
Вы когда-нибудь были в восторге от идеи веб-проекта, но сочли жалким заставить его работать и работать на сервере? С Parse.js каждый, кто понимает основы HTML, CSS и JavaScript, может с легкостью создавать динамические веб-сайты и рабочие веб-приложения.
В этом руководстве я познакомлю вас с процессом создания системы блогов с использованием Parse.js с нуля. Вы будете использовать все инструменты начальной загрузки и будете практиковать идею быстрого прототипирования, рефакторинга и инфраструктуры MVC. К концу этой серии вы сможете создать любой сайт CMS самостоятельно.
Несмотря на то, что он пытается быть как можно более подробным, это руководство предполагает базовые знания о HTML, CSS, JavaScript / jQuery и GitHub. Если вы не знакомы с вышеупомянутыми инструментами, здесь на Tuts + есть много отличных руководств, которые вы можете проверить.
Настройте среду разработки
Давайте начнем с настройки среды разработки. Вам понадобится локальный сервер тестирования, веб-сервер, сервер данных и система контроля версий. Как упоминалось ранее, этот урок не требует никаких предварительных знаний о бэкэнде. Я проведу вас через шаг за шагом. Не стесняйтесь пропустить эту часть, если они у вас уже есть.
Шаг 1: Установите XAMPP
Попробовав несколько разных решений, XAMPP по-прежнему является самым простым способом настройки локального тестового сервера, который я нашел. Поэтому я буду использовать XAMPP в качестве локального сервера тестирования в этом руководстве.
Если вы еще этого не сделали, начните с загрузки XAMPP здесь . Выберите тот, который подходит вашей системе и установите его.

Я использую Mac здесь, так что теперь я буду использовать это в качестве примера. Если вы используете другую операционную систему, процесс должен быть примерно таким же.
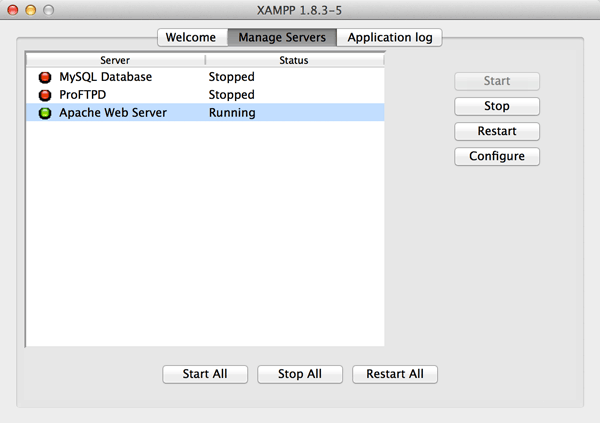
После установки запустите XAMPP и запустите « Apache Web Server ».

Теперь, если вы посетите http: // localhost / в вашем браузере, вы должны увидеть эту страницу XAMPP по умолчанию. Это означает, что он работает!

Шаг 2: Создайте новую страницу GitHub
Давайте продолжим, давайте создадим новое Git-репо на GitHub . Я называю это blog чтобы он был коротким и понятным для меня. Чтобы он работал как веб-сервер, нам нужно установить его как страницу GitHub .
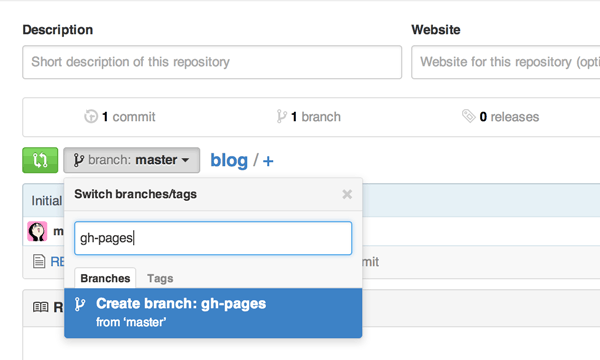
Сначала добавьте новую ветку gh-pages .

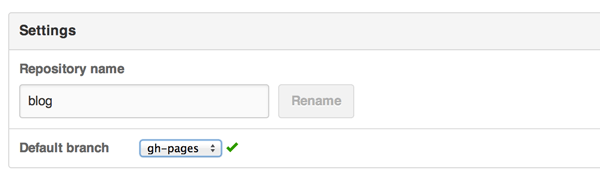
Затем перейдите в настройки, установите gh-pages в качестве ветви по умолчанию.

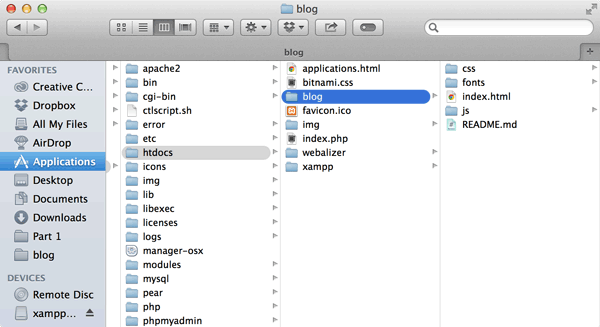
Отлично. Теперь давайте перейдем к командной строке и клонируем эту ветку на GitHub в папку XAMPP в XAMPP.
|
1
2
|
$ cd /Applications/XAMPP/xamppfiles/htdocs
$ git clone https://your-git-HTTPS-clone-URL-here
|
Перейдите в только что клонированную папку репозитория Git, создайте простой файл index.html и просто напишите в нем Hello World .
|
1
2
|
$ cd blog
$ echo ‘hello world’ > index.html
|
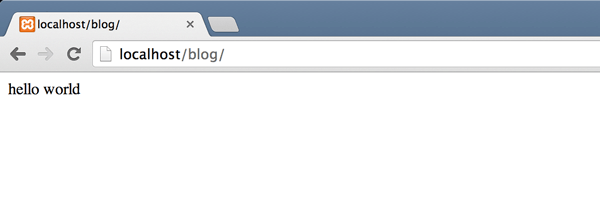
Проверьте ваш localhost и убедитесь, что он работает.

Отлично. Тогда давайте отправим его на GitHub.
|
1
2
3
|
$ git add index.html
$ git commit -am «Add index.html»
$ git push
|
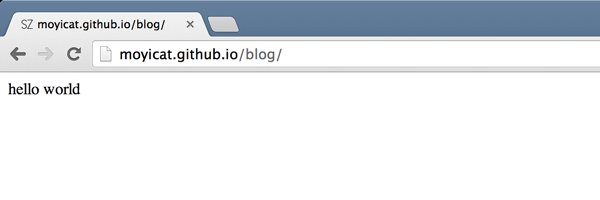
Перейдите на http://yourusername.github.io/reponame , подождите несколько минут, и вы увидите, что ваш index.html теперь доступен 🙂

Шаг 3: Получите ваш аккаунт на Parse.com
Статическое содержимое очень легко размещать на странице GitHub, но когда дело доходит до серверной части, с GitHub Page все может быть сложно. К счастью, у нас теперь есть Parse.js. Мы можем использовать Parse.com в качестве нашего сервера данных и общаться с ним JavaScript. Таким образом, нам нужно только разместить файлы HTML, CSS и JavaScript на GitHub.
Идите вперед и зарегистрируйтесь на Parse.com, если вы еще этого не сделали.

Теперь у вас есть сервер данных в облаке.
Bootstrap Статический HTML-шаблон
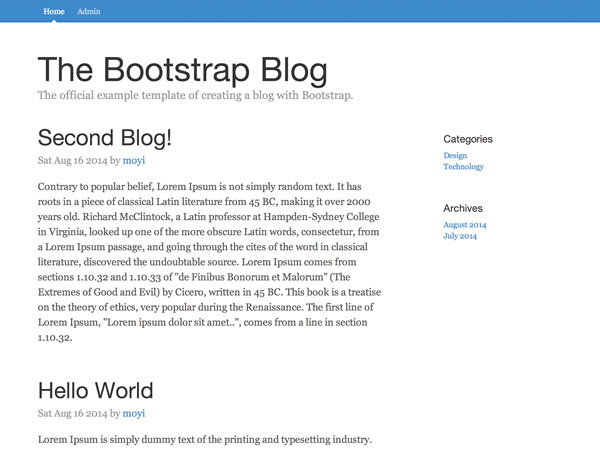
Теперь давайте подготовим статическую версию системы блогов, которую мы собираемся сделать. Чтобы показать вам, как быстро вы можете выполнить загрузку, я просто воспользуюсь примером блога из Bootstrap . Опять же, если вы уже довольно хорошо знакомы с Bootstrap или у вас уже есть статический веб-сайт, не стесняйтесь делать это по-своему. Если вы новичок в Bootstrap, следуйте инструкциям.
Шаг 1: Загрузите Bootstrap
Сначала загрузите Bootstrap (в настоящее время мы используем версию 3.2.0 здесь), разархивируйте его и поместите его содержимое в папку XAMPP/xamppfiles/htdocs/blog .

Шаг 2: Начните с базового шаблона Bootstrap
Затем отредактируйте index.html чтобы получить базовый шаблон Bootstrap. Он предоставляет базовую структуру HTML со ссылками на bootstrap.min.css , bootstrap.min.js и jquery.min.js . Начиная с такого шаблона, вы сэкономите много времени.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
<meta http-equiv=»X-UA-Compatible» content=»IE=edge»>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>Bootstrap 101 Template</title>
<!— Bootstrap —>
<link href=»css/bootstrap.min.css» rel=»stylesheet»>
<!— HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries —>
<!— WARNING: Respond.js doesn’t work if you view the page via file:// —>
<!—[if lt IE 9]>
<script src=»https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js»></script>
<script src=»https://oss.maxcdn.com/respond/1.4.2/respond.min.js»></script>
<![endif]—>
</head>
<body>
<h1>Hello, world!</h1>
<!— jQuery (necessary for Bootstrap’s JavaScript plugins) —>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js»></script>
<!— Include all compiled plugins (below), or include individual files as needed —>
<script src=»js/bootstrap.min.js»></script>
</body>
</html>
|
Обновите и убедитесь, что он работает.

Шаг 3. Скопируйте пример блога
Теперь перейдем к открытому примеру блога от Bootstrap: http://getbootstrap.com/examples/blog/
На веб-странице щелкните правой кнопкой мыши и выберите « Просмотр источника ». Мы хотим скопировать весь контент в <body> в наш index.html и заменить <h1>Hello, world!</h1> в базовом шаблоне.
Не копируйте теги <script> так как у нас уже есть все необходимые нам файлы Javascript.
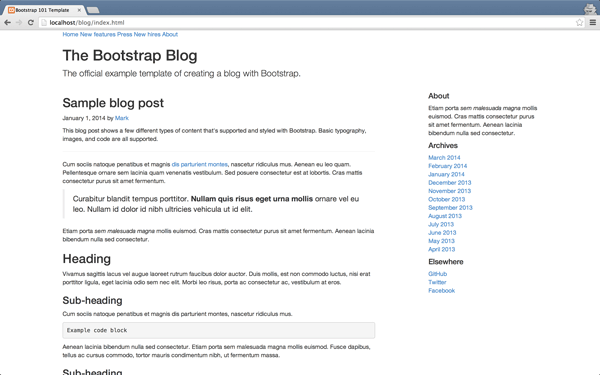
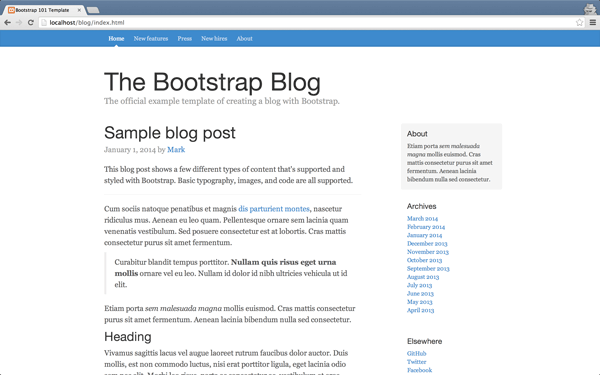
Теперь у вас должна быть эта страница:

Шаг 4. Скопируйте пример стиля блога и добавьте его в index.html
Обратите внимание, что стили еще не верны. Это потому, что нам нужен blog.css , специфичная для блога blog.css стилей, построенная поверх базовых стилей начальной загрузки.
Идите дальше и найдите его из исходного кода: http://getbootstrap.com/examples/blog/blog.css
Скопируйте этот файл и поместите в папку blog/css .
Свяжите это в index.html ниже bootstrap.min.css :
|
1
2
3
|
<!— Bootstrap —>
<link href=»css/bootstrap.min.css» rel=»stylesheet»>
<link href=»css/blog.css» rel=»stylesheet»>
|
И теперь стили должны быть правильными, и у нас есть готовый статический шаблон.

Настройка и подключение к базе данных Parse
Чтобы сделать наш статический блог динамичным, нам нужно сначала настроить его собственную базу данных на Parse.com .
Шаг 1. Создайте новое приложение
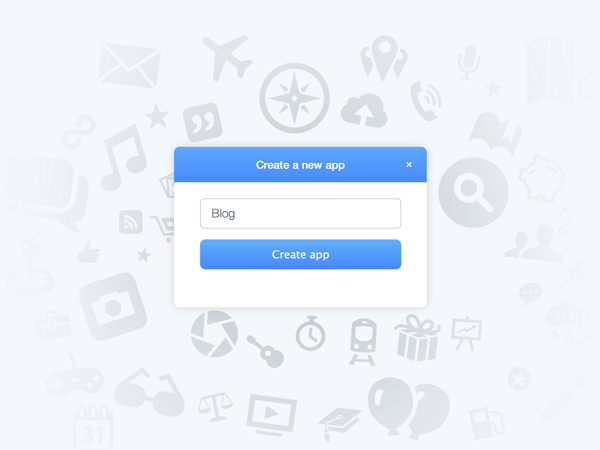
Перейдите на панель инструментов Parse.com и нажмите « Создать новое приложение ».
Давайте назовем это Blog сейчас.

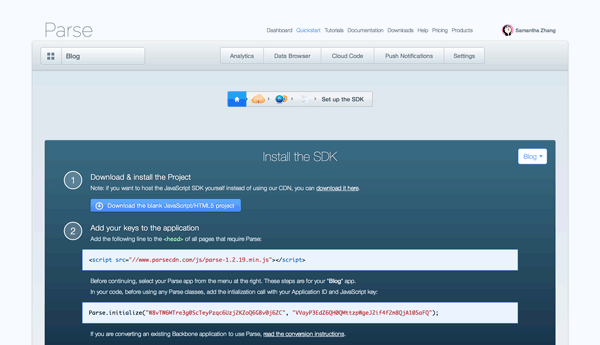
После создания перейдите к « Краткое руководство — Данные — Интернет — Существующий проект »

Шаг 2: Добавьте Parse.js в index.html
Следуя Руководству по Parse.js сначала добавьте Parse.js в ваш index.html . Но вместо того, чтобы поместить его в <head> , вы можете поместить его чуть ниже jQuery:
|
1
2
3
4
|
<!— jQuery (necessary for Bootstrap’s JavaScript plugins) —>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js»></script>
<!— Parse.js —>
<script src=»//www.parsecdn.com/js/parse-1.2.19.min.js»></script>
|
Шаг 3: Тестируем Parse SDK
Двигаясь дальше, создайте blog.js в папке blog/js с вашим идентификатором приложения и ключом JavaScript и некоторым тестовым кодом. Все они могут быть найдены в вашем руководстве Быстрый старт:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
$(function() {
Parse.$ = jQuery;
// Replace this line with the one on your Quickstart Guide Page
Parse.initialize(«W8vTW6MTre3g0ScTeyPzqc6Uzj2KZoQ6GBv0j6ZC», «VVayP3EdZ6QH0QMttzpWgeJ2if4f2m8QjA10SaFQ»);
var TestObject = Parse.Object.extend(«TestObject»);
var testObject = new TestObject();
testObject.save({foo: «bar»}).then(function(object) {
alert(«yay! it worked»);
});
});
|
Сохраните его и свяжите этот файл JavaScript в вашем index.html , ниже bootstrap.min.js .
|
1
2
3
|
<!— Include all compiled plugins (below), or include individual files as needed —>
<script src=»js/bootstrap.min.js»></script>
<script src=»js/blog.js»></script>
|
Теперь обновите index.html на вашем локальном хосте еще раз, и вы должны увидеть это предупреждающее сообщение:

Это означает, что теперь вы подключены к своей базе данных блога в облаке 🙂
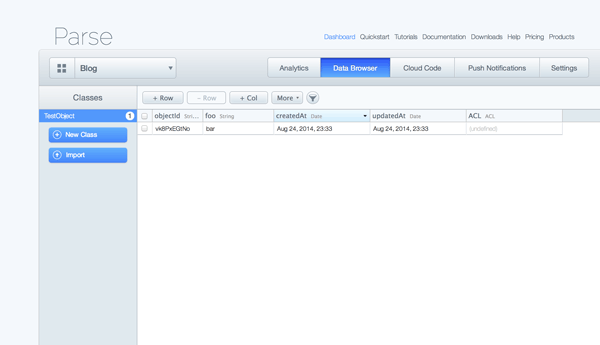
Если вы сейчас проверите свой « Браузер данных » на Parse.com, вы увидите только что созданный TestObject.

Вывод
Сегодня мы настроили все необходимые нам серверы: XAMPP в качестве нашего локального сервера тестирования, GitHub Pages в качестве нашего веб-сервера и Parse.com в качестве нашего сервера данных. У нас также есть базовый шаблон блога, который теперь подключен к базе данных.
На следующем занятии я научу вас, как добавлять сообщения в блоге из браузера данных Parse, извлекать его с помощью JavaScript и отображать его в клиентской части.
Проверьте исходный файл, если вы застряли. И, пожалуйста, оставьте комментарий, если у вас возникнут какие-либо трудности.