Я большой поклонник Parse , технологии, которая ускоряет разработку веб-приложений и мобильных приложений. Он позволяет хранить, синхронизировать и передавать данные в облаке без написания строки кода на стороне сервера. Читайте дальше, чтобы увидеть, как вы можете интегрировать Parse в ваш следующий проект.
Немного фона
Взаимодействие с базой данных чрезвычайно безболезненно!
Давайте сделаем шаг назад и оценим, где была веб-разработка пять лет назад. Мы использовали языки, такие как PHP / Ruby, на сервере, который взаимодействовал с реляционными базами данных (такими как MySQL), и наш интерфейс был завален различными файлами JavaScript. Я не знаю о вас, но большинство моих проектов были на каком-то сервере с небольшим объемом дискового пространства, оперативной памяти и пропускной способности.
Множество новых технологий используют облако, и разработчики нередко используют преимущества этих экономически эффективных услуг, таких как AWS, Amazon S3, Heroku и многие другие. Внедрение этих услуг существенно изменило ландшафт веб-разработки; больше того, что мы делаем, находится в облаке.
Сегодня мы рассмотрим Parse, стартап, предлагающий облачную систему управления данными. Используя их сервис, я смог быстро создавать новые мобильные и веб-приложения. Мы собираемся использовать Parse для создания обязательного веб-приложения To-do, и я надеюсь, что оно даст вам представление о том, что может предложить эта служба.

Что такое парс?
Проще говоря, Parse — это облачная система управления данными, которая позволяет быстро разрабатывать веб-приложения и мобильные приложения.
Это делает разработку приложений действительно легкой, вынимая бэкэнд из ваших рук.
Итак, как это работает? Хорошо, давайте предположим, что вы веб-разработчик. Вы можете добавить файл Parse JavaScript на свою страницу, получить ключ API и начать сохранять «объекты» в облаке с помощью всего лишь нескольких строк кода. Parse освобождает вас от настройки стека на стороне сервера.
Подумай об этом на минуту. Традиционно вы устанавливаете стек на стороне сервера (LAMP или RoR, ASP.NET или что-то еще), настраиваете базу данных и затем взаимодействуете с ней через Ajax на клиенте. Parse просто уменьшил всю эту работу до нескольких строк кода.
В этом уроке мы будем использовать JavaScript SDK Parse. Однако вы не ограничены использованием только JavaScript; есть библиотеки Parse на многих языках, включая PHP, NodeJS, Java, C # и другие. Вы можете найти все доступные библиотеки здесь .
Использование Parse для ваших веб-проектов
Прежде чем мы начнем, давайте подумаем, как можно создать традиционное приложение со списком дел с использованием стека LAMP.
- Вы бы создали базу данных MySQL.
- У вас может быть класс PHP, который отвечает за выполнение операций CRUD. При желании вы можете просто иметь несколько функций PHP.
- Вы можете использовать JavaScript и Ajax на стороне клиента для вызова соответствующих сценариев PHP и передачи строк запроса.
- Вам потребуется санировать входные данные для защиты от XSS-атак, а также беспокоиться о безопасности базы данных в целом.
- Если вы используете приложение для совместной работы, вам необходимо отслеживать разных пользователей и управлять их списками. Больше кода, больше таблиц и больше схем.
- Вы должны убедиться, что ваша база данных остается работоспособной.
Вы поняли идею. Нам есть над чем подумать, и есть много областей, где можно ошибаться. Parse решает эти проблемы для нас.
Создать Parse Account
Прежде чем что-то делать, создайте бесплатный аккаунт Parse . Затем создайте новое приложение под названием EnvatoTodo.

Скачать пустой проект
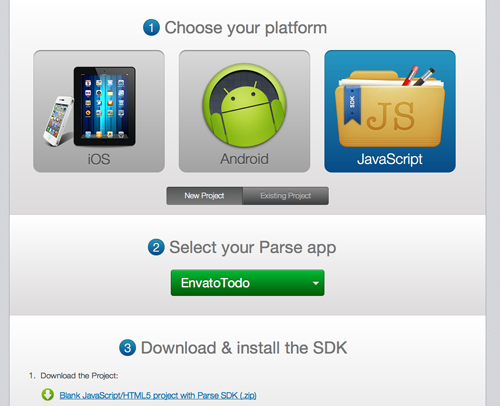
Parse предоставляет отличное руководство QuickStart, которое поможет вам начать работу. Выберите JavaScript и выберите EnvatoTodo из выпадающего меню в шаге 2 (показано на рисунке ниже). Parse создаст zip-файл, содержащий Parse SDK и index.html .

Клиентская сторона
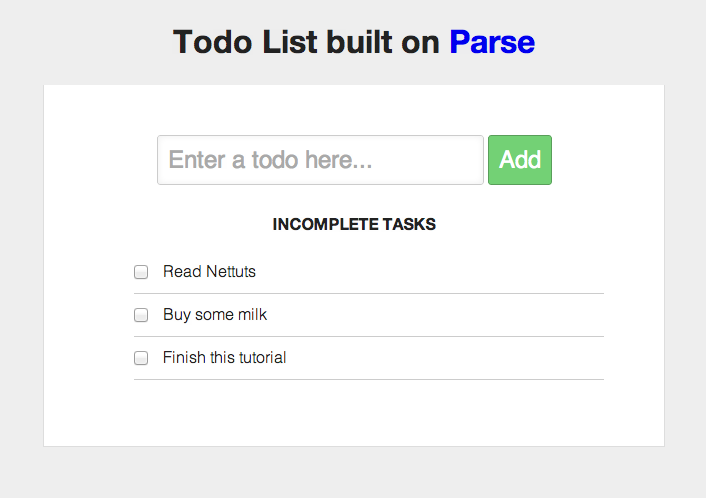
Прежде чем мы начнем взаимодействовать с Parse, давайте настроим базовую структуру на стороне клиента для нашего приложения. Поскольку пользовательский интерфейс не является целью этого приложения, я просто покажу вам код, который я использовал. Ничего особенного, но я использую YUI3. При желании вы можете использовать jQuery. Все есть в index.html .
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
|
<!DOCTYPE html>
<head>
<meta charset=»utf-8″>
<title>Todo App Built on Parse</title>
<meta name=»description» content=»My Parse App»>
<meta name=»viewport» content=»width=device-width»>
<link rel=»stylesheet» href=»css/reset.css»>
<link rel=»stylesheet» href=»css/styles.css»>
<script src=»http://yui.yahooapis.com/3.6.0/build/yui/yui-min.js»></script>
<script type=»text/javascript» src=»http://www.parsecdn.com/js/parse-1.0.19.min.js»></script>
<style>
body {
font-family: «HelveticaNeue-Light», sans-serif;
font-weight:300;
}
h2 {
font-size:16px;
text-transform:uppercase;
}
a {
text-decoration:none;
}
.hidden {
display:none;
}
#main {
text-align:center;
}
input {
padding: 10px;
border-radius: 3px;
border:1px solid #ccc;
box-shadow: inset 0 0 10px #eee;
font-size:24px;
}
#input-wrapper {
padding-bottom:15px;
}
#list-item-submit {
background: #73D175;
color: white;
box-shadow:none;
border-color: #599E5A;
}
li {
text-align:left;
font-family:sans-serif;
list-style: none;
padding: 10px 0;
border-bottom:1px solid #ccc;
margin-left:-10px;
}
li input {
margin-right:15px;
}
</style>
</head>
<body>
<h1>Todo List built on <a href=»http://www.parse.com» alt=»Parse»>Parse</a></h1>
<div id=»main»>
<div id=»input-wrapper»>
<input type=»text» id=»list-input» placeholder=»Enter a todo here…»>
<input type=»button» id=»list-item-submit» value=»Add»>
</div>
<div>
<h2>Incomplete Tasks</h2>
<ul id=»incomplete-items»>
<li id=»no-incomplete-message»>There are no incomplete tasks!
</ul>
</div>
</div>
<!— This is a template that we’ll be using to populate our list items —>
<script id=»todo-items-template» type=»x/handlebars»>
<li class=»list-item»><input type=»checkbox» id=»{id}»>{content}</li>
</script>
<script>
//Use the YUI ‘node’ module.
YUI().use(‘node’, function(Y) {
//Lets declare some variables that we’ll be using.
var ListItem,
query,
noTasksMessage = Y.one(‘#no-incomplete-message’),
submitBtn = Y.one(«#list-item-submit»),
incompleteItemList = Y.one(‘#incomplete-items’),
completeItemList = Y.one(‘#complete-items’),
input = Y.one(«#list-input»);
//The rest of our application code will go below.
submitBtn.on(‘click’, function(e) {
/*
When the submit button is clicked, we want to get the contents of the input and save a new todo list item.
*/
});
/*
When a <li> is clicked, we want to save that item as being complete.
*/
incompleteItemList.delegate(‘click’, function(e) {
}, ‘li’);
/* We also want to get the 10 most recent incomplete tasks and add them to <div id=»incomplete-items»></div> */
});
</script>
</body>
</html>
|
Важно отметить в приведенном выше коде включение файла Parse JavaScript, <script src="http://www.parsecdn.com/js/parse-1.0.19.min.js"></script> , Этот файл содержит объект Parse, с которым мы будем взаимодействовать.
Добавить классы в браузере данных
Parse освобождает вас от настройки стека на стороне сервера.
Давайте вернемся к Parse. Просмотр браузера данных для EnvatoTodo (в настоящее время он пуст). Браузер данных похож на сервер баз данных MySQL, но Parse DB не содержит схем. Хотя вы можете указать столбцы в Браузере данных, вы можете сохранить любой объект с помощью простого JSON (в отличие от многих баз данных NoSQL / Document). Это чрезвычайно важная и полезная функция Parse.
Мы собираемся пойти дальше и добавить «класс» в базу данных. Думайте о классе как о столе. Причина, по которой он называется классом, заключается в том, что вы обычно создаете объекты из определенного класса, а затем сохраняете этот объект в базе данных.
Отказ от ответственности: JavaScript официально не имеет классов (пока), но у него есть логический эквивалент. Для простоты я буду использовать терминологию «класс» в этом уроке.
У Parse есть пять типов классов.
- Пользовательские классы хранят специфичную для пользователя информацию, а Parse предоставляет сахарные методы, такие как
signUp(),login()и другие, чтобы помочь в администрировании пользователей. - Классы установки обычно используются для отправки push-уведомлений для мобильных приложений. Да, Parse поддерживает push-уведомления для всех клиентов.
- Ролевые классы помогают разделить пользователей на конкретные роли, контролируя доступ для чтения / записи к другим классам. Это называется ACL (список контроля доступа) в Parse.
- Классы продукта хранят данные продукта в приложении.
- Пользовательские классы предназначены для всего остального.
Давайте создадим собственный класс с именем ListItem . Как только он будет создан, вы заметите, что у него уже есть четыре свойства. Parse автоматически обновляет свойства каждого создаваемого вами класса. Некоторые классы, такие как пользовательские классы, могут иметь свои специфические свойства.
Наши объекты ListItem будут содержать свойство content чтобы показать, что содержит Todo, и свойство isComplete чтобы указать, было ли завершено Todo. Мы могли бы добавить столбцы для этих свойств, но Parse выяснит это из нашего JSON.
Инициализация Parse
Давайте вернемся к index.html чтобы добавить код. Первое, что мы хотим сделать, это инициализировать Parse с помощью нашего идентификатора приложения и ключа JavaScript. Их можно найти на вкладке «Обзор» вашего приложения в браузере данных. Добавьте следующую строку в ваш JavaScript, заменив APP_ID и JS_KEY соответствующими значениями:
Parse.initialize (APP_ID, JS_KEY);
Спасение Тодоса
Давайте начнем добавлять функциональность в наше приложение. Сначала мы сохраним элемент списка дел, когда пользователь нажмет кнопку «Добавить». Следующий код — все, что нам нужно для этой функциональности:
submitBtn.on ('click', function (e) { // Расширяем собственный класс Parse.Object. var ListItem = Parse.Object.extend ("ListItem"); // Создание объекта класса ListItem var listItem = new ListItem (); // listItem теперь является объектом, который мы хотим сохранить, поэтому мы присваиваем ему нужные свойства. listItem.set ("content", text); listItem.set ("isComplete", false); // Мы вызываем метод save и передаем функции обратного вызова в случае успеха и неудачи. listItem.save (null, { success: function (item) { // Успешный обратный вызов }, error: function (gameScore, error) { // Сбой обратного вызова } }); });
Взаимодействие с базой данных чрезвычайно безболезненно! Каждый пользовательский класс в Parse наследуется от Parse.Object ; следовательно, ListItem является подклассом. Строковый аргумент "ListItem" сообщает Parse, что этот класс соответствует созданной нами таблице ListItem. Затем мы создаем новый объект ListItem , устанавливаем его свойства и вызываем save() .
Показ предметов
Чтобы отобразить список элементов списка дел, мы будем использовать API Parse JavaScript для запроса десяти последних сохраненных элементов и перечисления их под приложением. Это даст вам представление о том, как запросы работают в Parse.
// Еще раз расширяем класс Parse.Object, чтобы сделать класс ListItem ListItem = Parse.Object.extend ("ListItem"); // На этот раз мы используем Parse.Query для генерации нового запроса, а именно запроса таблицы ListItem. query = new Parse.Query (ListItem); // Мы устанавливаем ограничения на запрос. query.equalTo ('isComplete', false) query.limit = 10; query.descending ( 'createdAt'); // Мы отправляем запрос и передаем функции обратного вызова. query.find ({ success: function (results) { // Успешный обратный вызов }, ошибка: функция (ошибка) { // Ошибка обратного вызова } });
Еще раз, это довольно просто и легко читается. Метод Parse.Query() довольно мощный. Здесь мы выполняем довольно простой запрос, но запросы Parse также могут быть сложными. Вы можете запрашивать определенные регулярные выражения, выполнять реляционные запросы и многое другое. Обязательно посетите документацию по запросу для получения дополнительных примеров и фрагментов кода.
Собираем все вместе
Следующее, что нам нужно добавить, это возможность пометить элемент списка дел как завершенный при установке флажка элемента. Каждый флажок имеет уникальный id связанный с объектом Parse, который он представляет. Поэтому, когда флажок установлен, нам нужно:
- Получить идентификатор.
- Запросите объект Parse с этим идентификатором.
- Получите возвращенный объект Parse и обновите его свойство
isCompleteкакtrue. - Сохраните обновленный объект.
- Удалить его из отображаемого списка.
Вот как выглядит этот код:
incompleteItemList.delegate ('click', function (e) { // сохраняем ссылку на это var self = this; // создаем объект запроса Parse var query = new Parse.Query (ListItem); // Метод query.get () требует в качестве первого аргумента objectId. Возвращает объект с этим идентификатором. query.get (self.one ('input'). get ('id'), { success: function (item) { // Как только объект возвращается, мы обновляем его свойство и сохраняем его. item.set ('isComplete', true); item.save (); // Поскольку элемент больше не является неполным, мы удаляем его из списка. self.remove (); // Если в списке ничего нет, показать сообщение о том, что список пуст. if (incompleteItemList.all ('li'). size ()> = 1) { noTasksMessage.removeClass ( 'скрытый'); } }, ошибка: функция (объект, ошибка) { alert («Ошибка при обновлении элемента todo:« + error.code + »« + error.message); } }); }, 'li');
В этом фрагменте мы запрашиваем отдельный элемент с определенным id , обновляем его и сохраняем. Затем мы удаляем его из списка с помощью self.remove() .
В Parse обновление объектов очень похоже на сохранение объектов — мы вызываем save() в обоих случаях. Parse выясняет, является ли это существующим (грязным) объектом или совершенно новым объектом, и выполняет соответствующее действие.
Полный исходный код
С этим мы готовы! Довольно легко, а? Загрузите вложенный ZIP-файл и откройте index.html чтобы просмотреть весь исходный код.
Другие преимущества
В этом уроке мы прежде всего рассматривали Parse с точки зрения веб-разработки. Тем не менее, сервис изначально был запущен для мобильных разработчиков. Parse имеет очень полный SDK для Android и iOS и поддерживает такие функции, как push-уведомления для всех пользователей вашего мобильного приложения.
Некоторые другие важные функции, которые мы не рассмотрели в этом руководстве, включают пользователей, роли и хранение реляционной информации.
Parse позволяет создавать пользователей и назначать им разные роли. Например, в системе управления обучением у вас могут быть «Учителя», «Студенты» и «Администраторы». Назначая роли, вы можете указать, какой тип пользователя имеет доступ к определенным объектам Parse.
А как насчет безопасности?
Множество новых технологий используют облако …
Как разработчик, мне нравится, что Parse заботится о многих проблемах безопасности, которые у меня есть. Как говорится на веб-сайте, Parse SDK разработаны так, что «вам не нужно беспокоиться о сохранении данных». По-прежнему существует проблема с доступом пользователей к информации, которой они не должны иметь. Чтобы решить эту проблему, Parse предлагает разрешения уровня объекта и класса.
Разрешения на уровне объекта позволяют разработчику определять массив идентификаторов объектов, которые имеют доступ для чтения и / или записи объекта. Разрешения на уровне класса позволяют разработчику определять, какими аспектами класса Parse можно манипулировать из API. Следующие операции могут быть разрешены или запрещены для каждого класса: Получить, Найти, Обновить, Создать, Удалить и Добавить поля.
Плюсы и минусы
Хочу подчеркнуть, что Parse подходит не для всех типов проектов. Хотя бесплатный план очень щедрый, Parse — платная услуга. Это может дорого обойтись, если вы превысите определенные пределы. К счастью, модель ценообразования очень прозрачна, и вы сможете определить, сколько может стоить ваше приложение. Вообще говоря, я использую его для небольших проектов, где я могу ожидать определенного ограничения, когда дело доходит до количества запросов API, которые я делаю. Я еще не попробовал Parse для большого проекта.
Одной из распространенных проблем с такими службами, как Parse, является эффект блокировки.
Если вы используете Parse для небольшого проекта, который внезапно начинает развиваться, может быть трудно перейти на другой сервис или платформу. Как вы можете себе представить, замена Parse вашим собственным бэкэндом повлечет за собой значительное количество рефакторинга. Это не значит, что вы не должны использовать Parse, но об этом следует помнить.
Заключительные замечания
В этом уроке мы рассмотрели, как мы можем использовать Parse для создания относительно простого веб-приложения. Я использовал этот сервис для ряда проектов для различных клиентов, и я считаю, что команда Parse очень помогает при возникновении проблем. Я призываю вас попробовать услугу и принять собственное решение!
Раскрытие информации: я не имею отношения к Parse или любому из его сотрудников. Я просто разработчик, который использует их сервис, и я считаю, что это полезное дополнение к моему рабочему процессу разработки.