Эта статья является частью серии технологий веб-разработки от Microsoft. Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Вы когда-нибудь хотели создать свое собственное Twitch.tv-подобное приложение для прямой трансляции вашего workhsl? Как насчет вашей собственной программы YouTube-esque для воспроизведения ранее записанного видео? В прошлом вы могли использовать Flash, Java или Silverlight для мультимедиа, но в Chrome 42 объявили, что эти плагины больше не поддерживаются , и сейчас самое подходящее время для перехода на HTML5.
До того, как я работал в Microsoft, я был старшим инженером в команде разработчиков продуктов в Comcast, где я работал над видеоплеерами для ряда платформ, включая веб, Xbox One, Xbox 360 и SmartGlass. Это было выдающееся образование в области передовых технологий видео, и я рад, что могу взять свой опыт со мной в этой роли и научить других многому из того, чему я там научился.
Это первая из серии статей об использовании служб мультимедиа Azure для создания и использования видео HTML5. В этом учебном пособии я объясню, как использовать это облачное медиа-решение для настройки и начать экспериментировать с передачей видео в реальном времени или по запросу.
Учебник по видеоформатам
Есть несколько форматов на выбор, поэтому давайте рассмотрим некоторые из тех, которые вы можете использовать сегодня. Прежде всего, мы должны понимать, как работает адаптивная потоковая передача, учитывая, что многие из этих технологий, которые еще впереди, полагаются на это.
Адаптивная потоковая передача сегментов видео на небольшие фрагменты. «Адаптивной» частью этого является тот факт, что видео кодируется с несколькими битрейтами и разрешениями, создавая фрагменты разных размеров. Оттуда проигрыватель может выбирать между различными битрейтами / разрешениями и автоматически адаптироваться к большим или меньшим частям при изменении состояния сети.
Скотт Хансельман хорошо описывает это (ну, по крайней мере, Smooth Streaming).
Вы вроде как должны видеть это, чтобы получить это, но это действительно умно в своей простоте. Некоторые люди сходят с ума, когда берут, скажем, 200-мегабайтный видеофайл и кодируют его для Smooth Streaming, а результирующий каталог, скажем, 500 мегабайт. Они могут сказать, это больше! У меня нет такой пропускной способности! Фактически, по проводам отправляется меньше, чем существует на диске. Идея состоит в том, что Smooth Streaming создает «шаги» битрейта. Он кодирует и сохраняет ваш файл с множеством битрейтов на диске.
Прогрессивный MP4
Это загружает и кэширует видео на компьютере зрителя. Для буферизации и кэширования начала медиа-файла требуется небольшой промежуток времени до его начала воспроизведения. После того как видео было кэшировано, последующий просмотр не требует никакой буферизации. Используя стандартный протокол HTTP, постепенно загружаемые файлы обычно доставляются через сеть доставки контента (CDN). Таким образом, ваш видеопроигрыватель создает прямое HTTP-соединение с серверами CDN (Azure) для извлечения контента.
Недостатком использования чего-то подобного является трата впустую. Проигрыватель начнет воспроизведение видео, как только у него будет достаточно данных для этого, но он продолжит загрузку, пока не получит весь файл, независимо от того, сколько пользователь смотрит. Что происходит, когда зритель уходит через минуту? Потраченная впустую пропускная способность.
Кроме того, это не позволяет качеству видео меняться во время загрузки, в отличие от форматов, перечисленных ниже.
HLS
HTTP Live Streaming (HLS) принадлежит Apple, и работа основана на идее адаптивной потоковой передачи, и обычно выполняется за 10 секунд. Кроме того, он работает как с видео по запросу, так и с контентом. Он поддерживает видео в реальном времени и по запросу.
Smooth Streaming
Это было объявлено в октябре 2008 года как часть Silverlight и является функцией Media Services Internet Information Services (IIS), интегрированной платформы доставки медиа на основе HTTP.
Smooth Streaming обладает всеми типичными характеристиками адаптивной потоковой передачи . Это доставляется по HTTP, сегментируется на небольшие порции, и, как правило, кодируется множество битрейтов, так что проигрыватель может посмотреть на условия вашей сети, чтобы выбрать лучшую битрейт видео для обеспечения оптимального качества просмотра.
Низкие затраты на веб-инфраструктуру, совместимость с брандмауэрами и переключение скорости передачи — это лишь некоторые из преимуществ адаптивной потоковой передачи.
MPEG Dash
Отличительной чертой DASH является то, что это международный стандарт, который теперь контролируется органом по стандартизации — группой экспертов по кинематографии (MPEG) — вместо того, чтобы контролироваться Microsoft (Smooth Streaming) или Apple (HLS). В разработке и стандартизации MPEG DASH приняли участие несколько компаний, в том числе Microsoft, Apple, Netflix, Qualcomm, Ericsson, Samsung и многие другие.
Мы рассматриваем MPEG-DASH как возможную замену всех функций, которые мы внедрили и внедрили в последние годы в Smooth Streaming. Со временем мы получим поддержку DASH, чтобы обеспечить паритет функций Smooth, и представим некоторые даже более интересные функции, которые доступны нам только в таких отраслевых стандартах, как DASH.
Поддержка HTML5 Video
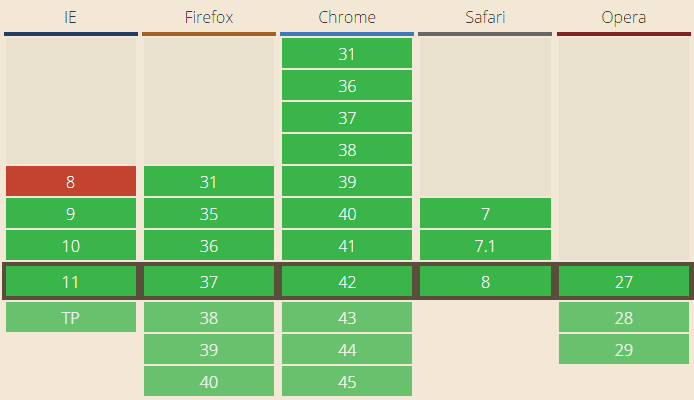
Тег видео ( <video> Тестовая страница « Видео для всех» иллюстрирует ее использование в понятной форме.

Таблица поддержки браузера для тега <video> на caniuse.com
Вот как легко добавить его на свою страницу:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
Fallback content: Your browser does not support the video tag.
</video>
На самом деле, вы, вероятно, используете это каждый день. Netflix раньше полагался на Silverlight в качестве видеоплеера, но теперь он работает на HTML5-видео. Ранее YouTube работал на Flash, но теперь большая часть его контента обслуживается через HTML5. Вам знакомы те видеопроигрыватели, которые вы видите на Xbox One (YouTube, Xbox Video, Netflix и т. Д.)? Да, это тоже все HTML5.
Даже стало намного проще тестировать видео HTML5 в разных браузерах, особенно в различных версиях Internet Explorer и нового Project Spartan . Для этого вы можете бесплатно получить виртуальные машины или провести удаленное тестирование на вашем Mac, iOS, Android или Windows.
Примечание по игрокам
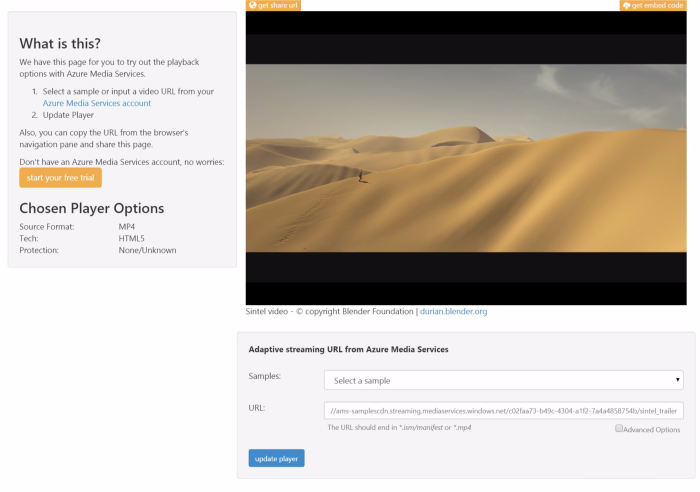
Есть из чего выбирать. В этом руководстве я использую проигрыватель служб мультимедиа Azure, поскольку с него можно начать, чтобы понять, как работает потоковая передача мультимедиа. Он включает в себя несколько примеров видео, простое выпадающее меню, в котором вы можете выбрать различные форматы и увидеть уровень техники и защиты за каждым из них.
Он обеспечивает поддержку различных форматов из коробки, в том числе:
- Smooth Streaming
- MPEG Dash
- HLS
- Прогрессивный MP4
Более того, вам даже не нужно создавать свой собственный проигрыватель или страницу, чтобы протестировать любой ваш видеоконтент. Просто измените URL своего контента, и все готово.
Вы также можете посмотреть на open source video.js framework. Он похож на проигрыватель Microsoft (см. Ниже), но также предлагает множество опций, облегчающих стилизацию. У них тоже отличный дизайнер кожи . Однако если вы менее знакомы с продвинутым CSS, я бы уклонился от этого.
Создание собственного видео плеера
Мы можем использовать несколько платформ проигрывателя, но для простоты давайте воспользуемся проигрывателем HTML5, предоставленным Microsoft. Вы можете найти документацию по этому вопросу здесь. Здесь также есть рабочий образец.
Вот некоторые из его льгот:
Платформа HTML5 Player обеспечивает стабильную работу с видео для браузера. Это достигается путем обнаружения поддержки различных технологий видеопроигрывателя, доступных на клиенте (например, тег HTML5, Silverlight и т. Д.), А затем предоставления того же JavaScript API и того же набора элементов управления независимо от используемой технологии. Он будет перебирать список резервных технологий видеопроигрывателя, пока не будет найдена поддерживаемая технология.
Я включу больше информации об этом в мой следующий пост.
Что дальше? Браузер Вставить. App Wrap.
В моем следующем посте мы рассмотрим процесс создания собственного видеоплеера внутри браузера. Более того, мы можем «обернуть» этот сайт и проигрыватель HTML5 и создать гибридные приложения для мобильных устройств и Windows с помощью такого инструмента, как Cordova.
После этого мы создадим учетную запись Azure и создадим наш первый контент служб мультимедиа, который мы сможем воспроизвести на нашем недавно созданном видеопроигрывателе. Если вы хотите начать прямо сейчас, вы можете подписаться на бесплатную пробную версию Azure и сообщество Visual Studio (теперь также бесплатную IDE) или обратиться ко мне с информацией о том, как получить учетную запись BizSpark с бесплатным ежемесячным кредитом Azure. ,
Подробнее о медиасервисах Azure
Вот несколько полезных ресурсов для более подробного изучения средств массовой информации, Azure и способов быстрой настройки:
- Azure Media Services 101 — пятница Azure (канал 9)
- Начало работы со службами мультимедиа Azure (видео)
- Динамическая упаковка с помощью Azure Media Services
Или более широкий цикл обучения нашей команды по HTML, CSS и JS:
- Практические советы по повышению производительности для ускорения работы с HTML / JavaScript (серия из 7 частей: от адаптивного дизайна до казуальных игр и оптимизации производительности)
- Современная веб-платформа JumpStart (основы HTML, CSS и JS)
- Разработка универсального приложения для Windows с использованием HTML и JavaScript JumpStart (используйте JS, который вы уже создали, для создания приложения)
Эта статья является частью серии технологий веб-разработки от Microsoft. Мы рады поделиться с вами Project Spartan и его новым механизмом рендеринга . Получите бесплатные виртуальные машины или проведите удаленное тестирование на устройстве Mac, iOS, Android или Windows на сайте modern.IE .