Хотя существует множество аргументов за и против использования SVG-градиентов над CSS-градиентами, в этой статье мы сосредоточимся на том, как начать работу с SVG-градиентами, если это лучше всего подходит для ваших нужд.
Использование SVG-градиентов позволяет практически без усилий заполнить сложную фигуру пользовательскими градиентами и имеет преимущество перед CSS-градиентами в DOM. Этот подход особенно полезен, когда, например, градиент необходим для вашей работы. В то время как наш CSS-стиль будет постоянно развиваться и изменяться, наши основные графические объекты, как правило, останутся прежними, поэтому мы хотим, чтобы код для этих художественных работ жил в самом SVG, в DOM.
Кроме того, если вы позже решите, что хотите анимировать свой градиент, вы можете добавить это прямо в элемент SVG.
Учреждение Фонда
SVG предусматривает два типа градиентов, линейный и радиальный. Детали для линейных и радиальных градиентов находятся внутри элемента <defs> . Элемент <defs> содержит идентифицируемые инструкции, которые могут использоваться несколько раз по всему документу; он устанавливает определение, которое не будет отображаться, пока оно не будет вызвано. Определение элементов градиента внутри элемента <defs> позволяет понять содержимое SVG и улучшает доступность.
SVG использует общее понятие сервера рисования, который представляет собой метод, который позволяет определять «заливку» или «обводку» объекта ресурсом, найденным в другом месте. Градиенты являются одним из многих вариантов рисования, которые мы можем использовать для заполнения «фона» и «границы» форм и текста.
Очень простой линейный градиент имеет следующую структуру:
<svg> <defs> <linearGradient id="gradientName"> <stop offset="<%>" stop-color="<color>" /> <stop offset="<%>" stop-color="<color>" /> </linearGradient> </defs> </svg>
Как только градиент построен и ему присвоен идентификатор, его можно вызывать через атрибуты «fill» и / или «stroke» в SVG. Например, fill= "url(#gradientName)" .
Линейные градиенты
Линейные градиенты меняют цвет равномерно по прямой линии. Градиент определяется осью, обычно называемой линией градиента, и любыми заданными углами.
Каждая точка (остановка), определенная в этой строке, будет представлять коррелирующий цвет в <linearGradient> . В каждой определенной точке указанный цвет имеет 100% насыщенность, а промежуток между ними представляет переход от одного цвета к следующему. Распределение цвета состоит из одного определенного цвета, проходящего по перпендикулярной линии к линии градиента в точке остановки, обеспечивая полное покрытие целевой фигуры.
Использование дополнительных цветовых остановок позволяет использовать больше цветов в определенные моменты в этой строке, что мы обсудим далее в следующих разделах.
Давайте посмотрим на код SVG для простого линейного градиента с двумя цветовыми остановками, а затем пройдемся по доступным параметрам атрибутов.
<svg> <defs> <linearGradient id="Gradient-1" x1="0" y1="0" x2="100%" y2="0"> <stop offset="0%" stop-color="lightblue" /> <stop offset="100%" stop-color="#ef5b2b" /> </linearGradient> </defs> <rect x="450" y="10" width="200" height="100" fill= "url(#Gradient-1)" stroke="#333333" stroke-width="4px" /> </svg>
Атрибуты линейного градиента
Как уже упоминалось, детали градиента определяются внутри элемента <linearGradient> . Внутри этого элемента мы можем использовать ряд атрибутов для дальнейшей настройки.
Я БЫ
Для элементов градиента требуются уникальные идентификаторы, чтобы их можно было назначать для заполнения форм или текста SVG.
х1, у1, х2, у2
Значения атрибутов x1, y1, x2 и y2 представляют начальную и конечную точки, в которые отображаются градиенты (изменения цвета). Эти проценты будут отображать градиенты соответственно вдоль соответствующей оси. Если не указано, эти значения по умолчанию равны «0», за исключением значения x2, которое по умолчанию равно 100%; если бы все они по умолчанию установили «0», им было бы некуда!
В пределах этих значений x и y мы можем определить, хотим ли мы, чтобы наши градиенты работали полностью горизонтально или вертикально, или под определенным углом. Например, значение ay «100%» и значение x «0» создадут горизонтальный градиент, а обратное — вертикальный. Если оба значения установлены на «100%» (или любое значение за пределами 0), будет отображаться угловой градиент.
GradientUnits
Атрибут GrainUnits определяет систему координат для значений x1, x2, y1, y2. Здесь есть два варианта значения: «userSpaceOnUse» или «objectBoundingBox». userSpaceOnUse устанавливает систему координат градиента в абсолютных единицах, тогда как objectBoundingBox устанавливает эту систему в пределах самой фигуры SVG.
Если не указано, значением этого атрибута по умолчанию является objectBoundingBox .
spreadMethod
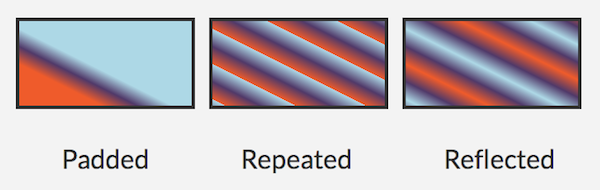
spreadMethod атрибута spreadMethod указывает, как градиент будет распространяться по фигуре, если он начинается или заканчивается внутри границ цели (SVG). В принципе, если градиент установлен так, что он не заполняет форму, как он должен покрывать это пустое пространство? Здесь есть три варианта: pad , repeat или reflect .
Значение pad направляет первый и последний цвета градиента на остальную часть незакрытой целевой области. Значение repeat направляет градиент для повторения шаблона с начала непрерывно, пока не будет заполнена вся целевая область. Значение reflect будет отражать шаблон градиента, чередующийся от начала до конца, непрерывно от начала до конца, пока цель не будет заполнена.
Если не указано, по умолчанию используется значение «pad».
На рисунке ниже показано, как различные значения spreadMethod визуально влияют на один и тот же градиент. Важно еще раз отметить, что эти значения атрибута не будут влиять на градиент, который уже настроен для заполнения всей цели (что будет его действием по умолчанию).
Начальная и конечная точки для градиента ниже: x1="20%" y1="30%" x2="40%" y2="80%" .
gradientTransform
Атрибут gradientTransform является необязательным и позволяет нам дополнительно преобразовывать градиент перед его применением, как в случае CSS-преобразований.
XLink: HREF
Внутри этого атрибута вы можете вызвать идентификатор другого градиента, от которого этот градиент должен «наследоваться». На приведенном выше изображении speadMethod есть три прямоугольника. Все эти прямоугольники вызывают одни и те же заданные остановки цвета градиента, но затем также вызывают другой набор значений spreadMethod со специальным идентификатором внутри дополнительных элементов <linearGradient> .
Вот посмотрите на код для этих градиентов:
<defs> <linearGradient id="Gradient-1" x1="20%" y1="30%" x2="40%" y2="80%"> <stop offset="0%" stop-color= "#1cb98f" /> <stop offset="50%" stop-color= "#f99450" /> <stop offset="100%" stop-color= "#876fc3" /> </linearGradient> <linearGradient id="pad" xlink:href="#Gradient-1" spreadMethod="pad" /> <linearGradient id="repeat" xlink:href="#Gradient-1" spreadMethod="repeat" /> <linearGradient id="reflect" xlink:href="#Gradient-1" spreadMethod="reflect" /> </defs>
Каждый прямоугольник вызывает определенные идентификаторы с измененным распространяемым spreadMethod , все из которых унаследовали одинаковые цветовые остановки, определенные в «# Градиент-1».
Вот как эти градиенты вызываются в трех разных прямоугольниках:
<rect x="10" y="10" width="200" height="100" fill= "url(#pad)" stroke="#333333" stroke-width="4px" /> <rect x="230" y="10" width="200" height="100" fill= "url(#repeat)" stroke="#333333" stroke-width="4px" /> <rect x="450" y="10" width="200" height="100" fill= "url(#reflect)" stroke="#333333" stroke-width="4px" />
Узлы остановки
Теперь, когда у нас есть базовое понимание атрибутов <linearGradient> мы можем перейти к хорошим материалам — атрибутам в узлах <stop> .
Остановки цвета для градиентов определяются внутри элемента <linearGradient> . Какой цвет мы хотим видеть в определенный момент? Здесь есть три варианта атрибута: смещение, стоп-цвет, стоп-непрозрачность. Стоп-смещение сообщает градиенту, в какой точке назначить соответствующий стоп-цвет. Вы также можете включить значение непрозрачности остановки, которое установило бы непрозрачность цвета в точке остановки.
<defs> <linearGradient id="Gradient-2"> <stop offset="0%" stop-color="purple" stop-opacity=".3" /> <stop offset="100%" stop-color="blue" stop-opacity=".5" /> </linearGradient> </defs>
Затем завершенный градиент вызывается с атрибутами «fill» или «stroke» в элементе <svg> на основе его идентификатора. Например, fill= "url(#Gradient-2)" .
Больше примеров линейных градиентов
Вот несколько примеров, чтобы собрать все это вместе.
Для демонстрации текста «Apple» в нашем элементе <svg> элемент <text> . Определения градиента находятся в <defs> который также находится внутри <svg> .
Чтобы по-другому взглянуть на то, как использовать эти градиенты, давайте посмотрим на несколько значков в демонстрации ниже. Каждый фрукт SVG имеет свой собственный определенный <linearGradient> . Заливки и обводки могут состоять из одинаковых или разных градиентов или могут быть сплошным цветом и т. Д.
Радиальные градиенты
Радиальные градиенты очень похожи и сильно отличаются от линейных градиентов. Вместо бега по прямой линии радиальные градиенты меняют цвет по кругу. Остановки начинаются в центре круга и распространяются наружу.
Радиальные градиентные атрибуты
Большинство атрибутов для <radialGradient> такие же, как и для <linearGradient> за исключением того, что вы будете работать с другим набором координат.
cx, cy, r
Атрибуты cx, cy и r определяют крайнюю часть круга для градиента. stop-color 100% градиента, который будет следовать, будет отображаться по периметру этого значения. Если не указано, значения по умолчанию равны 50%. В то время как cx и cy являются координатами центра, r представляет радиус или длину градиента. Значение «0» приведет к тому, что фигура будет окрашена в один цвет, определенный последней градиентной остановкой.
FX, FY
Эти атрибуты представляют координаты фокальной точки градиента или самого внутреннего круга.
Демонстрация ниже показывает радиальный градиент в тексте SVG. Этот первый пример имеет фокус fx="45%" fy="45%" :
Следующий пример имеет фокус fx="90%" fy="70%" , что демонстрирует влияние отображения градиента:
Фокус (цвет чирка) сместился вправо. Чтобы выровнять распределение во втором примере, мы могли бы просто изменить значения cx, cy на соответствующий процент.
Пример радиального градиента
Вот посмотрите на иконки фруктов, которые использовались ранее с применением различных радиальных градиентов.
Поддержка браузера
Браузерная поддержка SVG сильна в настольных и мобильных браузерах, поэтому для настольных компьютеров предусмотрены две версии (это означает, что она поддерживается везде, включая IE9 +). Таким образом, пока есть базовая поддержка, вы неизбежно столкнетесь с кросс-браузерными проблемами в зависимости от вашего проекта, будь то SVG вообще или SVG-градиенты конкретно.
Например, Firefox и Safari, похоже, имеют проблемы с spreadMethod , для которого не установлено значение «pad» по умолчанию. Этого можно избежать, просто убедившись, что ваш градиент полностью заполняет форму, если только вы не намерены частично заполнить градиент. Больше информации о статьях MDN, посвященных линейным и радиальным градиентам SVG .
Вывод
Существует множество настроек и уникального дизайна с градиентами. Записывая градиенты в SVG, мы можем легко получить к нему доступ и сохранить отделение от нашего CSS.
С днем цвета!
Эта статья также доступна на французском языке в La Cascade . Спасибо за перевод, Пьер!