Это вторая часть того, как настроить Песочницу разработки Flash. Вы можете прочитать часть 1 здесь . В этом руководстве мы рассмотрим, как настроить локальную среду тестирования, рассмотрим отладчик, Flex Builder Profiler, поговорим об организации проекта и настройке / использовании AS Docs.
Шаг 1 — Выбор решения AMP (Apache MySQL и PHP)
Насколько я помню, я всегда работал в среде LAMP (Linux, Apache, MySQL, PHP). Вероятно, это одна из самых распространенных настроек сервера, потому что она бесплатная, с открытым исходным кодом и проста в настройке. Одна из целей создания моей собственной изолированной программной среды разработки — установить на моем компьютере локальный сервер, соответствующий производственной среде. Мы рассмотрим два решения, которые помогут вам быстро приступить к работе. Если вы используете компьютер, перейдите к шагу 2 . Если вы используете Mac, перейдите к шагу 3 .
Шаг 2 — Настройка ПК (XAMP)
Установить AMP так же просто, как загрузить предварительно упакованный пакет XAMP и установка его. Вот несколько вещей, которые я сделал при установке программы.

Я использовал стандартное место установки ..

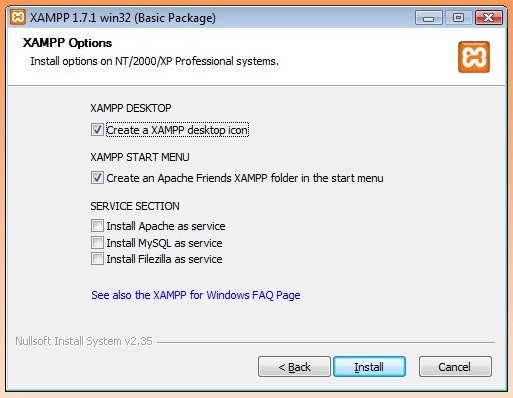
..с параметрами установки по умолчанию.

Похоже, все установлено правильно.
После того, как я установил XAMP, я использовал панель управления для активации сервера, и я был в рабочем состоянии. Вы также можете следовать этим инструкциям .
Важно отметить, что вы будете размещать все свои веб-файлы в каталоге XAMP здесь \ xampp \ htdocs . Убедитесь, что вы обратили внимание на то, где вы установили XAMP.
Шаг 3 — Настройка Mac
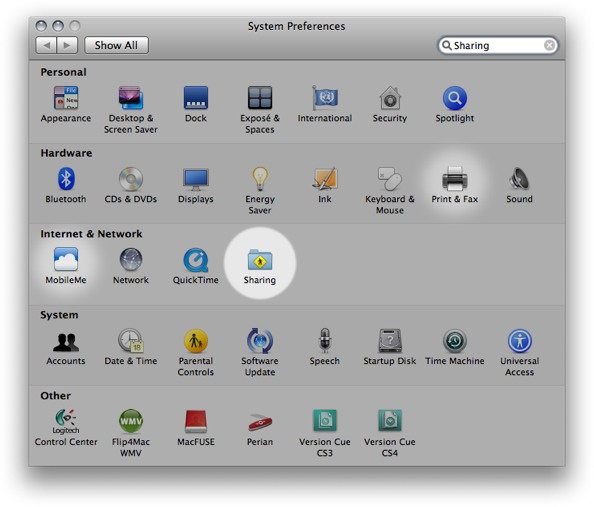
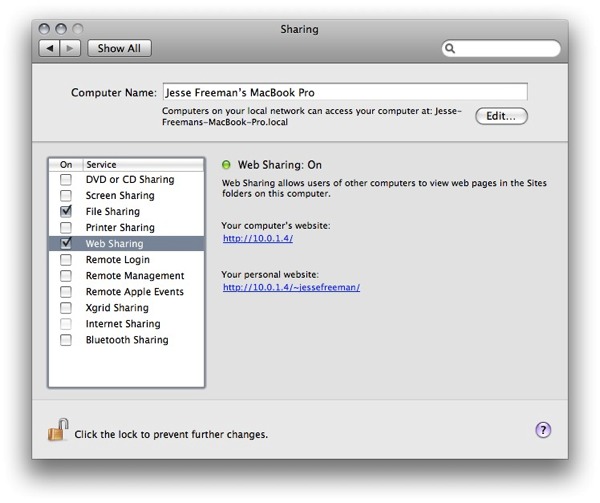
Есть много способов настроить ваш Mac для запуска локального сервера. К счастью, базовая настройка встроена в ОС. Просто зайдите в «Системные настройки» и найдите «Общий доступ» в разделе «Интернет и сеть».

Как только вы окажетесь на панели «Общий доступ», нажмите на опцию «Общий веб-доступ» и Apache запустится для вас.

Обратите внимание на персональный веб-сайт, который вам дан. Это то, что вам понадобится в качестве базового URL при настройке Flex Builder для работы с локальным сервером. В моем случае это http://10.0.1.4/~jessefreeman/ . Здесь есть хитрость, вы можете заменить свой IP-адрес на «localhost». Поэтому URL, который я буду использовать для оставшейся части этого урока, будет http: // localhost / ~ jessefreeman .
Если вы хотите настроить PHP и MySQL, я бы предложил следовать этому руководству .
Если вам нужны PHP и MySQL, но вы не знакомы с командной строкой, вы можете воспользоваться этим комплексным программным пакетом, похожим на XAMP, который называется MAMP . Я просмотрел его, когда делал этот урок, и мне не понравилось, где они разместили каталог htdocs. Используя встроенный Apache, вы можете хранить все свои файлы в папке «Сайты», таким образом, они напрямую связаны с вашей учетной записью и в простом месте для резервного копирования. MAMP хранит файлы в главном каталоге библиотеки, месте, в котором я не хочу работать. Важно, чтобы вы выбрали решение, которое подходит вам лучше всего.
Шаг 4 — Настройка нашего сайта
В этом уроке мы только касаемся запуска и запуска Apache. Как я упоминал ранее, есть много вещей, которые вы можете сделать, чтобы настроить свой локальный сервер. На этом шаге мы собираемся создать пустую папку с именем «HelloWorld» в нашей папке htdocs.
На ПК:
C: \ XAMPP \ HTDOCS
На Mac:
/ пользователей / YOUR-USER-NAME / Сайты
Эта папка HelloWorld будет содержать наш Flash-сайт и станет основным URL-адресом, который мы будем использовать при тестировании / отладке нашего проекта ActionScript. Когда вы начнете добавлять больше проектов в Flex Builder, вы захотите добавить дополнительные каталоги для тестирования каждого проекта. Давайте посмотрим, как мы можем настроить Flex Builder для перемещения нашего swf и вспомогательных ресурсов в нашу папку хоста.
Шаг 5. Настройка Flex Builder для локального тестирования
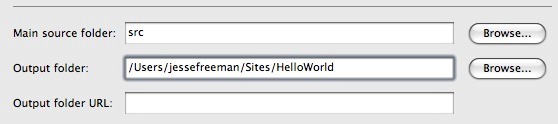
Мы хотим сообщить Flex Builder, как перемещать файлы на наш локальный сервер, поэтому нам нужно щелкнуть правой кнопкой мыши по нашему проекту HelloWorld и выбрать «Свойства». Оттуда перейдите в раздел «Путь сборки ActionScript». Здесь мы можем изменить путь к выходной папке. Нажмите «Обзор» и найдите каталог на вашем компьютере, где мы создали нашу пустую папку HelloWorld.

Вы заметите, что в папке «bin-debug» теперь есть значок со стрелкой. Это указывает на то, что каталог связан за пределами текущего рабочего пространства.
Теперь мы хотим изменить наш Run. Если вы перейдете в меню «Выполнить» (в меню)> «Выполнить»> «Прочее …», вы сможете настроить URL-адрес, который запускается при тестировании проекта. Выберите «HelloWorld Run» из раскрывающегося списка «Приложение Flex».
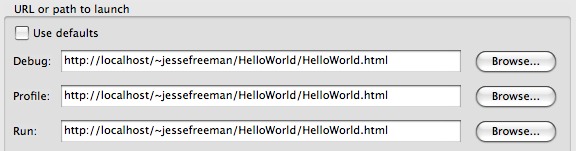
Теперь, если вы посмотрите на URL-адрес или путь для запуска, вы увидите, что URL-адрес по умолчанию соответствует пути к файлу, который вы выбрали в выходном пути. Это будет работать, но для того, чтобы проверить это с локального сервера, нам нужно запросить его через наш локальный хост. Помните, когда мы настраивали Apache, мы дали базовый URL, который представлял наш локальный URL? На ПК это был http: // localhost, а на Mac — http: // localhost / ~ username / . Мы хотим обновить здесь URL-адреса, сняв флажок «Использовать значения по умолчанию» и указав путь к папке HelloWorld:

Важно отметить, что одной из основных причин, по которой мы запускаем наш проект ActionScript через Apache, а не напрямую из файла с компьютера, является выявление любых ошибок безопасности на стороне сервера или производственных проблем до их появления при попытке запуска сайта. Воссоздав нашу среду размещения, мы можем гарантировать, что наш файл будет работать точно так же, как и на реальном сервере. Это сократит часы разочарования при попытке вывести сайт за дверь. Кроме того, когда вам нужно начать добавление в PHP или другие сценарии на стороне сервера, вы можете проверить его локально и не зависеть от рабочего сервера.
Убедитесь, что вы нажали «Применить», затем попробуйте запустить или отладить, чтобы увидеть, работает ли он. Теперь вы должны увидеть, как открывается та же страница, но на этот раз она запускается из Apache локально на вашем компьютере.
Шаг 6 — Организация SVN
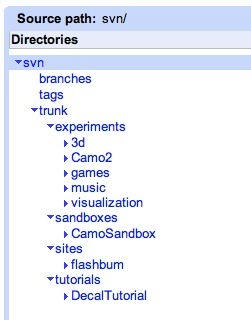
Очень важно поддерживать организованное хранилище SVN, особенно когда вы работаете в команде разработчиков или делаете ваши проекты открытыми. Прежде всего, мы кратко рассмотрим мой личный репозиторий SVN. Код Google позволяет использовать любой репозиторий через веб-сайт, поэтому давайте откроем картонную коробку Flashbum и изучим структуру папок.

Как видите, я храню все свои проекты в сундуке репо. Ствол представляет собой рабочие копии кода. Далее я разбиваю каждый проект по типу: «эксперименты», «песочницы» и «сайты». Позвольте мне просмотреть каждый каталог и то, для чего он предназначен:
- Эксперименты представляют большую часть того, что я создаю. Для меня эксперимент — это отдельное приложение с четким конечным результатом. Я на самом деле организую их в подпапки, такие как 3d, Camo2, игры и т. Д. Эксперимент — это не что иное, как подтверждение концепции полностью работающей программы. Разница лишь в том, что эксперименты не являются полностью функциональными сайтами. Как правило, мои сайты являются производными от этих экспериментов.
- Песочницы — это проекты, в которых я тестирую код. Они вроде экспериментов, но, как правило, не имеют направления или конечного продукта. Большую часть времени они даже не работают полностью. Я часто использую песочницы, когда изучаю новую технику или пытаюсь понять чужой код.
- Сайты просты и представляют собой полностью реализованные проекты, которые будут размещены на сервере. В большинстве случаев, если сайт достаточно большой, у вас может быть весь репо, посвященный исключительно ему. Что касается моих личных вещей, я просто смешиваю их с другим моим кодом.
Вы можете организовать свой каталог так, как считаете нужным. Эта настройка хорошо работает для меня, и поддержание организованности на основе конечного результата проекта помогает другим получить базовое представление о том, что они могут ожидать при проверке чего-либо. Цель публичного SVN-репозитория — позволить другим быстро найти то, что они ищут, не зная много о вашем личном способе категоризации / организации ваших проектов.
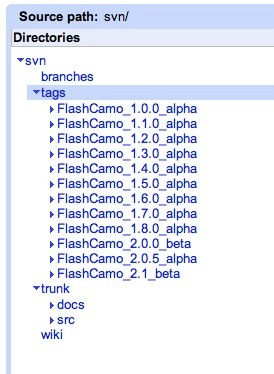
Теперь давайте посмотрим на мои рамки, Flash Camouflage . Это библиотека кода в открытом репозитории SVN с открытым исходным кодом. Вы можете изучить весь репо, нажав здесь .

Как видите, это структурировано немного по-другому. Существует четкий акцент на каталоге тегов, а ствол представляет весь проект. Это также похоже на то, как я бы создал большой Flash-сайт в своем репо. Ранее я упомянул понятие тегов и ветвей, но давайте подведем итоги:
- Теги представляют собой конкретную версию кода в хранилище. Это используется для обозначения стабильных сборок и его легче оформить, чем конкретный номер ревизии.
- Филиалы представляют конкретное направление развития. Если у вас есть новая функция или рефакторинг, который вы хотите сделать, не мешая другим разработчикам, он будет добавлен в ветку. Кроме того, папка веток — это отличное место, где каждый из ваших разработчиков может предоставить свой вклад в проект. Когда их изменения стабильны, они могут объединить их обратно в ствол.
Важно понимать последствия изменений кода в библиотеке, которой пользуются несколько разработчиков или несколько сотен разработчиков. Вот почему использование тегов и веток имеет решающее значение для стабильности проекта. Как вы можете видеть во Flash Camo, я пометил каждую версию Framework. Большие приращения числа, такие как 1 или 2, обозначают основные различия в базе кода. Незначительные ревизии, такие как 1.xx, представляют меньшие инкрементальные изменения.
При работе с активными проектами других разработчиков важно создать свой проект из определенного тега или ревизии. Это помогает узнать, над какой сборкой вы работаете, когда вы хотите обновить ее, переключившись на новую версию. На следующем шаге мы рассмотрим, как переключаться между ветками и тегами в Flex Builder.
Шаг 7 — Переключение на ветку / тег
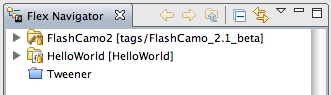
Время от времени вам может потребоваться переключиться на новый тег в репозитории SVN. Flex Builder делает это действительно легко благодаря встроенной поддержке контроля версий. Так как я написал часть 1 В этом уроке я выпустил новую версию Flash Camouflage. мы собираемся переключить нашу бета-версию FlashCamo 2.0 на новый бета-тег 2.1.
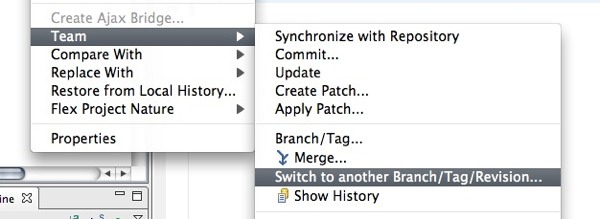
Для начала щелкните правой кнопкой мыши проект FlashCamo2, который мы создали в первой части. , Перейдите к опции команды в контекстном меню и выберите «Переключиться на другую ветку / тег / ревизию».

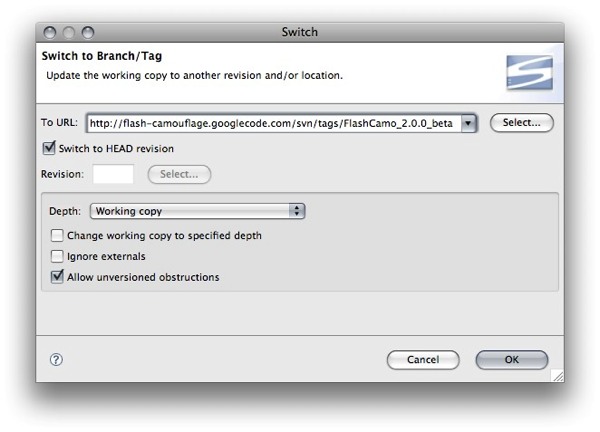
К настоящему времени вы должны смотреть в окно с путем извлечения проекта svn. Если вы знаете URL-адрес, вы можете ввести его вручную или нажать «Выбрать», чтобы найти его. Давайте нажмем кнопку выбора.

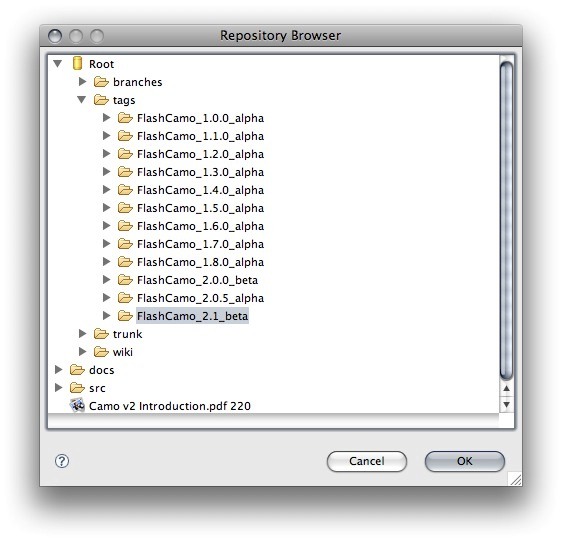
Теперь вы смотрите на хранилище репозитория. Отсюда вы увидите содержимое вашей текущей глубины выписки, или вы можете нажать на Root и изучить полный репозиторий SVN. Нажмите Root> tags> FlashCamo_2.1_beta и нажмите ОК.

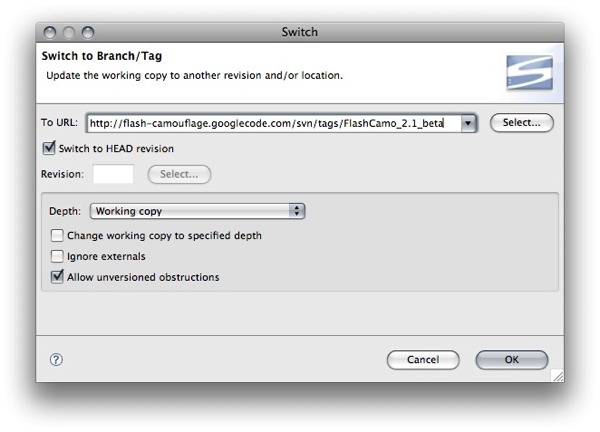
Теперь, когда вы вернетесь в окно Switch, поле «To URL» должно быть заполнено.
http://flash-camouflage.googlecode.com/svn/tags/FlashCamo_2.1_beta

Теперь вы можете нажать «ОК», чтобы Flex Builder заменил текущую проверку новым содержанием из тега 2.1.
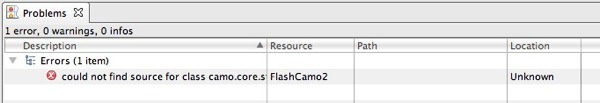
Когда вы вернетесь в рабочее пространство, вы можете увидеть следующую ошибку:

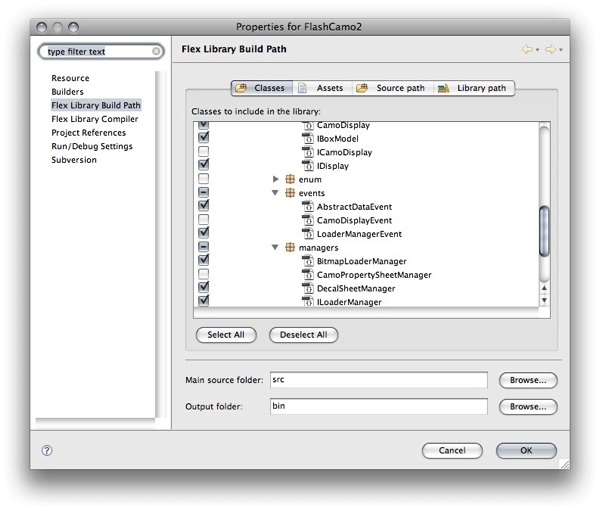
При переключении между тегами или ветвями некоторые новые классы могут быть не выбраны в исходном пути проекта. Это происходит только тогда, когда мы имеем дело с проектами библиотеки Flex. Это можно исправить, щелкнув правой кнопкой мыши по проекту, в данном случае «FlashCamo2» и выбрав «Свойства». Затем перейдите к пути сборки библиотеки Flex. Если вы прокрутите список, то заметите, что некоторые новые классы не отмечены.

Чтобы быстро это исправить, нажмите «Выбрать все», затем нажмите «ОК». Это восстановит библиотеку со всеми выбранными классами. Иногда вы можете не захотеть использовать все классы, особенно если они имеют ошибку или зависимость от другой библиотеки, которой у вас может не быть. Имея возможность выбирать только те классы, которые вам нужны, вы можете самостоятельно создавать SWC для своих нужд. Flash Camo нуждается во всех этих классах, поэтому убедитесь, что вы выбрали их и не допускаете ошибок в своем рабочем пространстве.
Шаг 8 — Создание классов
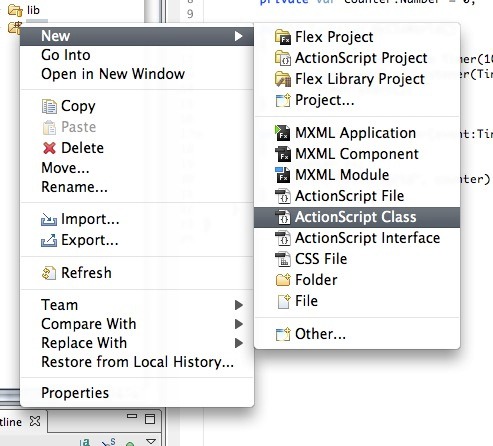
Теперь мы готовы начать добавлять в наш проект HelloWorld. Во Flex Builder есть отличный мастер для создания классов. Вы можете открыть его, щелкнув правой кнопкой мыши по папке src в HelloWorld и выбрав «Создать»> «Класс ActionScript».

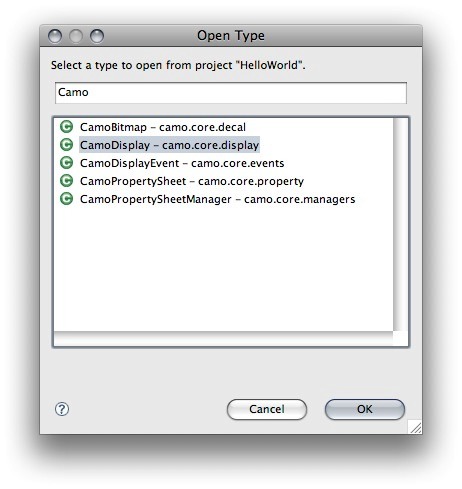
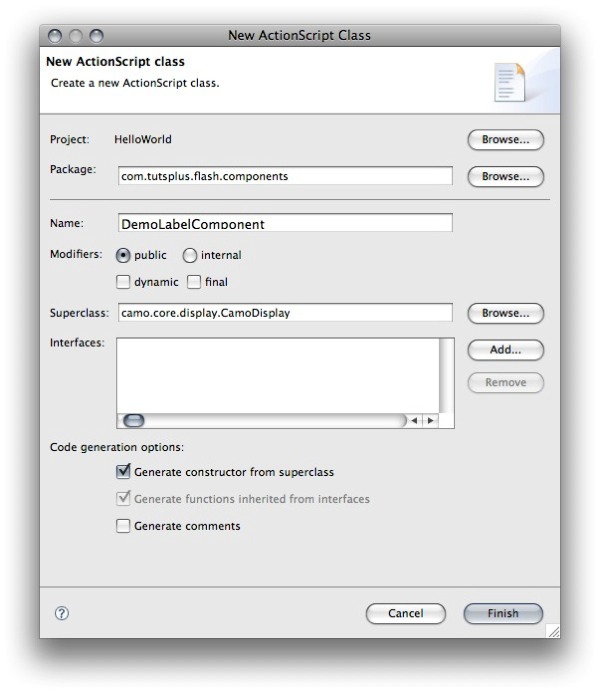
Здесь мы собираемся создать «DemoLabelComponent» и поместить его в пакет com.tutsplus.flash.components . На следующем шаге я расскажу об организации пакетов, но прежде чем нажать кнопку «ОК», вы захотите нажать кнопку «Обзор суперкласса». Это отличная функция в Flex Builder, которая позволяет нам выбирать все классы и библиотеки, к которым у нашего проекта есть доступ. Мы хотим расширить «CamoDisplay».

После того как вы выбрали CamoDisplay, ваш мастер настройки выглядит следующим образом:

Далее поговорим о соглашениях об именах пакетов.
Шаг 9 — Пакеты
В ActionScript 3 мы используем пакеты для организации наших классов и помогаем избежать конфликтов имен. Если у вас есть две библиотеки кода и у каждой есть утилита, вам потребуется способ их различения. Поскольку Java использует пакеты, я стараюсь следовать основам соглашения об именах.
На предыдущем шаге мы создали новый пакет с именем com.tutsplus.flash.components . В Java пакеты начинаются с доменного имени верхнего уровня организации, в этом случае я пишу учебник для flash.tutsplus.com, поэтому мы используем это доменное имя, но в обратном порядке. Мы также добавили наш «пакет» подпакетов, который будет содержать все наши классы компонентов. Важно следовать унифицированным соглашениям об именах пакетов, поэтому вот некоторые из моих и моих собственных, которые я стараюсь придерживаться:
- util — имя базового пакета для классов Utility
- net — для сетевых подключений
- математика — для математических классов
- модель / представление / контроллер — Возможно, вы слышали о MVC (Model View Controller), и многие используют его для имен пакетов. Модель представляет данные, контроллер — это то, что управляет другими классами / пользовательским вводом, а представление — это все, что может быть отображено. Это очень свободная интерпретация шаблона проектирования, и я обычно разбивал свои классы вот так. Хотя я больше этого не делаю, ясно, какую функциональность следует ожидать от классов в каждом пакете.
- компоненты — это где я храню все свои визуальные классы сейчас. Имеет смысл считать все классы отображения типом компонента. Даже видеоплеер можно считать компонентом, состоящим из множества маленьких компонентов. У вас могут быть подпакеты для ваших компонентов, такие как «кнопки» или «макет».
Теперь, когда мы рассмотрели основы именования пакетов, давайте рассмотрим создание одного компонента для нашего проекта Hello World.
Шаг 10 — DemoLabelComponent
Чтобы сэкономить время, я уже создал класс для использования. Скопируйте и вставьте следующий код в новый класс, который вы только что создали:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
package com.tutsplus.flash.components
{
import camo.core.display.CamoDisplay;
import flash.text.TextField;
public class DemoLabelComponent extends CamoDisplay
{
protected static const FIRST_WORD:String = «Hello»;
protected var words:Array = new Array(«World», «People», «Flash», «Flash Tuts»);
protected var label:TextField;
public function get totalWords():Number
{
return words.length;
}
public function DemoLabelComponent()
{
super();
init();
}
protected function init():void
{
label = createTextField();
addChild(label);
}
protected function createTextField():TextField
{
var tempTextField:TextField = new TextField();
tempTextField.selectable = false;
return tempTextField;
}
public function changeWords(id:Number):void
{
label.text = FIRST_WORD + » » + words[id];
}
}
}
|
Мы также хотим обновить класс Doc, поэтому перейдите к классу HelloWorld из первой части и замените его следующим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
package {
import com.tutsplus.flash.components.DemoLabelComponent;
import flash.display.Sprite;
import flash.events.TimerEvent;
import flash.utils.Timer;
public class HelloWorld extends Sprite
{
private var counter:Number = 0;
private var label:DemoLabelComponent;
public function HelloWorld()
{
label = new DemoLabelComponent();
addChild(label);
var timer:Timer = new Timer(1000, 0);
timer.addEventListener(TimerEvent.TIMER, onTimer);
timer.start();
}
private function onTimer(event:TimerEvent):void
{
counter ++;
if(counter > (label.totalWords — 1))
counter = 0;
label.changeWords(counter);
}
}
}
|
Теперь, когда вы запускаете класс, вы должны увидеть простой TextField, который произвольно меняет текст. Я знаю, что это немного, но это все, что нам нужно, чтобы действительно объяснить последние несколько шагов.

Шаг 11 — Отладчик
Flex Builder имеет потрясающий отладчик и является важной частью любого рабочего процесса. Ранее я говорил о том, как вы можете видеть следы в консоли, когда вы нажимаете Debug. Что ж, теперь мы поговорим о «точках останова» и использовании полного отладчика.
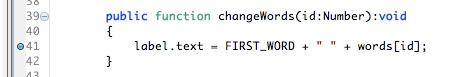
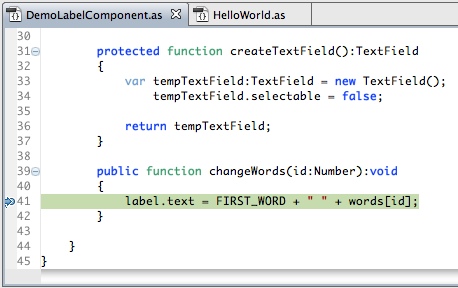
Точка останова — это маркер в вашем коде, который указывает игроку остановиться в этой точке. Это дает вам отличную возможность проверить, что происходит под капотом. Чтобы добавить точку останова, просто дважды щелкните номер строки. Давайте перейдем к DemoLabelComponent и добавим точку останова в строке 41:

Теперь давайте запустим отладку. Помните, что отладка — это значок ошибки рядом с зеленой кнопкой воспроизведения.

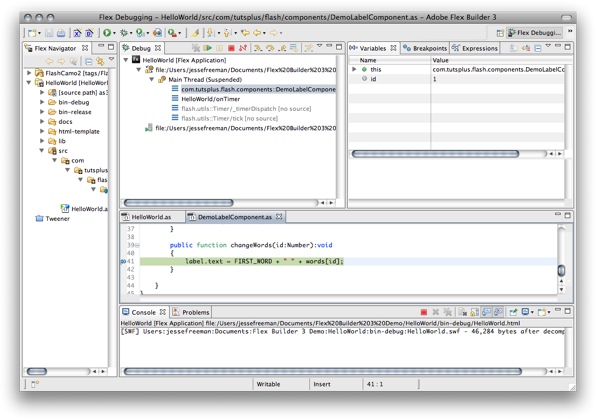
После того, как вы примете уведомление о запуске отладчика, вы увидите замороженный браузер, после чего Flex Builder перейдет в режим полной отладки. Вы должны быть знакомы с основами этого из первой части урока. Давайте поговорим о каждом из трех основных окон.

Главное окно содержит класс, в котором была создана точка останова. Обратите внимание, как линия 40 выделена, и над точкой останова есть синяя стрелка. Это указывает на то, что в данный момент вы остановились на этом этапе. Над этим окном вы увидите панель отладки.

Панель отладки очень важна и поможет вам отследить все функции, вызываемые до этого момента времени. При возникновении ошибки вы сможете использовать этот стек, чтобы отследить, что именно пошло не так. По мере продвижения назад через ранее вызванные методы вы сможете увидеть каждый набор значений в данный момент времени. Вы можете изучить свойства объектов на панели «Переменная» справа.

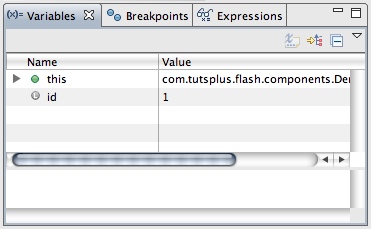
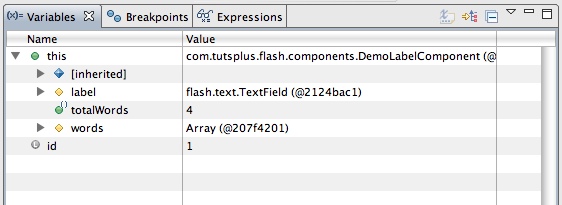
Панель Variable показывает все активные переменные и их значения. Теперь вы должны увидеть две переменные «this» и «id». Заметьте, как рядом с «галочкой» стоит галочка? Нажмите на нее и давайте рассмотрим «это». Это текущий экземпляр DemoLabelComponent. Заметьте в верхней части, что вы [унаследовали], а ниже, что все переменные в классе? Это важно, потому что вы можете использовать его, чтобы выяснить, откуда пришли переменные, а также класс, который их содержит. Давайте посмотрим на переменную «слова», нажав на нее ..

Переменная «words» является массивом. Здесь мы можем исследовать все его значения, а также посмотреть, каково значение длины.

Я не могу не подчеркнуть, насколько важен этот инструмент. Я имел обыкновение отслеживать все, и у меня была специальная утилита, которая рецессивно отслеживала содержимое свойств классов, но теперь все, что мне нужно сделать, это добавить точку останова, и я могу исследовать любую переменную в любой момент времени.
Давайте поговорим о том, что здесь произошло. Мы добавили точку останова в метод changeWords DemoLabelComponent. Если мы перейдем на панель отладчика и нажмем на действие, которое произошло до этого HelloWorld / onTimer, вы увидите, что мы перешли в класс HelloWorld и строка 30 выделена. Мы просто вернулись к источнику вызова метода changeWords.
Помните, что отладчик и браузер теперь приостановлены. Вы можете перейти к следующему действию, нажав кнопку воспроизведения в правом верхнем углу вкладки «Отладка».
Когда вы нажимаете его, код выполняется, а затем снова приостанавливается. Поскольку мы добавили нашу точку останова в цикл, она будет продолжать останавливаться на одной и той же точке останова каждый раз. Если вы проверите переменную id, вы заметите, что теперь она имеет значение «2». Мы только что увидели, что значение увеличилось.
Вы можете выйти из отладчика, нажав на красный стоп или значок отключения рядом с ним. «Отключить» будет держать приложение запущенным, но отключить отладчик. Вы также должны удалить точку останова; Вы можете сделать это, дважды щелкнув по нему. Это касается отладчика, давайте посмотрим на «Профилировщик».
Шаг 13 — Профилировщик
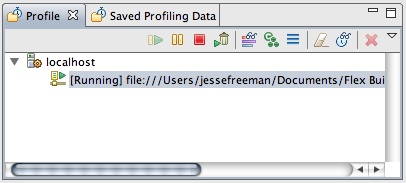
Как и отладчик, это еще один инструмент, без которого я не могу жить. «Профилировщик» — это ключ к отслеживанию объема памяти вашего приложения. Профилировщик также позволяет вам отслеживать общее количество экземпляров каждого класса, а также отслеживать любые возможные экземпляры, которые не освобождаются сборщиком мусора. Убедитесь, что вы вышли из отладчика и нажмите на профилировщик; это кнопка справа от ошибки, которая выглядит как кнопка воспроизведения с линиями под ней. После того, как вы нажмете его и примете уведомление о смене видов, вы попадете в профилировщик.
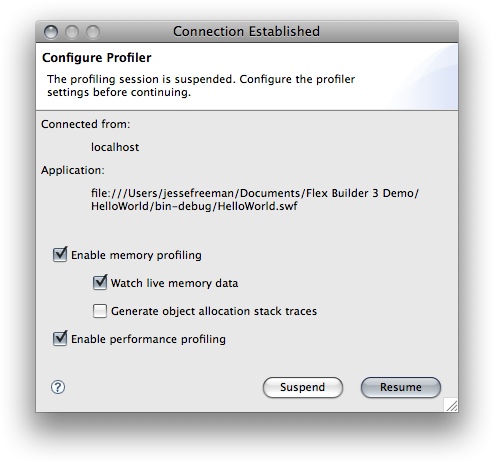
После запуска профилировщика вы увидите ряд параметров, просто примите настройки по умолчанию и нажмите «Возобновить».

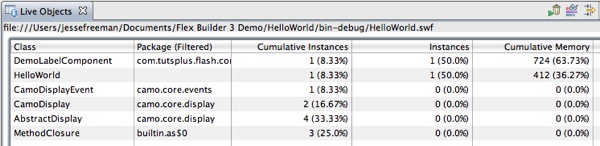
Теперь Flex Builder загрузит профилировщик, поэтому давайте посмотрим на наши окна. Главное окно внизу — это список «Живые объекты». На вкладке Live Objects вы увидите все экземпляры, запущенные в вашем приложении. Вы можете отфильтровать их или отсортировать по «совокупным инстансам» или «памяти». Здесь вы можете подробно увидеть, сколько экземпляров создается, и отследить утечки памяти, вызванные неправильно уничтоженными классами.

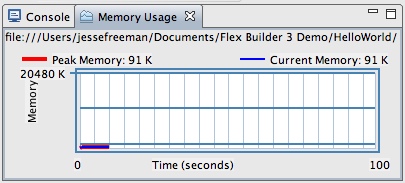
Далее следует таблица «Использование памяти». Это покажет вам всплески памяти с течением времени. В нашем проекте HelloWorld ничего особенного не происходит, поэтому все должно оставаться на уровне около 91k. По мере того, как вы загружаете в приложение все больше и больше объектов и ресурсов, этот график будет расти. В конце концов сборщик мусора должен удалить неиспользуемые ресурсы из памяти. Вы можете ускорить процесс, нажав на значок корзины с кнопкой воспроизведения.

Наконец, вы можете сделать «Снимки памяти» или «Найти бесполезные объекты» на вкладке «Профиль» в левом верхнем углу. Каждый раз, когда вы делаете снимок памяти, он будет отображаться как дочерний элемент в запущенном потоке. Затем вы можете сравнить каждый снимок, чтобы соответствовать производительности с течением времени.

Это просто касается поверхности Профилировщика, но, как вы можете видеть, наличие этих инструментов может помочь отгадать работу по управлению памятью и помочь вам настроить приложение. Далее поговорим о рефакторинге.
Шаг 14 — Рефакторинг
«Рефакторинг» или «реструктуризация» вашего кода — большая часть разработки. Теперь, когда весь наш код находится во внешних файлах классов, и каждый класс зависит от путей в каждом пакете, мы не можем просто перемещать вещи, если мы недовольны настройкой. Flex Builder предлагает два хороших инструмента для изменения имен классов, а также для внесения значительных изменений в ваш проект. Сначала давайте посмотрим, как выполнить простой рефакторинг.
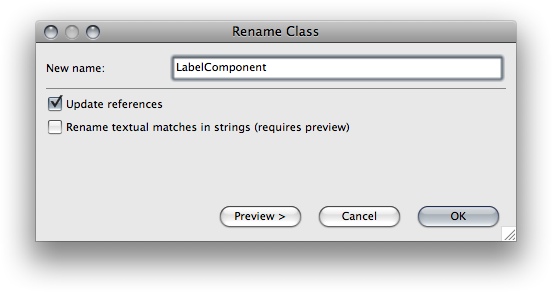
Вернитесь к предполагаемой разработке Flex и щелкните правой кнопкой мыши файл DemoLabelComponent.as. Отсюда мы увидим возможность переименовать класс. Давайте нажмем на это. Теперь у нас есть два места, которые ссылаются на этот класс; класс HelloWorld, а также сам DemoLabelComponent. Обычно, если вы переименуете класс, вам придется вернуться к каждому классу и исправить имя. Давайте дадим этому классу новое имя «LabelComponent». Вместо нажатия «ОК», давайте нажмем «Предварительный просмотр».

Теперь Flex Builder покажет вам все ссылки на этот класс и то, как изменения повлияют на проект. Найдите минутку, чтобы просмотреть и увидеть, что нашел Flex Builder. Когда вы закончите, нажмите ОК, и все ссылки на DemoLabelComponent будут изменены на LabelComponent. Дважды проверьте, что у вас нет ошибок на панели «Проблемы», и вы увидите, что класс был переименован. Это значительно экономит время, но что, если вы хотите переместить его в другой пакет?
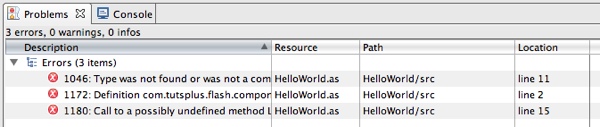
Щелкните правой кнопкой мыши на LabelComponent и используйте опцию «Переместить», чтобы переместить файл на один уровень выше из пакета компонентов и в com.tutsplus.flash в папке HelloWorld src. Хит ОК, когда вы закончите. Класс был перенесен, но теперь у нас есть три проблемы.

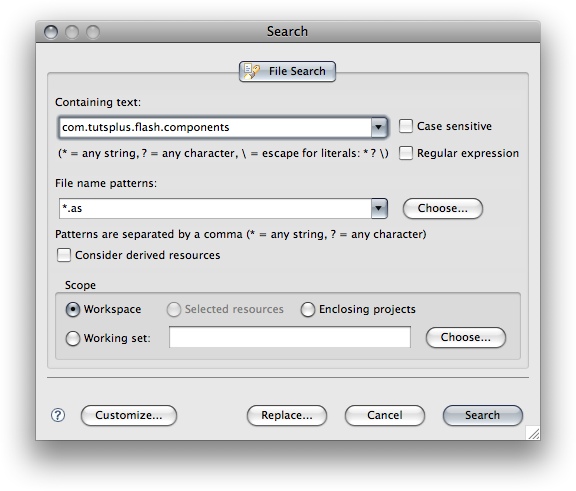
Это потому, что перемещение не переименовывает пакеты. Мы собираемся использовать расширенный «Найти и заменить», чтобы закончить работу. Перейдите в «Правка»> «Найти в файлах» или «Shift» + «Command» + «F».
Мы только что открыли панель расширенного поиска. Давайте изменим com.tutsplus.flash.components на com.tutsplus.flash. Мы можем сделать это, выполнив поиск содержащего текста «com.tutsplus.flash.components».

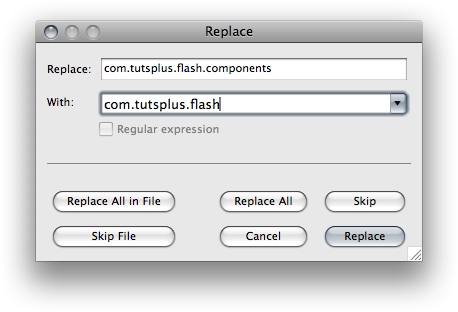
Обратите внимание, как вы можете точно настроить поиск по проектам или рабочим областям. Мы собираемся оставить все по умолчанию и нажать «Заменить …». Теперь у нас есть стандартный диалог замены, добавьте com.tutsplus.flash в поле «С» и нажмите «Заменить все».

Теперь все наши проблемы исчезли, и мы можем продолжать свой путь. Удалите папку компонентов и давайте поговорим о документации кода.
Шаг 15 — Документация по коду
Документирование кода — одна из самых важных вещей, которую вы должны сделать. К счастью, если вы используете Flex Builder, все, что вам нужно для создания красиво отформатированных HTML-документов, таких как собственная документация Adobe ActionScript, уже есть на вашем компьютере. Мы собираемся настроить быстрый внешний инструмент для запуска «ASDoc» (программа документации кода командной строки). Это будет работать на ПК или Mac, и после настройки вы сможете использовать его в любом проекте.
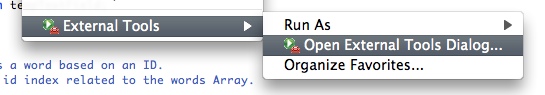
Сначала давайте откроем «Мастер внешних инструментов». Вы можете сделать это, выбрав «Выполнить»> «Внешние инструменты»> «Открыть диалоговое окно« Внешние инструменты »» или щелкните ярлык «Выполнить» в окне разработки Flex.

Отсюда вам нужно будет нажать «Запустить новую конфигурацию» или дважды щелкнуть значок программы в списке.

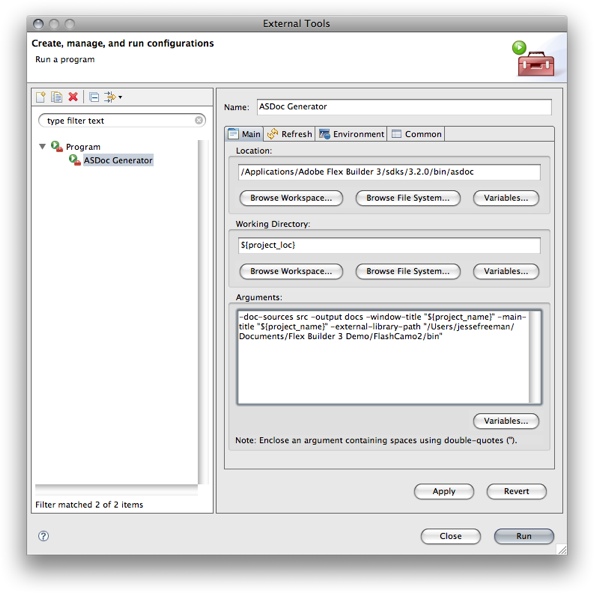
Теперь вы сможете редактировать свою новую Программу, начните с присвоения ей названия. Мы собираемся создать общую программу, которая может быть запущена в любом проекте и не имеет общих библиотек. Я дал ему название «Генератор ASDoc».
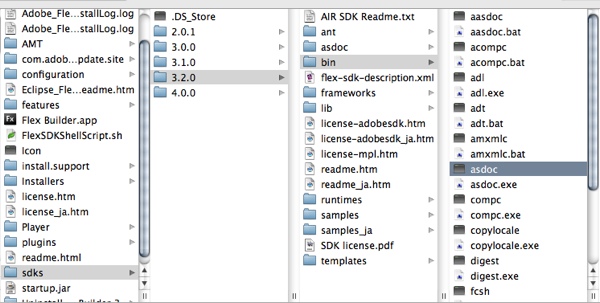
Далее нам нужно указать место, где у вас есть программа asdoc. На Mac это в «Application / Adobe Flex Builder 3 / sdks /», а затем SDK, которые вы используете (для меня, у меня есть сборка 3.2) «bin / asdoc».

Вот мой полный путь:
|
1
|
/Applications/Adobe Flex Builder 3/sdks/3.2.0/bin/asdoc
|
Вы можете использовать Обзор файловой системы, чтобы найти ее, если ваш путь отличается. На ПК вы будете искать asdoc.exe.
Теперь нам нужно определить рабочий каталог. Это можно сделать, выбрав «Обзор рабочей области …» и указав на проект, или «Обзор файловой системы», если вы не сохраняете свои проекты в рабочей области. Последний вариант, который мы будем использовать, называется «Переменные». Eclipse имеет встроенную поддержку ярлыков путей и значений в вашем рабочем пространстве. Они отформатированы так: $ {TOKEN}, где TOKEN — это имя переменной. Когда вы нажимаете опцию Variable, отображается список всех поддерживаемых переменных. Мы хотим, чтобы ASDoc использовал текущий проект, в котором мы находимся, поэтому введите в поле Working Directory следующее:
|
1
|
${project_loc}
|
Наконец, нам нужно предоставить аргументы в ASDoc. Это часто встречается в программах командной строки, поэтому давайте посмотрим на базовую настройку того, что вам нужно для запуска.
|
1
|
-doc-sources src -output docs -window-title «${project_name}» -main-title «${project_name}»
|
Вот что делает каждый параметр:
- -doc-sources представляет папку, в которой находится ваш исходный код.
- -output представляет папку, в которую будут отправляться ваши документы.
- -window-title Я использую имя проекта в качестве заголовка для окна HTML
- -main-title снова я использую имя проекта в качестве основного заголовка документации HTML
Перед запуском этой Программы мы собираемся добавить еще один параметр в Аргументы:
|
1
|
-external-library-path «/Users/jessefreeman/Documents/Flex Builder 3 Demo/FlashCamo2/bin»
|
Убедитесь, что вы заменили путь к пути вашего компьютера к проверке Flash Camo. Это очень важно; он сообщает ASDoc, где находится код библиотеки Camo, и не включать его в документацию. Вы можете добавлять это столько раз, сколько вам нужно для каждой имеющейся у вас внешней библиотеки.
Полный список поддерживаемых опций можно найти в документации Adobe ASDoc . Теперь у вас должна быть следующая конфигурация:

Давайте заменим код в нашем классе LabelComponent следующим документированным кодом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
package com.tutsplus.flash
{
import camo.core.display.CamoDisplay;
import flash.text.TextField;
public class LabelComponent extends CamoDisplay
{
protected static const FIRST_WORD:String = «Hello»;
protected var words:Array = new Array(«World», «People», «Flash», «Flash Tuts»);
protected var label:TextField;
/**
*
* @return Total number of words.
*
*/
public function get totalWords():Number
{
return words.length;
}
/**
* Class Constructor.
*
*/
public function LabelComponent()
{
super();
init();
}
/**
* Class init function
*
*/
protected function init():void
{
label = createTextField();
addChild(label);
}
/**
*
* @return TextField for displaying a message on.
*
*/
protected function createTextField():TextField
{
var tempTextField:TextField = new TextField();
tempTextField.selectable = false;
return tempTextField;
}
/**
* Changes a word based on an ID.
* @param id index related to the words Array.
*
*/
public function changeWords(id:Number):void
{
label.text = FIRST_WORD + » » + words[id];
}
}
}
|
Кроме того, вы можете быстро прокомментировать любую функцию, поместив курсор на строку перед ней и нажав Shift + Command + D. Она также настроит @params и @returns для вас. Теперь давайте запустим скрипт документации и посмотрим, что произойдет. Будет создана новая папка «docs», и внутри вы найдете файл index.html, который вы можете открыть в своем веб-браузере.

Если по какой-либо причине вам повезло получить следующую ошибку, вот решение:
командная строка: ошибка: список неоднозначных аргументов; невозможно определить, где заканчиваются параметры ‘compiler.external-library-path’ и начинаются параметры по умолчанию ‘doc-classes’. Используйте ‘-‘, чтобы завершить список параметров, или вместо этого используйте синтаксис ‘-compiler.external-library-path = val [, val] +’.
Используйте ‘asdoc -help’ для получения информации об использовании командной строки.
Приложения командной строки, особенно Mac, работающие в Unix, ненавидят пробелы в именах папок. Вы должны убедиться, что вы заключаете пути с пробелами в именах внутри кавычек.
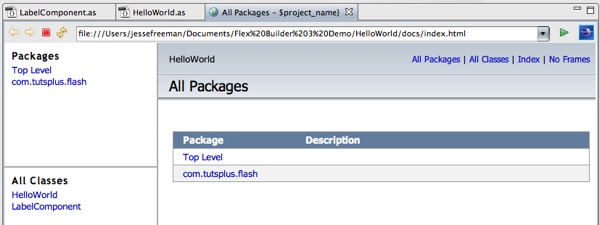
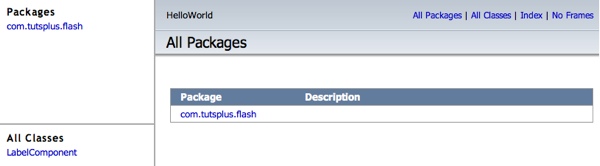
Откройте index.html вашей документации и проверьте ее. Похоже, наш Док Класс был задокументирован там случайно.

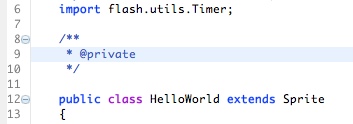
Поскольку мы не хотим, чтобы этот класс был частью наших документов, мы можем добавить следующий код над объявлением пакета в строке 7:
|
1
2
3
|
/**
* @private
*/
|
Вот так:

Теперь, если вы перезапустите программу ASDoc, класс документов будет исключен из документов. Давайте посмотрим, как сохранить эти изменения в репозитории SVN.

Видите, как легко было настроить ASDocs? Теперь нет оправдания не документировать ваш код!
Шаг 16 — Синхронизация команды SVN
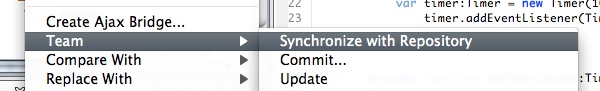
Похоже, что мы закончили наш HelloWorld, и пришло время отправить его обратно в репозиторий SVN. Flex Builder имеет невероятный инструмент под названием «Синхронизация с репозиторием», который помогает вам управлять изменениями между файлами и наглядно показывает, что произойдет, когда вы делаете большие коммиты. Щелкните правой кнопкой мыши по вашему проекту и выберите Team> Synchronize with Repository.

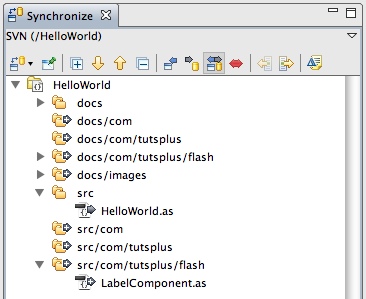
Здесь вам будет представлен список файлов, которые были изменены, являются новыми для проекта или конфликтуют с файлами, уже находящимися в репо.

Как видите, у каждого файла есть значок, помогающий определить действие, которое необходимо предпринять. Серые стрелки — это изменения, стрелки со значками + — это новые файлы, которые необходимо добавить в SVN, а затем зафиксировать. В этом примере вы не должны видеть никаких красных стрелок, но если и когда они у вас есть, они указывают, что существует конфликт с репозиторием svn и локальной копией, которую вы пытаетесь зафиксировать. Аналогично, синие стрелки — это файлы, которые необходимо обновить в вашей локальной копии. Направление стрелки указывает, куда она идет; справа — репозиторий SVN, слева — ваше рабочее пространство. Прежде чем зафиксировать файл, давайте проверим различия между локальной копией и svn-копией.
Шаг 17 — Сравнение SVN
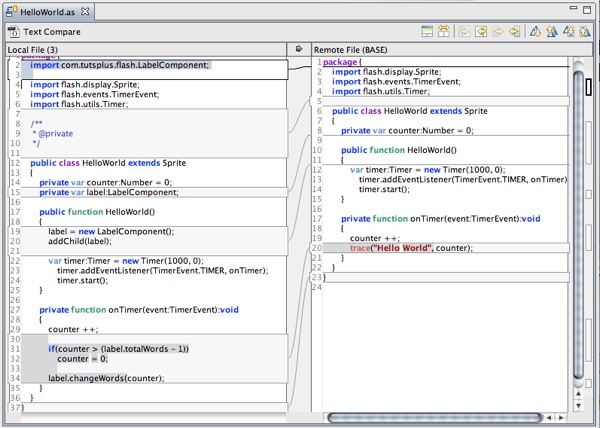
«SVN Compare» или «Diff» — это инструмент, который покажет вам, что именно меняется, когда вы выполняете фиксацию на основе последнего файла в репозитории. Давайте нажмем на HelloWorld.as и посмотрим.

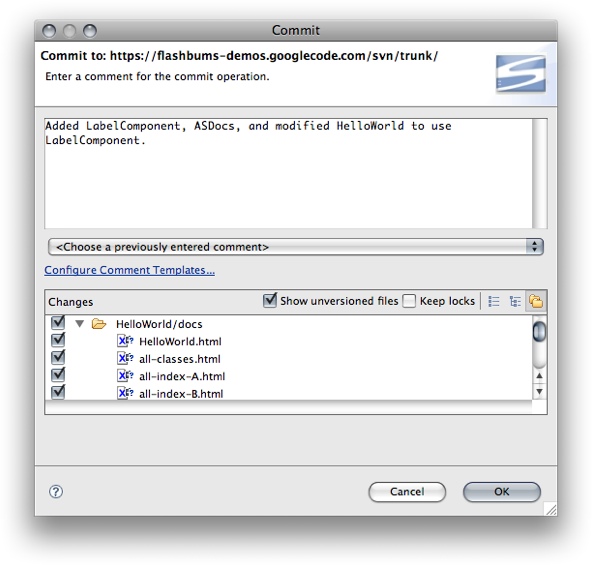
Здесь вы можете увидеть ваш локальный файл слева и удаленный файл справа. Flex Builder также использует блоки и линии, чтобы показать вам, что именно отличается и что изменится. Вы по-прежнему можете редактировать свой локальный файл в случае, если есть изменения, которые вы хотите удалить или вернуться к ним. Вы можете переходить от блока к блоку и принимать изменения, используя значки в правом верхнем углу окна сравнения текста. Давайте закроем этот файл, так как все выглядит хорошо. Мы можем зафиксировать весь набор изменений, щелкнув правой кнопкой мыши по родительской папке HelloWorld и выбрав «commit». Вам будет предложено поле для комментариев.

Теперь мы закончили и готовы развернуть наш проект.
Шаг 18 — Развертывание
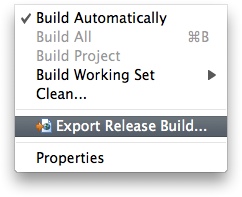
Когда наше приложение будет готово к развертыванию, нам нужно будет выполнить специальную сборку, называемую «Release Build». Вы можете запустить это, перейдя в пункт меню Project> Export Release Build ….

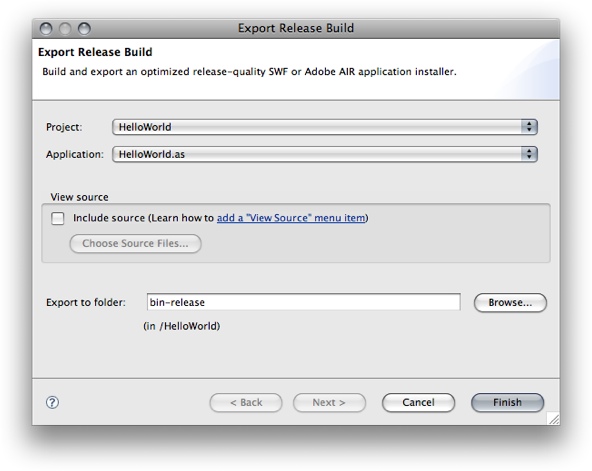
После его выбора вам будут представлены несколько параметров конфигурации, таких как проект, который вы хотите выпустить, и основной класс в проекте. Также вы можете выбрать, куда поставить релиз; сейчас давайте оставим его в стандартном выпуске bin в качестве выходного местоположения. Нажмите «Готово», чтобы запустить компиляцию.

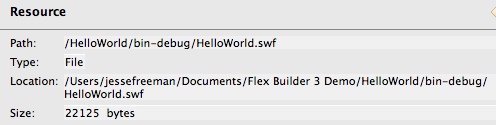
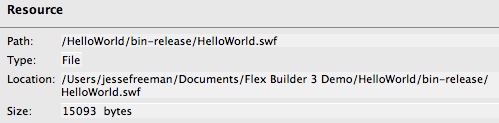
Теперь вы увидите папку bin-release в вашем проекте HelloWorld. Он должен выглядеть точно так же, как ваша папка bin-debug. Если вы щелкните правой кнопкой мыши два HelloWorld.swfs и проверьте размер каждого SWF, вы заметите разницу.

bin-debug HelloWorld.swf

bin-release HelloWorld.swf
Как видите, сборка bin-release на 7032 байта меньше, чем сборка bin-debug. Я знаю, что вы думаете, что 7k не очень много, но я видел, как разница быстро становится пару сотен k в зависимости от размера вашего приложения. Причиной этого является весь код отладки. При создании сборки выпуска Flex Builder удаляет весь дополнительный код, который он использует для отладки вашего приложения. Вероятно, это одна из самых игнорируемых частей компиляции сайта из Flex Builder 3, и она может легко изменить время загрузки.
Теперь, когда вы узнали, как создать сборку выпуска, вы можете просто перенести папку bin-release на промежуточный или рабочий сервер. Когда один проект закрыт, давайте поговорим о том, что происходит, когда ваша рабочая нагрузка увеличивается.
Шаг 19 — Организация рабочего пространства
По мере роста количества проектов в вашей рабочей области вам быстро будет сложно все организовать. Вы можете сделать два шага в управлении своим рабочим пространством и проектами; один — использовать «Рабочие наборы», а другой — создавать «несколько рабочих пространств». Давайте рассмотрим наши варианты.
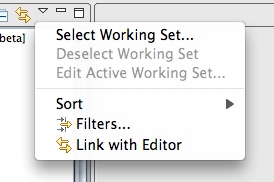
Самый простой способ оставаться организованным — создавать рабочие наборы. Это фильтры, которые показывают только определенный набор проектов. Вы можете создать новый рабочий набор, нажав стрелку вниз на панели инструментов Flex Navigator:

Отсюда нажмите «Выбрать рабочий набор». Теперь вы увидите список ранее созданных наборов или можете создать новый. Нажмите «Новый …» и начните процесс. Как видите, у вас будет несколько вариантов создания рабочих наборов, мы сосредоточимся только на «Ресурсах», поэтому выберите его и нажмите «Далее».

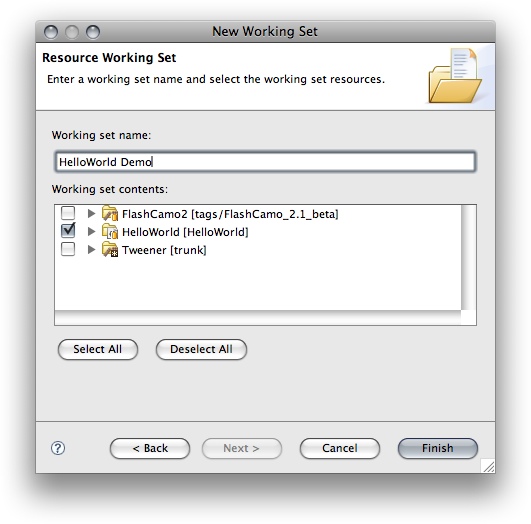
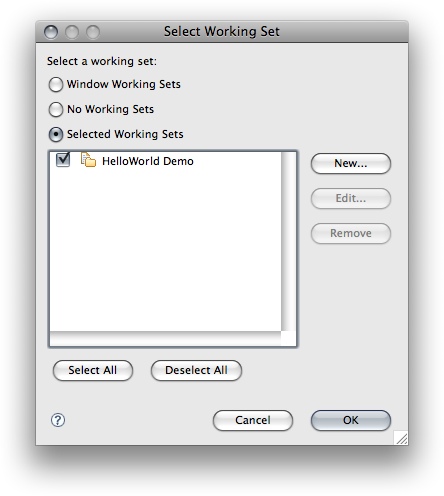
Здесь вы назовете свой набор и отметите проекты, которые вы хотите видеть, когда в наборе. Когда вы закончите с этим, нажмите «Готово», и вы вернетесь к экрану выбора рабочего набора. Проверьте только что созданный набор и нажмите ОК. Теперь вы будете видеть только те проекты, которые вы выбрали в наборе.

Если вы когда-нибудь захотите выйти из набора или вернуться к просмотру всех своих проектов, снова щелкните значок стрелки, выберите «Отменить выбор рабочего набора», и вы вернетесь к стандартному набору своего рабочего пространства. Вы также можете отфильтровывать файлы из наборов и выполнять множество других настроек, так что найдите время и поиграйтесь с этой функцией, чтобы найти правильную настройку для вас.
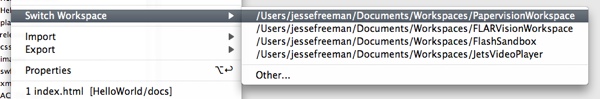
Другой вариант сохранения организованности — запуск новых рабочих областей для каждой группы проектов, над которыми вы работаете. Например;У меня есть рабочее пространство для моей работы Papervision, а другое — для разработки Flash Camouflage Framework. Каждый раз, когда вы создаете новое рабочее пространство, вам необходимо переустанавливать все пути svn, однако возможность разделения проектов имеет решающее значение при работе с другой клиентской / личной работой. В любой момент вы можете переключиться в новое рабочее пространство, выбрав «Файл»> «Переключить рабочее пространство». Оттуда вы можете увидеть список последних использованных рабочих пространств или найти новое.

Я стараюсь хранить свои рабочие пространства в папке, которая по иронии судьбы называется «Рабочие пространства» в папке с документами. Таким образом, всю мою работу легко сохранить в одном месте. Я склонен игнорировать рабочее пространство Flex Builder 3 по умолчанию. Вам также нужно будет настроить все свои пользовательские ключевые команды в каждой рабочей области. Существует возможность скопировать некоторые настройки при создании нового рабочего пространства, но я обычно не делаю этого.
Последнее, что вы должны иметь в виду, это закрывать проекты, которые вы не используете. Вы можете сделать это, просто щелкнув правой кнопкой мыши по проекту и выбрав «закрыть». Это говорит Eclipse, что вы больше не работаете в проекте, и остановит проверку его содержимого. Если ваше рабочее пространство работает очень медленно, вы можете попробовать это.

Шаг 20 — Ресурсы
Последней важной частью любого инструментария Flash Developer является ваш RSS-ридер. Вот список того, что находится в моем читателе RSS. Мы не можем развиваться в чёрном ящике, и я призываю всех вас выйти и оставить комментарии, быть частью сообщества и следить за работой других. Вы не ошибетесь с этими сайтами:
- http://blogs.adobe.com/aharui/
- http://www.as3dp.com/
- http://labs.bigspaceship.com/
- http://drawlogic.com/
- http://blog.flexexamples.com/
- http://www.gskinner.com/blog/
- http://www.guahanweb.com/
- http://www.igorcosta.org/
- http://jessewarden.com/
- http://www.jodieorourke.com/blog.php
- http://madowney.com/blog/
- http://maohao.wordpress.com/
- http://www.morearty.com/blog/
- http://www.blog.noponies.com/
- http://pixelwelders.com/blog/
- http://lab.polygonal.de/
- http://blog.onebyonedesign.com/
- http://www.reflektions.com/miniml/
- http://www.rogue-development.com/blog2/
- http://blog.soulwire.co.uk/
- http://theflashblog.com/
- http://www.unitzeroone.com/blog/
- http://www.websector.de/blog/
- http://www.warmforestflash.com/blog/
- http://visiblearea.com/blog/bin/view/VisibleArea
Вывод
Мы можем легко потратить часы на настройку идеальной Flash Sandbox для всех ваших потребностей в разработке, но реальность такова, что ни одна установка не на 100% идеальна. Надеемся, что эти два урока дали вам хорошее начало в правильном направлении. Хотя большую часть времени я говорил о Flex Builder 3, большую часть этого рабочего процесса можно легко применить к FDT или Flash Develop . Важно помнить, что вам нужно быть организованным, изучать общие инструменты, которые должны знать все хорошие разработчики, такие как SVN, соглашения об именах и способы настройки локальной тестовой среды. Кроме того, многое можно узнать, изучая рабочие процессы других языков программирования, таких как Java и PHP. А теперь иди и создай что-нибудь удивительное в своей новой песочнице!