
На последнем занятии вы узнали, как добавлять данные на Parse.com и отображать их на своем веб-сайте. Вы познакомились с концепцией объектов, коллекций и представлений и создали свой первый класс. Начиная с этого сеанса и далее, вы будете создавать панель администратора системы блогов.
И все это начинается с создания класса User и включения входа в систему.
1. Класс пользователя
Шаг 1: Добавить класс пользователя
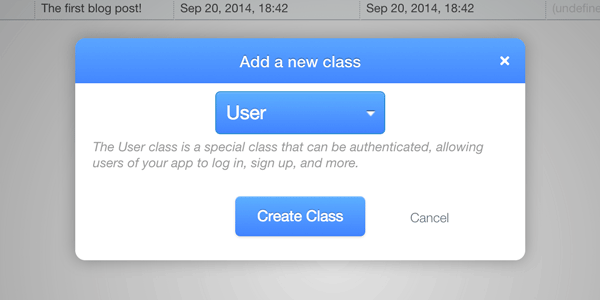
Parse.com сделал чрезвычайно простым добавление нового класса User. Просто нажмите « Добавить класс » и выберите « Пользователь », чтобы создать его.

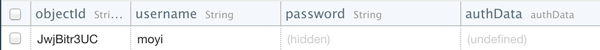
Добавьте новую строку для себя:

Шаг 2. Добавление контроля доступа на уровне класса
Теперь, когда у вас есть пользователь, мы можем сделать приложение более безопасным, установив некоторые права доступа на уровне класса .
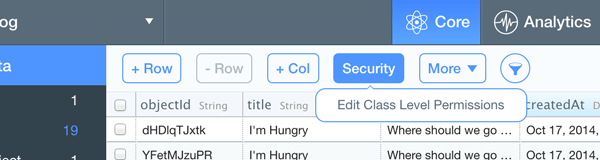
Перейдите к своей таблице для сообщений в блоге и нажмите « Безопасность »:

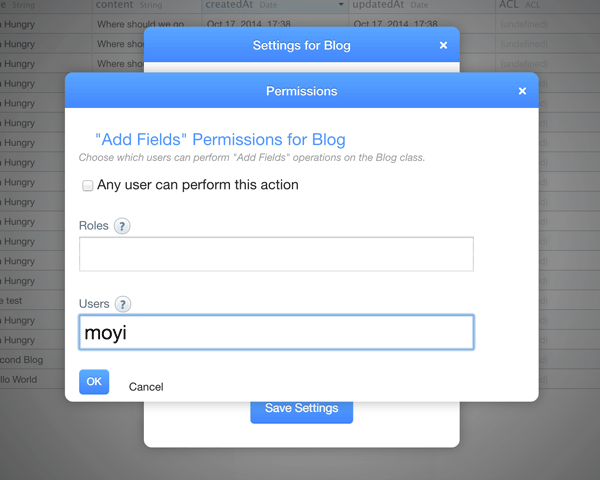
Измените разрешение «Добавить поля» из общего доступа только на себя:

Это не позволит другим добавлять новые поля в таблицу.
Точно так же перейдите в таблицу User и ограничьте разрешение «Добавить поля» для себя тоже.
Вы можете установить остальные разрешения на уровне класса в соответствии с вашими потребностями, но мы оставим это пока.
2. Подготовьте страницу администратора
Шаг 1: очистить навигацию
Прежде всего, давайте немного очистим панель навигации шаблона HTML, чтобы освободить место для новой страницы администратора. Измените элемент <nav> чтобы иметь только две ссылки: Home и Admin :
|
1
2
3
4
|
<nav class=»blog-nav»>
<a class=»blog-nav-item active» href=»index.html»>Home</a>
<a class=»blog-nav-item» href=»admin.html»>Admin</a>
</nav>
|
Шаг 2: Подготовьте admin.html и его CSS
Затем admin.html index.html и переименуйте его в admin.html , продублируйте blog.js и переименуйте его в admin.js . (Для тех, кто знаком с концепцией маршрутизатора и ненавидит дублированный код, пожалуйста, подождите некоторое время. Я обещаю, что вы в конечном итоге научитесь пользоваться маршрутизатором и убирать вещи!)
В admin.html примените класс .active к правильной вкладке:
|
1
2
3
4
|
<nav class=»blog-nav»>
<a class=»blog-nav-item» href=»index.html»>Home</a>
<a class=»blog-nav-item active» href=»admin.html»>Admin</a>
</nav>
|
И ссылка на admin.js вместо blog.js :
|
1
|
<script src=»js/admin.js»></script>
|
Убедитесь, что все по-прежнему работает хорошо, и теперь мы можем быстро собрать HTML-код для страницы входа.
Тот же старый трюк, перейдите на http://getbootstrap.com/examples/signin и скопируйте HTML .form-signin в .main-container .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<div class=»main-container»>
<form class=»form-signin» role=»form»>
<h2 class=»form-signin-heading»>Please sign in</h2>
<input type=»email» class=»form-control» placeholder=»Email address» required=»» autofocus=»»>
<input type=»password» class=»form-control» placeholder=»Password» required=»»>
<div class=»checkbox»>
<label>
<input type=»checkbox» value=»remember-me»> Remember me
</label>
</div>
<button class=»btn btn-lg btn-primary btn-block» type=»submit»>Sign in</button>
</form>
</div>
|
Получите стиль в signin.css и скопируйте его в наш blog.css , за исключением стиля body :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
.form-signin .form-signin-heading,
.form-signin .checkbox {
margin-bottom: 10px;
}
.form-signin .checkbox {
font-weight: normal;
}
.form-signin .form-control {
position: relative;
height: auto;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type=»email»] {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-signin input[type=»password»] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
|
Шаг 3: Очистить admin.js
Наконец, избавьтесь от всего, что находится в admin.js ниже Parse.initialize() :
|
1
2
3
4
5
6
7
8
|
$(function() {
Parse.$ = jQuery;
// Replace this line with the one on your Quickstart Guide Page
Parse.initialize(«HC87tn6aA7c3sYx9X0vwwLVXeqHDRMYYmrUBK5zv», «3piNGGnRMhvWo8u9pKD9TDc1MJlWhlvK78Vr3fHo»);
});
|
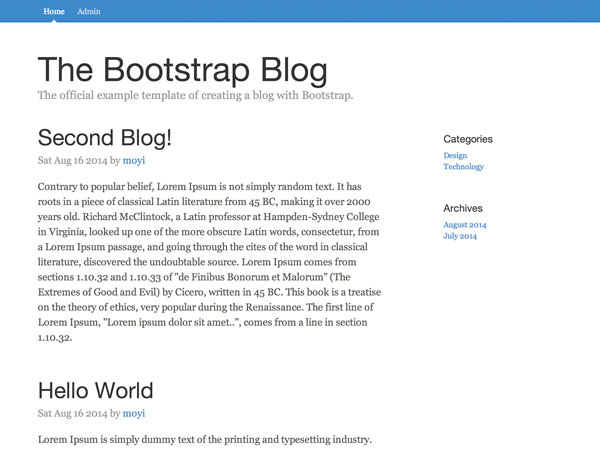
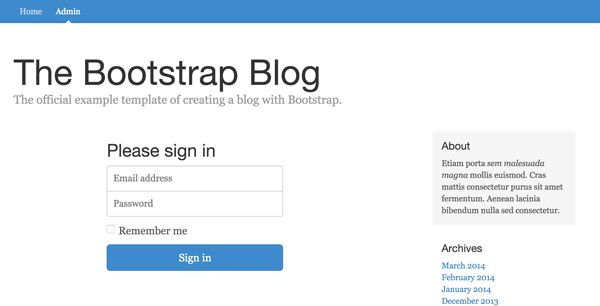
Теперь обновите страницу:

Хорошо смотритесь!
Шаг 4: Настройка формы входа
Несколько заключительных изменений на странице: мы будем использовать имя пользователя для входа в систему, поэтому измените поле электронной почты на текстовое поле и добавьте атрибут name в оба поля ввода:
|
1
2
|
<input type=»text» name=»username» class=»form-control» placeholder=»Username» required=»» autofocus=»»>
<input type=»password» name=»password» class=»form-control» placeholder=»Password» required=»»>
|
Измените CSS селектор с email на text соответственно:
|
1
2
3
4
5
|
.form-signin input[type=»text»] {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
|
И избавьтесь от флажка «Запомнить меня», потому что мы не планируем вдаваться в это в этом уроке.
3. Включить логин
Теперь мы наконец готовы включить логин. Давайте напишем admin.js JavaScript-функцию для входа пользователей, когда они нажимают « Отправить» в admin.js :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
$(‘.form-signin’).on(‘submit’, function(e) {
// Prevent Default Submit Event
e.preventDefault();
// Get data from the form and put them into variables
var data = $(this).serializeArray(),
username = data[0].value,
password = data[1].value;
// Call Parse Login function with those variables
Parse.User.logIn(username, password, {
// If the username and password matches
success: function(user) {
alert(‘Welcome!’);
},
// If there is an error
error: function(user, error) {
console.log(error);
}
});
});
|
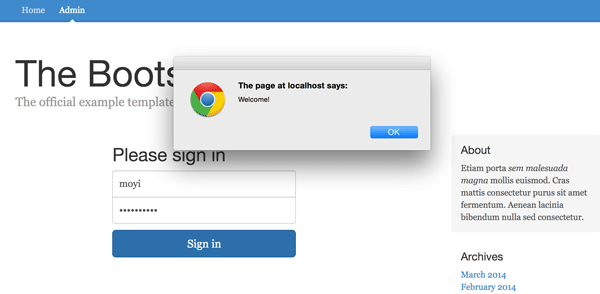
Давайте попробуем…

Все так просто: вы вошли в систему!
4. Вход в систему и Добро пожаловать
После того как вы вошли в систему, вы, конечно же, не хотите просто видеть сообщение с предупреждением и оставаться на странице входа. Нам нужно сделать приветственный экран для зарегистрированных пользователей.
Чтобы сделать это изящно, мы создадим страницу входа и страницу приветствия в Views и обслужим их с помощью Parse.js.
Шаг 1: создание шаблонов
Как и в случае с шаблонами блогов, давайте возьмем все в .main-container и .main-container шаблоны для страницы входа и страницы приветствия:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<script id=»login-tpl» type=»text/x-handlebars-template»>
<form class=»form-signin» role=»form»>
<h2 class=»form-signin-heading»>Please sign in</h2>
<input type=»text» name=»username» class=»form-control» placeholder=»Username» required=»» autofocus=»»>
<input type=»password» name=»password» class=»form-control» placeholder=»Password» required=»»>
<button class=»btn btn-lg btn-primary btn-block» type=»submit»>Sign in</button>
</form>
</script>
<script id=»welcome-tpl» type=»text/x-handlebars-template»>
<h2>Welcome, {{username}}!</h2>
</script>
|
Сейчас мы можем сделать приветствие очень простым. Он просто возьмет объект пользователя и отобразит имя пользователя.
Шаг 2: Определить виды
Давайте определим эти представления в admin.js . Обратите внимание, что, поскольку LoginView не нужно визуализировать какой-либо объект, функция render просто помещает HTML-шаблон в DOM.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
var LoginView = Parse.View.extend({
template: Handlebars.compile($(‘#login-tpl’).html()),
render: function(){
this.$el.html(this.template());
}
}),
WelcomeView = Parse.View.extend({
template: Handlebars.compile($(‘#welcome-tpl’).html()),
render: function(){
var attributes = this.model.toJSON();
this.$el.html(this.template(attributes));
}
});
|
Шаг 3: Добавить событие входа в систему для просмотра
Помните простую функцию входа в систему, которую мы имеем? Теперь вы можете сделать это событием в LoginView :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
var LoginView = Parse.View.extend({
template: Handlebars.compile($(‘#login-tpl’).html()),
events: {
‘submit .form-signin’: ‘login’
},
login: function(e) {
// Prevent Default Submit Event
e.preventDefault();
// Get data from the form and put them into variables
var data = $(e.target).serializeArray(),
username = data[0].value,
password = data[1].value;
// Call Parse Login function with those variables
Parse.User.logIn(username, password, {
// If the username and password matches
success: function(user) {
alert(‘Welcome!’);
},
// If there is an error
error: function(user, error) {
console.log(error);
}
});
},
render: function(){
this.$el.html(this.template());
}
})
|
Обратите внимание, что мы изменили $(this).serializeArray() на $(e.target).serializeArray() . Это потому, что в этом контексте this будет указывать на LoginView .
Шаг 4: Визуализация входа в систему Просмотр на странице
Прежде чем мы перейдем к отображению приветствия, давайте сначала представим представление входа в систему на реальной странице и посмотрим, работает ли оно:
|
1
2
3
|
var loginView = new LoginView();
loginView.render();
$(‘.main-container’).html(loginView.el);
|
Запустите его снова, и он работает так же, как и раньше.
Шаг 5. Визуализация приветствия в обратном вызове
Теперь давайте изменим функцию обратного вызова метода login() для отображения приветствия с использованием возвращенного user объекта.
|
1
2
3
4
5
|
success: function(user) {
var welcomeView = new WelcomeView({ model: user });
welcomeView.render();
$(‘.main-container’).html(welcomeView.el);
}
|
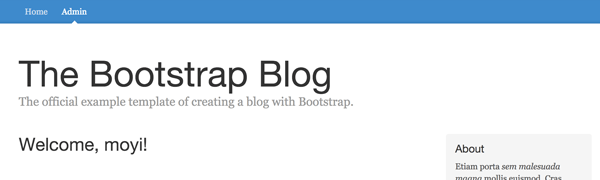
Проверьте снова:

И да, это, безусловно, работает!
Вывод
В этом сеансе вы создали свой второй класс: пользовательский класс. Вы также создали два важных представления: LoginView и WelcomeView. Вы также включили вход пользователя на свой веб-сайт, и теперь вы можете отправить личное приветственное сообщение своим пользователям.
Это только отправная точка построения панели администратора блога. Оставайтесь с нами, и в следующем уроке мы создадим новый вид и включим функцию «Добавить новый блог».