Есть несколько методов, используемых для создания меню в Unity, два основных из которых — встроенная система графического интерфейса и использование GameObjects с коллайдерами, которые реагируют на взаимодействие с мышью. С графической системой Unity может быть сложно работать, поэтому мы собираемся использовать подход GameObject, который, я думаю, также более интересен для достижения наших целей.
Окончательный результат предварительного просмотра
Шаг 1: Определите разрешение вашей игры
Перед разработкой меню вы всегда должны определить, в каком разрешении вы собираетесь его обслуживать.
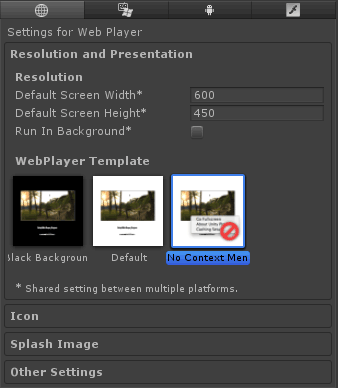
Откройте настройки проигрывателя через верхнее меню, выберите «Редактирование»> «Настройки проекта»> «Проигрыватель» и введите значения ширины и высоты экрана по умолчанию в Инспекторе. Я выбрал мой по умолчанию 600x450px, как показано ниже.

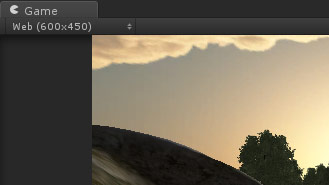
Затем вам нужно настроить размер вашего игрового представления со стандартного «Свободный аспект» на «Веб (600 x 450)», иначе вы можете расположить пункты меню вне экрана.

Шаг 2: Выбор фона меню
Как вы уже видели в превью, сцена нашего меню будет иметь нашу игровую среду в фоновом режиме, поэтому при нажатии кнопки Play вы легко войдете в игру.
Для этого вам нужно расположить игрока где-нибудь в сцене, где вам нравится фон, и округлить значение поворота Y. Это так, что легче запомнить и повторить позже, так что переход из меню в игру может быть плавным.

Давайте теперь приступим к созданию сцены меню!
Шаг 3: Создание сцены меню
Убедитесь, что ваша сцена сохранена и называется «игрой» — позже вы поймете, почему.
Выберите игровую сцену в представлении Project и продублируйте ее, используя Ctrl / Command + D, затем переименуйте копию в «menu» и дважды щелкните ее, чтобы открыть.
Примечание: Вы можете проверить, какая сцена открыта, проверив верхнюю часть экрана, она должна сказать что-то вроде «Unity — menu.unity — ProjectName — Web Player / Stand Alone». Вы не хотите начать случайное удаление частей со своей игровой сцены!
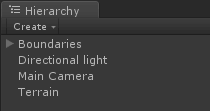
Теперь выберите и удалите игровые объекты GUI и PickupSpawnPoints из Иерархии. Разверните «Player» и перетащите «Main Camera», чтобы он больше не являлся дочерним элементом Player, затем удалите Player.

Затем выберите ландшафт и удалите компонент Terrain Collider, щелкнув правой кнопкой мыши и выбрав «Удалить компонент».
Наконец, выберите «Основная камера» и удалите компонент MouseLook, щелкнув правой кнопкой мыши и выбрав «Удалить компонент».
Если вы запустите игру сейчас, ничего не должно произойти, и вы вообще не сможете двигаться. Если вы можете перемещать или вращать, повторите действия, описанные выше.
Шаг 4: Настройка параметров сборки
В настоящее время, когда вы строите или играете в свою игру, единственным уровнем, включенным в эту сборку, является «игровая» сцена. Это означает, что сцена меню никогда не появится. Чтобы мы могли протестировать наше меню, мы сейчас настроим параметры сборки.
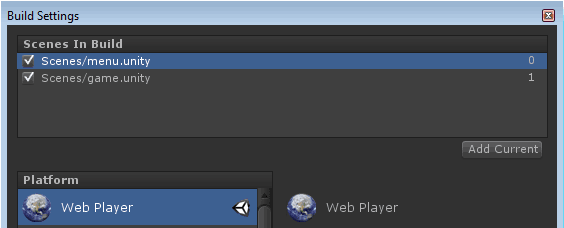
В верхнем меню выберите «Файл»> «Параметры сборки» и перетащите сцену меню из представления проекта в список «Сценарии в сборке» параметров сборки, как показано ниже.

(Убедитесь, что вы переставили сцены так, чтобы «menu.unity» находился вверху, чтобы эта сцена загружалась первой при игре.)
Отлично!
Шаг 5: Добавление кнопки воспроизведения
Мы собираемся использовать 3D-текст для нашего меню, поэтому давайте создадим 3D-текст GameObject через верхнее меню: GameObject> Создать другой> 3D-текст, затем переименуем его в «PlayBT». Установите вращение Y текста PlayBT так, чтобы оно соответствовало значению вращения Y вашей основной камеры, чтобы оно было обращено непосредственно к нему и, следовательно, легко читалось.
Выбрав PlayBT, измените текстовое свойство Text Mesh с Hello World на «Play», уменьшите размер символа до 0,1 и увеличьте размер шрифта до 160, чтобы сделать текст более четким.
Примечание. Если вы хотите использовать шрифт, отличный от шрифта по умолчанию, либо выберите шрифт перед созданием 3D-текста, либо перетащите шрифт в свойство шрифта TextMesh в 3DText, а затем перетащите шрифт «Материал шрифта» в список материалов рендеринга сетки, перезаписав его. существующий материал шрифта. Довольно хлопот, я знаю!
Наконец, добавьте Box Collider через верхнее меню: Компонент> Физика> Box Collider. Измените размер Box Collider, чтобы он соответствовал тексту, если он ему не подходит.

На этом этапе в учебнике вам действительно нужно открыть и Сцену, и Игровое Представление одновременно, так как теперь вы собираетесь перемещать PlayBT в Сцене, чтобы он был центрирован в Игровом Представлении, как показано ниже. Я рекомендую сначала расположить его горизонтально, используя вид сверху вниз, а затем вернуться к использованию вида в перспективе, чтобы расположить его вертикально с помощью ручек оси.


Так что наша кнопка Play все настроена. Теперь давайте заставим это играть!
Шаг 6: скрипт обработчика мыши
Создайте новый сценарий JavaScript в своей папке сценариев, переименуйте его в «MenuMouseHandler» и добавьте его в качестве компонента игрового объекта PlayBT, перетащив его непосредственно в PlayBT или выбрав PlayBT и перетащив скрипт в его инспектор.
Замените код по умолчанию следующим:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/**
Mouse Down Event Handler
*/
function OnMouseDown()
{
// if we clicked the play button
if (this.name == «PlayBT»)
{
// load the game
Application.LoadLevel(«game»);
}
}
|
Мы используем функцию MonoBehaviour OnMouseDown (…) , которая вызывается при каждом щелчке мышью по BoxCollider. Мы проверяем, называется ли нажатая кнопка «PlayBT», и если это так, мы используем Application.LoadLevel (…) для загрузки «игровой» сцены.
Хватит говорить — иди запусти его и наблюдай, как твоя игра оживает, когда ты нажимаешь Play
Примечание. Если вы нажали «Воспроизвести» и обнаружили ошибку с настройками сборки, не беспокойтесь; Вам просто нужно проверить настройки сборки — пересмотрите Шаг 4.
Шаг 7: Завершение игры
Итак, меню для запуска игры отличное, но технически игра никогда не заканчивается, так как, когда таймер заканчивается, ничего не происходит … давайте исправим это сейчас.
Откройте скрипт CountdownTimer и в нижней части функции Tick() добавьте следующую строку:
|
1
|
Application.LoadLevel(«menu»);
|
Теперь перезапустите игру, и когда время истечет, вы вернетесь в меню! Очень просто!
Там мы идем — основное меню добавлено в нашу игру. Теперь давайте сделаем его немного более удобным с помощью экрана справки, чтобы объяснить, как играть.
Шаг 8: Добавление кнопки справки
Кнопка справки практически идентична PlayBT практически во всех отношениях, поэтому попробуйте скопировать PlayBT, переименуйте его в HelpBT и расположите его под кнопкой Play. Настройте свойство text так, чтобы оно указывало «Help», а не «Play», и, возможно, уменьшите размер шрифта, как показано ниже — я использовал 100.

Теперь откройте сценарий MenuMouseHandler и добавьте следующий блок else if в существующий оператор if .
|
1
2
3
4
5
6
|
// if we clicked the help button
else if (this.name == «HelpBT»)
{
// rotate the camera to view the help "page"
}
|
Если вы проверите предварительный просмотр, вы увидите, что при нажатии кнопки «Справка» камера поворачивается, показывая меню справки. Итак, как нам это сделать?
Шаг 9: Боже, Спаси Между
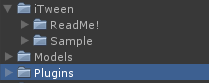
Благодаря iTween все наше вращение камеры может быть сделано аккуратно и аккуратно в одну строку. Без iTween жизнь не была бы такой же веселой. Как следует из названия, это двигатель анимации, созданный для Unity. Это также бесплатно.
Запустите iTween в хранилище активов Unity , затем нажмите «Загрузить / импортировать» и импортируйте все это в свой проект. После того, как он импортирован, вам нужно переместить каталог iTween / Plugins в корень вашей папки Assets .

Теперь у вас все готово, чтобы избавиться от жизни!
Шаг 10: Поворот камеры
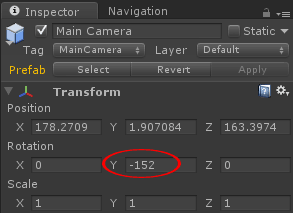
Возьмите лист бумаги и ручку (или откройте пустой документ) и запишите значение Y вращения вашей основной камеры, как обведено ниже.

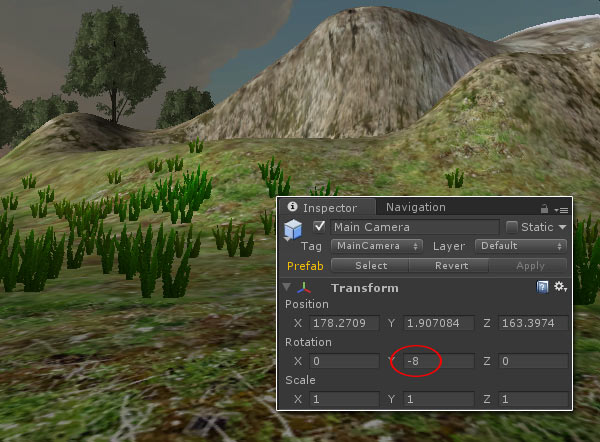
В режиме просмотра сцены поверните камеру в любом направлении вокруг оси Y, чтобы текст «Воспроизведение» и «Справка» были вне поля зрения и чтобы у вас был хороший фон для страницы справки. Вы можете увидеть мой ниже: я повернулся от -152 до -8.

Вернитесь к сценарию MenuMouseHandler и добавьте следующую строку в оператор else if :
|
1
|
iTween.RotateTo(Camera.main.gameObject, Vector3(0, -8, 0), 1.0);
|
Мы используем Camera.main для извлечения основной камеры (определяемой тегом «MainCamera») со сцены и используем iTween.RotateTo (…) для поворота камеры на определенный угол — в моем случае -8 .
(Вам нужно заменить -8 в вышеуказанной строке на текущее вращение вашей камеры.)
Теперь вернитесь к своей сцене и верните камеру в исходное положение, которое вы записали в начале этого раздела, чтобы она была обращена к PlayBT. Запустите игру, нажмите «Справка», и камера начнет вращаться. Woo!
Примечание. Если вы получили сообщение об отсутствии iTween, значит, вы не импортировали его должным образом — вернитесь к шагу 9.
Теперь давайте создадим нашу страницу справки.
Шаг 11: Создание страницы справки
Поверните камеру назад к повороту Y на странице справки — в моем случае -8 .
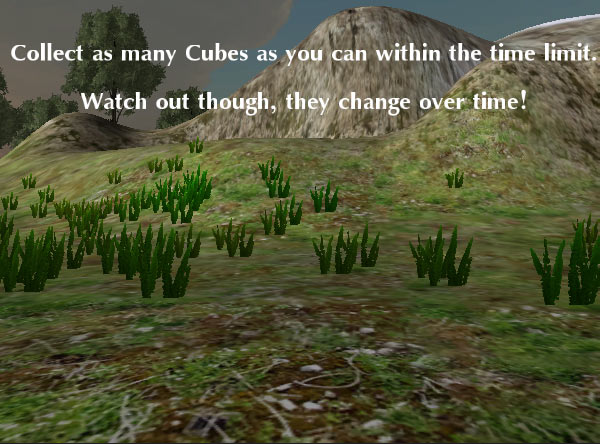
Теперь мы собираемся добавить небольшой текст объяснения, а также еще немного текста, чтобы объяснить различные пикапы и их оценки. Наконец, мы добавим кнопку «Назад», чтобы вернуться в главное меню. Вы можете расположить свою страницу так, как пожелаете, поэтому не стесняйтесь проявлять творческий подход. Вот так…
Дублируйте HelpBT, переименуйте его в HelpHeader, установите его вращение в положение вашей камеры, измените значение привязки на «верхний центр» и уменьшите размер шрифта — я использовал 60.
Затем скопируйте и вставьте следующий абзац в свойство text :
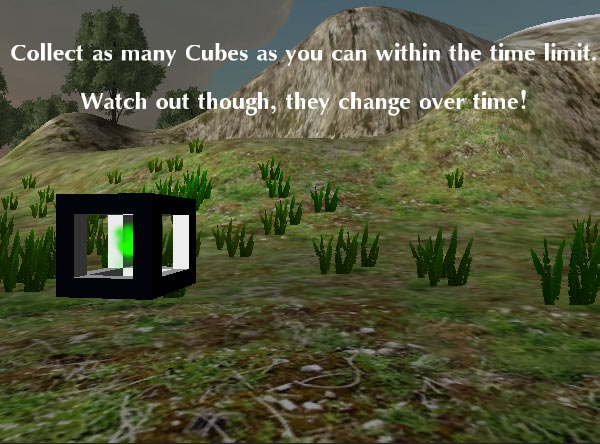
«Соберите как можно больше кубиков за ограниченное время.
Будьте осторожны, они со временем меняются!
Примечание: стоит отметить, что вы не можете вводить многострочный текст в свойство text; Вы должны напечатать его в другой программе, а затем скопировать и вставить его, так как нажатие ввода / возврата назначает поле.
Наконец, удалите Box Collider и MenuMouseHandler Components в Инспекторе, так как этот текст не нужно нажимать. Надеюсь, у вас получится что-то вроде этого:

Теперь перетащите сборный пикап на сцену и поместите его на экран. Я поставил мой, как показано ниже.

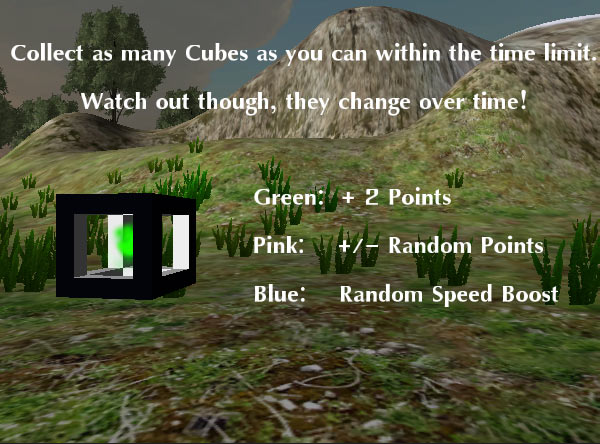
Затем дублируйте HelpHeader, переименуйте его в HelpPowerups, измените «Якорь» на «верхний левый», скопируйте и вставьте приведенный ниже абзац в текстовое поле.
Зеленый: + 2 балла
Розовый: +/- Случайные очки
Синий: Случайное ускорение »
Переместите это так, чтобы у вас было что-то вроде ниже.

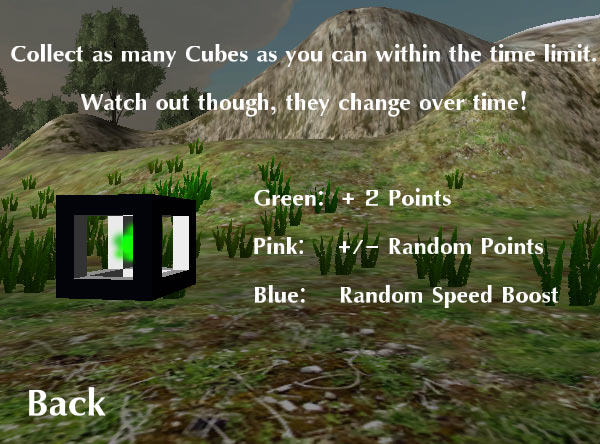
Осталось только добавить кнопку «Назад», чтобы вернуться в главное меню.
Шаг 12: Кнопка «Назад» на странице справки
Дублируйте HelpBT, переименуйте его в BackBT, измените его текст на «Back», установите его на поворот вашей камеры и используйте Scene View, чтобы переместить его в Game View. Я поместил мой в нижнем углу, как показано здесь:

Теперь нам просто нужно обновить наш скрипт MenuMouseHandler для обработки щелчков мышью из BackBT. Добавьте следующий блок else if в OnMouseDown() if :
|
1
2
3
4
5
6
|
// if we clicked the Back button
else if (this.name == «BackBT»)
{
// rotate the camera to view the menu «page»
iTween.RotateTo(Camera.main.gameObject, Vector3(0, -152, 0), 1.0);
}
|
Это почти идентично предыдущему утверждению iTween, единственное отличие состоит в том, что угол поворота камеры к -152 в моем случае. Вам нужно изменить это число, чтобы исходное вращение вашей камеры по оси Y (записанное вами, помните?)
Теперь все, что вам нужно сделать, это вернуть камеру в исходное положение — значение, которое вы только что добавили в оператор iTween, — чтобы она снова оказалась перед главным меню.
Запустите игру, и ваша камера должна повернуться, чтобы открыть страницу справки, и вернуться к главному меню. Поздравляю, вы закончили!
Вывод
Надеюсь, вам понравилось это занятие по началу работы с Unity !
В этой части мы рассмотрели использование GameObjects в качестве пунктов меню и невероятно мощную библиотеку анимации, iTween.
Если вам нужна дополнительная задача, попробуйте с помощью iTween изменить цвет текста на MouseOver, а затем снова на MouseExit. (Вы найдете список обработчиков мыши на этой странице .)
Или добавьте iTween CameraFade, а затем уменьшите его, когда закончится таймер, затем загрузите меню, вместо того, чтобы внезапно завершить игру. Затем вы можете отложить вызов Application.LoadLevel(...) с помощью yield WaitForSeconds(...) .
Дайте мне знать, как вы ладите в комментариях!

