Эта статья является отрывком из главы 1 книги SitePoint « Необычный дизайн форм» . Если вы хотите прочитать больше, вы можете скачать образец PDF , содержащий первые 2 главы книги, совершенно бесплатно .
Прежде чем погрузиться в построение формы, важно сначала выполнить домашнее задание. Формы являются мощными, но без надлежащего планирования и дизайна, они могут сделать задачи властными или трудными. Также полезно искать вдохновение как для взаимодействия, так и для визуальных аспектов дизайна форм.
В Fancy Form Design мы работаем над концепциями книги, создавая вымышленный сайт социальной сети Fit and Awesome для людей, которые занимаются здоровьем и фитнесом. Члены сообщества Fit and Awesome смогут хранить на сайте свои статистические и учебные журналы, а также делиться своими целями и упражнениями с другими участниками. Естественно, что для такого сайта потребуется множество различных форм и виджетов — здесь есть много чего, чтобы вонзиться!
Посмотрите, что делают веб-сайты и приложения, подобные вашим. Это идеальный способ понять, что успешно на других сайтах, или выяснить, что не работает. Если вы разрабатываете социальную сеть, проверьте другие социальные сети. Как разные компании справляются с редактированием профиля? Или настройки конфиденциальности? Если вы работаете над сайтом электронной коммерции, взгляните на некоторых успешных конкурентов. Является ли процесс оформления заказа быстрым и легким или утомительным? Вы вводите одну и ту же информацию снова и снова?
Когда вы смотрите на конкурентов, обратите внимание на проблемы, с которыми вы сталкиваетесь при попытке использовать их продукт, а также на то, что работает хорошо. Эта информация поможет вам в процессе мозгового штурма. Ищите возможные области инноваций, все еще рассматривая установленные соглашения; изучить причины, почему техника эффективна или нет.
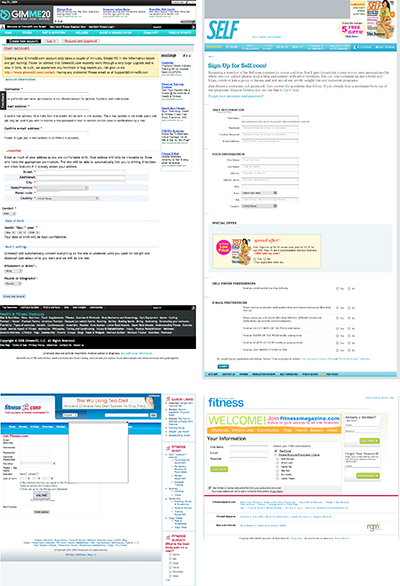
На рисунке 1, «Экраны регистрации для Gimme20, SELF, Fitness.com и Fitness Magazine» , я собрал регистрационные формы для четырех разных сайтов — Gimme20, Fitness Magazine, Fitness.com и SELF Magazine. Каждая форма имеет свои особенности, вопросы и элементы интерфейса, которые полезно рассмотреть.
Настольное программное обеспечение может быть полезным местом для поиска вдохновения. В наши дни все больше и больше веб-приложений начинают выглядеть и ощущаться как программное обеспечение. Это может быть хорошо или плохо — плохо выбранный виджет рабочего стола может сбить с толку пользователя, и есть некоторые взаимодействия, которые просто лучше работают на рабочем столе, чем в браузере. Когда вы думаете о включении в свой сайт виджета, похожего на рабочий стол, постарайтесь быть уверенным, что вы выбрали его, потому что это правильный инструмент для работы, а не потому, что он моден в настольных приложениях. Подумай, нужно ли это. Если бы вы могли обойтись без этого, скорее всего, вы должны оставить это.
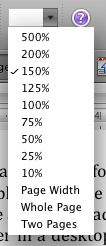
Рисунок 2, «Меню размера представления Microsoft Word» показывает меню размера представления в Microsoft Word для Mac; во многих отношениях это напоминает обычное меню выбора, которое вряд ли заметно, но диапазон выбора и порядок, в котором они расположены, могут быть полезной техникой для подражания или улучшения.
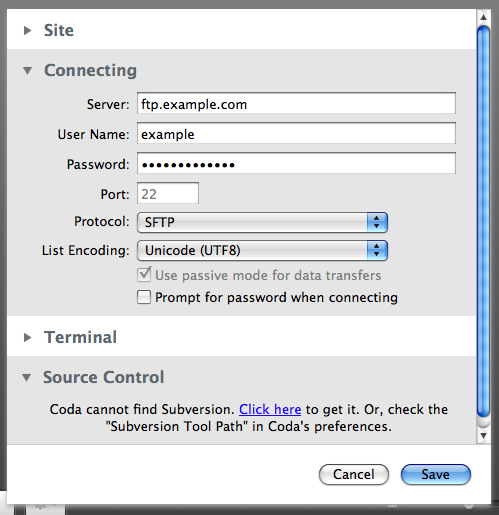
Как показано ниже, на рисунке 3, «Новая панель сайта Coda, со складными разделами» , новая панель сайта Coda использует серию складных разделов, чтобы помочь пользователю лучше понять различные требования. Сама форма занимает лишь небольшое пространство и использует полосу прокрутки справа. Это оба подходящих способа помочь понять большую форму.