
Эта статья поможет вам, разработчику, начать использовать Redux Framework самым простым способом: добавить поля. В прошлом работа с Redux требовала некоторого понимания PHP-классов и того, как они работают. С Redux 3.5+ кривая обучения практически исчезла.
Я один из создателей Redux Framework, и в этом уроке я расскажу о внутренней структуре Redux, о том, как работают поля и разделы, а также о глобальных аргументах конфигурации.
Redux поставляется с файлом sample-config.php, содержащим несколько примеров настройки Redux, а также примеры почти для каждого предлагаемого нами поля. Для более глубокого понимания просмотрите пример конфигурации или ознакомьтесь с документацией Redux .
Загрузка Redux
Чтобы начать использовать Redux Framework, он должен быть загружен. Есть два способа сделать это.
Во-первых, Redux можно легко установить как плагин и активировать. Плагин находится в свободном доступе на WordPress.org. Установка выполняется через интерфейс установщика плагина.
Второй способ установить Redux Framework — встроить его в вашу тему или плагин. Встраивание довольно легко сделать. Просто скопируйте папку ReduxCore в свою тему или плагин (переименовав каталог на любое другое имя) и включите в него файл framework.php, используя стандартные функции PHP include.
Если эти инструкции по встраиванию слишком сложны, Redux также предлагает Redux Builder, который позволяет вам выводить полнофункциональную тему с уже загруженной Redux. Лучше всего то, что услуги застройщика совершенно бесплатны.
Теперь, когда Redux Framework загружен, мы можем начать его использовать.
Понимание того, как работает Redux
Чтобы понять, как работает Redux Framework, нужно сначала понять, что такое экземпляр Redux. Redux может работать одновременно с темой и любым количеством плагинов, и все это из одной установки WordPress. Каждый экземпляр имеет свой уникальный набор характеристик и аргументов; каждый может вести себя совершенно иначе, чем другие экземпляры Redux.
Причина, по которой Redux работает так, как он это делает, заключается просто в обеспечении максимального уровня гибкости. Слишком много опционных сред разрешено запускать только одному экземпляру. Мы хотели, чтобы разработчики плагинов и тем работали с Redux без помех для кода друг друга.
Аргумент opt_name
Как именно хранить экземпляры отдельно? Это все через уникальный ключ, который называется opt_name . Здесь ваши данные хранятся в WordPress и также считаются вашим уникальным ключом в Redux Framework. Важно понимать, что прежде чем вы начнете работать с Redux Framework, вам нужно будет выбрать уникальное opt_name . Как только это определение будет сделано, пришло время копаться в глобальных аргументах.
Установка глобальных аргументов
Панель параметров Redux Framework построена с использованием массивов PHP . Приведенные ниже глобальные аргументы применимы только к нашему примеру экземпляра Redux Framework. Полный список глобальных аргументов можно найти на сайте Redux . В этом руководстве мы будем работать с очень простым массивом аргументов и покажем, как его установить.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
Redux::setArgs(
‘tuts_plus_tutorial’, // This is your opt_name,
array( // This is your arguments array
‘display_name’ => ‘Tuts+ Tutorial’,
‘display_version’ => ‘Part 2’,
‘menu_title’ => ‘Tuts+ Menu Item’,
‘admin_bar’ => ‘true’,
‘page_slug’ => ‘tuts_plus_page_slug’, // Must be one word, no special characters, no spaces
‘menu_type’ => ‘menu’, // Menu or submenu
‘allow_sub_menu’ => true,
)
);
|
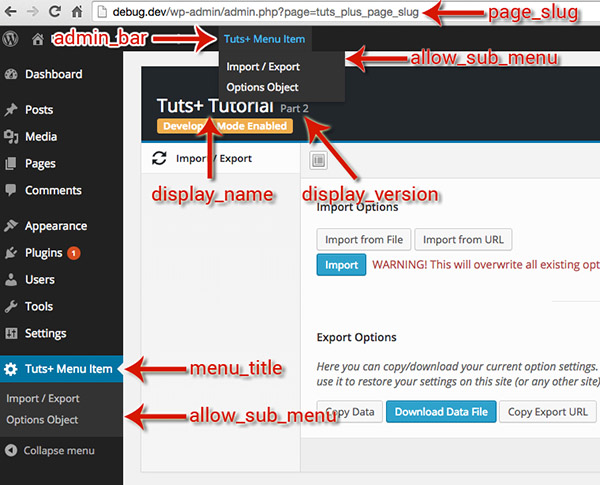
После запуска этого кода Redux Framework создаст полнофункциональную панель. На рисунке ниже показано, как каждый аргумент влияет на эту панель.

Настройка разделов
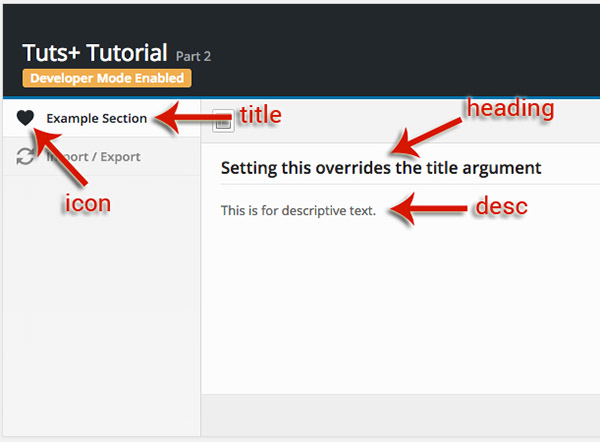
Теперь, когда наша панель запущена, давайте добавим несколько разделов и полей. Redux использует вложенные массивы для полей и аргументов, хотя в Redux 3.5+ эти процедуры легко разделяются. Давайте начнем с создания раздела, в который мы можем добавить поля. Более подробную документацию по разделам можно найти в документации по разделам .
|
01
02
03
04
05
06
07
08
09
10
11
|
Redux::setSection(
‘tuts_plus_tutorial’, // This is your opt_name,
array( // This is your arguments array
‘id’ => ‘section_example_1’, // Unique identifier for your panel.
‘title’ => ‘Example Section’,
‘desc’ => ‘This is for descriptive text.’,
‘heading’ => ‘Setting this overrides the title argument’,
‘icon’ => ‘el el-heart’, // http://elusiveicons.com/icons/
//’subsection’ => true, // Enable this as subsection of a previous section
)
);
|

Иконки
Команда Redux Framework также поддерживает Elusive Icons . Таким образом, набор иконок Elusive запекается непосредственно в ядре Redux. Добавить значки так же просто, как указать класс, как в примере. Если вы хотите иметь другой пакет значков, например, FontAwesome, для этих процедур также есть документация .
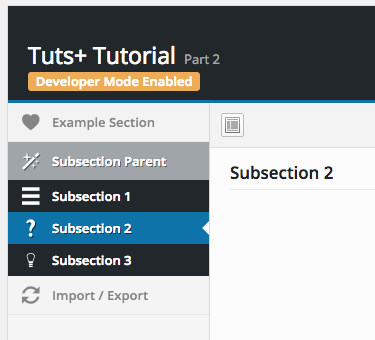
Подразделы
Разделы также могут быть преобразованы в подразделы для упрощения организации вашей панели. Ниже приведен пример с примером источника .

Настройка полей
Установка полей ничем не отличается от установки разделов или аргументов; все начинается с массива. Прежде чем мы зайдем слишком далеко, мы должны указать, что Redux имеет более 30 различных «типов» полей, каждый со своим собственным набором аргументов и множеством опций. Чтобы увидеть разные типы, еще раз предлагается прочитать наши документы в документации Redux по полям .
Поля могут быть добавлены в разделы двумя способами. Сначала добавьте массивы полей к функции setSections описанной выше. В приведенных выше примерах вы можете легко добавить аргумент «fields» и добавить любое количество полей в этот раздел.
Второй способ требует дополнительного вызова функции Redux API, но он такой же простой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Redux::setField(
‘tuts_plus_tutorial’, // This is your opt_name,
array( // This is your arguments array
‘id’ => ‘section_example_1’, // Unique identifier for your panel.
‘type’ => ‘Text’,
‘section_id’ => ‘section_example_1’,
‘title’ => ‘Example Field’,
‘subtitle’ => ‘Field Subtitle’,
‘desc’ => ‘This is for descriptive text.’,
)
);
|
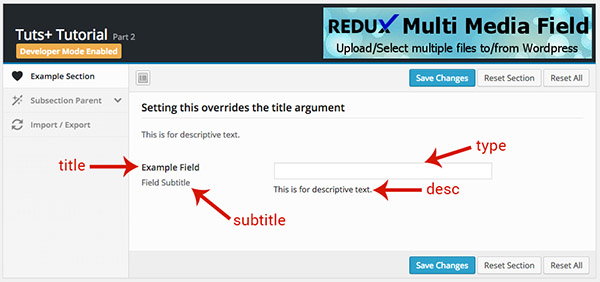
Давайте посмотрим, что это делает с нашей панелью примера.

Потратьте некоторое время, чтобы тщательно изучить различные типы полей. Redux Framework содержит несколько действительно мощных полей. Например, поле типографии автоматически ставит выбранные шрифты Google на вашу страницу. Фоновое поле — должен ли выходной аргумент быть установлен на ваш селектор CSS — автоматически сгенерирует необходимый CSS и добавится к вашему сайту. Проще говоря, Redux Framework действительно делает много тяжелой работы для вас!
Чувствуешь себя немного потерянным?
Самый простой способ начать — это посмотреть демонстрационный сайт Redux . Он демонстрирует все различные типы полей, которые предлагает Redux, с кучей их конфигураций.
Что действительно полезно, так это то, что демо-сайт поставляется с Redux. Внутри ~ / sample / sample-config.php есть все, что вы видите на демонстрационном сайте.
Если вы все еще потерялись, за Redux существует процветающее сообщество, которое поможет, хотя вы найдете большинство всего, что вам нужно, на сайте документации Redux .
Получить полный пример
Полный пример конфигурации, представленный в этом руководстве, прилагается для загрузки с правой боковой панели. Это только пример. У встроенного примера конфигурации Redux есть много более обширных примеров.
Вывод
Во второй части этой серии мы более подробно рассмотрели, как работает Redux и как начать работу. Мы также рассмотрели способы добавления разделов и полей в экземпляр Redux.
Мы также рассмотрели разделы и то, как они могут отображаться по-разному, исходя из аргументов и того, как поля связаны с разделами, и как их можно легко настроить в соответствии с вашими потребностями.
В следующем уроке из этой серии мы рассмотрим следующие шаги по реальному использованию Redux в ваших темах и плагинах. Мы расскажем, как использовать динамический CSS и вывод шрифтов в Redux. Мы также поговорим о других дополнительных функциях, которые Redux может предложить вам.