Недавно я работал над небольшим проектом Jekyll и хотел посмотреть, можно ли будет использовать очень компонентный подход, основанный на руководстве по стилю, несмотря на то, что Liquid (движок шаблонов, стоящий за Jekyll) не предназначен для этого.
Я обнаружил, что это выполнимо (хотя и без особых проблем), и я хотел бы показать вам, как вы можете рассмотреть возможность использования аналогичного подхода в вашем следующем проекте Jekyll.
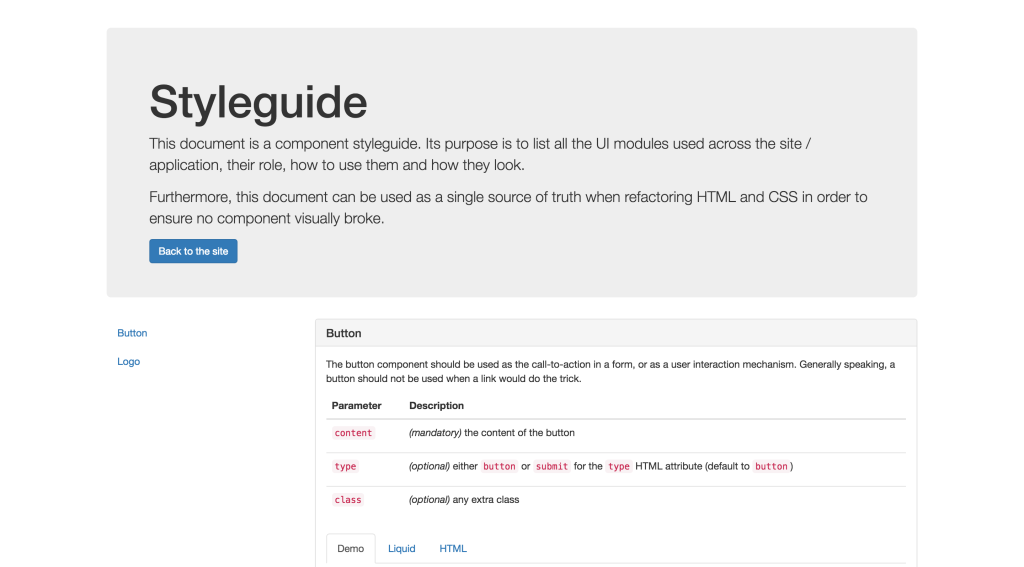
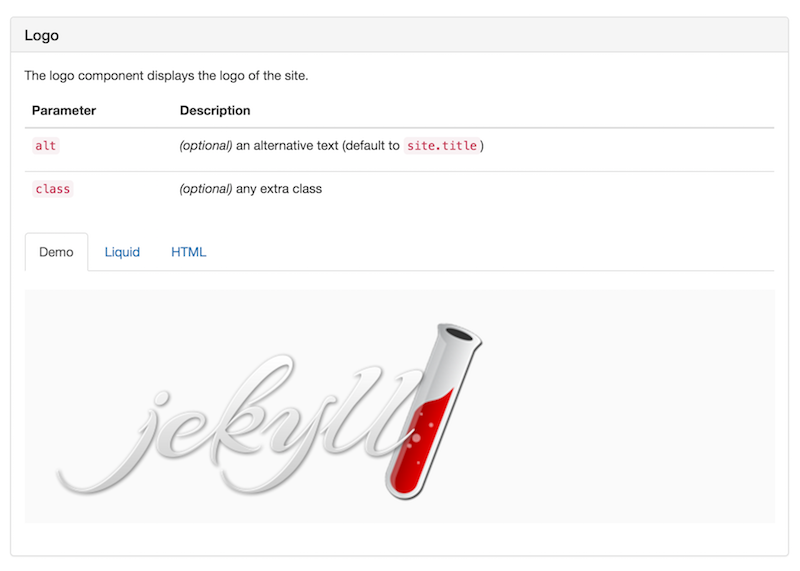
В этом примере довольно много настроек, поэтому я рекомендую вам проверить живое демо, а затем следовать этому шаблону на GitHub .
Почему Стилгуд?
При работе над сайтом или приложением рекомендуется попытаться найти общие шаблоны пользовательского интерфейса, чтобы их можно было извлечь и повторно использовать на всей платформе. Это помогает в обслуживании, масштабировании и снижает общую сложность.
Если продвинуться дальше, эта практика может привести к созданию «руководства по стилю» (или «руководства по стилю»). В широком смысле, и согласно Википедии , руководство по стилю это:
[A] набор стандартов для написания и оформления документов, либо для общего пользования, либо для конкретной публикации, организации или области. Руководство по стилю устанавливает и применяет стиль для улучшения коммуникации.
Теперь нет единого способа сделать руководство по стилю. Спросите 10 человек в этой отрасли, у вас будет 10 разных ответов. Я думаю, что это тоже красота. Некоторые люди скажут вам, что руководство по стилю не должно быть техническим, а некоторые скажут вам, что оно должно. Некоторые назовут это библиотекой шаблонов … и так далее.
Если вы спросите меня, руководство по стилю компонента должно объяснить, что делает компонент, как его использовать, и предоставить пример. Вот чего я ожидаю от такого документа.
Примечание: если вам интересно больше узнать о руководствах по стилю и обо всем, что с ними связано, загляните на styleguides.io .
Компоненты в Джекилле
Я все больше и больше привыкаю к работе с React, и есть одна вещь, которая мне действительно нравится — все, даже самый маленький кусок пользовательского интерфейса, является (или может быть) компонентом. Как вы скоро поймете, именно эта концепция привела меня сюда.
Любой интерфейсный модуль, который теоретически можно было бы использовать повторно, оказался в своем собственном файле внутри папки components папке Jekyll _includes .
my-project/ | |– _includes/ | | | |– components/ | | | | | |– button.html | | |– header.html | | |– headline.html | | |– nav.html | | |– footer.html | | |– … |– …
В качестве примера, давайте button.html компонент кнопки вместе ( button.html ). Минимум, который должен иметь наш компонент кнопки, это атрибут type атрибут class и некоторый контент.
Мы дадим классу кнопки по умолчанию, который можно расширить с помощью параметра include class чтобы сделать его более гибким. Мы также определим type по умолчанию для button , на случай, если он не будет передан.
И последнее, но не менее важное: мы проследим, чтобы кнопка не отображалась, если содержимое не передается.
Примечание: в Jekyll параметры включения доступны через объект include .
{% assign class = "c-button " | append: include.class %} {% assign type = include.type | default: "button" %} {% assign content = include.content %} {% if content %} <button class="{{ class }}" type="{{ type }}">{{ content }}</button> {% endif %}
Этот файл затем включается через блок {% include %} Liquid при использовании на страницах, настроенных с помощью параметров включения . В конечном итоге это означает, что страницы — это не более чем общие контейнеры, включая компоненты.
{% include components/button.html type = "submit" content = "Get in touch" %}
Строительство Стилгуд
Для создания самого руководства по стилю нам понадобится несколько вещей:
- Коллекция Jekyll для всех документированных компонентов.
- Запись на компонент в коллекции.
- Страница руководства по стилю.
- Макет, посвященный руководству по стилю.
Создание выделенной коллекции Jekyll
Сначала давайте настроим коллекцию в конфигурации:
# Styleguide settings collections: styleguide: output: true defaults: - scope: path: "" type: "styleguide" values: layout: "default"по# Styleguide settings collections: styleguide: output: true defaults: - scope: path: "" type: "styleguide" values: layout: "default"
Это говорит Джекиллу, что у нас будут записи из нашей коллекции _styleguide папке _styleguide на корневом уровне проекта. Каждый документированный компонент будет иметь соответствующий файл (используя макет по default ).
my-project/ | |– _includes/ | | | |– components/ | | | | | |– button.html | | |– header.html | | |– headline.html | | |– nav.html | | |– footer.html | | |– … | |– _styleguide/ | | | |– button.html | |– header.html | |– headline.html | |– nav.html | |– footer.html | |– … | |– …
Запись на компонент
Давайте создадим страницу для нашего компонента кнопки ( _styleguide/button.html ). Эта страница на самом деле не предназначена для просмотра сама по себе; он предназначен для отображения всей информации, которая нам необходима для отображения всего о компоненте на странице руководства по стилю.
Нам нужно описание модуля пользовательского интерфейса, параметры, которые он принимает при включении, и пример. Содержимое самой страницы будет надлежащим включением в Liquid, и это то, что будет отображаться как демонстрация внутри iframe.
--- description: | The button component should be used as the call-to-action in a form, or as a user interaction mechanism. Generally speaking, a button should not be used when a link would do the trick. parameters: content: "*(mandatory)* the content of the button" type: "*(optional)* either `button` or `submit` for the `type` HTML attribute (default to `button`)" class: "*(optional)* any extra class" example: | {% include components/button.html type = "button" content = "Click me" class = "pretty-button" %} --- {% include components/button.html type = "button" content = "Click me" class = "pretty-button" %}
Примечание: в YAML символ канала указывает начало буквального значения стиля .
Страница «Стилгуд»
Теперь нам нужно создать страницу для руководства по стилю. Чтобы сделать это проще (и потому что я думаю, что это идеальный случай для этого), я добавил Bootstrap на эту страницу, чтобы упростить его стиль и быстрее создавать. Эта страница состоит из трех разделов:
- Заголовок, который представляет руководство по стилю.
- Боковая панель для навигации.
- Основная область контента, отображающая все записи нашей коллекции.
Чтобы страница не была слишком длинной и раздутой из-за логики, я рекомендую _includes/styleguide каждый из этих разделов по _includes/styleguide папке _includes/styleguide .
my-project/ | |– _includes/ | | | |– components/ | | | | | |– button.html | | |– header.html | | |– headline.html | | |– nav.html | | |– footer.html | | |– … | | | |– styleguide/ | | | | | |– component.html # HTML for a component display | | |– header.html # Styleguide header | | |– navigation.html # Styleguide navigation | |– _styleguide/ | | | |– button.html | |– header.html | |– headline.html | |– nav.html | |– footer.html | |– … | |– …
Причина, по которой я рекомендую это, состоит в том, что он делает код для нашей страницы достаточно чистым и делает его довольно очевидным в отношении того, что он делает.
--- layout: styleguide --- <div class="container"> <!-- Styleguide header introducing the content --> {% include styleguide/header.html %} <div class="row"> <!-- Styleguide aside navigation --> <div class="col-md-3"> {% include styleguide/navigation.html %} </div> <!-- Styleguide main content area --> <div class="col-md-9"> {% for component in site.styleguide %} {% include styleguide/component.html component = component %} {% endfor %} </div> </div> </div>
Вот заголовок ( _includes/styleguide/header.html ):
<div class="jumbotron"> <h1>{{ page.title | default: "Styleguide" }}</h1> <p> This document is a component styleguide. Its purpose is to list all the UI modules used across the site / application, their role, how to use them and how they look. </p> <p> Furthermore, this document can be used as a single source of truth when refactoring HTML and CSS in order to ensure no component visually broke. </p> <a href="/" class="btn btn-primary">Back to the site</a> </div>
Вот навигация ( _includes/styleguide/navigation.html ):
<div class="scrollspy"> <div class="s-styleguide-aside hidden-xs hidden-sm"> <ul class="nav"> {% for component in site.styleguide %} {% assign component_name = component.slug | replace: "-", " " | capitalize %} <li> <a href="#{{ component.slug }}">{{ component_name }}</a> </li> {% endfor %} </ul> </div> </div>
Примечание: если имена ваших компонентов не обязательно совпадают с именами их файлов ( slug ), вы можете вместо этого добавить к каждому из них title или ключ имени.
И, наконец, вот HTML- _includes/styleguide/component.html для демонстрации компонентов ( _includes/styleguide/component.html ), которая, по общему признанию, является самой сложной частью этой страницы:
{% assign component = include.component %} {% assign iframe_source = component.url | prepend: site.baseurl %} {% assign slug = component.slug %} {% assign title = slug | replace: "-", " " | capitalize %} {% assign description = component.description | markdownify %} {% assign html_code = component.content %} {% assign liquid_code = component.example %} {% assign parameters = component.parameters %} {% assign tab_name = slug | append: "-" | append: "-tab" %} <div class="s-styleguide-showcase" id="{{ slug }}"> <div class="panel panel-default"> <div class="panel-heading"> <h2 class="panel-title">{{ title }}</h2> </div> <div class="panel-body"> {{ description }} <!-- Component include parameters --> <table class="table"> <thead> <tr> <th>Parameter</th> <th>Description</th> </tr> </thead> <tbody> {% for parameter in parameters %} {% assign parameter_name = parameter[0] %} {% assign parameter_desc = parameter[1] | markdownify %} <tr> <td><code>{{ parameter_name }}</code></td> <td>{{ parameter_desc }}</td> </tr> {% endfor %} </tbody> </table> <!-- Nav tabs --> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"> <a href="#{{ tab_name }}-demo" aria-controls="{{ tab_name }}-demo" role="tab" data-toggle="tab">Demo</a> </li> <li role="presentation"> <a href="#{{ tab_name }}-liquid" aria-controls="{{ tab_name }}-liquid" role="tab" data-toggle="tab">Liquid</a> </li> <li role="presentation"> <a href="#{{ tab_name }}-html" aria-controls="{{ tab_name }}-html" role="tab" data-toggle="tab">HTML</a> </li> </ul> <!-- Tab panes --> <div class="tab-content"> <div role="tabpanel" class="tab-pane active" id="{{ tab_name }}-demo"> <iframe src="{{ iframe_source }}" title="{{ title }}"></iframe> </div> <div role="tabpanel" class="tab-pane" id="{{ tab_name }}-liquid"> {% highlight liquid %}{{ liquid_code }}{% endhighlight %} </div> <div role="tabpanel" class="tab-pane" id="{{ tab_name }}-html"> {% highlight html %}{{ html_code }}{% endhighlight %} </div> </div> </div> </div> </div>
Макет «Стилгуд»
Этот шаг не является обязательным. Ваша страница руководства по стилю может определенно использовать макет по умолчанию для вашего сайта. В нашем случае, поскольку он должен включать ресурсы и обработчики Bootstrap, он достаточно отличается, чтобы заслуживать отдельного макета.
Это должно включать в себя:
- Основная таблица стилей от Bootstrap.
- jQuery, так как это зависимость Bootstrap.
- Основной файл JavaScript от Bootstrap.
- Скрипт для изменения размера фреймов в зависимости от их содержимого.
- Скрипт для инициализации аффикса навигации.
- Атрибуты
data-spy="scroll"иdata-target=".scrollspy"в элементеbodyулучшают навигацию.
Поскольку для правильной работы руководства по стилю достаточно JavaScript, может быть, стоит добавить файл для этого в _includes/styleguide/scripts.html делает именно это:
<!-- jQuery --> <script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script> <!-- Bootstrap --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script> <!-- Iframes resizing --> <script type='text/javascript'> $(function () { $('iframe').on('load', function () { var height = this.contentWindow.document.body.offsetHeight + 'px' $(this).css('height', height) }) }) </script> <!-- Affix sidebar initialisation --> <script> var $nav = $('.c-styleguide-aside') $nav.affix({ offset: { top: $nav.offset().top } }) </script>
Завершение дела
Вот и все, ребята! Я надеюсь, что вам понравился этот эксперимент, и вы рассмотрели преимущества наличия живого руководства по стилю в своих проектах.
Из-за Liquid, Jekyll — не самая легкая площадка для создания такого документа, но, как вы можете видеть, все еще можно найти прекрасное решение.
Следует признать, что для настройки этого руководства по стилю необходимо проделать немалую работу, но оттуда добавление новых компонентов оказывается очень простым:
- Создайте свой компонент в
_includes/components/. - Создайте соответствующую страницу в
_styleguide/и заполните всю необходимую информацию. - Выполнено!
Если у вас есть идеи о том, как улучшить ситуацию, обязательно поделитесь своими мыслями в комментариях или даже внесите вклад в демонстрацию на GitHub .