комментариях!