Jekyll можно использовать с GitHub Pages для создания простых статичных веб-сайтов с поддержкой блогов. Это видео покажет вам, как настроить структуру простого файла Jekyll за 60 секунд!
Как только вы все настроитесь и нуждаетесь в вдохновении, посмотрите, что доступно среди тем Jekyll на Envato Market .
Если вы предпочитаете письменное объяснение, вот весь процесс, описанный в четких шагах:
Новый проект
Сначала создайте папку в вашей системе для нового репо. Сделайте это с помощью терминала, чтобы перейти туда, где вы хотите разместить новую папку, затем введите: mkdir mysite . Наша новая папка называется «mysite», но вы можете назвать ее как угодно.
Измените каталог на эту новую папку, введя cd mysite — там создайте файл конфигурации, введя команду vim _config.yml . Окно вашего терминала покажет вам содержимое этого файла, поэтому нажмите i чтобы войти в режим вставки , затем добавьте следующее содержимое:
|
1
|
title: My Site
|
Нажмите Esc, чтобы выйти из режима вставки , затем введите 😡 чтобы сохранить внесенные изменения.
Создать индекс
Далее нам нужно создать индексный документ, поэтому введите vim index.md и, как вы делали это раньше, добавьте следующее содержимое:
|
1
2
3
4
5
6
|
—
title: Hello
layout: default
—
Hello!
|
Добавить папку макетов
Теперь создайте новую папку, введя mkdir _layouts и перейдите в этот каталог с помощью cd _layouts . Дайте ему шаблон документа по vim default.html и добавьте следующее содержимое:
|
1
|
{{ content }}
|
Инициализировать новый репо
Теперь нам нужно инициализировать папку как новый репозиторий и зафиксировать изменения. Итак, начните с возврата к корню нашего проекта с помощью cd .. Затем введите git init , затем git add --all && git commit --all .
Нажав на GitHub
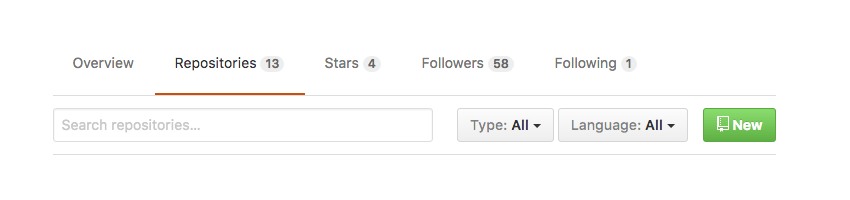
Переключитесь на GitHub через браузер и создайте новый репо.

На этом этапе вам будет предоставлено несколько опций, поэтому возьмите команды, в которых вы видите, вытолкните существующий репозиторий из командной строки . Команды будут читать что-то вроде:
|
1
2
|
git remote add origin git@github.com:your_username/mysite.git
git push -u origin master
|
Вставьте эти команды в терминал, чтобы отправить локальное хранилище на GitHub.
Настройки GitHub
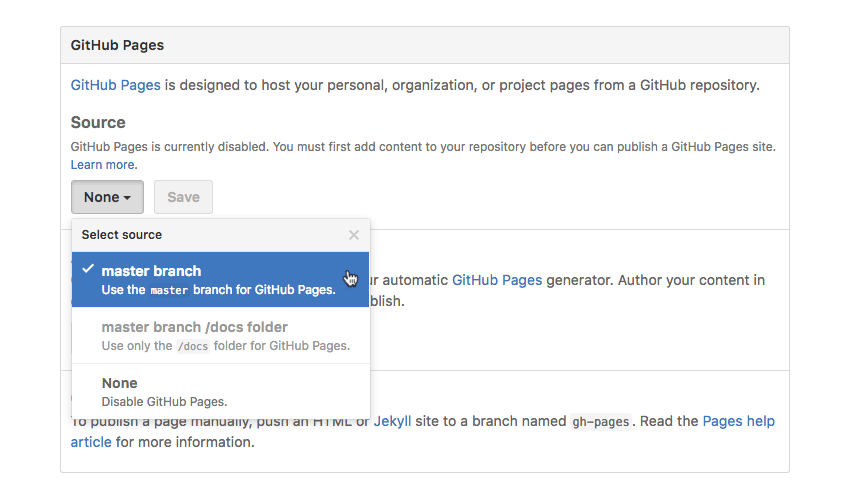
Наконец, в настройках репозитория GitHub выберите использование главной ветки для страниц GitHub , затем нажмите « Сохранить» .

Jekyll полностью настроен, и ваш сайт готов к созданию!
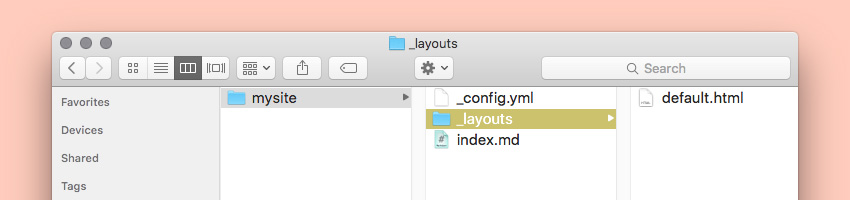
Файловая структура Jekyll, объяснение
- _config.yml работает как файл конфигурации Jekyll. Это то, что GitHub Pages читает для настроек всего сайта, таких как глобальные переменные и многое другое.
- index.md является корневым индексным документом веб-сайта GitHub Pages.
- _layouts / default.html — это файл шаблона по умолчанию, на котором будет основан index.md.

Полезные ресурсы
Для получения дополнительной информации о создании статических веб-сайтов с использованием Jekyll, посетите следующие ресурсы по Envato Tuts +!