В .NET masterpage — это шаблон для страниц содержимого, где все серии страниц ASPX, которые используют одну и masterpage же masterpage могут совместно использовать один и тот же базовый код.
Также доступно в этой серии:
- Начало работы с Umbraco: Часть 1
- Начало работы с Umbraco: Часть 2
- Начало работы с Umbraco: Часть 3
- Начало работы с Umbraco: часть 4
- Начало работы с Umbraco: часть 5
Тогда для masterpage может быть определен один или несколько contentPlaceHolders и каждая страница ASPX, использующая эту masterpage страницу, должна определять только код, который находится внутри contentPlaceHolder . Masterpages также могут быть вложенными, как они будут структурированы на нашем примере сайта.
Определение кода в шаблоне нашей базовой страницы
Base Page , помните, что это Template и Document Type , от которого будут наследоваться все последующие страницы, должна содержать только те элементы, которые являются общими для всех страниц сайта. Откройте файл BasePage.master в Visual Web Developer Express (VWD). В нем уже будет небольшой ASPX-код, включая элемент <asp:Content> . Этот элемент указывает на элемент <asp:ContentPlaceHolder> в одной из masterpages Umbraco.
Можно добавить код в masterpages полностью через masterpages Umbraco; когда вы выбираете один из Templates в области « Settings , он загружает копию файла в правую панель серверной части для редактирования, эта функция более полезна для внесения небольших изменений и обновлений в masterpages , а также для вставки макросы или элементы Когда мы используем полную IDE .Net, мы получаем intellisense и ряд других функций, которых нет в Umbraco, поэтому создание masterpages обычно требует редактирования в обеих областях.
Добавьте следующий код в элемент <asp:Content> :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<!DOCTYPE HTML>
<html lang=»en»>
<meta charset=»utf-8″ />
<head>
<title><umbraco:Macro Alias=»pageTitle» runat=»server»></umbraco:Macro></title>
<!—[if lt IE 9]>
<script src=»http://html5shiv.googlecode.com/svn/trunk/html5.js»></script>
<![endif]—>
<link rel=»Stylesheet» href=»/css/site.css» />
</head>
<body>
<form runat=»server»>
<header>
<hgroup>
<h1><a class=»accessible-hidden logo» href=»/» title=»Return To Home Page»>The company name</a></h1>
<h2>This is the company’s tag line</h2>
</hgroup>
<nav>
<ul>
<li><a href=»/» title=»Home»>Home</a></li>
<li><a href=»/» title=»About Us»>About Us</a></li>
<li><a href=»/» title=»News»>News</a></li>
<li><a href=»/» title=»Contact Us»>Contact Us</a></li>
</ul>
</nav>
</header>
<div id=»innerContent» class=»clear-float»>
<asp:ContentPlaceHolder id=»BaseContent» runat=»server»></asp:ContentPlaceHolder>
</div>
<footer>
<nav>
<ul>
<li><a href=»/» title=»Home»>Home</a></li>
<li><a href=»/» title=»About Us»>About Us</a></li>
<li><a href=»/» title=»News»>News</a></li>
<li><a href=»/» title=»Contact Us»>Contact Us</a></li>
</ul>
</nav>
<p>Copyright The Company <%=DateTime.Now.Year %></p>
</footer>
</form>
<script src=»http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js»></script>
</body>
</html>
|
Сохраните файл. Давайте посмотрим на то, что у нас есть. Это в формате HTML5, как мы можем сказать прямо из минимального DOCTYPE и элемента meta charset . Это не обязательно использовать HTML5, но мы можем также правильно? В <head> страницы мы связались с таблицей стилей (которую мы еще не создали, но сделаем через некоторое время) и элементом <title> . <title> содержит наш первый тег Umbraco и указывает на макрос. Пока не беспокойтесь об этом, мы еще не обсуждали макросы, и они будут рассмотрены более подробно в следующей части серии. Содержимое страницы заключено в элемент <form> с атрибутом runat установленным на server , что является стандартной практикой для сайтов .Net. Мы также включили ссылку на файл HTML5shiv в HTML5shiv Google, чтобы IE8 или ниже мог правильно отображать наши элементы HTML5.
Затем у нас есть элемент <header> который содержит элемент <hgroup> для заголовка основного сайта и строки тега (состоит из тегов <h1> и <h2> соответственно) и элемент <nav> содержащий основную навигацию для сайта. , который будет построен из стандартного неупорядоченного списка. HTML, показанный для основной навигации, на самом деле не будет использоваться в окончательной форме сайта, он приведен здесь как руководство к тому, каким должен быть HTML, когда он автоматически создается с использованием другого макроса. Полезно добавить базовую структуру для динамически создаваемых элементов на случай, если их нужно стилизовать до добавления динамических битов. Это особенно важно, если вы работаете в команде, а кто-то еще будет заниматься всеми (веселыми) внутренними задачами.
Затем у нас есть элемент <div> который содержит <asp:ContentPlaceHolder> . У <div> есть id для стилизации, а у <asp:ContentPlaceHolder> есть атрибут id чтобы его можно было заполнять другими страницами (или masterpages ). Он также имеет runat="server" потому что это элемент ASPX, обрабатываемый сервером. Обратите внимание, что некоторым нашим элементам присваиваются имена классов, когда мы подходим к стилю сайта ближе к концу серии.
У нас также есть элемент <footer> который содержит еще одну копию навигации (опять же, HTML предоставляется на этом этапе в основном в целях стилизации и в качестве примера того, как он в конечном итоге будет отображаться в браузере при обслуживании страниц), и заявление об авторских правах. Заявление об авторских правах содержит небольшой фрагмент C# ; все, что нужно сделать, это вывести текущий год в стандартном 4-значном формате, чтобы он всегда отражал год просмотра страницы. Наконец, мы ссылаемся на размещенную в Google-CDN версию jQuery, так как она понадобится нам, чтобы добавить поведение на наш сайт в заключительной части серии.
Кодирование домашней страницы
Далее мы можем добавить код, который будет составлять домашнюю страницу. Если мы откроем файл HomePage.master в VWD, то увидим, что он уже вложен в BasePage.master (файл BasePage.master установлен как MasterPageFile в объявлении Master в верхней части файла), нам просто нужно изменить ContentPlaceHolderID элемента <asp:Content> так, чтобы он <asp:ContentPlaceHolder> элемент <asp:ContentPlaceHolder> мы добавили в BasePage.master :
|
1
2
3
|
<asp:Content ContentPlaceHolderID=»BaseContent» runat=»server»>
</asp:Content>
|
Теперь добавьте следующий код в элемент <asp:Content> показанный выше:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<p id=»introText»><umbraco:Item field=»introText» runat=»server» /></p>
<umbraco:Item field=»bannerImage» xslt=»concat(‘&\lt;img src=&\quot;’,umbraco.library:GetMedia({0}, false())/umbracoFile, ‘&\quot; alt=&\quot;’,umbraco.library:GetMedia({0}, false())/@nodeName, ‘&\quot; /&\gt;’)» xsltDisableEscaping=»true» runat=»server»/>
<div id=»hero»>
<div id=»viewer»>
<div id=»slider»>
<umbraco:Macro Alias=»heroPanels» runat=»server»></umbraco:Macro>
</div>
</div>
<ul id=»ui» class=»clear-float»>
<li id=»prev»><a href=»#» title=»View Previous Panel»>Previous</a></li>
<li id=»next»><a href=»#» title=»View Next Panel»>Next</a></li>
</ul>
</div>
|
Эта мастер-страница содержит другой тип элемента Umbraco — Item . Первый элемент, который мы используем, устанавливает вводный текст на странице. Помните, мы определили это как свойство типа документа Home Page в первой части этой серии и установили для него тип Richtext editor . Элемент <umbraco:Item> здесь в шаблоне будет отображать содержимое всего, что вводится в редакторе форматированного текста, когда мы создаем узел содержимого для домашней страницы в серверной части.
Теперь должно быть немного яснее, как свойства в типах документов соотносятся с элементами, которые попадают на наши страницы, но не беспокойтесь, если на данный момент это не на 100% кристально ясно — мы до сих пор не создали никаких реальных страниц пока нет, но когда мы сделаем заключительную часть головоломки, нужно аккуратно защелкнуться на месте.
Далее у нас есть элемент изображения; потому что мы используем медиа-медиатор (я точно объясню, что такое медиа-медиатор при создании страницы), код для этого гораздо сложнее, чем то, что мы видели до сих пор. Один из разделов в бэкэнде Umbraco — это раздел « Media », в который можно загружать и хранить весь мультимедийный контент для сайта. Как и другие ресурсы для сайта, каждый элемент мультимедиа является узлом в дереве узлов, и ему присваивается имя при добавлении элемента мультимедиа в CMS.
Когда мы добавляем элемент <img> , мы используем <umbraco:Item> похожий на introText , но нам нужно использовать фрагмент встроенного XSLT-кода и пару фрагментов HTML, чтобы фактически получить путь к изображению, хранящемуся в медиа библиотека. Фрагмент XSLT использует метод concat() , который принимает массив строк с разделителями-запятыми для объединения, чтобы создать элемент <img> . В этом массиве мы используем сущности HTML и разметку, чтобы создать элемент вручную, а также используем функцию из класса umbraco.library . Функция GetMedia и позволяет нам получить путь к магу в библиотеке мультимедиа (в файловой системе Umbraco есть соответствующая папка, в которой хранятся все элементы мультимедиа) с использованием свойства umbracoFile и имени узла используя @nodeName . Обратите внимание, что для правильного отображения приведенного выше примера кода мне пришлось вставить символы \ в сущности HTML. Удалите их, если скопируйте и вставьте в свои файлы.
Наконец, мы добавляем некоторую базовую разметку для панели hero, включая внешний контейнер ( <div> с id hero ), каждый элемент <div> для элементов #viewer и #slider и простой пользовательский интерфейс, который позволит различные панели контента для навигации. Элемент #slider также содержит элемент <umbraco:Macro> , поэтому мы <umbraco:Macro> эту часть панели героя с помощью макроса XSLT, который создадим в более поздней части серии. Панель героя будет изначально построена из XSLT и разметки, показанной здесь, а затем будет настроена для работы со скриптом.
Создание шаблона контента
Наши контентные страницы относительно просты и построены с использованием одного свойства из Типа Content . В файле главной страницы измените ContentPlaceHolderID элемента <asp:Content> на BaseContent точно так же, как мы сделали для домашней страницы:
|
1
2
3
|
<asp:Content ContentPlaceHolderID=»BaseContent» runat=»server»>
</asp:Content>
|
Затем добавьте следующий код в элемент <asp:Content> :
|
1
|
<div id=»pageCopy»><umbraco:Item field=»pageCopy» runat=»server» /></div>
|
Вот и все, это все, что мы будем использовать в нашем шаблоне страницы контента. На самом деле, контентная страница, вероятно, будет гораздо более сложной, но для нашего простого примера этого должно быть достаточно. Мы использовали внешний элемент, содержащий <div> для этого <umbraco:Item> потому что элемент связан с Richtext editor и может содержать много разных типов контента.
Шаблоны новостей
Наш шаблон NewsList будет почти таким же базовым, как и шаблон Content как страница будет в основном построена динамически с использованием макроса XSLT. Не забудьте обновить ContenPlaceHolderID до BaseContent как у нас в других наших шаблонах, а затем добавить следующие элементы в заполнитель:
|
1
2
3
4
|
<section id=»newsList»>
<h1>Recent News from The Company</h1>
<umbraco:Macro Alias=»newsList» runat=»server» />
</section>
|
На этой странице у нас есть элемент <section> , в котором находится заголовок главной страницы и макрос, который создает список новостей. Это все, что нам нужно в этом шаблоне, так что давайте перейдем к следующему и последнему; NewsItem . Снова измените BaseContent на BaseContent а затем добавьте следующий код в заполнитель:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<article id=»newsItem»>
<header>
<h1><umbraco:Item field=»headline» runat=»server» /></h1>
<ul class=»clear-float»>
<li>Posted on <umbraco:Item field=»date» formatAsDate=»true» runat=»server» /></li>
<li>By <umbraco:Item field=»creatorName» runat=»server» /></li>
</ul>
</header>
<div id=»newsContent»>
<umbraco:Item field=»storyImage» xslt=»concat(‘&\lt;img src=&\quot;’,umbraco.library:GetMedia({0}, false())/umbracoFile, ‘&\quot; alt=&\quot;’,umbraco.library:GetMedia({0}, false())/@nodeName, ‘&\quot; /&\gt;’)» xsltDisableEscaping=»true» runat=»server»/>
<div id=»newsText»><umbraco:Item field=»newsText» runat=»server» /></div>
</div>
</article>
<nav id=»newsNav»>
<umbraco:Macro Alias=»newsNav» runat=»server» />
</nav>
|
Наш шаблон NewsItem немного сложнее, чем большинство других. Основным контейнером для новостной статьи является <article> , который содержит <header> для заголовка и некоторую информацию о новостной <article> , такую как ее date и author . Дата, показанная в первом <li> , связана с полем Datepicker мы добавили в соответствующий тип документа для этого типа страницы. Мы устанавливаем для атрибута formatAsDate значение true, которое вместо этого форматирует дату без добавления строки времени в конец. author получается с creatorName свойства creatorName , которое автоматически добавляется к узлам (страницам) при их создании в creatorName .
Тело статьи — это внешний контейнер <div> котором используется поле newsImage (по сути это то же самое, что и изображение баннера на домашней странице, где также используется средство выбора медиафайлов. Опять же, у объектов HTML есть обратная косая черта в них, чтобы они отображали правильно) и <div> который использует <umbraco:Item> связанный с полем newsText . Мы также создаем дополнительный элемент <nav> , который позволит посетителю переходить непосредственно с текущей страницы новостей на другие страницы новостей, не возвращаясь к списку новостей. Это будет построено из макроса, который мы рассмотрим в следующей части этой серии.
Добавление страниц
Итак, мы потратили, по крайней мере, пару часов на настройку (больше, если вам пришлось установить VWD + SQL Server), так что давайте добавим несколько страниц! На сайте Umbraco фактически нет отдельных «страниц» как таковых. Не думайте про себя: «Мне нужна эта страница, чтобы сделать что-то уникальное, чтобы я мог добавить то или иное к базовой странице» — она просто так не работает, нет базовых страниц. Вместо страниц у нас есть узлы контента в дереве узлов (в частности, узлы в разделе Content серверной части CMS) и данные в базе данных. В базе данных хранятся отдельные URL, и каждый узел сопоставляется с URL, поэтому, когда посетитель набирает адрес страницы или перемещается по сайту, CMS будет проверять, какой URL был запрошен, и создавать страницу на лету. , используя его Тип документа и шаблон.
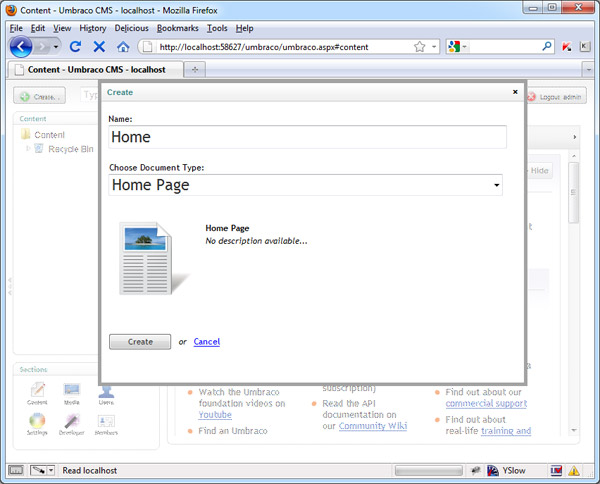
Итак, чтобы создать домашнюю страницу сайта, перейдите в раздел «Содержимое» CMS, щелкните правой кнопкой мыши папку «Содержимое» в верхней левой панели и выберите «Создать». В появившемся диалоговом окне введите «Домашняя страница» в качестве имени и выберите «Домашняя страница» в качестве типа документа:

Как только мы Create кнопку « Create в диалоговом окне, новый узел будет создан и отображен в верхней левой панели CMS, и справа от него будет маленькая оранжевая звездочка. Это указывает на то, что узел был сохранен, но не опубликован. На правой панели CMS мы видим вкладки и поля, которые мы определили в Типе документа в части 1. Вкладка « Content » отображается по умолчанию, так как это первая вкладка, первым определенным нами свойством было свойство Intro Text , который отображается непосредственно в текстовое поле в верхней части вкладки « Content ». Мы также определили свойство Banner Image , которое отображается непосредственно на элемент управления Media picker, показанный под текстовой областью.
Узел содержимого домашней страницы также будет наследовать свойство от типа документа Base Page — Domain Name — которое можно увидеть на вкладке Properties . Теперь Properties вкладку Properties . Здесь есть несколько важных свойств, которые автоматически создаются Umbraco, включая Имя узла, которое является редактируемым полем, чтобы мы могли легко изменить имя узла в любой точке, а также Document Type и используемый Template . Есть и другие полезные свойства, такие как создатель узла и дата публикации. Введите The Company в поле « Domain Name (может принимать формат The Company или фактический URL-адрес, такой как www.thecompany.com, это не имеет значения, поскольку оно будет просто использоваться для заголовка страницы).
И Intro Text и Banner Image являются обязательными свойствами, поэтому их необходимо заполнить, прежде чем мы сможем опубликовать страницу. Intro Text прост; мы просто начинаем печатать в текстовой области. Мы можем выполнить базовое форматирование с помощью Richtext editor в верхней части вкладки, но, по сути, мы просто заполняем это свойство или поле, набирая текст. Banner Image немного (но не намного) сложнее, и для его завершения нам нужно кратко поработать с другим разделом CMS — библиотекой мультимедиа.
Медиатека
Медиа-библиотека — это хранилище для всех медиа-ресурсов, таких как изображения, видео, звуковые файлы или другие встроенные файлы или документы. В нашем поле « Banner Image для Home Page используется средство Media picker , которое открывает диалоговое окно с библиотекой мультимедиа и позволяет конечному администратору сайта визуально выбирать изображение, которое они хотят использовать. Однако, прежде чем это произойдет, в библиотеке мультимедиа должны быть элементы, которые можно выбрать.
Чтобы добавить элемент в библиотеку мультимедиа, мы просто выбираем раздел « Media », щелкая значок в левой нижней части фоновой панели, а затем, как только узел мультимедийного раздела загрузился в верхнем левом разделе, мы щелкаем правой кнопкой мыши папку «Медиа». и выберите Create из меню. В появившемся диалоговом окне мы можем установить имя для изображения (помните, что имя, которое мы даем узлу, используется в атрибуте alt изображения, когда оно отображается на домашней странице), и выберите Media Type . Есть три предопределенных типа, из которых мы можем выбрать; папка, которая может быть полезна, когда у нас есть много различных медиа-элементов, которые мы хотим упорядоченно классифицировать и хранить, тип File или Image , которые мы будем использовать в этом случае. Другие типы медиа могут быть легко созданы в разделе « Settings ».
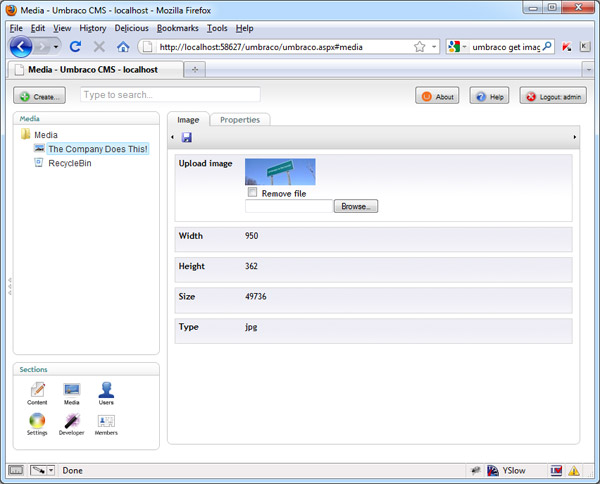
После нажатия кнопки « Create в диалоговом окне будет создан новый элемент изображения, а правая панель редактора будет заполнена некоторыми свойствами, включая кнопку загрузки. Мы должны нажать кнопку загрузки, чтобы выбрать файл с нашего компьютера, который мы хотим загрузить (на моем рабочем столе уже готовое изображение для загрузки). После того как вы выбрали изображение для загрузки и щелкнули значок сохранения на панели инструментов в верхней части правой панели, изображение станет частью библиотеки мультимедиа и будет отображаться как узел в дереве узла мультимедиа. Миниатюра для изображения также будет создана и показана на панели properties справа вместе с некоторыми атрибутами изображения:

Теперь изображение готово к выбору, поэтому вернитесь в раздел Content и выберите узел Home который мы создали ранее. В поле Banner image под текстовой областью щелкните ссылку choose чтобы открыть средство выбора, которое появится в диалоговом окне. Нажмите The Company Does This! узел в окне выбора, и он будет установлен в поле « Banner imag . Теперь узел Home можно опубликовать, поэтому щелкните значок мира с диском перед ним, чтобы сохранить и опубликовать страницу.
Это оно; Вы сделали свою первую страницу Umbraco! Вы можете просмотреть новую страницу, щелкнув значок предварительного просмотра (страница с увеличительным стеклом на нем), чтобы увидеть ее в режиме предварительного просмотра, или вы можете просто открыть новую вкладку в браузере, скопировать URL-адрес серверной части, вставьте его в новую вкладку и выбейте все после номера порта.
На этом этапе страница полностью не стилизована, но вы должны обнаружить, что вводный текст и изображение, которые мы установили в бэк- Home.master , отображаются на странице вместе с разметкой вверх из Home.master и Base Page . Все <umbraco:Item> уже заполнены, но любые <umbraco:Macro> не будут заполнены, так как нам нужно написать для них XSLT.
Резюме
В этой части руководства мы рассмотрели, как работают шаблоны Umbraco (они представляют собой главные страницы .Net), и как они вложены для максимального повторного использования кода. Теперь, когда мы создали страницу, мы увидели, как типы документов, шаблоны и узлы работают вместе для создания свойств, которые мы можем редактировать в бэкэнде, и страниц, которые будут видеть наши посетители.
В следующей части этой серии мы создадим остальные страницы для сайта, а затем начнем писать XSLT, который будет строить верхнюю и нижнюю навигацию и панель героя, среди прочего.