В предыдущей статье я писал об интеграции движка шаблонов Twig с WordPress через Timber и о том, как разработчики могут отправлять данные из файлов PHP в файлы Twig. Давайте поговорим о том, как создать базовый шаблон с помощью Twig, о преимуществах этой технологии DRY и о WordPress Cheatsheet Timber-Twig.
Создание базового шаблона в Twig
Twig работает по принципу СУХОЙ (не повторяйся). Одна из наиболее важных особенностей Twig — базовые шаблоны с вложенностью и множественным наследованием . Хотя большинство людей использует PHP линейно, вы можете создавать бесконечные уровни вложенных блоков, чтобы особенно контролировать свои шаблоны страниц.
Думайте о своем базовом шаблоне как о родительском шаблоне с наборами блоков внутри него. Дочерний шаблон может расширять родительский шаблон и изменять любой блок или блоки внутри него, не переписывая код, который будет похож в обоих шаблонах.
Давайте рассмотрим пример родительского или базового шаблона, файл base.twig . Вы можете поместить его с другими шаблонами Twig в папку представлений. Вы вызываете этот файл в любом из ваших шаблонов Twig, где он используется в качестве родительского шаблона для этого конкретного файла Twig. Введите следующие строки кода, чтобы создать папку представлений. Этот базовый шаблон предоставит базовую структуру для вашей темы WordPress. Вот код простого файла base.twig .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
{# Base Template: base.twig #}
{% block html_head_container %}
{% include ‘header.twig’ %}
{% endblock %}
<body class=»{{body_class}}»>
<div class=»wrapper»>
{% block content %}
<!— Add your main content here.
<p>SORRY!
{% endblock %}
</div>
<!— /.wrapper —>
{% include «footer.twig» %}
</body>
</html>
|
Комментарии в ветке: {# Base Template: base.twig #}
Вы можете писать комментарии в Twig с синтаксисом {# comment here #}. Чтобы закомментировать часть строки в шаблоне, используйте синтаксис комментария {# … #}. Это полезно для отладки или для добавления информации для других дизайнеров шаблонов или для вас самих. Вы можете найти комментарий в строке # 1.
Блоки: {% block html_head_container %} {% endblock %}
Вся философия Twig и Timber вращается вокруг подхода модульного кода в WordPress. Я неоднократно писал о том, что данные в Twig обрабатываются в форме компонентов или блоков.
Блоки используются для наследования и действуют как заполнители и замены одновременно. Они подробно описаны в документации по тегу extends .
{% block add_block_name_here %} Блокирует содержимое здесь { % endblock % }
В приведенном выше коде вы можете найти блок с именем html_head_container который охватывает строку № 3 до строки № 7. Любой шаблон, который расширяет этот базовый шаблон base.twig, может либо наследовать содержимое того же блока, либо изменить его, чтобы добавить что-то еще. Есть еще один блок с именем content {% block content %} который охватывает строку № 13 до строки № 18.
Точно так же концепция создания блоков расширяется, где вы также можете создавать бесконечные уровни вложенных блоков. Это истинный принцип СУХОЙ.
Включить оператор: {% include "header.twig" %}
Шаблоны Twig могут включать другие шаблоны Twig, как мы это делаем в PHP. Этот файл base.twig будет общей оберткой, и он неполон без файлов верхнего и нижнего колонтитула . Поэтому синтаксис {% include "file.twig" %} поможет нам включить два разных шаблона Twig:
- Шаблон заголовка
{ % include "header.twig" %}в строке № 5. - Шаблон
{% include "footer.twig" %}колонтитула ({% include "footer.twig" %}в строке # 23.
Расширение базового шаблона
Мы создали файл base.twig в качестве родительского шаблона и оставили блок содержимого пустым. Этот блок может использоваться внутри любых пользовательских файлов Twig, которые могут его изменить, а остальная часть базового шаблона будет наследоваться как есть. Например, давайте создадим файл single.twig который расширит шаблон base.twig и изменит блок content .
|
01
02
03
04
05
06
07
08
09
10
11
12
|
{# Single Template: `single.twig` #}
{% extends «base.twig» %}
{% block content %}
<div class=»single_content»>
<h1>{{ post.title }}</h1>
<p>{{ post.get_content }}</p>
</div>
{% endblock %}
|
Этот код показывает пользовательский файл single.twig . В строке № 3 этот шаблон распространяется на base.twig в качестве родительского или базового шаблона. Тег extends может использоваться для расширения шаблона из другого.
Здесь все детали, относящиеся к base.twig и base.twig footer , наследуются из файла base.twig , который является родительским шаблоном, в то время как блок content будет заменен заголовком поста и контентом. Насколько это весело?
WordPress CheatSheet для древесины
Разработчики Timber позаботились о том, чтобы он дополнял WordPress всеми возможными способами, от ядра до конечных пользователей. Хотя синтаксис преобразования функций WordPress в Timber несколько отличается, он довольно хорошо задокументирован. В конце этой статьи я поделюсь списком некоторых преобразований для функций WordPress и их эквивалентов Timber. Давайте подведем итоги.
Краткий обзор!
В моей предыдущей статье я создал приветственное сообщение, которое заполнялось просто через строку PHP на домашней странице моего демонстрационного сайта. Код для этого можно найти в его ветке на GitHub . Давайте повторим эту процедуру еще раз, но с другим и более техническим подходом.
Прямо сейчас я покажу то же самое приветственное сообщение, но на этот раз через создание новой страницы, которая заполняет домашнюю страницу.
Получение функций WordPress в Twig
Создайте новую страницу с заголовком «Добро пожаловать в мой блог!» и добавьте контент внутри него, прежде чем нажать кнопку публикации.

Теперь давайте отобразим содержимое этой страницы приветствия на главной странице. Для этого еще раз перейдите в файл index.php и добавьте следующие строки кода.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
/**
* Homepage
*/
// Context array.
$context = array();
// Add the page ID which is 4 in my case.
$context[ ‘welcome_page’ ] = Timber::get_post( 4 );
// Timber render().
Timber::render( ‘welcome.twig’, $context );
|
Здесь я добавил массив $context , внутри которого я добавил элемент welcome_page а затем использовал get_post() для извлечения только что созданной страницы. Для этого я отправил идентификатор страницы, который в данном случае равен 4.
Внутри файла welcome.twig давайте print_r элемент welcome_page и посмотрим, какие данные мы получаем. Мой файл welcome.twig на данный момент выглядит так.
|
1
2
3
4
5
6
|
{# Message Template: `welcome.twig` #}
<section class=»message»>
<pre>
<code>{{ welcome_page |
</pre>
</section>
|
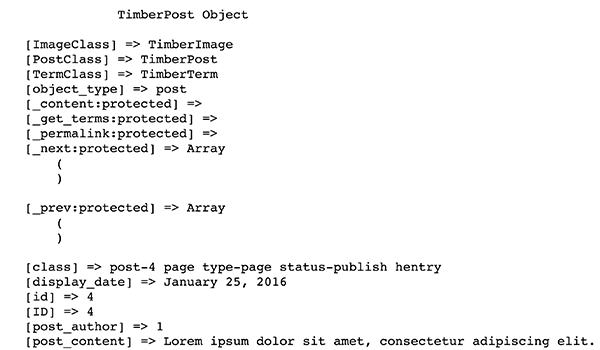
Я могу подтвердить, что этот элемент в массиве $ context теперь имеет объект TimberPost для этой конкретной страницы с ID 4.

Отсюда мы можем получить все свойства, которые могут отображаться в интерфейсе. Например, я хочу отображать только заголовок страницы и содержание . Итак, теперь мой файл welcome.twig выглядит так:
|
1
2
3
4
5
|
{# Message Template: `welcome.twig` #}
<section class=»message»>
<h2>{{ welcome_page.title }}</h2>
<p>{{ welcome_page.content }}</p>
</section>
|
И на главной странице есть информация, которая нам нужна.

WordPress Cheatsheet
Как я уже говорил ранее, Timber предоставляет вам несколько удобных преобразований функций WordPress. Эти функции могут помочь вам получить информацию, связанную с:
- Блог
- Классы тела
- Верхний / нижний колонтитул
get_context()
Существует функция Timber::get_context() которая извлекает множество информации о сайте, которую разработчик хотел бы отобразить во Timber::get_context() сайта. Документация объясняет это так:
Это вернет объект со многими общими вещами, которые нам нужны по всему сайту. Такие вещи, как ваша nav, wp_head и wp_footer, вы захотите начинать каждый раз (даже если вы переписываете их позже). Вы можете сделать
$context = Timber::get_context(); print_r( $context );$context = Timber::get_context(); print_r( $context );чтобы увидеть, что внутри, или открыть файл timber.php, чтобы проверить себя.
|
1
|
<?php $context = Timber::get_context();
|
Не только это, но вы можете добавить свои собственные данные к этой функции с помощью удобного фильтра.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<?php
/**
* Custom Context
*
* Context data for Timber::get_context() function.
*
* @since 1.0.0
*/
function add_to_context( $data ) {
$data[‘foo’] = ‘bar’;
$data[‘stuff’] = ‘I am a value set in your functions.php file’;
$data[‘notes’] = ‘These values are available everytime you call Timber::get_context();’;
$data[‘menu’] = new TimberMenu();
return $data;
}
add_filter( ‘timber_context’, ‘add_to_context’ );
|
Ниже вы можете найти еще несколько таких конверсий, которые можно использовать с Timber.
Информация о блоге
-
blog_info('charset')=>{{ site.charset }} -
blog_info('description')=>{{ site.description }} -
blog_info('sitename')=>{{ site.name }} -
blog_info('url')=>{{ site.url }}
Класс тела
-
implode(' ', get_body_class())=><body class="{{ body_class }}">
тема
-
get_template_directory_uri()=>{{ theme.link }}(для родительских тем) -
get_template_directory_uri()=>{{ theme.parent.link }}(для дочерних тем) -
get_stylesheet_directory_uri()=>{{ theme.link }} -
get_template_directory()=>{{ theme.parent.path }} -
get_stylesheet_directory()=>{{ theme.path }}
wp_functions
-
wp_head()=>{{ wp_head }} -
wp_footer()=>{{ wp_footer }}
Давайте поэкспериментируем с несколькими функциями, начиная с информации в блоге. Вместо foo напишите {{ site.name }} .
Внешний интерфейс будет отображать название сайта следующим образом:

Timber также имеет некоторые преобразования функций для отображения сообщений и связанной с ними информации через TimberPost() . Прежде чем я объясню использование этой функции, давайте перечислим преобразования функции, связанные с ней.
Почта
-
the_content()=>{{ post.content }} -
the_permalink()=>{{ post.permalink }} -
the_title()=>{{ post.title }} -
get_the_tags()=>{{ post.tags }}
использование
Используйте этот код в файле single.php .
|
1
2
3
4
5
|
<?php
$context = Timber::get_context();
$context[ ‘post’ ] = new TimberPost();
Timber::render( ‘welcome.twig’, $context );
?>
|
Теперь давайте {{ post.title }} функцию {{ post.title }} внутри нашего файла Twig.
|
1
2
3
|
<section class=»single_post»>
<h2>{{ post.title }}</h2>
</section>
|
Сохраните его, и внешний интерфейс отобразит заголовок сообщения следующим образом:

Твой ход!
Сегодня вы стали свидетелями практической реализации принципа DRY с Timber и Twig при создании темы WordPress. Прочтите это руководство и попробуйте реализовать его, и дайте мне знать о любых ваших вопросах. Вы можете найти полный код в ветке Cheatsheet WP в этом репозитории GitHub .
В следующей и последней статье я расскажу, как обрабатывать изображения и меню в шаблоне WordPress на основе Twig. До тех пор, свяжитесь со мной в Твиттере, чтобы получить ответы на свои вопросы, или разместите один здесь.