На прошлой неделе я написал пост о том, как начать работу с GitHub . Это было частью сессии, которую я представил во время поездки в начале сентября. Во второй части сессии было показано, как быстро настроить приложение ASP.NET MVC и интегрировать в него Twitter Bootstrap .
Для тех, кто не знаком с Bootstrap, это набор соглашений CSS и HTML, которые помогут вам с типографикой, формами, кнопками, навигацией и т. Д. Также включен набор (необязательных) расширений JavaScript.
Загрузите последнюю версию Twitter Bootstrap . Идите дальше и нажмите большую кнопку загрузки. Он загрузит один архив с именем bootstrap.zip. Вы также можете настроить загрузку Twitter Bootstrap . Выберите компоненты, плагины jQuery и внешний вид по умолчанию. Но пока что подойдет пакет по умолчанию.
Архив содержит папку «bootstrap», которая в свою очередь содержит 3 подпапки.
- CSS папка содержит 2 cascasding таблицы стилей:
- bootstrap.css (+ bootstrap.min.css)
- bootstrap-responseive.css (+ bootstrap-responseive.min.css)
- В JS папка содержит 1 библиотеку JavaScript:
- bootstrap.js (+ bootstrap.min.js)
- IMG папка содержит 2 изображения:
- glyphicons-halflings.png
- glyphicons-полурослики-white.png
Как видите, включены отладочная и минимизированная версии таблиц стилей и библиотеки JavaScript. Изображение glyphicons-halflings.png содержит около 140 иконок. Glyphicons-halflings-white.png — это просто белый вариант иконок. Bootstrap использует иконки из глифы . Они упоминаются в таблицах стилей.
Примечание : если вы настроите загрузку, вы получите те же файлы, но bootstrap.css и bootstrap-responseive.css были объединены в один файл (bootstrap.css). Содержимое файлов bootstrap-responseive.css было добавлено в файл bootstrap.css.
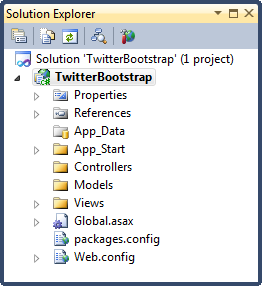
Интеграция Twitter Bootstrap в сайт ASP.NET MVC — это просто. Давайте быстро пройдемся по необходимым шагам. Запустите Visual Studio и создайте новый проект ASP.NET MVC 4 (пустой шаблон) с именем TwitterBootstrap. После этого вы должны увидеть следующие файлы в вашем обозревателе решений.
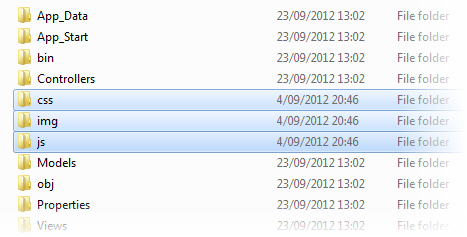
Извлеките загруженный ранее файл bootstrap.zip и скопируйте папки css, js и image в корневой каталог веб-приложения.
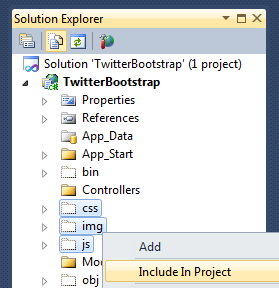
Вернувшись в Обозреватель решений, нажмите кнопку «Показать все файлы» и включите в свой проект 3 новые папки.
Вам также необходимо загрузить последнюю версию jQuery . Сохраните его в папке js и включите в свой проект.
Проект ASP.NET MVC теперь включает в себя все необходимые ресурсы Bootstrap. Давайте создадим страницу, которая содержит компонент Bootstrap.
Добавьте базовый макет мастера (Views \ Shared \ _master.cshtml) в проект. Добавьте новую папку с именем Shared в папку Views и добавьте в нее новый вид с именем _master.
Для вас будет создана базовая страница, содержащая некоторый шаблонный HTML. Убедитесь, что для объявления DOCTYPE установлено значение HTML 5 DOCTYPE, поскольку Bootstrap использует определенные теги HTML 5:
<!DOCTYPE html>
Включите bootstrap.css (или bootstrap.min.css) и jQuery в элемент HEAD.
<head>
<title>Twitter Bootstrap</title>
<link href="@Url.Content("~/css/bootstrap.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/js/jquery-1.8.2.min.js")" type="text/javascript"></script>
</head>
Непосредственно перед закрытием элемента BODY включите файл bootstrap.js (или bootstrap.min.js).
<body>
...
<script src="@Url.Content("~/js/bootstrap.min.js")"></script>
</body>
Хорошо, теперь у нас есть базовый макет мастера. Нам нужно добавить хотя бы одну страницу. Добавьте новый контроллер HomeController в папку Controllers. Убедитесь, что у контроллера есть один метод actoin, который называется Index.
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
Затем добавьте новую папку с именем Home в папку Views и добавьте представление с именем Index в эту новую папку. При создании представления выберите страницу _master.cshtml в качестве главной страницы.
Хорошо, одна оставшаяся задача. Вы должны добавить метод @RenderBody () где-нибудь на странице _master.cshtml, чтобы отобразить представление Index.
Например:
<body>
<div>
@RenderBody()
</div>
...
</body>
Если вы скомпилируете и запустите проект, вы должны получить следующий вывод:
Теперь мы можем наконец начать использовать Twitter Bootstrap. Продемонстрируем это с помощью компонента Navbar Bootstrap .
Просто скопируйте следующий HTML-код прямо под открывающим тегом BODY в файле _master.cshtml.
<div class="navbar">
<div class="navbar-inner">
<div class="container">
<button type="button" class="btn btn-navbar"
data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="brand" href="#">Euricom</a>
<div class="nav-collapse">
<ul class="nav">
<li class="active"><a href="#">GitHub</a></li>
<li><a href="#">Bootstrap</a></li>
<li><a href="#">MongoDB</a></li>
<li><a href="#">Knockout</a></li>
<li><a href="#">AppHarbor</a></li>
</ul>
</div>
</div>
</div>
</div>
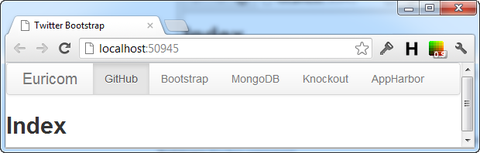
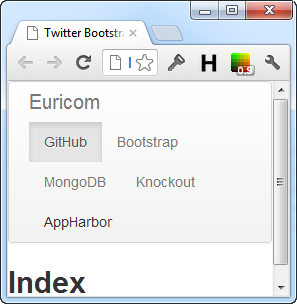
Это просто div, содержащий список пунктов меню. Здесь используется пара CSS-классов Bootstrap (navbar, navbar-inner, brand, nav, active). Bootstrap позаботится обо всем остальном и превратится в красивую панель навигации. Иди и беги.
Bootstrap содержит компоненты chuckload, плагины JavaScript и т. Д. который вы можете легко использовать. Просто зайдите на сайт Twitter Bootstrap, чтобы узнать их.
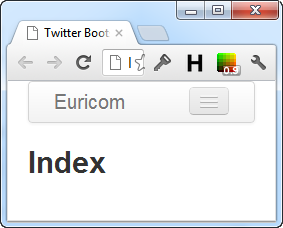
Еще одна вещь, к которой я хочу обратиться, это адаптивный дизайн Bootstrap. Если вы запустите веб-приложение сейчас и измените размер браузера до небольшого размера, вы получите следующий эффект:
Читаемый, но не очень хороший эффект. Давайте исправим это. Вам нужно сделать только одну вещь, чтобы достичь этого. Включите файл bootstrap-responseive.css (или bootstrap-respive.min.css) чуть ниже ссылки на bootstrap.css в разделе HEAD.
<link href="@Url.Content("~/css/bootstrap-responsive.css")" rel="stylesheet" type="text/css" />
Обновите страницу.
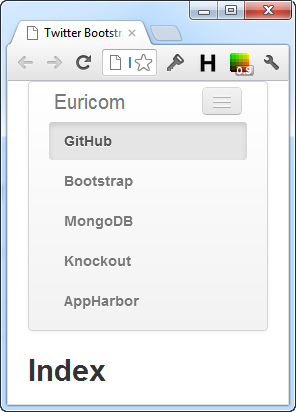
Пункты меню были скрыты (свернуты). Вместо этого отображается кнопка. Вы можете нажать эту кнопку для переключения пунктов меню.
Очень просто, если вы хотите быстро создать сайт, который будет красиво отображаться на компьютере, планшете или смартфоне.
Если вы посмотрите на HTML-код для панели навигации, то заметите, что она содержит кнопку, которая изначально скрыта, если окно браузера достаточно велико, но отображается, когда область просмотра слишком мала, чтобы отобразить все элементы меню.
Обратите внимание на атрибут данных HTML5 (переключатель данных) на кнопке. Пункты меню, с другой стороны, содержатся внутри элемента div, которому присвоен класс nav-collapse класса css. Используя эту информацию, Bootstrap знает, что она должна скрывать пункты меню и показывать кнопку, если область просмотра слишком мала.
Примечание . Если вы хотите включить свой собственный файл CSS, лучше всего вставить его между файлом bootstrap.css и файлом bootstrap-responseive.min.css, чтобы не дать испортить часть Bootstrap в вашем адаптивном стиле.
Надеюсь, вам понравилось это краткое введение в Twitter Bootstrap . Обязательно проверьте это более подробно. Это очень просто и содержит массу полезных компонентов, плагинов и т. Д.