
В этом руководстве вы узнаете о Firefox OS, устройствах под управлением Firefox OS, доступных на рынке, FxOS для тестирования и отладки приложений в WebIDE, а также о создании базового приложения для FxOS. Наконец, вы научитесь переносить существующие веб-приложения в FxOS, разработав файл манифеста.
Firefox OS
Firefox OS была разработана Mozilla, которая наиболее известна благодаря веб-браузеру Firefox и веб-мастеру. Это бесплатная (без использования собственных технологий) операционная система, которая подходит для смартфонов, планшетов и даже телевизоров. Название проекта Boot to Gecko (B2G).
Firefox OS нацелена на предоставление веб-решения для разработчиков, поскольку его приложения построены на HTML5, CSS и Javascript, а также на некоторых открытых веб-API, которые помогают разработчику получить доступ к аппаратным средствам и сервисам устройства, таким как камера, состояние батареи и вибрации. Фактически весь пользовательский интерфейс FxOS представляет собой веб-приложение под названием Gaia , которое может запускать и отображать другие веб-приложения.
WebIDE для запуска симулятора FxOS
Вы можете запустить Firefox OS, запустив WebIDE (доступно в Firefox Developer Edition). Я буду работать под управлением FxOS 2.2.

Если вы более склонны тестировать свои приложения или продолжать разработку на реальном устройстве, вы можете просмотреть каталог устройств .
Создание базового приложения для FxOS
Давайте создадим простое приложение Hello World для FxOS, чтобы наметить процедуру создания приложения для платформы. Прежде всего, нам нужно будет разработать файл манифеста . Он будет назван manifest.webapp . Файл манифеста выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
|
{
«name»: «Hello World»,
«description»: «Hello Tuts+ App»,
«version»: «1.0»,
«launch_path»: «/index.html»,
«developer»: {
«name»: «Tanay Pant»,
«url»: «http://twitter.com/tanay1337»
},
«permissions»: {}
}
|
Отлично, так как мы сейчас создали файл манифеста, мы можем перейти к разработке нашей страницы index.html .
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<!DOCTYPE html>
<html>
<head>
<title>Hello Tuts+</title>
</head>
<body>
<h1>Hello Tuts+</h1>
<input type=»text» id=»myTextInput» value=»Hey Envato!»>
<button id=»myButton»>Hit Me!</button>
<script src=»js/app.js»></script>
</body>
</html>
|
И, наконец, app.js который является ядром нашего приложения и находится в js/app.js
|
1
2
3
4
5
6
7
|
var button = document.getElementById(‘myButton’);
var txtInput = document.getElementById(‘myTextInput’);
button.addEventListener(‘click’, function(){
var text = txtInput.value;
alert(text);
});
|
Итак, наше базовое приложение для FxOS было создано, и теперь пришло время запустить его в симуляторе! Для этого прежде всего:
- Откройте WebIDE .
- Выберите проект .
- Выберите « Открыть размещенное приложение» .
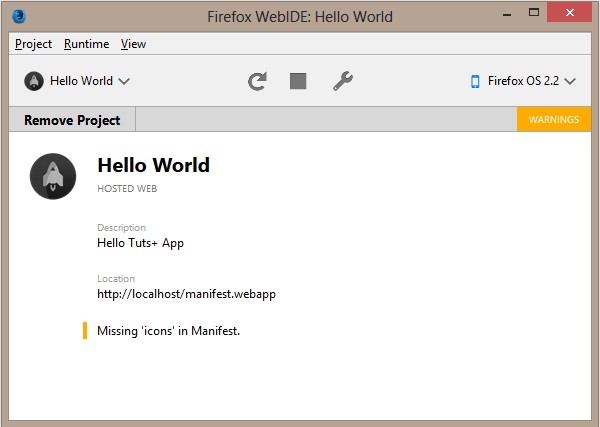
Он попросит вас указать URL-адрес манифеста вашего приложения. В моем случае это http://localhost/manifest.webapp , поскольку я размещаю примеры кода на своем локальном сервере. При этом ваше приложение будет установлено в симуляторе!

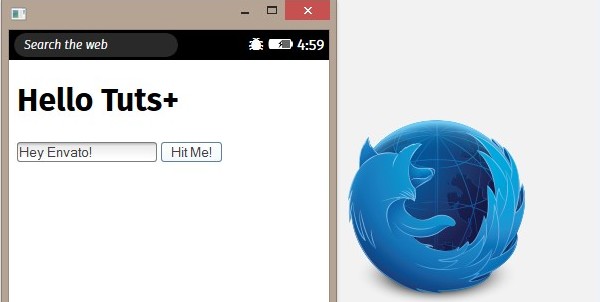
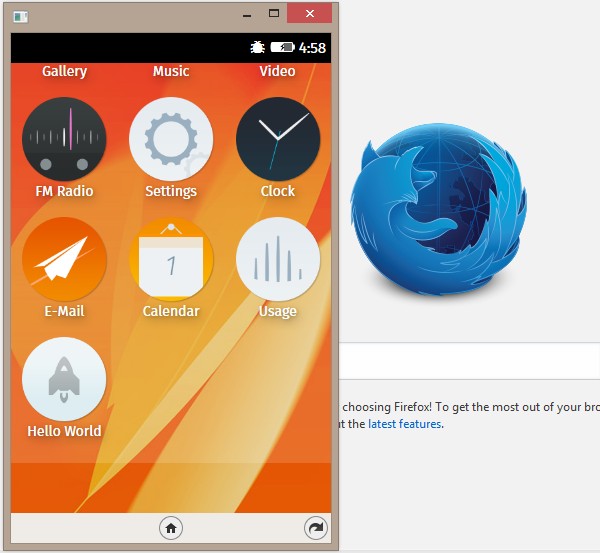
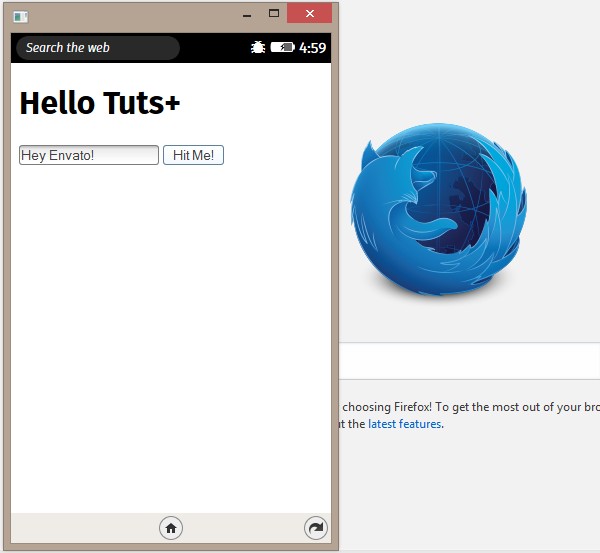
Теперь откройте симулятор, и вы увидите, что ваше приложение Hello World входит в список установленных приложений.

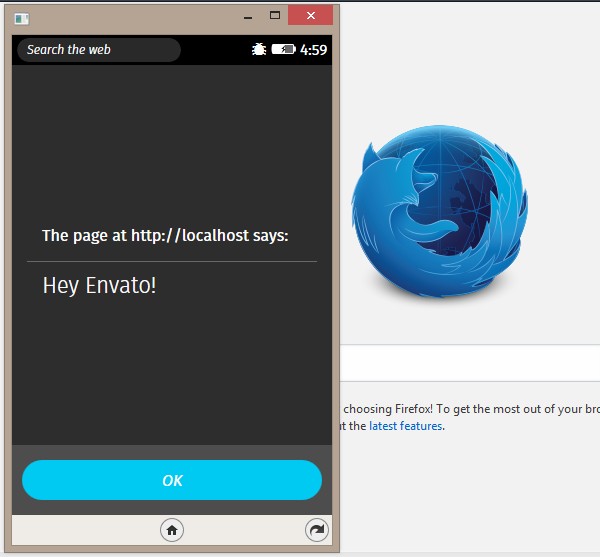
Наше установленное приложение теперь выглядит так:


Портирование существующих веб-приложений на FxOS
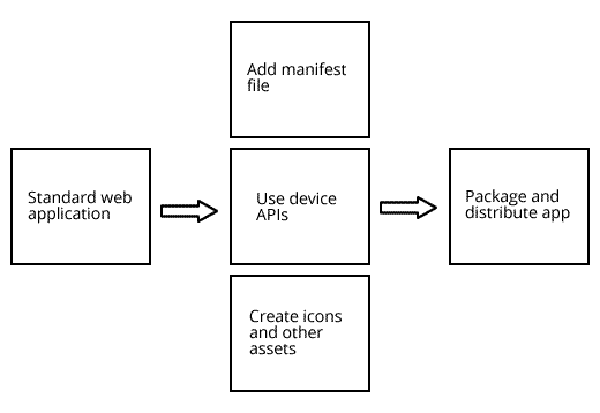
Для портирования существующего веб-приложения на FxOS вам просто нужно выполнить следующие несколько шагов:
- Просто создайте стандартное веб-приложение, используя любой из ваших любимых инструментов.
- Определите это как устанавливаемое веб-приложение, добавив файл manifest.webapp в корневой каталог веб-приложения. Это предназначено для определения имен, значков, информации о локализации и, самое главное, разрешений, которые ваше приложение будет запрашивать у пользователя для доступа к API устройства.
- Создайте любую необходимую вам функциональность, которая использует специальные API-интерфейсы устройства, такие как камера, SMS, уведомления или сигналы тревоги, и создайте файлы ресурсов, такие как значки.
- Упакуйте и распространите ваше приложение. Вы можете опубликовать его на торговой площадке в виде упакованного приложения или опубликовать как самостоятельное приложение.
Вот иллюстрация от Mozilla Developer Network , которая описывает вышеуказанный процесс в виде блок-схемы.

Вывод
Создание приложений для Firefox OS довольно интересно, поскольку в нем используются веб-технологии, с которыми мы все хорошо знакомы. Однако добавление API-интерфейсов устройств, позволяющих нам получить доступ к аппаратному обеспечению, делает процесс создания приложения еще более увлекательным. С помощью небольшого изучения API вы можете создавать приложения, такие как камера, будильник, заметки, приложения для напоминаний и многое другое. Чувствуете себя взволнованным и уверенным? Вам определенно следует попытаться взломать репозиторий Gaia на Github и внести свой вклад в разработку фронт-энда и пользовательского интерфейса для Firefox OS.
Даже портирование существующих веб-приложений на FxOS может быть выполнено на лету всего за четыре простых шага, и хотя Firefox Marketplace, хотя и большой, не такой всеобъемлющий, как App Store или Play Store, существует множество возможностей для потрясающих приложений. это может быть хитом!