Каналы от Pusher — это платформа, которая позволяет легко добавлять данные в реальном времени в ваши приложения. В этом видео я покажу вам, как начать кодировать связь в реальном времени между клиентскими и серверными приложениями с помощью JavaScript и каналов от Pusher.
Создание приложения каналов
Первое, что вам нужно сделать, это создать учетную запись на https://www.pusher.com . Нажмите кнопку « Зарегистрироваться» и выберите способ входа в свою учетную запись. Вы можете использовать свою учетную запись GitHub или Google, или вы можете использовать адрес электронной почты и пароль. Идите и войдите в систему после того, как вы создали свою учетную запись.
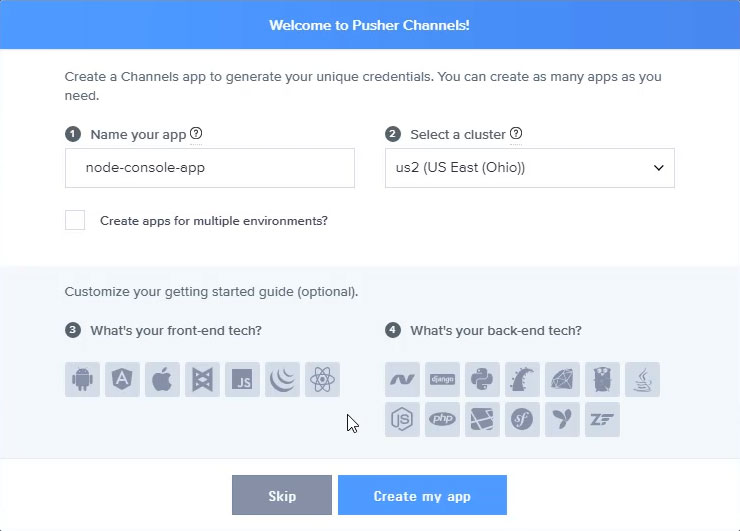
При первом входе в систему вам будет предложено создать новое приложение Channels. Каналы предоставят имя по умолчанию для вашего приложения, но более разумно назвать приложение Channels чем-то похожим на ваше приложение. Поскольку мы напишем консольное приложение Node.js, я назову мое приложение node-console-app . Обратите внимание, что соглашение об именах заключается в использовании тире вместо пробелов.

Затем вам нужно выбрать кластер, и вы хотите выбрать ближайший к вашему серверу сервер, потому что клиенты могут быть в любой точке мира. Для меня это столкновение между Огайо и Северной Вирджинией. Я выбрал Огайо, потому что это было выбрано по умолчанию.
Затем вы можете выбрать технологии, которые вы будете использовать для написания своего приложения. Я выбрал Node.js, но не стесняйтесь использовать любые технологии, которые вы хотите.
После нажатия кнопки « Создать мое приложение» вы увидите страницу « Начало работы» . Эта страница является клиентом, и обратите внимание на то, что состояние соединения подключено. Если мы посмотрим на страницу обзора , то увидим, что есть один клиент. Это демо-клиент на странице «Начало работы».
В нижней части страницы обзора вы найдете идентификатор приложения, ключ, секретный ключ и кластер. Это информация, которая вам необходима для подключения к вашему приложению Channels из ваших клиентских и серверных приложений.
Создание серверного приложения
В новом каталоге создайте файл package.json с помощью следующей команды:
|
1
|
npm init —yes
|
Затем вы захотите установить пакет Pusher.
|
1
|
npm install pusher —save
|
Затем создайте файл с именем server.js — это файл нашего приложения. Введите следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
|
‘use strict’;
const Pusher = require(‘pusher’);
var pusher = new Pusher({
appId: ‘530620’,
key: ‘b534d4fac76717b9872e’,
secret: ‘f84f62e45f82cc09b8c8’,
cluster: ‘us2’,
encrypted: true
});
|
Этот код создает объект Pusher , передавая объект, у которого есть свойства для идентификатора приложения, ключа, секретного ключа и кластера, в конструктор — в основном вся информация, которую мы только что увидели в обзоре страница будет здесь. Есть также еще одно свойство с именем encrypted которое указывает, что Pusher должен шифровать связь между нашим серверным приложением и службой Channels.
Наше простое серверное приложение будет принимать пользовательский ввод, позволяя нам печатать в окне консоли. Мы возьмем этот ввод и затем запустим событие обмена сообщениями. Этот код выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
process.stdin.on(‘data’, (chunk) => {
const str = chunk.toString().trim();
if (str === ‘exit’) {
process.exit(0);
}
pusher.trigger(‘my-channel’, ‘my-event’, {
message: str
});
});
console.log(‘Type a message…’);
|
В этом коде мы используем стандартный поток ввода и прослушиваем событие данных. Данные, которые мы получаем, являются необработанными, поэтому мы преобразуем их в строку и обрезаем пробелы. Затем мы проверяем, набрал ли пользователь слово «выход», и, если это так, выходим из программы.
Затем мы используем метод trigger() объекта Pusher для запуска my-event event в канале my-channel channel. Таким образом, запуск события включает в себя следующие три элемента информации по порядку:
- канал
- событие
- полезная нагрузка сообщения
Важно отметить, что название канала не является названием приложения Channels. Скорее, это произвольное имя, которое, мы надеемся, имеет какое-то значение для нашего приложения. Мы использовали по умолчанию, my-channel , потому что это то, что демонстрационный клиент на Страница «Начало работы» подписана на. Клиенты, подписанные на этот канал, могут затем прослушивать события, которые происходят в канале my-channel channel. В этом случае им нужно будет прослушивать my-event , потому что это то, что мы запускаем, когда вводим что-то в консоль приложения Node.js.
Полезная нагрузка сообщения может быть объектом любой формы. Еще раз, этот код устанавливает свойство сообщения, потому что это то, что ищет клиент Getting Started.
Мы завершили код нашего приложения, выведя сообщение, которое сообщает пользователю, что приложение готово.
Тестирование кода сервера
Вы можете сразу же протестировать свое серверное приложение, потому что у нас уже есть клиент: страница «Начало работы». Вы можете запустить сервер с помощью следующей команды:
|
1
|
node server.js
|
Сообщения, которые вы вводите в консольном приложении, должны отображаться в окне предупреждений на странице «Начало работы». Не стесняйтесь поиграть с этим, прежде чем мы перейдем к написанию клиентского приложения в следующем разделе.

Написание клиентского приложения
Инициализируйте проект клиента в другом каталоге с помощью следующей команды:
|
1
|
npm init —yes
|
Затем установите клиентскую библиотеку Pusher с помощью следующей команды:
|
1
|
npm install pusher-js —save
|
Создайте файл под названием client.js и введите следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
‘use strict’;
const Pusher = require(‘pusher-js’);
let pusher = new Pusher(‘b534d4fac76717b9872e’, {
cluster: ‘us2’,
encrypted: true
});
let channel = pusher.subscribe(‘my-channel’);
channel.bind(‘my-event’, (data) => {
console.log(data.message);
});
console.log(‘Listening for messages…’);
|
Этот код создает клиентский объект Pusher . Обратите внимание, что объект client требует меньше информации, чем сервер — не включайте секретный ключ или идентификатор приложения в свой код клиента! В нашем примере мы подписываемся на my-channel channel, используя метод subscribe() объекта Pusher . Это позволяет вам прослушивать любое событие на этом канале.
Подписка на канал дает вам объект канала, который вы затем можете использовать для прослушивания событий, которые происходят в этом канале, и в этом коде мы использовали метод bind() для привязки слушателя к my-event event. Каждый раз, когда клиент обрабатывает my-event , он использует console.log() для записи сообщения на экран.
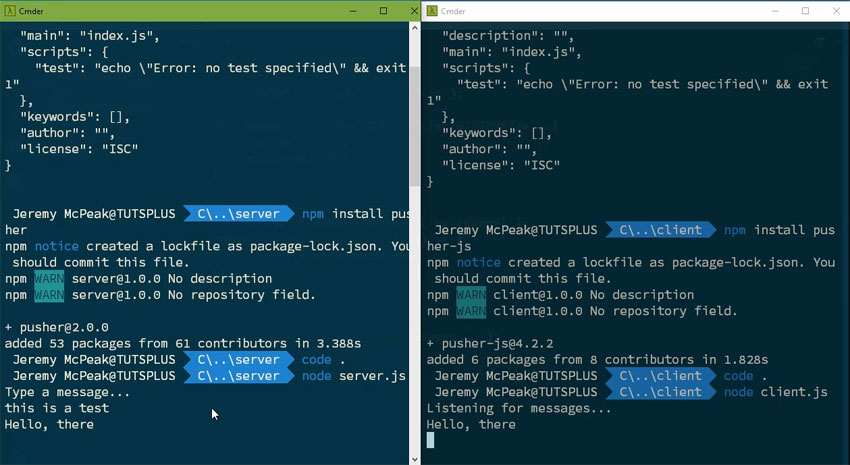
Запустите клиент в отдельном окне консоли, чтобы вы могли одновременно запускать клиент и сервер. Команда для запуска приложения:
|
1
|
node client.js
|
Введите сообщения в серверное приложение, и вы должны увидеть, как клиент получает и выводит их.

Вывод
Channels — это фантастическая платформа, которая дает вам возможность добавлять связь в реальном времени к вашим приложениям, и, как вы видели из двух приложений, которые мы написали в этом видео, вы можете относительно легко добавлять возможности связи в реальном времени, используя каналы и их библиотеки.