В первых двух частях этой серии вы узнали, как установить WooCommerce и настроить его параметры . Теперь пришло время добавить некоторые товары в ваш магазин!
Но прежде чем вы сможете добавить какие-либо продукты, вам необходимо настроить параметры продукта, что и будет работать в этом руководстве. Давайте посмотрим на опции в меню продуктов WooCommerce:
Что вам нужно
Для завершения этого урока вам понадобятся:
- Установка WordPress с доступом администратора
- Плагин WooCommerce установлен и активирован
- Настройки WooCommerce настроены.
Настройка параметров продукта
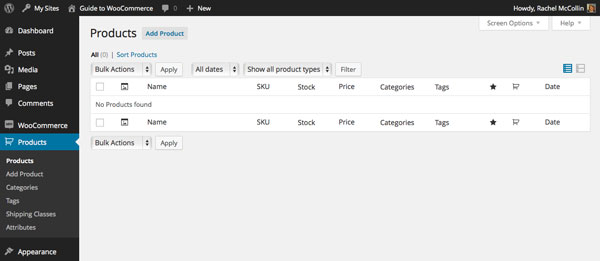
Давайте посмотрим на опции в меню продуктов WooCommerce:

Доступные вам экраны в разделе « Продукты » администратора WooCommerce:
- Продукты , где ваши продукты перечислены
- Добавить продукт , где вы добавляете новые продукты
- Категории — это то, где вы добавляете и настраиваете категории продуктов (которые отличаются от категорий в других местах на вашем сайте).
- Теги — это место, где вы добавляете и настраиваете теги продукта (опять же, они отличаются от тегов на остальной части вашего сайта)
- Классы доставки — это место, где вы добавляете классы доставки, которые затем можно применить к продуктам.
- Атрибуты — это то, где мы добавляем атрибуты и присваиваем каждому из них набор терминов. Они работают аналогично таксономии .
Я начну с проработки последних четырех из них и демонстрации того, что вам нужно добавить.
Добавление категорий товаров
Категории товаров работают аналогично категориям на вашем основном сайте WordPress, но это не одно и то же: когда посетитель просматривает страницы категорий товаров в вашем магазине, он не видит сообщения в блоге и когда он смотрит на ваш сайт. архивы категорий в вашем блоге, они не будут видеть продукты. Категории товаров имеют одну особенность, которой нет у обычных категорий: вы можете дать им рекомендуемое изображение.
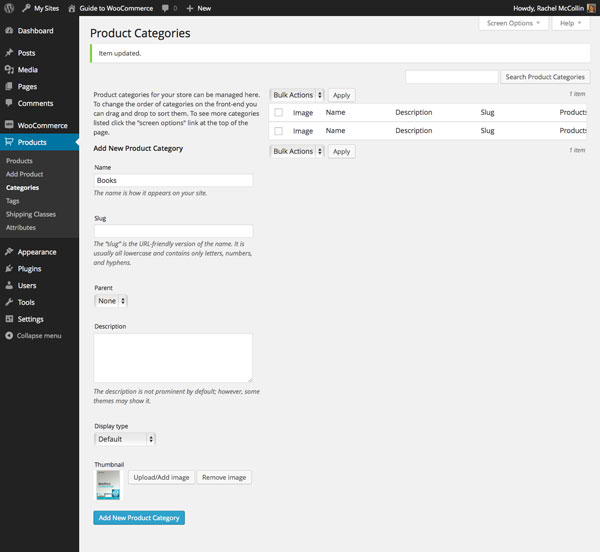
Экран « Категории продуктов» позволяет добавлять новые категории, определять порцию и описание для каждой из них, а также определять родительскую категорию, если вы используете иерархические категории продуктов:

Как вы можете видеть выше, вы также можете добавить миниатюру для каждой категории, которая будет использоваться на главной странице магазина.
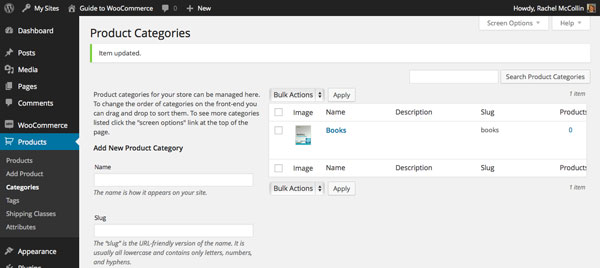
Мой магазин будет продавать книги, которые я написал, поэтому я добавляю Книги в качестве своей категории товаров. Я добавляю категорию, нажимаю Добавить новую категорию продукта, и затем она отображается справа:

Обратите внимание, что, как и в случае с обычными категориями, вы также можете добавлять новые категории продуктов при добавлении продуктов на экране редактирования продукта.
Добавление тегов продукта
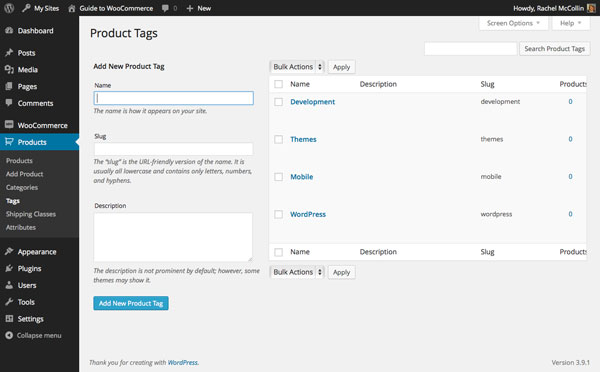
Теги товара работают аналогично тегам на остальной части вашего сайта, но опять же они являются отдельными. Вы можете добавить столько тегов, сколько хотите, на экране « Метки товара» или при добавлении товаров:

Добавьте информацию для вашего тега, нажмите Add New Product Tag, и она появится в списке.
Добавление классов доставки
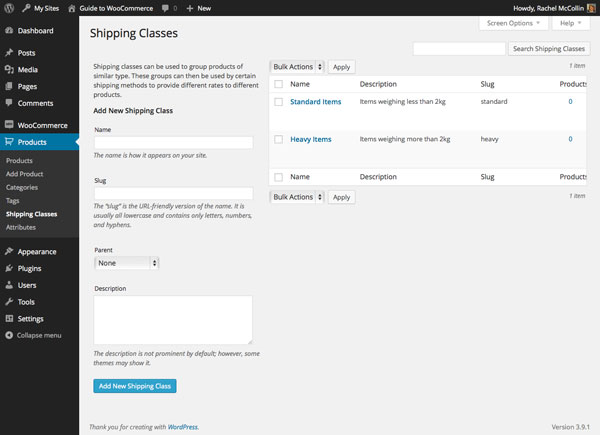
Возможно, вы помните, что я коснулся классов доставки в предыдущем уроке, но объяснил, что вам нужно будет добавить их при настройке параметров продукта. На экране Классы доставки вы добавляете классы, которые затем назначаете отдельным продуктам. Я собираюсь добавить два класса: стандартный и тяжелый. Если книга особенно тяжелая, я могу дать ей тяжелый класс, и тогда с покупателей будут платить дополнительные почтовые расходы.
Начните с добавления ваших классов на экране « Классы доставки» :

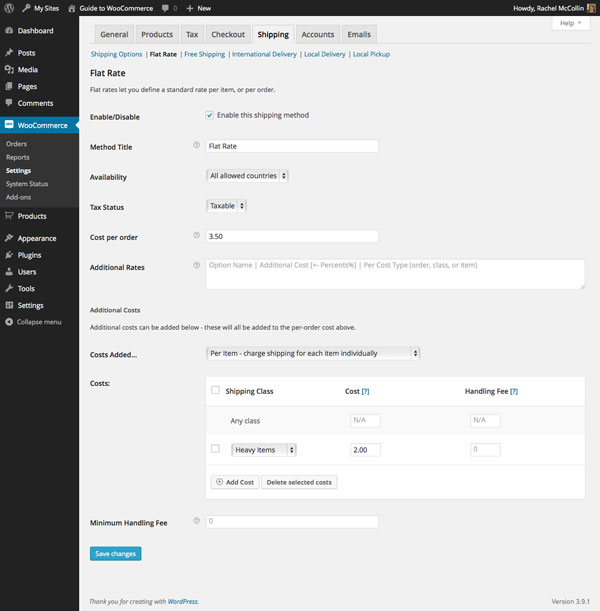
Сделав это, вам нужно вернуться к настройкам доставки, чтобы определить стоимость для каждого класса. Перейдите в WooCommerce> Настройки> Доставка> Фиксированная ставка :

Как вы можете видеть, я добавил дополнительные £ 2,00 к классу Heavy Items . Я также выбрал Per Item из выпадающего меню, что означает, что дополнительные £ 2,00 будут добавляться за каждый приобретенный тяжелый предмет, а не за заказ в целом. Если вы хотите просто применить доплату один раз, выберите « За заказ» .
Сохраните изменения, нажав « Сохранить изменения», и ставка для этого класса будет сохранена и автоматически добавлена к любым заказам, содержащим элементы, которым вы назначаете класс.
Добавление атрибутов
Атрибуты работают как таксономии, а не категории: каждый атрибут, который вы добавляете в WooCommerce, является таксономией, к которой вы затем добавляете термины.
На моем сайте я собираюсь добавить два атрибута: издатель и уровень. Это означает, что каждый термин в «Издателе», например, эквивалентен категории.
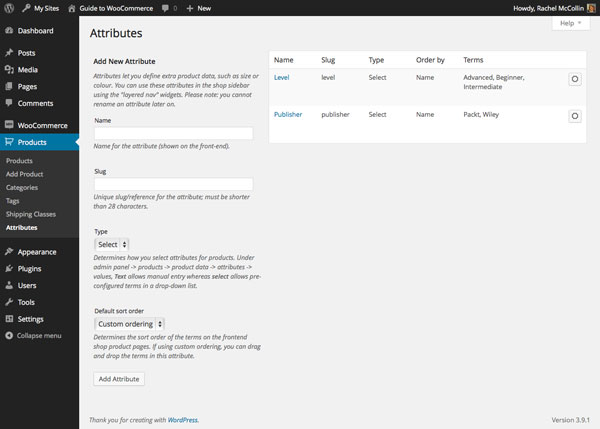
Сначала добавьте атрибуты на экране « Атрибуты» :

Поле Тип важно и дает вам две возможности:
- Текст позволяет администраторам и другим пользователям, которые могут добавлять товары в ваш магазин, вводить текст для термина атрибута при добавлении товара. Это дает больше гибкости, но рискует создать множество похожих терминов.
- Выберите для случаев, когда пользователи смогут выбрать только термины для атрибута из предварительно определенного списка в раскрывающемся списке. Вы должны предварительно определить условия. Это менее гибко, но учитывает больший контроль и точность, и это то, что я сделал здесь.
Чтобы определить термины для каждого из моих атрибутов, я щелкаю символ справа от имени атрибута в списке справа: если вы наведете курсор на этот символ, вы увидите ссылку с надписью « Настроить термины».
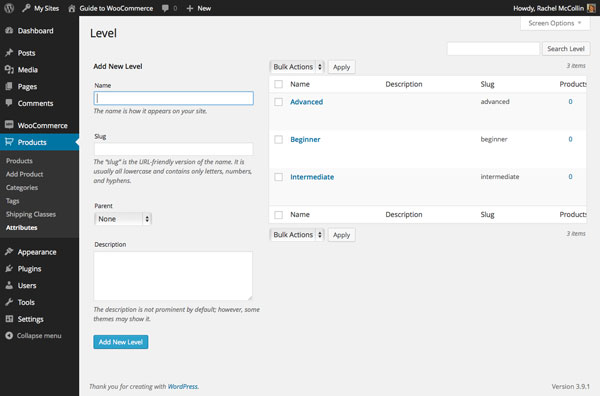
Это приведет меня к экрану условий для моего атрибута:

Просто добавьте свои термины так же, как добавьте категории: обратите внимание, что, как и категории, они иерархические.
Резюме
Так что все настройки продукта настроены. У вас есть атрибуты, категории и теги, которые можно назначить для ваших продуктов, а также классы доставки. Следующим шагом является добавление первого товара.
В следующих двух уроках я рассмотрю процесс добавления физических продуктов в ваш магазин и добавления виртуальных или загружаемых продуктов в ваш магазин.