Когда вы начинаете изучать основы HTML или CSS, вы обычно учитесь писать комментарии в своем коде. Тем не менее, многие веб-разработчики все еще не используют комментарии в своих интересах. Мы можем широко использовать комментарии в HTML и CSS, но при правильном написании и намерении они действительно могут улучшить наш рабочий процесс.
Когда вы начинаете работать в новой компании, просмотр руководств или многих страниц документации может быть пугающим. Каждая компания отличается — это означает, что кодовые базы, количество унаследованного кода, разработка фреймворков и количество модульного кода могут быть разными.
Нам часто говорят, что «хороший код не нуждается в комментариях», но вы когда-нибудь ходили кругами, полностью терялись и искали документацию из-за отсутствия комментариев?
Два факта о комментариях к коду
- Комментарии игнорируются браузером.
- Комментарии удаляются во время минификации.
Основываясь на этих двух фактах, мы знаем, что комментарии на самом деле не предназначены для машин — они предназначены для чтения людьми .
Почему комментирование кода важно
Когда вы работаете фрилансером и работаете над сольным проектом, или когда вы единственный разработчик, который будет смотреть на ваш код, легко сделать это по-своему и комментировать, как вам удобно, или, возможно, не оставлять комментариев совсем. Но разработчики часто говорят, что оглядываются на свой собственный код и задаются вопросом: «О чем я думал?» Или пытаются понять, какой код они написали.
Комментарии могут помочь поддерживать последовательность. Если у вас есть последовательные, хорошо написанные комментарии к тому, что вы строите, то вы, скорее всего, будете каждый раз строить вещи одинаково.
Комментарии облегчают понимание. Это действительно важно в команде, где иногда один человек не выполняет всю работу. Вы можете написать комментарии, чтобы помочь себе разобраться в некоторой логике, и даже если вы не сохраните все свои комментарии к концу проекта, это может помочь вам лучше понять, как вы пришли к решению. Это может помочь вам улучшить это решение позже.
Комментирование также может помочь с исправлениями или быстрыми исправлениями. Здесь комментарии могут помочь тремя способами. Они могут помочь разработчикам понять код, если им нужно сделать быстрое исправление (особенно разработчикам вне внешней команды, которые могут помочь), могут помочь, отметив, где нужны эти исправления, и могут показать, где быстрые исправления. были применены и должны быть удалены в какой-то момент.
Комментарии помогают ускорить процесс разработки. Вы можете иметь более четкое представление о том, что вы создаете, изменяете или удаляете, если добавляете соответствующие комментарии.
Комментарии способствуют более эффективному сотрудничеству. Если вы знаете все входы и выходы проекта или кодовой базы, вы, скорее всего, будете делать кусочки быстрее, тем самым улучшая рабочие процессы.
Комментарии помогают многим людям. Они не только помогают себе, но могут помочь другим людям в вашей команде. Прошли те дни, когда мы видели комментарии типа « DO NOT STEAL MY CODE код» в исходном коде людей. Если раньше мы очень бережно относились к нашему коду, не желая делиться своими «секретами», то теперь мы живем в мире, где люди делятся кодом, вместе работают над проектами и сотрудничают. Мы не стесняемся приписывать таких, как Гарри Робертс, Крис Койер или Джонатан Снук, когда речь заходит о веб-проектах. С этим изменением в сотрудничестве мы должны также принять к сведению наши практики комментирования — и помочь нашим коллегам.
Некоторые вещи, которых следует избегать, когда дело доходит до комментариев
Избегайте комментирования абсолютно все
Может быть заманчиво привыкнуть комментировать каждый блок кода, но это может быть более избыточным, чем полезным или полезным. Комментирование должно быть сделано только там, где что-то может быть не совсем понятно. Если вы рассматривали семантику при именовании своих классов, ваш код может быть уже легким для понимания.
Это также может быть источником концепции «хороший код не нуждается в комментариях». Комментарии не следует полностью избегать, а использовать только там, где это необходимо.
Не будь слишком многословен
Я лично виновен в написании некоторых довольно длинных комментариев в моем CSS, потому что я люблю объяснять и документировать вещи. Тем не менее, вы не должны писать романы — длинные комментарии читать так же сложно, как и писать. Если вы можете быть кратким, сделайте это. Иногда при именовании классов CSS дается следующий совет:
Сделайте имена классов как можно короче, но по мере необходимости.
То же относится и к комментариям. Хорошо читать все комментарии, которые вы пишете, чтобы убедиться, что вы понимаете их сами. Представьте, что вы новичок в коде и читаете комментарии в качестве руководства.
Не тратьте слишком много времени на написание комментариев
Однажды я увидел файл в проекте, над которым я работал, в верхней части которого была строка:
// Update this with how many hours you have spent on this file: // TIME_WASTED = 438;
Вам не нужно тратить много времени на написание комментариев. Несколько слов обычно достаточно. Если вы тратите слишком много времени, пытаясь прокомментировать свой код, чтобы убедиться, что кто-то еще поймет его, подумайте, что части вашего кода могут действительно нуждаться в рефакторинге.
Некоторые примеры использования комментариев
Объяснить цель псевдоэлемента
В этом примере показан псевдоэлемент с заполненным значением content .
.post__comment-container::after { background-color: #f9f9f9; border: 1px solid #dedede; border-radius: 0.25em; color: #888; content: 'Post author'; display: inline-block; font-size: 0.7rem; margin-left: 0.5rem; padding: 0.2rem 0.45rem; vertical-align: middle; }
Может быть не сразу понятно, для чего нужен псевдоэлемент, особенно если свойство content отображается как content: '' . С помощью короткого комментария над блоком кода мы можем улучшить это.
/* Post author label for comment */ .post__comment-container::after { background-color: #f9f9f9; border: 1px solid #dedede; border-radius: 0.25em; color: #888; content: 'Post author'; display: inline-block; font-size: 0.7rem; margin-left: 0.5rem; padding: 0.2rem 0.45rem; vertical-align: middle; }
Чтобы объяснить блок вложенного кода
Хотя это определенно помогает максимально использовать семантические классы, не всегда может быть понятно, почему блок CSS будет вложен при использовании препроцессора:
.c-segment-controls.is-active { .c-segment-controls__panel { background-color: #fafafa; border: 1px solid #aaa; opacity: 1; transition: opacity 0.5s ease; } }
Шесть слов достаточно для комментария, чтобы указать, что делает этот блок кода, позволяя кому-то иметь возможность просмотреть документ и либо остановиться, либо пропустить.
.c-segment-controls.is-active { /* Active state for segment controls panel */ .c-segment-controls__panel { background-color: #fafafa; border: 1px solid #aaa; opacity: 1; transition: opacity 0.5s ease; } }
Чтобы объяснить, почему !important Может быть !important
Мы часто видим !important и предполагаем, что мы смотрим на устаревший код или грязный хак:
.c-accordion-container.ng-hide { display: block !important; }
При ближайшем рассмотрении мы просто переопределяем поведение фреймворка по умолчанию.
/** * Overriding some rogue Angular code. * Forces `display: block` so that the element can be animated. */ .c-accordion-container.ng-hide { display: block !important; }
Объяснить, почему блок кода был закомментирован, а не просто удален
Если мы посмотрим на блок кода ниже, мы можем предположить, что удалить это нормально. Конечно, он нигде не используется? Если я удалю его, он все равно будет в контроле версий, когда нам это понадобится позже, верно?
// .c-segmented-button__icon { // transform: translateY(calc((40px - 100%)/2)); // }
Но если мы удалим его, кто-то может даже не знать, что он вообще существует. Это может быть хорошей идеей, чтобы оставить это здесь:
/** * Calculation for vertical alignment. * Can be used when IE11 support is dropped. */ // .c-segmented-button__icon { // transform: translateY(calc((40px - 100%)/2)); // }
Другие виды документации
Документация действительно важна и не ограничивается только комментариями в коде. Когда мы закончим с задачей, мы можем ее пересмотреть.
Зафиксировать сообщения
При использовании контроля версий (например, Git) мы можем взять то, что мы знаем о написании полезных комментариев в коде, и применить это к нашим сообщениям фиксации.
Плохие сообщения коммита не дают большого контекста. Они выглядят неряшливо, и их трудно понять. Они не полезны для заметок о выпуске. Разработчику может быть сложно узнать, что изменилось. Сообщения о плохом коммите часто выглядят так.
commit 2faa2 wip commit 591ad tried to fix some weird box commit af830 made the triangle thing work commit bd02a refactor commit bed4b hotfix navigation commit 22fe0 oops
Лучший пример описал бы, используя глагол, задачу, выполненную в коммите. Различные второстепенные задачи будут распределены по различным коммитам.
commit 2faa2 Adding form component housing commit 591ad Fixing box-sizing issue commit af830 Implementing triangle for notification bubble commit bd02a Refactoring list item for smaller viewports commit bed4b Fixing navigation float issue commit 22fe0 Fixing typos in class names
У Кармы довольно простое руководство по написанию лучших коммитов, а у Криса Бимса — очень подробное руководство . Дэвид Демари даже написал статью под названием «Искусство совершения» . Передача сообщений определенно заслуживает некоторого внимания.
Тянуть запросы
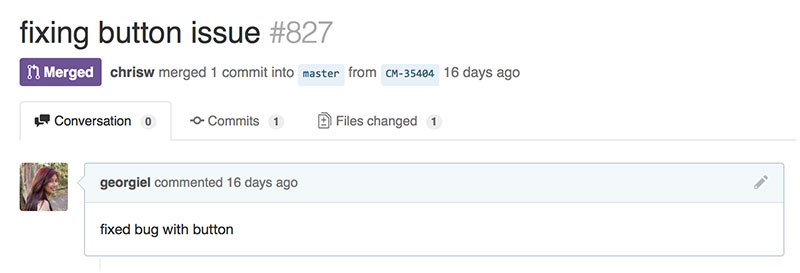
После написания нескольких коммитов вы обычно создаете запрос на выборку для просмотра одним из ваших пиров. Я видел слишком много запросов на получение, которые содержат очень мало деталей или вообще не имеют описания:
Когда вы пишете запрос на удаление, вы обычно ожидаете, что кто-то просмотрит ваш код. Чтобы помочь этому человеку и облегчить процесс, вы должны написать описание того, что включает в себя запрос на включение. Это мой мысленный контрольный список:
- Номер билета, номер задачи или номер выпуска
- Упомяните задачу в нескольких словах
- Укажите, какие типы файлов я изменил
- Если это была ошибка, укажите, что это была за ошибка до и после изменений.
- Опишите ожидаемое поведение после изменений (должно ли оно быть таким же?)
- Перечислите любые шаги, которые необходимо предпринять для проверки изменений, либо в браузере, либо в коде
- Обратите внимание на все, что следует игнорировать, например, ошибка, исправленная в другой ветке
- Включите скриншоты интерфейса по мере необходимости
Этот пример относительно прост, и вам определенно не обязательно включать все в приведенный выше список, если это не нужно:
Вывод
Хотя я привел несколько примеров того, куда включать комментарии, и несколько советов о том, чего следует избегать, не существует жестких и быстрых правил о том, как форматировать комментарии в вашем коде. Количество строк, слов или информации, которую нужно включить, зависит от вас или может быть решено между вами и вашими коллегами. Пока вы сохраняете согласованный формат, он будет поддерживать порядок и побуждать других людей, работающих с кодом, делать то же самое.
Есть много преимуществ, связанных с комментированием в процессе разработки. Хорошо привыкнуть включать их там, где вы считаете нужным, особенно если у вас много людей, работающих с одними и теми же файлами. Это также помогает учитывать другие формы документации, встроенные в рабочие процессы, такие как сообщения о фиксации и запросы извлечения, а не просто внешний документ рекомендаций.
Соблюдаете ли вы какие-либо правила комментирования кода? Или, может быть, вы работаете в компании, которая имеет другой, но эффективный вид документации?