Одна из самых крутых новых возможностей HTML5 — это WebSockets, которые позволяют нам общаться с сервером без использования запросов AJAX. В этом руководстве мы рассмотрим процесс запуска сервера WebSocket на PHP, а затем создадим клиент для отправки и получения на него сообщений по протоколу WebSocket.
Что такое WebSockets?
WebSockets — это метод двусторонней связи через один (TCP) сокет, тип технологии PUSH. На данный момент он все еще стандартизирован W3C; Тем не менее, последние версии Chrome и Safari поддерживают WebSockets.
Что заменяют WebSockets?
Веб-розетки могут заменить длинные опросы. Это интересная концепция; клиент отправляет запрос на сервер — теперь, вместо того, чтобы сервер, отвечающий данными, которых он может не иметь, он по существу сохраняет соединение открытым до тех пор, пока свежие, актуальные данные не будут готовы к отправке — клиент затем получит это и отправляет еще один запрос. Это имеет свои преимущества: одним из них является уменьшенная задержка, поскольку уже открытое соединение не требует установления нового соединения. Однако длительный опрос на самом деле не является частью причудливой технологии: для запроса также возможен тайм-аут, и, таким образом, в любом случае потребуется новое соединение.
Многие Ajax-приложения используют вышеперечисленное — это часто можно объяснить плохим использованием ресурсов.
Не было бы замечательно, если бы сервер мог проснуться однажды утром и отправить свои данные клиентам, которые готовы слушать без какого-либо заранее установленного соединения? Добро пожаловать в мир технологии PUSH!
Шаг 1: Получить сервер WebSocket
В этом руководстве основное внимание будет уделено построению клиента, а не реализации сервера.
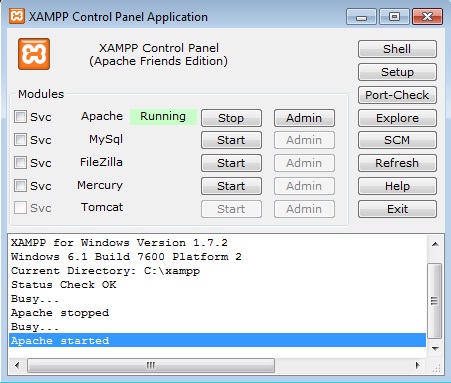
Я использую XAMPP в Windows 7 для локального запуска PHP-сервера. Возьмите копию phpwebsockets, которая является сервером WebSocket на PHP. (Примечание: у меня возникли некоторые проблемы с этой версией, я внес в нее некоторые изменения и включу ее в исходные файлы). Существуют различные реализации WebSocket; если один из них не работает, вы можете попробовать другой или просто продолжить учебник.
- jWebSocket (Java)
- web-socket-ruby (рубин)
- Сокетный IO-узел (node.js)
Запустите сервер Apache

Шаг 2: Изменить URL и порты
Измените сервер в соответствии с вашими настройками, например, в setup.class.php:
|
1
2
3
4
|
public function __construct($host=’localhost’,$port=8000,$max=100)
{
$this->createSocket($host,$port);
}
|
Просмотрите файлы и внесите необходимые изменения.
Шаг 3: Начните сборку клиента
Позволяет получить основной шаблон; это мой файл client.php:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE html>
<html>
<head>
<script src=»http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js»></script>
<title>WebSockets Client</title>
</head>
<body>
<div id=»wrapper»>
<div id=»container»>
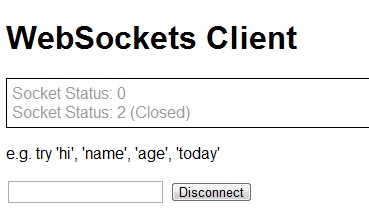
<h1>WebSockets Client</h1>
<div id=»chatLog»>
</div><!— #chatLog —>
<p id=»examples»>eg try ‘hi’, ‘name’, ‘age’, ‘today'</p>
<input id=»text» type=»text» />
<button id=»disconnect»>Disconnect</button>
</div><!— #container —>
</div>
</body>
</html>
|
Итак, в этом коде мы создаем простой шаблон: у нас есть поле для журнала чата, поле ввода и одна кнопка отключения.
Шаг 4: Добавьте немного CSS
Ничего особенного, просто разметьте некоторые элементы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
body {
font-family:Arial, Helvetica, sans-serif;
}
#container{
border:5px solid grey;
width:800px;
margin:0 auto;
padding:10px;
}
#chatLog{
padding:5px;
border:1px solid black;
}
#chatLog p {
margin:0;
}
.event {
color:#999;
}
.warning{
font-weight:bold;
color:#CCC;
}
|
Шаг 5: События WebSocket
Во-первых, давайте попробуем понять идею событий WebSocket.

События
Мы будем использовать три события:
- onopen: когда сокет открылся
- onmessage: когда сообщение получено
- onclose: когда розетка закрыта
Но как мы можем это реализовать?
Сначала создайте объект WebSocket
var socket = new WebSocket ("ws: // localhost: 8000 / socket / server / startDaemon.php");
И проверка на события так же просто, как:
socket.onopen = function () { alert («Розетка открыта!»); }
Но как насчет того, когда мы получим сообщение?
socket.onmessage = function (msg) { оповещения (MSG); //Потрясающие! }
Тем не менее, давайте избегать использования блоков предупреждений и фактически интегрировать то, что мы узнали, в страницу клиента.
Шаг 6: JavaScript
Итак, начнем. Сначала мы помещаем наш код в функцию готовности документа jQuery, затем проверяем, есть ли у пользователя браузер с поддержкой WebSockets. Если они этого не делают, мы добавляем ссылку на Chrome в HTML.
$ (документ) .ready (function () { if (! ("WebSocket" в окне)) { $ ('# chatLog, input, button, #examples'). fadeOut ("fast"); $ ('<p> О нет, вам нужен браузер, который поддерживает WebSockets. Как насчет <a href="http://www.google.com/chrome"> Google Chrome </a>? </ p>') .appendTo ( '# контейнер'); } Еще { // У пользователя есть WebSockets подключения (); function connect () { // код функции подключения ниже } });
Как видите, если у пользователя есть WebSockets, тогда мы вызываем функцию connect (). Это ядро функциональности: мы начнем с событий открытия, закрытия и получения.
Мы определим URL нашего сервера
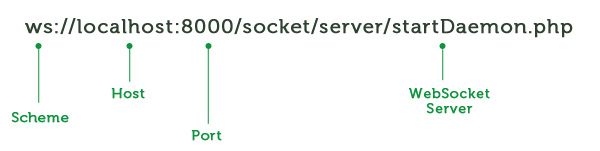
гнездо var; var host = "ws: // localhost: 8000 / socket / server / startDaemon.php";
Подождите, где http в этом URL? Ах да, это URL-адрес WebSocket, поэтому он использует другой протокол. Вот разбивка частей нашего URL:

Давайте продолжим с нашей функцией connect (). Мы поместим наш код в блок try / catch; поэтому, если что-то пойдет не так, мы можем сообщить об этом пользователю. Мы создаем новый WebSocket и передаем сообщение в функцию сообщения, которую я объясню позже. Мы создаем наши функции onopen, onmessage и onclose. Обратите внимание, что мы также показываем пользователю статус сокета; в этом нет необходимости, но я включил его сюда, поскольку это может быть полезно для отладки.
- СОЕДИНЕНИЕ = 0
- OPEN = 1
- ЗАКРЫТО = 2
function connect () { пытаться{ гнездо var; var host = "ws: // localhost: 8000 / socket / server / startDaemon.php"; var socket = новый WebSocket (хост); message ('<p class = "event"> Статус сокета:' + socket.readyState); socket.onopen = function () { message ('<p class = "event"> Статус сокета:' + socket.readyState + '(open)'); } socket.onmessage = function (msg) { message ('<p class = "message"> Получено:' + msg.data); } socket.onclose = function () { message ('<p class = "event"> Статус сокета:' + socket.readyState + '(Closed)'); } } catch (исключение) { сообщение ( '<р> Ошибка' + исключение); } }
Функция message () довольно проста, она берет некоторый текст, который мы хотим показать пользователю, и добавляет его в chatLog. Мы создаем соответствующий класс для тегов абзаца в функциях событий сокета, поэтому в функции сообщения есть только один закрывающий тег абзаца.
функциональное сообщение (msg) { . $ ( '# ChatLog') Append (сообщ + '</ p>'); }
Слишком далеко…
Если вы следили за этим, молодец! Нам удалось создать базовый шаблон HTML / CSS, создать и установить соединение WebSocket и держать пользователя в курсе, как был достигнут прогресс с соединением.

Шаг 7: Отправка данных
Теперь вместо кнопки отправки мы можем определить, когда пользователь нажимает кнопку возврата на клавиатуре, и запустить функцию отправки. «13», которое вы видите ниже, является клавишей ASCII для кнопки ввода.
$ ('# text'). нажатие клавиши (функция (событие) { if (event.keyCode == '13') { Отправить(); } });
А вот и функция send ():
function send () { var text = $ ('# text'). val (); если (текст == "") { сообщение ('<p class = "warning"> Пожалуйста, введите сообщение'); возвращение ; } пытаться{ socket.send (текст); сообщение ('<p class = "событие"> отправлено:' + текст) } catch (исключение) { сообщение ('<p class = "warning"> Ошибка:' + исключение); } $ ( '# Текст') Вал ( ""); }
Помните, что то, что вы видите выше, может быть небольшим фрагментом кода, но в действительности код, который нам действительно нужен:
socket.send (); // Спасибо JavaScript
Дополнительный код выполняет ряд действий: обнаружение того, что пользователь ничего не вводил, но все же нажимает клавишу возврата, очистка поля ввода и вызов функций сообщения.
Шаг 8: Закрытие сокета
Закрытие сокета довольно просто: прикрепите обработчик щелчков к нашей кнопке отключения, и все готово!

$ ( '# Разъединение'). Нажмите (функция () { socket.close (); });
Завершенный JavaScript
$ (документ) .ready (function () { if (! ("WebSocket" в окне)) { $ ('# chatLog, input, button, #examples'). fadeOut ("fast"); $ ('<p> О нет, вам нужен браузер, который поддерживает WebSockets. Как насчет <a href="http://www.google.com/chrome"> Google Chrome </a>? </ p>') .appendTo ( '# контейнер'); } Еще { // У пользователя есть WebSockets подключения (); function connect () { гнездо var; var host = "ws: // localhost: 8000 / socket / server / startDaemon.php"; пытаться{ var socket = новый WebSocket (хост); message ('<p class = "event"> Статус сокета:' + socket.readyState); socket.onopen = function () { message ('<p class = "event"> Статус сокета:' + socket.readyState + '(open)'); } socket.onmessage = function (msg) { message ('<p class = "message"> Получено:' + msg.data); } socket.onclose = function () { message ('<p class = "event"> Статус сокета:' + socket.readyState + '(Closed)'); } } catch (исключение) { сообщение ( '<р> Ошибка' + исключение); } function send () { var text = $ ('# text'). val (); если (текст == "") { сообщение ('<p class = "warning"> Пожалуйста, введите сообщение'); возвращение ; } пытаться{ socket.send (текст); сообщение ('<p class = "событие"> отправлено:' + текст) } catch (исключение) { сообщение ('<p class = "warning">'); } $ ( '# Текст') Вал ( ""); } функциональное сообщение (msg) { . $ ( '# ChatLog') Append (сообщ + '</ p>'); } $ ('# text'). нажатие клавиши (функция (событие) { if (event.keyCode == '13') { Отправить(); } }); $ ( '# Разъединение'). Нажмите (функция () { socket.close (); }); } // Завершить соединение } // Конец еще });
Шаг 9: Запустите сервер WebSocket
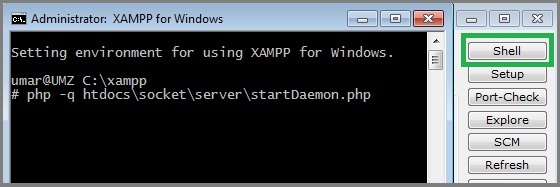
Нам понадобится доступ к командной строке. К счастью, у XAMPP есть удобная опция оболочки. Нажмите «Оболочка» на панели управления XAMPP и введите:
php -q path \ to \ server.php
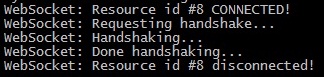
Вы запустили сервер WebSocket!

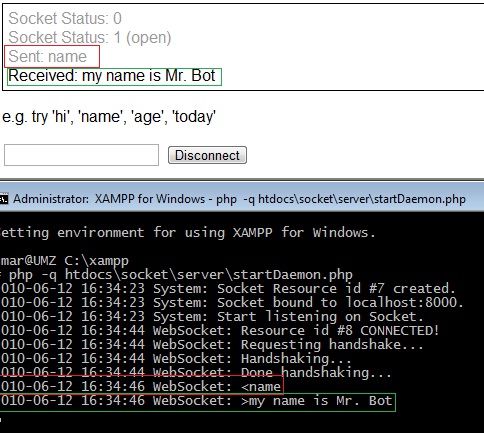
Законченный
Когда страница загружается, попытка установить соединение через WebSocket (попробуйте отредактировать код, чтобы у пользователя была возможность подключения / отключения). Затем пользователь может вводить сообщения и получать сообщения с сервера.

Это оно!
Спасибо за прочтение; Я надеюсь, вам понравился этот урок! Помните, какими бы захватывающими ни были WebSockets, все может измениться Вы можете обратиться сюда, чтобы быть в курсе API W3C WebSocket .
Если вы хотите больше работать с HMTL5, взгляните на широкий выбор элементов кода HTML5 на Envato Market. Есть аудиоплееры , отзывчивые видео галереи , интерактивные карты и многое другое.