Эта статья была создана в партнерстве с October CMS . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint. Хотите сотрудничать с SitePoint? Получите больше информации здесь .
В наши дни это может быть непросто для разработчиков сайтов, особенно сейчас, когда WordPress переживает самое большое и самое драматическое обновление в своей истории . В последние несколько месяцев мы наблюдаем растущий интерес к сообществу CMS в октябре.
Октябрьская CMS — естественный выбор для разработчиков, которые ищут современную и надежную систему управления контентом на основе PHP-фреймворка Laravel. Октябрь, запущенный в 2014 году, представляет собой зрелую платформу с большой экосистемой. Октябрьская CMS известна своей надежностью и постоянными обновлениями, что высоко ценится разработчиками и их клиентами. Философия «Возвращение к основам» действительно важна для фрилансеров и цифровых студий, чей бизнес зависит от качества используемого ими программного обеспечения. Быстро растущий рынок и поддерживающий бизнес, построенный в октябре, являются отличным доказательством доверия сообщества. В 2018 году CMS был также признан лучшим CMS с плоскими файлами в конкурсе CMS Critic Award .
Октябрьская CMS имеет простое расширяемое ядро. Ядро обеспечивает базовые функции CMS, и многие функциональные возможности могут быть добавлены с плагинами из Marketplace. Плагины Marketplace включают в себя множество категорий продуктов, включая блоги, электронную коммерцию, контактные формы и многие другие.
В этом руководстве мы покажем, как создать веб-сайт со страницами, которые можно редактировать в режиме WYSIWYG («Что видишь, то и получишь»), а также функции ведения блогов. Мы будем использовать плагин Static Pages, который позволяет создавать динамическую структуру сайта со страницами и меню, управляемыми нетехническими конечными пользователями. В то же время на веб-сайте будут размещаться динамические страницы блогов, содержание которых управляется с помощью плагина «Блог» . Все плагины, используемые в этом уроке, бесплатны для установки. Идеи этого урока могут быть распространены на создание более сложных веб-сайтов. Темы, реализующие аналогичные функции, можно найти на Themes Marketplace , но цель этого руководства — показать, как легко создать октябрьский веб-сайт с нуля.
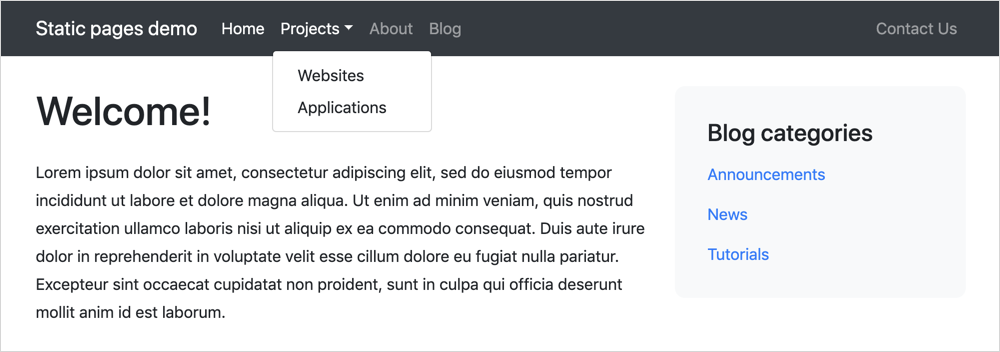
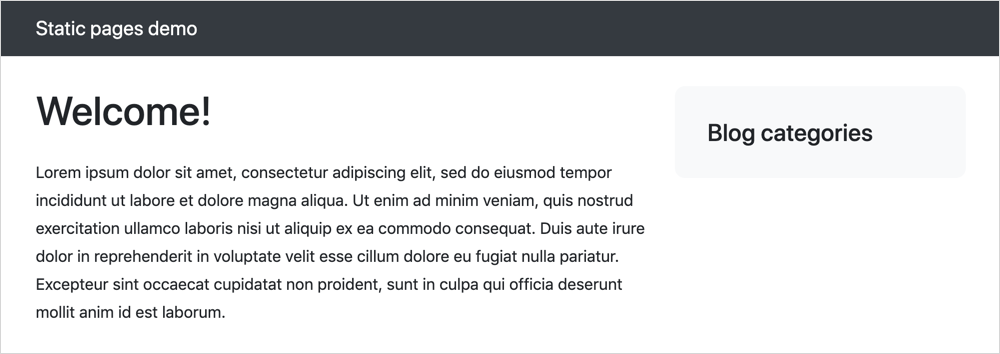
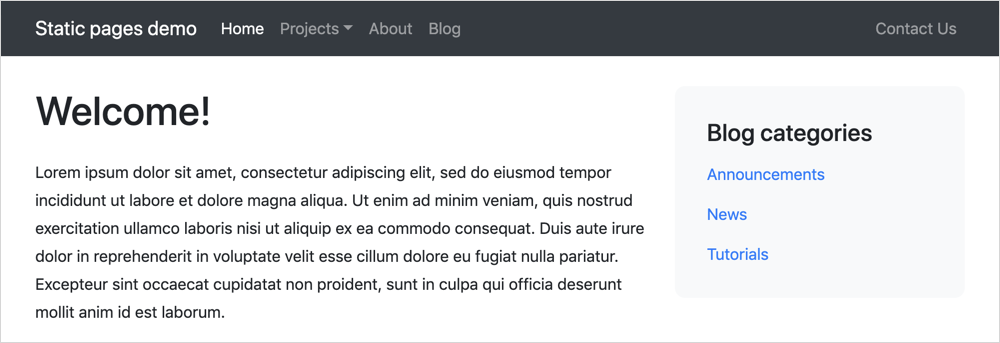
Вот что мы будем иметь в конце:
Тема сайта полностью основана на Twitter Bootstrap 4.3. Демонстрационный веб-сайт также включает в себя простой файл CSS, который управляет некоторыми легкими функциями стиля, такими как отступы и цвета, но, поскольку он не имеет отношения к теме этого учебного руководства, он не будет описан в этом руководстве.
Установка октябрьской CMS
Для установки October CMS у вас должен быть веб-сервер, отвечающий минимальным требованиям . Вы можете использовать MAMP в качестве решения, чтобы попробовать Октябрь на вашем компьютере.
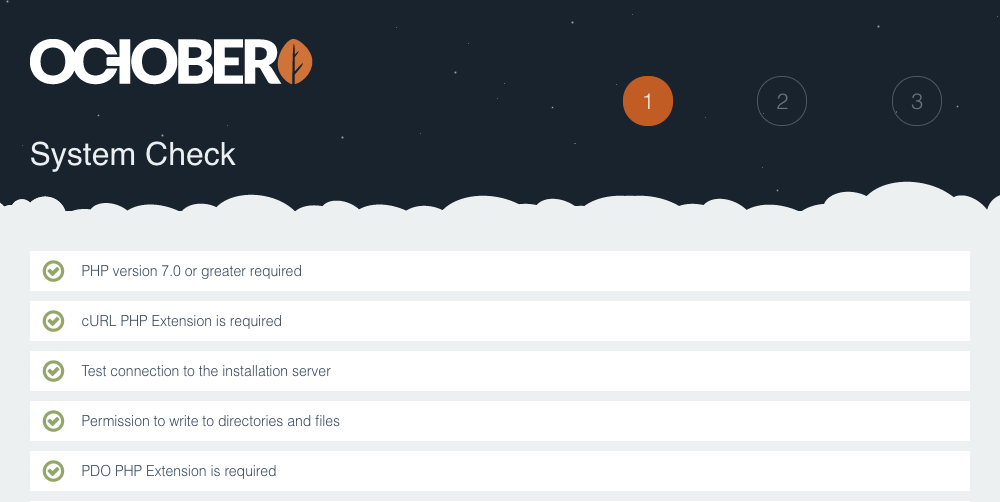
Есть несколько способов установить октябрьскую CMS. Мы будем использовать опцию Wizard Installer, которая проста и удобна для пользователя. Процесс установки объясняется в документации . Создайте новую базу данных MySQL, загрузите установщик , распакуйте его в каталог, подготовленный для октября, и откройте скрипт install.php в браузере.
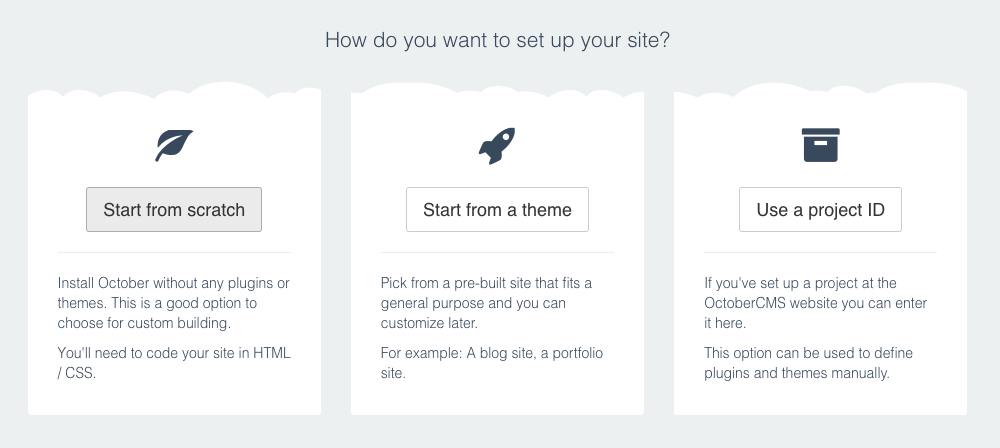
Процесс установки довольно прост, показывая стандартные подсказки для ввода данных базы данных и настройки учетных данных администратора. На последнем шаге нажмите Начать с нуля. Это создаст пустую установку с простой демо-темой.
После завершения установки нажмите ссылку « Область администрирования» и войдите в серверную часть October CMS, используя учетные данные, которые вы указали во время установки.
Установка статических страниц и плагинов блогов
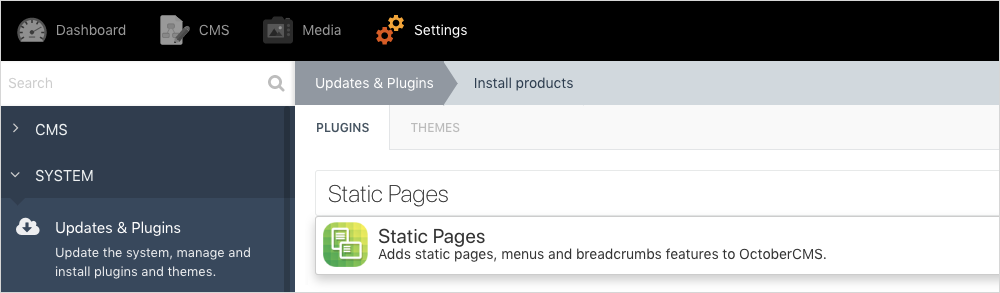
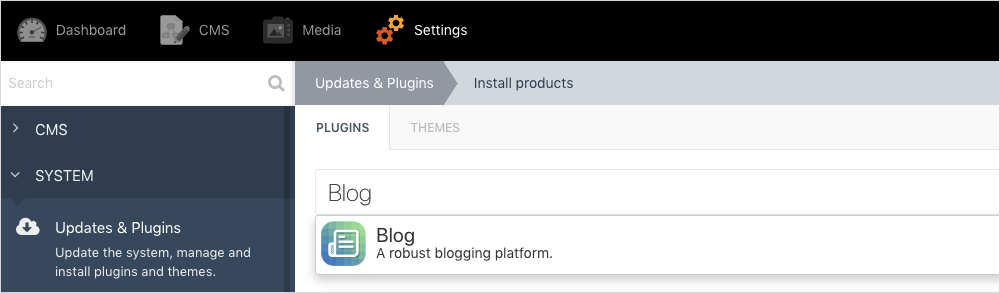
На этом этапе мы установим два плагина, необходимые для нашего небольшого проекта. В области администрирования CMS за октябрь перейдите на страницу « Настройки» и нажмите ссылку « Обновления и плагины» на боковой панели. Введите «Статические страницы» в строке поиска, и когда список плагинов завершит загрузку, щелкните плагин « Статические страницы» .
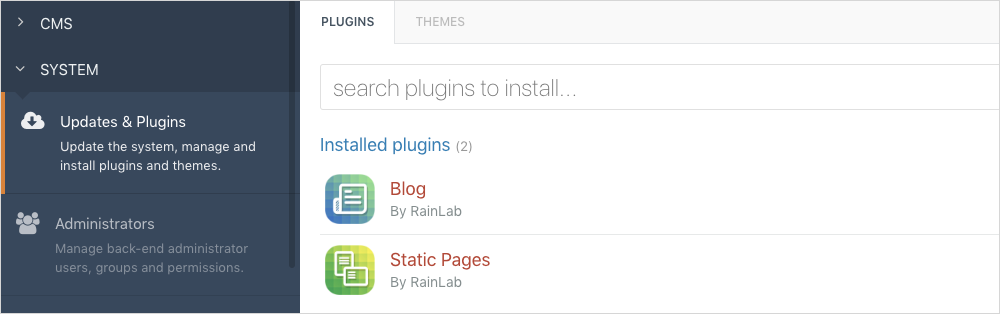
Это установит плагин Static Pages. Повторите процесс, чтобы установить плагин Блог.
Если вы все сделали правильно, вы должны увидеть два установленных плагина:
Создание новой темы
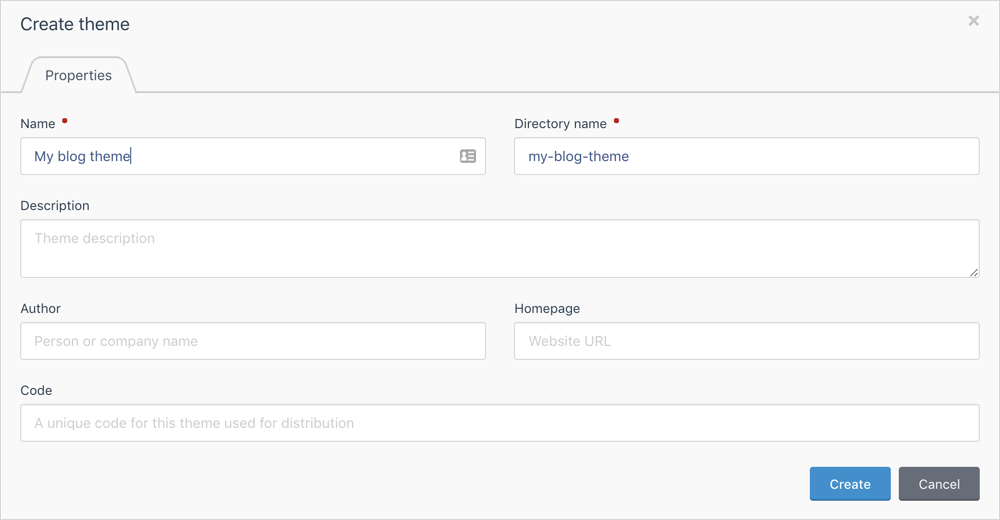
Мы хотим начать с пустой темы для нашего урока. Чтобы создать новую тему, откройте страницу « Настройки» в области администрирования CMS за октябрь и щелкните элемент «Внешняя тема» на боковой панели. Нажмите Создать ссылку на новую пустую тему . Введите название новой темы, например, «Тема моего блога». Нажмите Создать .
Создание макета
В октябрьской CMS макеты определяют каркас страниц — обычно они включают теги HTML, HEAD, TITLE и BODY. Почти каждой странице CMS назначен макет. Простейший функциональный код компоновки выглядит так:
<html> <body> {% page %} </body> </html>
Обратите внимание на тег {% page %} — он заменяется содержимым страницы, когда страница запрашивается и отображается в CMS за октябрь.
Для нашего руководства Layout определит разметку, необходимую для страницы начальной загрузки Twitter. Мы в основном скопируем его из примера начального шаблона Bootstrap и дополним функциями October CMS.
Чтобы создать макет, откройте редактор CMS, щелкнув CMS в главном меню. Обратите внимание, что использование встроенного редактора CMS не является обязательным, поскольку все объекты темы — Layouts, Pages и Partials — являются просто файлами HTML в каталоге темы (хотя есть возможность использовать базу данных вместо этого). Это означает, что вы можете редактировать их в своем любимом редакторе кода. Однако использование редактора CMS предпочтительнее для новых пользователей.
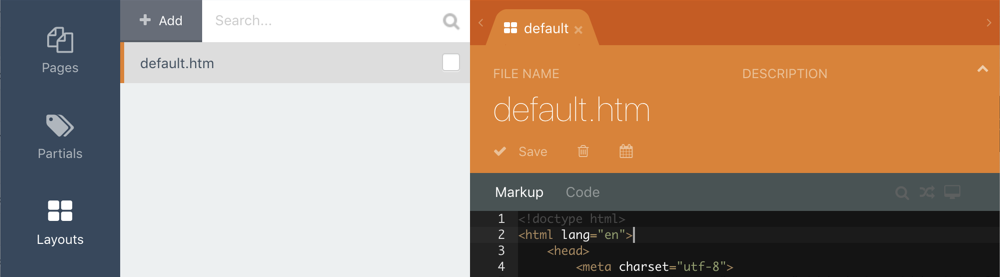
Щелкните элемент « Макеты» на боковой панели, а затем нажмите кнопку « Добавить» . В редакторе макетов введите default в поле « Имя файла» и нажмите « Сохранить» (в качестве альтернативы вы можете нажать Ctrl + S в Windows или Cmd + S в Mac). Вставьте следующий текст в редактор кода разметки и снова сохраните макет.
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <title>My blog theme</title> <!-- Bootstrap core CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <link href="{{ 'assets/css/theme.css'|theme }}" rel="stylesheet"> </head> <body> <nav class="navbar navbar-expand-md navbar-dark bg-dark"> <div class="container"> <a class="navbar-brand" href="/">Static pages demo</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <!-- Menu contents will go here --> </div> </div> </nav> <main role="main" class="container"> <div class="row"> <div class="col-8"> {% page %} </div> <div class="col"> <div class="blog-categories-sidebar"> <h4>Blog categories</h4> <!-- Blog category list will go here --> </div> </div> </div> </main><!-- /.container --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html>
Как уже упоминалось выше, разметка была скопирована из начального шаблона Bootstrap с несколькими дополнениями:
- Мы добавили ссылку на
theme.cssресурсаtheme.css. Эта таблица стилей не имеет отношения к учебнику. Он определяет визуальный стиль для меню категорий блога и управляет некоторыми стилями текста. - Основной контейнер имеет две колонки. Левый столбец содержит тег
{% page %}и будет заменен фактическим содержимым страницы в CMS за октябрь, когда запрашивается фактическая страница. Правый столбец содержит меню категории блога. - Элементы верхнего меню были удалены. Мы заменим их автоматически сгенерированным контентом позже в этом уроке.
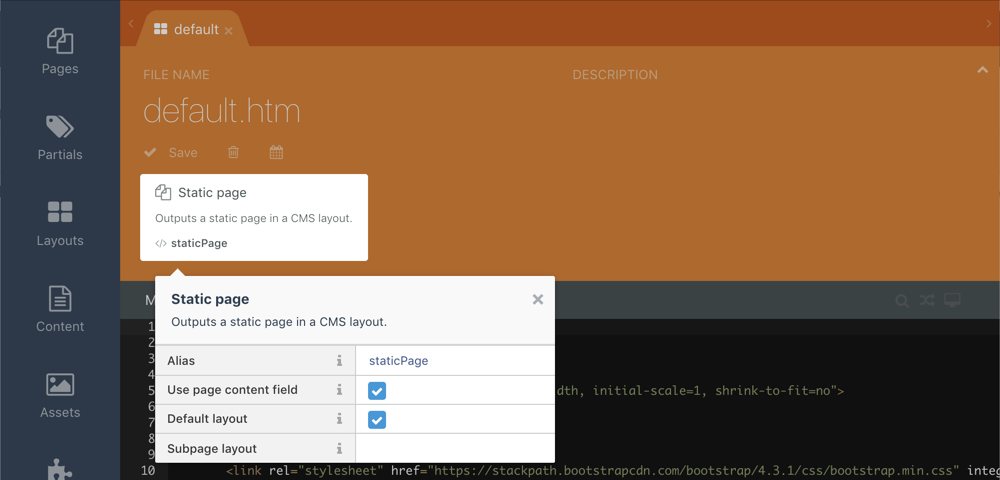
Чтобы сделать макет доступным для статических страниц, мы должны добавить в макет компонент «Статическая страница». Щелкните элемент « Компоненты» на боковой панели и выберите компонент « Статическая страница» . Он находится в разделе Страницы . Это добавит компонент к вашему макету. Этот компонент не требует какой-либо настройки, но вы можете щелкнуть по нему, чтобы увидеть доступные свойства в Инспекторе . Вы также можете установить флажок Макет по умолчанию, чтобы сделать этот макет по умолчанию для всех новых страниц.
Не забудьте сохранить макет перед тем, как покинуть страницу!
Создание статических страниц
Наш воображаемый сайт будет иметь следующую структуру страниц:
- Дом (/)
- Проекты (/ проекты)
- Сайты (/ проекты / сайты)
- Приложения (/ проекты / приложения)
- О (/ о)
- Блог (/ блог)
- Свяжитесь с нами (/ contact-us)
Все страницы, кроме блога, будут статическими. Статические страницы могут создаваться конечными пользователями без каких-либо знаний в области веб-разработки в режиме WYSIWYG. Давайте теперь создадим статические страницы.
Щелкните элемент Страницы в главном меню CMS за октябрь, чтобы открыть редактор статических страниц.
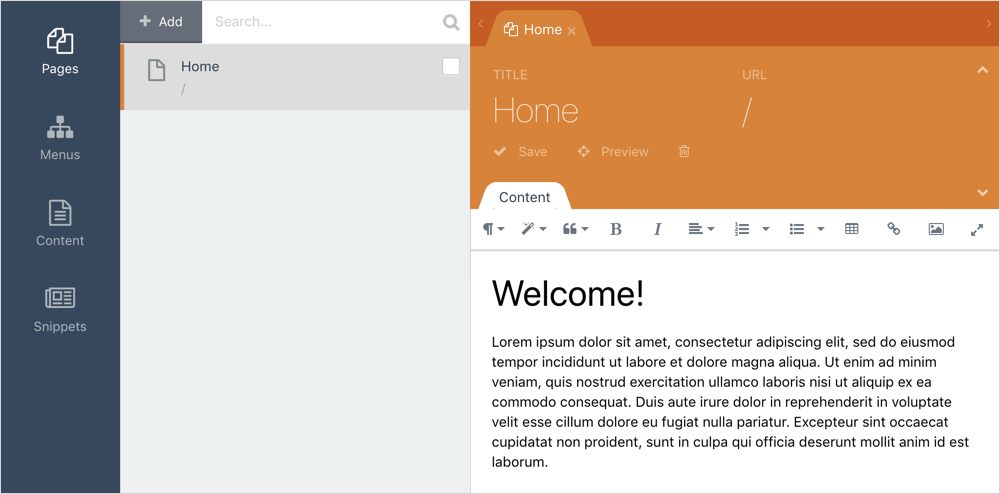
Нажмите кнопку Добавить , чтобы создать новую статическую страницу. Введите Дом в поле заголовка и «/» (косая черта) в поле URL . Поместите любой текст в поле « Содержимое» и сохраните страницу.
Повторите тот же процесс, чтобы создать страницу Projects, About и Contact Us. Страница блога не является статической, просто пропустите ее сейчас. Вы можете использовать любые URL для страниц, которые вы создаете. Плагин Static Pages попытается сгенерировать URL на основе названий страниц, которые вы указали.
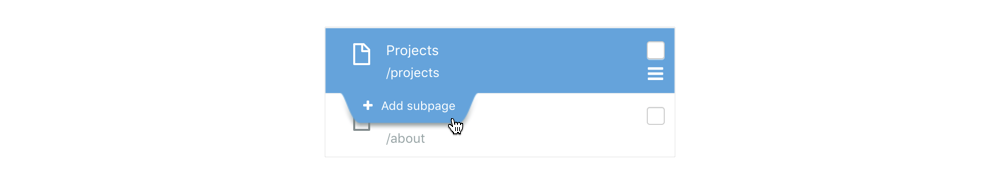
Как вы могли заметить, веб-сайты и приложения являются подстраницами страницы проектов. Чтобы создать подстраницу, наведите курсор на страницу «Проекты» в списке страниц и нажмите ссылку « Добавить подстраницу» :
Автоматически сгенерированный URL для подстраниц будет отражать их местоположение, например, /projects/websites .
Теперь вы можете протестировать свой веб-сайт, нажав значок «Предварительный просмотр» в верхнем меню области администрирования. Значок находится в правом углу, слева от изображения аватара пользователя. Если вы все сделали правильно, веб-сайт теперь показывает домашнюю страницу, и вы можете попробовать открыть другие страницы, введя их URL в адресную строку браузера.
Главное меню веб-сайта и список категорий блогов еще не видны, и мы исправим это в следующих разделах.
Создание меню
Теперь, когда у нас есть статические страницы, мы можем создавать основные меню веб-сайтов. Плагин Static Pages может автоматически создавать структуру меню на основе структуры ваших статических страниц, категорий блогов и многого другого. Вы можете добавить пункты меню вручную, или вы можете настроить меню для автоматического создания его пунктов.
Наш сайт имеет два меню в верхней части — левое меню и правое меню. Начнем с создания левого меню. На экране « Страницы» щелкните элемент « Меню» на боковой панели, а затем нажмите кнопку « Добавить» , чтобы создать первое меню. Введите «Верхнее меню — слева» в поле «Имя». Нажмите Добавить элемент в области элементов меню .
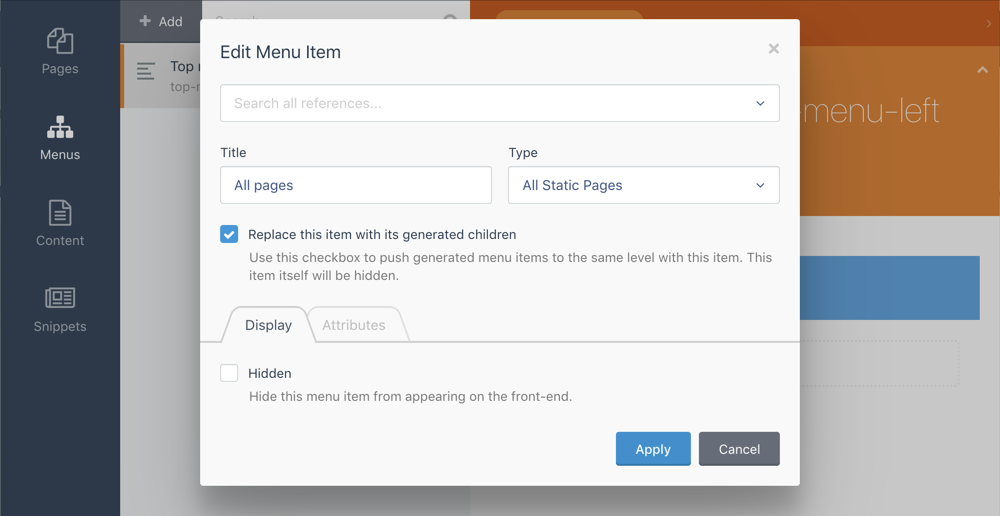
Введите любое значение в поле « Заголовок» — заголовок этого пункта меню не будет виден в любом случае. Выберите « Все статические страницы» в раскрывающемся меню « Тип» . Установите флажок Заменить этот элемент сгенерированным содержимым . Сохраните пункт меню и само меню.
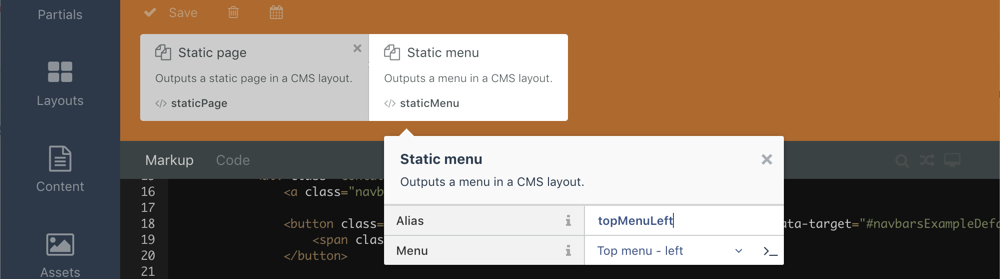
Теперь мы можем добавить меню в наш макет, чтобы сделать его видимым на всех страницах сайта. Вернитесь в область CMS , нажмите « Макеты» и выберите макет default.htm в списке макетов, чтобы открыть макет в редакторе. Теперь нажмите « Компоненты» на боковой панели и выберите « Статическое меню» . Щелкните новый компонент в области компонентов «Макет», чтобы открыть « Инспектор», и убедитесь, что в свойстве « Меню» отображается «Верхнее меню — слева». Введите topMenuLeft в свойстве Alias . Сохранить макет.
Теперь у нас будет немного кодирования. Bootstrap 4 ожидает очень специфическую разметку для navbars :
<ul class="navbar-nav"> <li class="nav-item active"><a class="nav-link" href="...">Active item</a></li> <li class="nav-item"><a class="nav-link" href="...">Inactive item</a></li> </ul>
Для выпадающих меню это немного сложнее.
Плагин Static Pages может автоматически генерировать разметку для меню, но разметка по умолчанию не является специфичной для Bootstrap — просто невозможно создать универсальный формат разметки, который бы подходил всем фреймворкам. Мы создадим собственный фрагмент для рендеринга пунктов меню, который будет полностью совместим с Bootstrap 4. Как вы, возможно, знаете, в CMS October используется шаблонизатор Twig .
В области CMS нажмите Partials на боковой панели, а затем нажмите Add, чтобы создать новый фрагмент. Введите пункты меню в поле « Имя файла» и вставьте следующий фрагмент в поле « Разметка» . Не забудьте сохранить частичное, когда вы закончите.
<ul class="navbar-nav {{ class }}"> {% for item in items %} <li class=" nav-item {{ item.isActive or item.isChildActive ? 'active' : '' }} {{ item.items ? 'dropdown' : '' }} "> <a class="nav-link {% if item.items %}dropdown-toggle{% endif %}" {% if item.items %}data-toggle="dropdown"{% endif %} href="{{ item.url }}" >{{ item.title }}</a> {% if item.items %} <div class="dropdown-menu"> {% for subitem in item.items %} <a class="dropdown-item" href="{{ subitem.url }}">{{ subitem.title }}</a> {% endfor %} </div> {% endif %} </li> {% endfor %} </ul>
Ожидается, что элементы и переменные класса будут передаваться извне партиала, что мы объясним ниже. Переменная items представляет собой список (массив) отображаемых пунктов меню, а переменная class указывает класс CSS, который мы хотим добавить в элемент navbar. Мы будем использовать ту же часть, чтобы отобразить 3 меню: левая сторона главного меню, правая сторона главного меню и список категорий блогов.
Переменная класса необходима для добавления имени класса mr-auto в верхнее левое меню. Этот класс является частью системы макетов Bootstrap . В основном, это подтолкнет верхнее левое меню влево, а верхнее правое меню — вправо.
Массив items содержит список пунктов меню. Вы можете найти полную документацию по API меню Static Pages на странице документации плагина .
Теперь мы можем наконец отобразить наши меню на странице. Откройте редактор CMS , нажмите « Макеты» на боковой панели и выберите макет по умолчанию. Замените <!-- Menu contents will go here --> заполнитель на следующую строку и сохраните шаблон.
{% partial 'menu-items' items=topMenuLeft.menuItems class='mr-auto' %}
Частичный тег является стандартной функцией механизма шаблонов October CMS. Требуется частичное имя и необязательные переменные для перехода к частичному. Код выше отображает только что созданную часть. Переменная items загружает элементы меню из компонента Static Menu с псевдонимом topMenuLeft , который мы создали ранее. Переменная класса — это просто статическая строка со значением, требуемым Bootstrap.
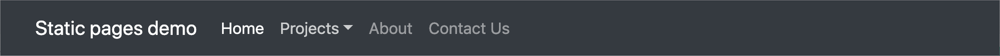
Снова откройте предварительный просмотр веб-сайта, чтобы увидеть меню:
В настоящее время есть две проблемы с меню — пункт «Свяжитесь с нами» отображается слева, хотя согласно нашему плану он должен быть справа. Другая проблема заключается в том, что в меню нет пункта «Блог». Мы исправим обе проблемы через минуту.
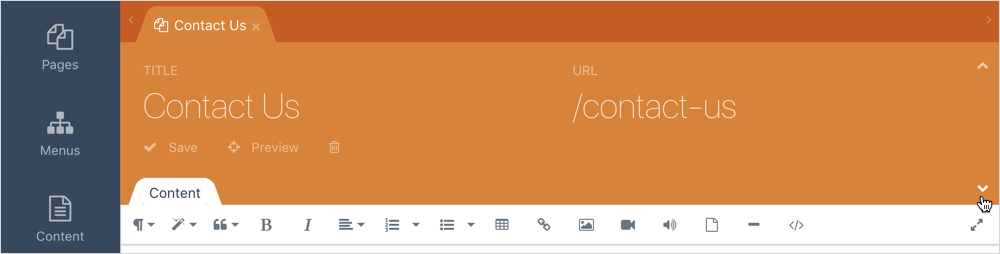
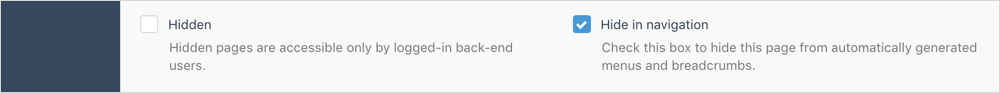
Сначала исправим пункт меню «Свяжитесь с нами». Перейдите в раздел « Страницы », нажмите « Страницы» на боковой панели и перейдите на страницу « Контакты» . Нажмите на маленький треугольный значок в правой части редактора, чтобы открыть форму Настройки :
Включите опцию Скрыть в навигации в форме Настройки и сохраните статическую страницу. Это скроет статическую страницу «Контакты» из автоматически созданного меню.
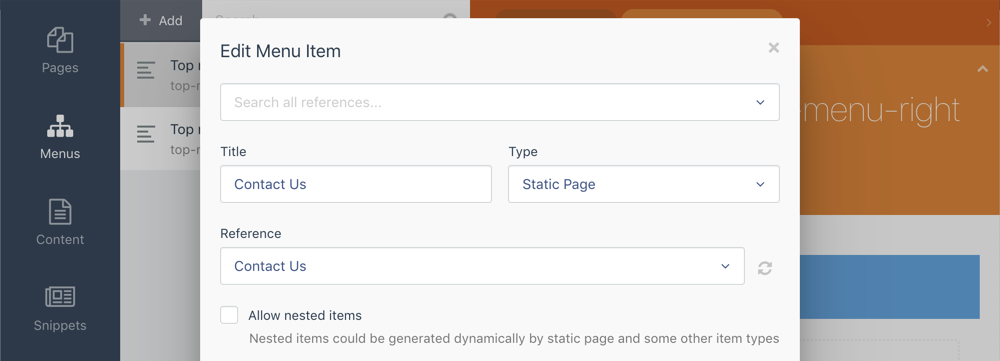
Давайте теперь создадим правое верхнее меню. Нажмите « Меню» на боковой панели и нажмите « Добавить», чтобы создать новое меню. Войдите в Главное меню — прямо в поле Имя . Нажмите Добавить элемент и введите Связаться с нами в поле Название . Выберите « Статическая страница» в раскрывающемся меню « Тип» и выберите страницу « Контакты» в раскрывающемся меню « Справочная информация» . Нажмите Применить, чтобы сохранить пункт меню, а также обязательно сохранить само меню.
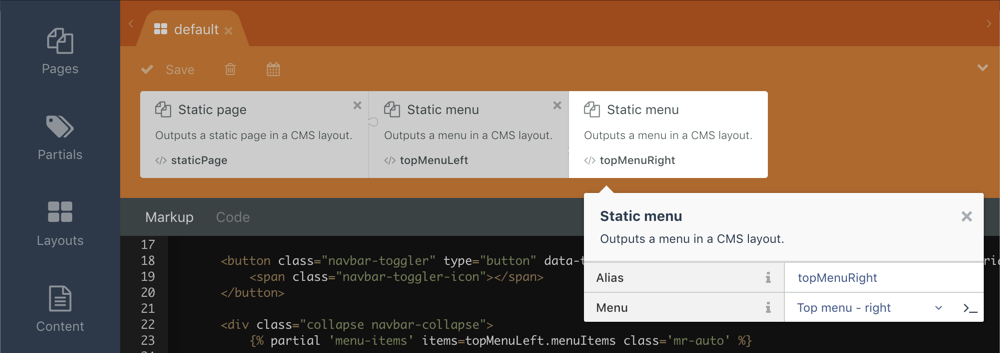
Вернитесь в область CMS и откройте наш макет по умолчанию в редакторе. Добавьте еще один компонент статического меню в макет. Щелкните новый компонент, чтобы отобразить «Инспектор», введите topMenuRight в поле « Псевдоним» и выберите « Главное меню» — прямо в раскрывающемся меню.
Закройте Inspector и вставьте следующую строку в раздел « Разметка » под строкой, которую вы добавили для рендеринга верхнего левого меню:
{% partial 'menu-items' items=topMenuRight.menuItems %}
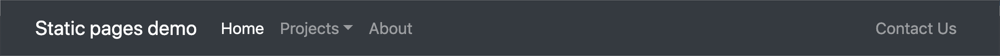
Как вы можете видеть, мы используем ту же часть, что и раньше, но на этот раз мы загружаем пункты меню из правого верхнего меню и не пропускаем какой-либо класс CSS. Сохраните макет и снова просмотрите сайт:
Поздравляем, мы почти у цели! Последний отсутствующий пункт меню — Блог. Объяснение того, как добавить функции блога на сайт, выходит за рамки данного руководства. О создании страниц блога вы можете прочитать на странице документации по плагину блога . Предполагая, что вы уже создали страницу поста в блоге, мы можем добавить пункт меню в верхнее левое меню.
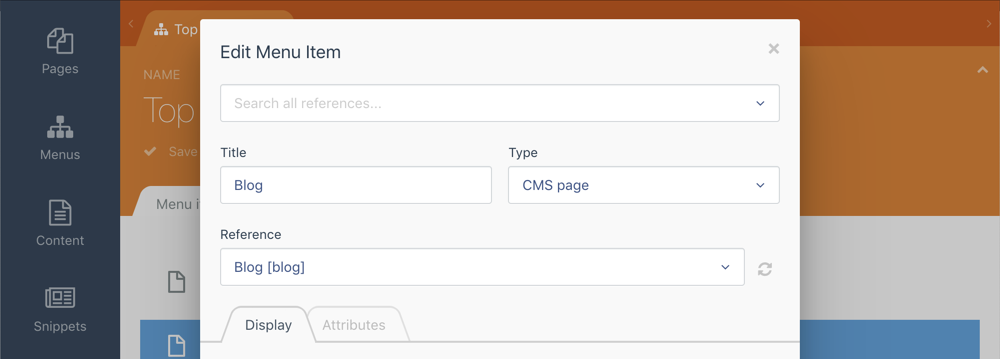
Откройте раздел Страницы и перейдите в область меню . Нажмите Верхнее меню — левое меню и нажмите Добавить элемент . Введите « Блог» в поле « Название» и выберите « Страница CMS» в раскрывающемся меню « Тип» . Выберите страницу блога в раскрывающемся меню « Справка» .
Пока не закрывайте всплывающее окно редактора пунктов меню. Мы собираемся показать трюк, который поможет нам сделать пункт меню Блог активным программно на странице Категории блога. Перейдите на вкладку « Атрибуты » в редакторе пунктов меню и нажмите «ввести блог» в поле « Код» . Сохраните пункт меню, а затем сохраните меню.
Теперь вы можете обновить предварительный просмотр веб-сайта и увидеть наш новый пункт «Блог» в меню:
Создание меню категории блога
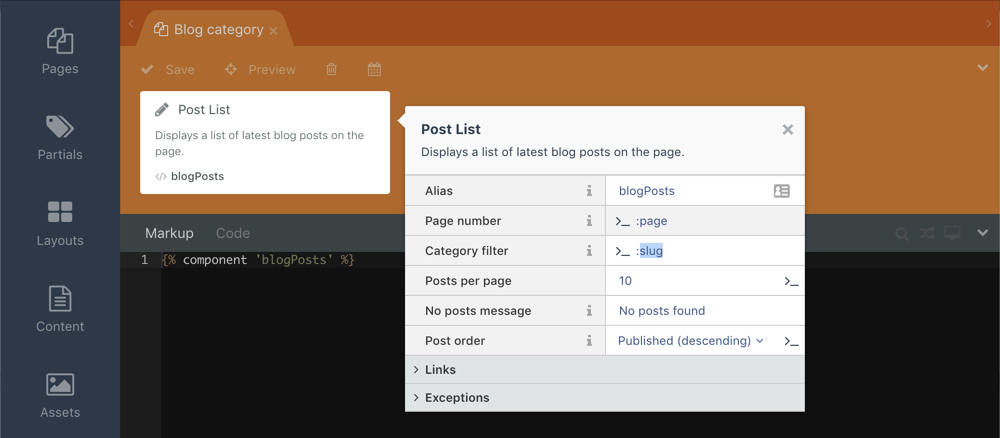
Единственная недостающая часть нашего демонстрационного сайта — меню категорий блогов. Мы предполагаем, что вы создали страницу CMS категории блога, следуя документации по плагину блога. Для обеспечения совместимости страницы категорий блогов с плагином Static Pages важно, чтобы компонент « Список сообщений» на странице категорий должен иметь свойство « Фильтр категорий», которое необходимо настроить для чтения его значения из параметра URL:
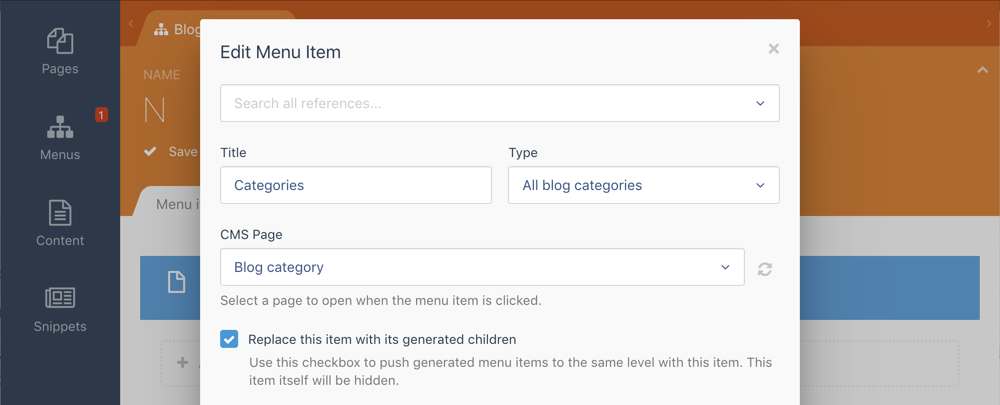
После настройки страницы CMS категории блога снова щелкните элемент « Страницы» в основном меню CMS за октябрь и создайте новое меню . Введите категории блога в поле « Имя» и нажмите « Добавить элемент» . В редакторе пунктов меню введите Категории в поле Название . Это значение на самом деле не имеет значения, так как этот пункт меню будет заменен пунктами меню, основанными на категориях блога. Выберите Все категории блогов в раскрывающемся меню Тип . Выберите свою страницу CMS категории блога в раскрывающемся меню CMS Page . Установите флажок Заменить этот элемент на созданные им дочерние элементы, сохраните элемент меню и сохраните меню.
Мы уже добавили два меню в макет, процесс добавления третьего меню такой же. Щелкните элемент CMS в главном меню «Октябрь», откройте макет по умолчанию и добавьте компонент « Статическое меню» в макет. Нажмите на новый компонент и введите blogCategories в поле Alias . Выберите новое меню « Категории блога» в раскрывающемся списке « Меню» . Сохранить макет.
Теперь замените комментарий <!-- Blog category list will go here --> с частичным тегом:
{% partial 'menu-items' items=blogCategories.menuItems class='flex-column' %}
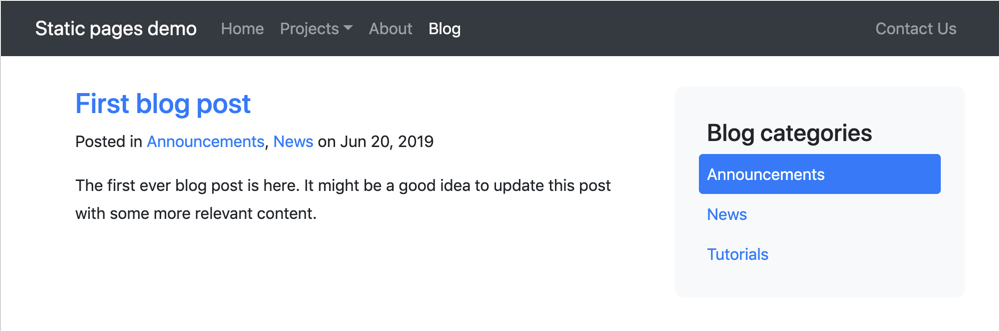
Сохраните макет еще раз и просмотрите сайт. Если вы не видите никаких элементов в меню категорий блогов, убедитесь, что вы действительно создали какие-либо категории блогов! Теперь сайт выглядит именно так, как мы хотели.
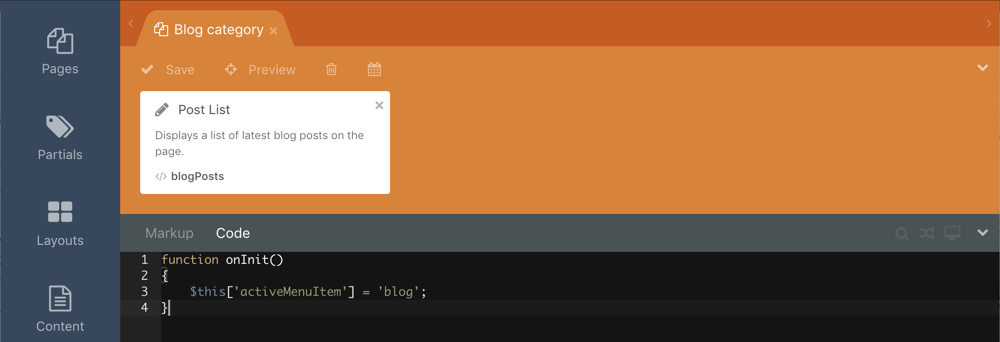
Однако, если вы щелкнете по какой-либо категории блога, вы заметите, что пункт главного меню «Блог» не активен. Чтобы исправить это, мы будем использовать API статических страниц, чтобы сделать пункт меню активным программно. Откройте страницу «Категории блогов» в редакторе CMS и вставьте этот небольшой фрагмент в редактор кода :
function onInit() { $this['activeMenuItem'] = 'blog'; }
Значение blog — это код пункта меню, который вы указали для элемента блога. А activeMenuItem — это переменная, которую плагин Static Pages использует для определения того, какой пункт меню активен в данный момент. Вы можете узнать больше об API плагинов на странице документации . Сохраните страницу и обновите предварительный просмотр веб-сайта — элемент «Блог» теперь активен.
Надеемся, вам понравился этот урок! Написание этого поста заняло несколько часов, но процесс создания демо-сайта занял всего 15 минут. Теперь вы можете создавать сайты со смешанными статическими и динамическими страницами. Вы можете найти больше полезных плагинов на Marketplace и узнать больше трюков в блоге CMS за октябрь!
Смотрите также: