Umbraco может быть установлен очень быстро и легко. Более того, он поставляется с множеством функций прямо из коробки. Например, можно создать целый сайт, не углубляясь в код самостоятельно, просто используя предварительно созданные шаблоны и внутреннюю CMS. Но для нас, разработчиков, которые любят пачкать руки, веб-сайты также могут быть полностью закодированы с нуля. В этой серии мы сами создадим целый сайт с нуля, потому что где удовольствие делать все это для вас, верно ?!
Также доступно в этой серии:
- Начало работы с Umbraco: Часть 1
- Начало работы с Umbraco: Часть 2
- Начало работы с Umbraco: Часть 3
- Начало работы с Umbraco: часть 4
- Начало работы с Umbraco: часть 5
Вещи, которые нам понадобятся:
- Umbraco: Нам понадобится сам Umbraco, загружаемый zip-файл можно найти по адресу: http://umbraco.codeplex.com/releases/view/59025.
-
IDE: Нам также понадобится .Net IDE, в идеале мы можем использовать Visual Studio, но бесплатный Microsoft Visual Web Developer (VWD) Express от Microsoft так же хорош для наших нужд. Это приложение можно установить вместе с необходимыми зависимостями с помощью
Web Platform Installer(WPI), который можно найти по адресу: http://www.microsoft.com/express/Web/. - SQL Server: после того, как SQL Server 2008 был установлен, нам нужно взять базу данных и инструменты управления; они находятся на странице экспресс-загрузок по адресу http://www.microsoft.com/express/Downloads/ (убедитесь, что выбрана вкладка SQL Server 2008 R2 Express и выберите правильный тип для вашей операционной системы (32 или 64-разрядная версия) . При установке SQL Server убедитесь, что выбран смешанный режим или проверка подлинности SQL, и введите пароль для доступа к серверу. Имя пользователя по умолчанию —
sa, это необходимо при установке Umbraco. Обратите внимание, что Umbraco совместим с различными базами данных. Решения: мы используем MS SQL здесь, потому что это, вероятно, (но не гарантировано) тип базы данных, используемый на профессиональном хостинге .Net, и поэтому должен облегчить миграцию базы данных и контента с локальной разработки на живой сервер.
ОК, скачал и установил VWD Express и его зависимости? Запустить отдельно загруженный исполняемый файл SQL Server? Перезапустил свою машину? Хорошо, давайте начнем.
Шаг 1 — Настройка сайта и установка Umbraco
Откройте VWD и выберите опцию « New Web Site на боковой панели слева от стартовой страницы. Выберите Visual C# в разделе « Installed Templates » в левом столбце диалогового окна « New Site », « ASP.NET Empty Site в центральном столбце и выберите место установки где-нибудь на вашем компьютере. Я создал новую папку с именем .netsites а затем создал еще одну новую папку в этой umbracosite . После того, как сайт был создан и открыт в главном окне VWD, убедитесь, что вы изменили параметр « Virtual Path на панели « Properties с /umbracosite на / (это корень сайта).
Нам также понадобится база данных, которая будет содержать всю информацию Umbraco, необходимую для работы бэк-энда, а также весь контент, который мы создаем после создания сайта. Существует ряд источников данных, которые мы могли бы использовать, но поскольку WPI автоматически установит SQL Server Express, мы также можем использовать это. Создайте новую базу данных с помощью SQL Server Management Studio и назовите ее как umbracodb или аналогичный. Убедитесь, что вы можете подключиться к серверу, используя SQL authentication с именем пользователя sa и паролем, который вы ввели во время установки.
Затем откройте zip-файл Umbraco, затем откройте каталог build и скопируйте все папки и файлы в папку для сайта, который мы только что создали. Убедитесь, что вы заменили файл web.config когда вас об этом попросят. После этого перейдите на вкладку Solution Explorer панели Solution Explorer справа и нажмите значок обновления. Все папки и файлы, которые мы только что добавили в папку, будут перечислены. Разверните папку install , щелкните правой кнопкой мыши файл default.aspx и выберите « View in Browser . Это запустит установщик Umbraco в вашем веб-браузере по умолчанию. Нажмите гигантскую кнопку Let's Get Started , чтобы начать.
Первый экран — это экран лицензии; хотя прочитайте его (это всего лишь несколько строк!), а затем нажмите кнопку « Accept and Continue внизу. На следующем экране появится вопрос, установлена ли у вас пустая база данных, выберите « Yes а затем выберите « Microsoft SQL Server в раскрывающемся списке. На следующем экране введите имя сервера SQL (возможно, Desktop), имя базы данных, которую вы создали, имя пользователя (sa) и пароль, который вы используете для доступа к SQL Server. Нажмите на кнопку. Таблицы, используемые Umbraco, будут созданы в базе данных.
На следующем экране выберите пароль для доступа к серверной части Umbraco. Имя пользователя по умолчанию admin хорошо подходит для локальной разработки, и дополнительные администраторы могут быть созданы при запуске сайта. Нажмите на кнопку.
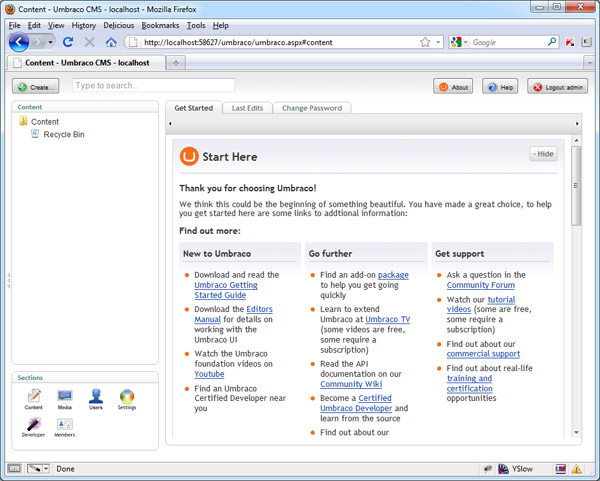
На следующем экране вы можете выбрать тип создаваемого вами сайта, который предоставит вам набор, адаптированный к этому типу сайтов. Для нас, технарей, мы, вероятно, хотим большего контроля, чем нам дают эти стартовые наборы, поэтому нажмите кнопку « No Thanks в конце и подтвердите диалог. Вот и все, мы сделали! Нажмите на большую кнопку Настройка вашего нового веб-сайта, и нам будет предложено войти в бэкэнд Umbraco, используя имя пользователя и пароль, которые мы указали при установке. Как только мы сделаем это, мы должны увидеть серверную часть CMS:

Левая панель вверху — это дерево узлов; именно здесь все узлы (различные страницы и элементы контента), составляющие сайт, отображаются в представлении по умолчанию. Это изменится в зависимости от того, в каком разделе мы находимся. Доступ к различным разделам осуществляется через нижнюю панель слева. В правой области мы увидим различные вкладки, свойства и элементы содержимого для каждого узла в разделе содержимого по умолчанию. Опять же, эта правая область будет меняться в зависимости от того, что мы выбрали в дереве узлов.
Шаг 2 — Определение типов документов
Первый этап создания сайта Umbraco (после установки, конечно же) — определение типов документов.
Они очень важны и их сложно изменить позже, поэтому стоит потратить некоторое время на планирование типов документов, которые вам нужны, и того, как они будут совмещаться. Но что такое типы документов? Проще говоря, они определяют различные типы документов, из которых будет сделан ваш сайт, и иерархию этих документов, то есть то, как они вкладываются.
Типы документов определяют видимые страницы вашего сайта, например, ваш сайт может состоять из ряда различных типов страниц, таких как домашняя страница, страницы с контентом, страницы новостей и, возможно, другие. Но они также определяют, какие области или поля редактируемого контента администраторы сайта имеют в серверной CMS.
Так, например, домашняя страница может иметь вводную текстовую область, изображение баннера и слайдер контента или панель героя, объясняющую, какие услуги предоставляются сайтом, или продукты, произведенные компанией, и т. Д. Конечно, на странице также может быть много других элементов, таких как заголовок, меню навигации и нижний колонтитул; но я говорю об элементах контента, редактируемом контенте, хранящемся и управляемом CMS.
Каждая из этих различных областей страницы будет сопоставляться с различными областями в бэкэнде, поэтому вводный текст на домашней странице будет отображаться в редакторе форматированного текста в бэкэнде, а изображение баннера — в медиа-средстве выбора. Различные панели в ползунке содержимого могут даже отображаться на специализированный тип документа, который не относится конкретно к целой странице.
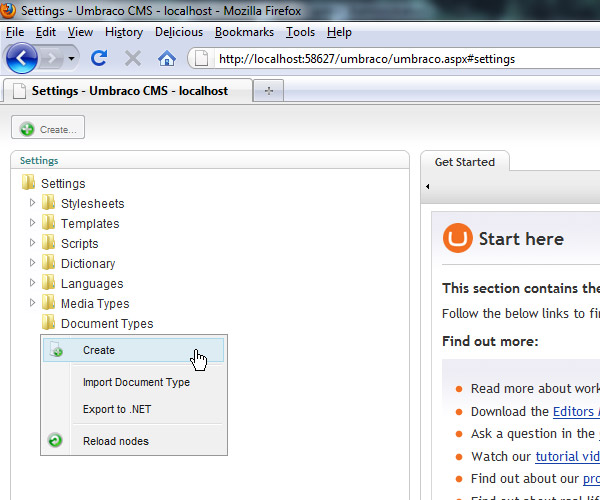
Давайте создадим несколько типов документов сейчас, поскольку это даст вам более четкое представление об этой чрезвычайно важной концепции. Сначала щелкните ссылку « Settings на панели « Sections (внизу слева), щелкните правой кнопкой мыши « Document Types и выберите « Create :

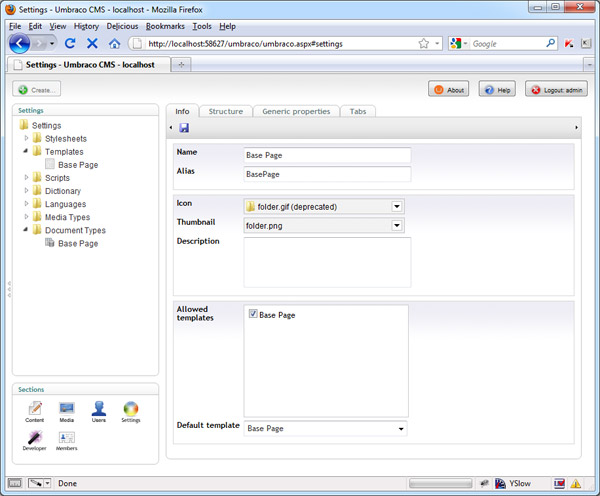
В появившемся диалоговом окне выберите « Base Page в качестве имени и нажмите кнопку « Create . Новый узел для нашего типа документа будет создан в главном дереве левых узлов, а лист свойств для Document Type будет отображен на главной панели справа:

Как видно из приведенного выше снимка экрана, соответствующий Template также был создан и добавлен в раздел « Allowed шаблоны» на правой панели. Default template по Default template для этого Document Type также был установлен на Base Page . Вскоре мы рассмотрим шаблоны более подробно, но пока просто знаем, что они сопоставляются с мастер-страницами .Net.
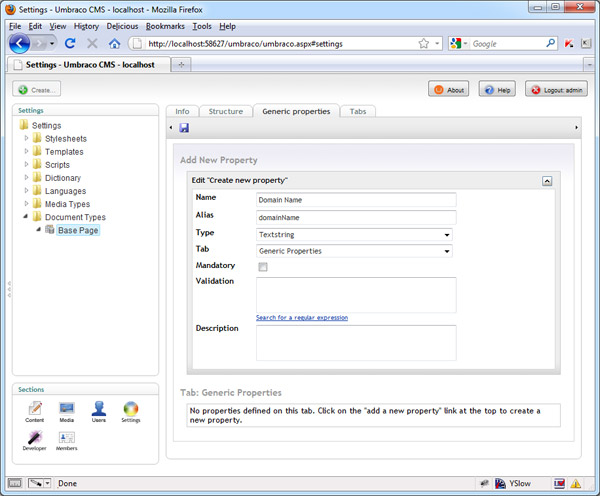
Есть ряд свойств, которые мы можем заполнить при необходимости. Мы можем вкладывать Document Types поэтому полезно установить некоторые общие свойства, которые будут наследовать любые дочерние типы документов. Перейдите на вкладку Generic Properties и выберите элемент с надписью Click here to add a new property чтобы развернуть элемент. В текстовом поле « Name введите текст « Domain Name (псевдоним будет заполнен автоматически), а в поле « Type выберите « Textstring :

Чтобы добавить новое свойство, щелкните значок сохранения (диск) в верхней части панели. Теперь любые Document Types , полученные из Base Page будут наследовать свойство « Domain Name (хотя оно не будет редактироваться). Добавьте еще одно свойство на вкладку Generic Properties ; имя
Умбрако спрятаться в навигации