AngularJS перевернул мир разработки переднего плана, когда он был выпущен, объединив ряд новых или недавних практик разработки веб-приложений в мощную и простую в использовании среду. С версией 2 команда Angular начала с нуля совершенно новую систему. Многие идеи Angular остались прежними, но API и опыт разработчиков сильно отличаются.
В этом видеоуроке из моего курса « Начало работы с Angular 2» мы рассмотрим, как TypeScript работает с Angular 2. Я также покажу вам базовый синтаксис TypeScript.
Начните с Angular 2 и TypeScript
Как TypeScript подходит для Angular 2
Angular 2 построен на TypeScript, который использует синтаксис ES6 и компилирует в vanilla JavaScript. Стандартный ES5 JavaScript также является допустимым TypeScript, поэтому вы все еще можете использовать существующий код.
Где TypeScript отличается в системе ввода. Хотя это не является обязательным, я рекомендую вам использовать систему ввода в ваших проектах. Система ввода помогает в больших проектах, определяя ожидаемый тип значения в вашем коде.
Это распространяется на массивы и объекты и позволяет редактору, такому как код Visual Studio, распознавать ожидаемое значение. Это полезно в большом проекте или когда другие разработчики будут работать с вашим кодом. Вместо того, чтобы интересоваться, какие данные вы должны использовать в универсальной переменной, с типизацией вы будете знать, какой тип значения использовать.
TypeScript в действии
Прежде чем мы рассмотрим немного синтаксиса TypeScript, мы обсудим файл tsconfig.json и файл typings.json, который мы настроили в нашем проекте.
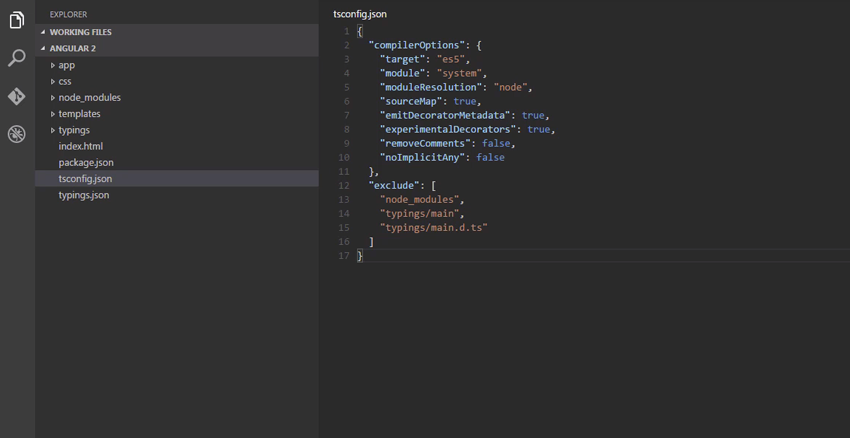
Файл tsconfig.json

Сначала будет скомпилирован файл tsconfig.json, который управляет нашим файлом TypeScript. Цель в параметрах компилятора говорит компилятору генерировать ES5 JavaScript.
module определяет стиль используемого нами загрузчика модулей; другие варианты являются общими JS, AMD и UMD. moduleResolution решает, как модули разрешаются, и sourceMap генерирует соответствующий файл карты, который отображает сгенерированный JavaScript в его исходный TypeScript. emitDecoratorMetadata и experimentalDecorators декораторы позволяют нам использовать декораторы в нашем приложении. Мы обсудим декораторов больше через минуту. removeComments определяет, удаляются ли какие-либо комментарии, которые мы добавляем, когда мы компилируем, и, наконец, у нас есть noImplicitAny . Это управляет поведением компилятора, когда он не может определить тип. Поскольку TypeScript является необязательным типом, если мы не предоставляем тип, он должен определить тип на основе того, как мы используем переменную.
Если для noImplicitAny задано значение false , компилятор по умолчанию будет использовать any тип, который он не может выяснить. Если мы установим это в true , TypeScript сообщит об ошибке, когда не сможет определить тип. Затем у нас есть блок exclude , где мы исключаем любые файлы, которые мы хотим, чтобы компилятор игнорировал.
Помимо узловых модулей, которые содержат файлы TypeScript, мы также включили некоторые файлы из папки typings . Это связано с тем, что было установлено два набора типов, поэтому мы должны игнорировать один из них.
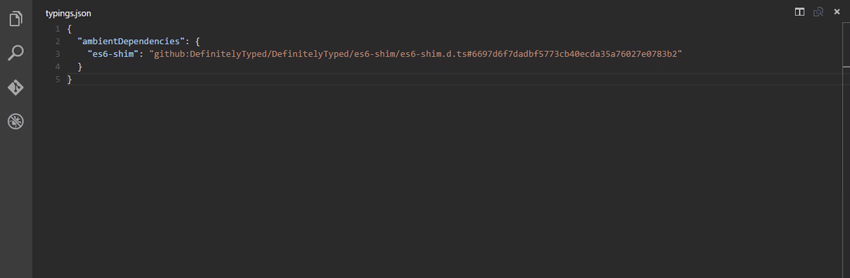
Файл typings.json
Если мы перейдем к typings.json , мы увидим es6-shim . Это представляет типирование, которое было добавлено в наш проект.

Компилятор TypeScript не понимает методы, которые могут быть включены во внешние библиотеки. Когда это произойдет, вы получите ошибку в компиляторе. Чтобы исправить это, мы можем получить наборы для используемой библиотеки, чтобы TypeScript понимал методы работы компилятора.
В этом случае флаг окружения и связанные с ним зависимости указывают на то, что файл для ввода происходит из DefiniteTyped. Определенно, Typed — это огромный репозиторий для набора файлов для большинства популярных библиотек. В нашем файле typings.json мы берем файл с es6-shim shim. Число в конце представляет идентификатор фиксации файла набора. Наборы были установлены после установки, а затем файл для копирования был скопирован в нашу папку для набора текста.
Ввод значений
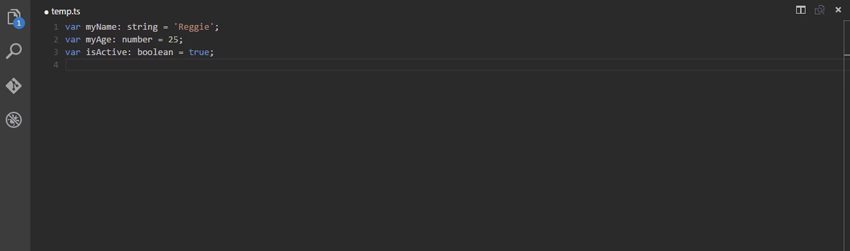
Теперь, когда мы понимаем, что мы настроили в отношении компилятора TypeScript, давайте взглянем на сам язык. Первое, на что мы обратим внимание — это набор значений.

Здесь у нас есть основные типы, которые мы использовали в JavaScript, но у нас есть добавленный идентификатор, который сообщает компилятору, какой тип значения использовался с переменной.
Если мы попытаемся сохранить число в переменной myName , мы получим ошибку. Это будет справедливо, если мы попытаемся сохранить неправильный тип в любой переменной. Мы также можем использовать any чтобы указать, что для этой переменной доступен любой тип:
|
1
|
var myName2: any = ‘Reggie’;
|
Мы также можем использовать void в качестве типа, обычно в качестве возвращаемого типа функции, которая не возвращает значение.
Затем, наконец, мы можем использовать массив как тип. Мы используем тип элементов внутри массива, за которым следуют квадратные скобки, чтобы указать, что это тип массива.
|
1
|
var letters:string[] = [‘a’,’b’,’c’];
|
Мы также можем написать тип массива следующим образом:
|
1
|
var letters2:Array<string> = [‘a’,’b’,’c’];
|
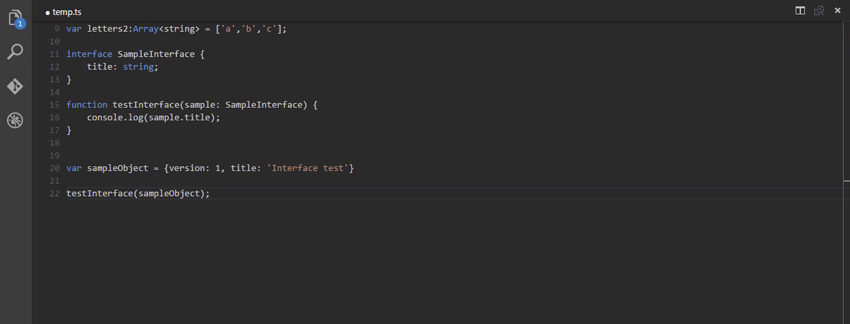
Далее у нас есть интерфейс, который позволяет вам определить контракт в вашем коде о форме ваших значений.
|
1
2
3
|
interface SampleInterface {
title: string;
}
|
Здесь мы создали пример интерфейса, но чтобы понять его лучше, давайте использовать этот интерфейс.

В функции мы указываем интерфейс как форму для аргумента, который мы передаем нашей функции. Затем мы создаем объект для использования. Последняя строка вышла бы из нашего заголовка, если бы мы скомпилировали и запустили это.
Мы только обязаны использовать свойство title с этим интерфейсом. Мы добавили еще одно свойство, но TypeScript не заботится, если у нас есть свойство title, включенное в этот объект. Если бы у нас его не было, мы бы получили ошибку. Также обратите внимание, что порядок свойств не имеет значения, пока присутствует требуемое значение.
Классы
Следующая часть TypeScript, которую вы должны понять, это классы. В TypeScript мы можем использовать классы для создания наших приложений объектно-ориентированным способом. Angular 2 использует это, используя классы в качестве основы платформы.
Вместо изучения синтаксиса, специфичного для фреймворка, синтаксис Angular 2 основан на TypeScript. Таким образом, вы не ограничиваете себя в изучении Angular 2, поскольку синтаксис будет полезен при разработке вне Angular 2. По своей сути класс создается следующим образом:
|
1
|
class SampleClass {}
|
Любая логика, а также функция конструктора могут быть включены в этот класс.
Мы расширили это в Angular 2 с помощью декораторов, таких как @Component({}) . Этот декоратор добавляет метаданные, которые сообщают приложению, что этот класс является угловым компонентом. Мы создаем наши приложения для добавления метаданных для наших компонентов, сервисов, директив и т. Д. Все, что мы создаем в Angular 2, будет основано на классе. Мы рассмотрим это дальше, когда будем создавать наши приложения.
Наконец, когда мы создаем наше приложение, мы будем запускать скрипт запуска NPM. Это запустит наше приложение в нашем предварительном просмотре и запустит компилятор в режиме просмотра. Любые изменения будут скомпилированы и отражены в предварительном просмотре. Это все основы TypeScript, которые вам необходимо знать, чтобы начать работу с Angular 2.
Обязательно ознакомьтесь с документацией по TypeScript, чтобы узнать больше, так как я только коснулся поверхности доступных функций. Вы также узнаете намного больше в оставшейся части курса — см. Ниже.
Смотреть полный курс
В полном курсе « Начало работы с Angular 2» вы узнаете, как создать простое веб-приложение с нуля, начиная с настройки лесов и настройки инструментов. Вы узнаете, как использовать статически типизированный вариант JavaScript JavaScript для создания компонентов, сервисов и директив Angular 2. По пути вы узнаете, как реализовать основы современного одностраничного приложения: включая маршрутизацию, внешний доступ к API, ввод данных пользователем и валидацию.
Являетесь ли вы опытным разработчиком Angular, желающим перейти на эту последнюю версию, или новым разработчиком, который хочет научиться создавать веб-сайты с использованием новейших технологий, этот курс станет отличной отправной точкой для изучения Angular 2.