Myth — это препроцессор CSS, который позволит вам использовать новые и экспериментальные функции CSS в ваших проектах.
Зачем использовать миф?
С Myth вы можете использовать предложенные функции CSS, даже если их спецификации W3C все еще находятся в разработке и даже если большинство браузеров в настоящее время не поддерживают их.
Большим преимуществом использования Myth по сравнению с другими препроцессорами CSS является то, что вы можете писать свои таблицы стилей, используя собственный CSS. Вам не нужно изучать новый язык таблиц стилей, такой как Less или Sass.
Когда эти новые функции CSS получат широкую встроенную поддержку в веб-браузерах, вам не нужно будет вручную обновлять таблицы стилей, потому что Myth сделает это за вас. Вам нужно всего лишь перекомпилировать таблицы стилей разработки, и это займет всего пару секунд.
Вот некоторые функции CSS, которые Myth может реализовать сегодня:
- Переменные CSS
- Пользовательские медиа-запросы
- Функция
color() - Функция
calc()без динамических вычислений во время выполнения - Автоматизированный префикс браузера-поставщика
Пример мифического синтаксиса
Вот быстрый вкус Мифа. Следующее содержит некоторые CSS, которые еще не поддерживаются большинством браузеров:
:root { --bgcolor: #0072bc; --textcolor: color(var(--bgcolor) lightness(85%)); } .button { display: block; width: 90%; max-width: 220px; padding: 10px; background: var(--bgcolor); color: var(--textcolor); border-radius: 6px; transition: background-color 0.4s ease-out, color 0.3s ease-out; }
После компиляции Myth преобразует вышеперечисленное в стандартный CSS, понятный большинству браузеров:
.button { display: block; width: 90%; max-width: 220px; padding: 10px; background: #0072bc; color: rgb(179, 224, 255); border-radius: 6px; -webkit-transition: background-color 0.4s ease-out, color 0.3s ease-out; transition: background-color 0.4s ease-out, color 0.3s ease-out; }
Установка Мифа
Чтобы настроить Myth, вам понадобится Node.js. Не выключайся; у него есть мастера установки с графическим пользовательским интерфейсом для пользователей Windows и Mac OS.
Для пользователей Windows я написал руководство по установке Node.js в Windows поверх моего сайта. Шаги для установки Myth на Mac OS практически идентичны. Пользователи Linux должны будут установить двоичные файлы на свои машины.
После установки Node запустите командную строку Node.js.
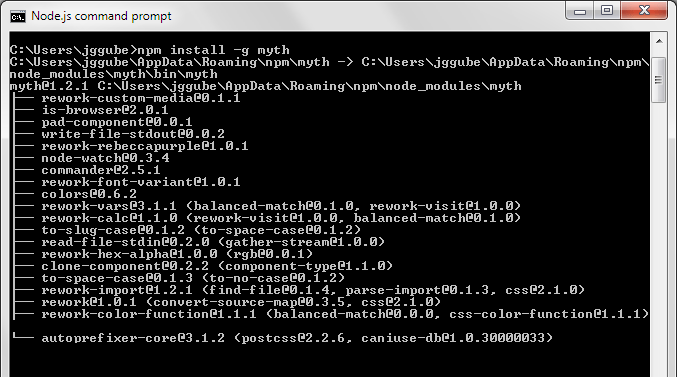
Чтобы установить Myth, используйте npm (менеджер пакетов по умолчанию для Node), выполнив эту команду из командной строки:
npm install -g myth
После завершения установки Myth вы должны увидеть что-то вроде этого в командной строке:
Создание адаптивного дизайна с мифом
Давайте создадим простой адаптивный макет, используя Myth.
Детали
Это структура каталогов демонстрационной страницы:
/demo/ |-- /css/ |-- dev.css |-- styles.css |-- styles.min.css |-- /images/ |-- index.html
-
/css/содержит таблицы стилей проекта и ресурсы таблиц стилей-
dev.css— этоdev.cssстилей разработки, где мы будем кодировать наш входной CSS -
styles.css— этоstyles.cssстилей, скомпилированная Myth. Это таблица стилей, которая будет использоваться, когда сайт будет готов к развертыванию. -
styles.min.css— это уменьшенная версияstyles.css.
-
-
/images/содержит изображения для нашего проекта. -
index.html— это, конечно, страница, которую мы создаем.
Связывание таблиц стилей ввода и вывода
Используйте командную строку Node.js, чтобы ввести соответствующую команду для навигации по местоположению таблиц стилей.
cd /path/to/your/folder/css
Где /path/to/your/folder/css будет местоположением ваших таблиц стилей на вашем компьютере или веб-сервере.
Следующее, что вам нужно сделать, это сказать Myth, что наша dev.css стилей разработки — dev.css а наша скомпилированная styles.css стилей — styles.css . Мы также хотели бы, чтобы он следил за изменениями в dev.css чтобы он автоматически styles.css и компилировал styles.css всякий раз, когда мы меняем нашу таблицу стилей разработки.
myth --watch dev.css styles.css
Если вы хотите скомпилировать вручную, просто --watch опцию --watch :
myth dev.css styles.css
Обратите внимание, что dev.css уже должен быть создан для работы команды. Однако styles.css будет создан автоматически, если он не существует. Кроме того, эти таблицы стилей могут иметь любое имя файла.
Добавление Миф CSS
Вы можете просмотреть разметку в файлах демонстраций, чтобы увидеть, как устроен пример сайта. Когда HTML- dev.css будет установлен, ниже будет CSS, который мы будем использовать внутри dev.css . Он широко использует экспериментальные, будущие и предлагаемые спецификации CSS, такие как переменные, пользовательские медиа-запросы, функции цвета и так далее.
(Используйте вертикальную полосу прокрутки, чтобы увидеть весь код.)
:root { --max-width: 960px; --gutter: 2%; --base-size: 17px; --small-size: 14px; --base-lineheight: 1.4; --default-color: #464646; --default-bgcolor: #fff; --link-color: #0072bc; --dark-bgcolor: #759ea1; --dark-bgcolor-text-color: color(var(--dark-bgcolor) lightness(85%)); --highlight-color: firebrick; } @custom-media --small-devices (max-width: 400px); @custom-media --medium-devices (min-width: 401px) and (max-width: 750px); * { margin: 0; padding: 0; } body { background: var(--default-bgcolor); color: var(--default-color); font: normal var(--base-size)/var(--base-lineheight) "Roboto", sans-serif; text-align: center; } img { width: 100%; height: auto; } /* Typography */ h1, h2, h3, p { margin: 5px auto 20px auto; } h1 { font-size: calc(var(--base-size) * 3); line-height: calc((var(--base-size) * 3) * var(--base-lineheight)); } h2 { font-size: calc(var(--base-size) * 2); font-weight: 400; line-height: calc((var(--base-size) * 2) * var(--base-lineheight)); color: color(var(--highlight-color) saturation(-20%)); } h3 { font-size: calc(var(--base-size) * 1.2); font-weight: 400; line-height: calc((var(--base-size) * 1.2) * var(--base-lineheight)); color: color(var(--highlight-color) saturation(+50%)); } a { color: var(--link-color); text-decoration: none; transition: color 0.2s ease-in; } a:hover { color: color(var(--link-color) lightness(-10%)); transition: color 0.4s ease-out; } /* Layout */ header { display: block; width: 100%; min-height: 500px; padding-top: 100px; background: var(--dark-bgcolor) url(header-bg.jpg) no-repeat center center; background-size: cover; background-attachment: fixed; color: var(--dark-bgcolor-text-color); } .container { position: relative; width: 96%; max-width: var(--max-width); margin: 0 auto; } .fullcol, .halfcol, .fourthcol { float: left; box-sizing: border-box; margin-left: var(--gutter); } .container .fullcol, .container .halfcol:first-child, .container .fourthcol:first-child { margin-left: 0; } .fullcol { width: 100%; text-align: center; } .halfcol { width: calc((100% - var(--gutter)) / 2); } .fourthcol { width: calc(((100% - (var(--gutter) * 3)) / 4)); } section { float: left; width: 100%; padding-top: 80px; padding-bottom: 80px; } /* Special */ .logo { margin-top: 0; font-family: "Montserrat", sans-serif; font-weight: 400; letter-spacing: 2px; text-transform: uppercase; text-shadow: rgba(0, 0, 0, 0.5) 2px 2px 2px; } .tagline { text-transform: uppercase; } .button { display: block; width: 90%; max-width: 220px; margin: 30px auto 50px auto; background: var(--link-color); color: var(--dark-bgcolor-text-color); border-radius: 6px; padding: 10px; transition: background-color 0.4s ease-out, color 0.3s ease-out; } .button:hover { background: color(var(--link-color) tint(50%)); color: color(var(--dark-bgcolor-text-color) whiteness(100%)); transition: background-color 0.3s ease-in, color 0.2s ease-in; } .credits { margin: 80px auto 20px auto; font-size: calc(var(--base-size) * 0.75); color: color(var(--dark-bgcolor-text-color) hue(+120%)); } #work { background: color(var(--dark-bgcolor) lightness(+30%)); } #contact { background: color(var(--highlight-color) saturation(-30%)); color: var(--dark-bgcolor-text-color); } #contact h2 { color: color(var(--dark-bgcolor-text-color) saturation(+20%)); } /* Media Queries */ @media (--small-devices) { .fullcol, .halfcol, .fourthcol { width: 100%; margin-left: 0; text-align: center; } .button, .tagline { font-size: var(--small-size); } .logo { margin-top: 0; font-size: calc(var(--base-size) * 1.8); line-height: calc((var(--base-size) * 1.8) * var(--base-lineheight)); } } @media (--medium-devices) { .fourthcol { width: calc((100% - var(--gutter)) / 2); margin-left: var(--gutter); margin-bottom: 20px; } .container .fourthcol:nth-child(odd) { margin-left: 0; clear: left; } }
Выход CSS
Вот скомпилированный вывод в styles.css . Вы можете видеть, что Myth переводит наш CSS так, что современные браузеры могут его визуализировать. Также обратите внимание, что Myth автоматически отформатирует и сделает отступ CSS, игнорируя нашу предпочтительную схему отступов.
(Используйте вертикальную полосу прокрутки, чтобы увидеть весь код.)
/* Basic */ * { margin: 0; padding: 0; } body { background: #fff; color: #464646; font: normal 17px/1.4 "Roboto", sans-serif; text-align: center; } img { width: 100%; height: auto; } /* Typography */ h1, h2, h3, p { margin: 5px auto 20px auto; } h1 { font-size: 51px; line-height: 71.39999999999999px; } h2 { font-size: 34px; font-weight: 400; line-height: 47.599999999999994px; color: rgb(159, 56, 56); } h3 { font-size: 20.4px; font-weight: 400; line-height: 28.559999999999995px; color: rgb(214, 0, 0); } a { color: #0072bc; text-decoration: none; -webkit-transition: color 0.2s ease-in; transition: color 0.2s ease-in; } a:hover { color: rgb(0, 83, 138); -webkit-transition: color 0.4s ease-out; transition: color 0.4s ease-out; } /* Layout */ header { display: block; width: 100%; min-height: 500px; padding-top: 100px; background: #759ea1 url(header-bg.jpg) no-repeat center center; background-size: cover; background-attachment: fixed; color: rgb(209, 223, 224); } .container { position: relative; width: 96%; max-width: 960px; margin: 0 auto; } .fullcol, .halfcol, .fourthcol { float: left; box-sizing: border-box; margin-left: 2%; } .container .fullcol, .container .halfcol:first-child, .container .fourthcol:first-child { margin-left: 0; } .fullcol { width: 100%; text-align: center; } .halfcol { width: 49%; } .fourthcol { width: 23.5%; } section { float: left; width: 100%; padding-top: 80px; padding-bottom: 80px; } /* Special */ .logo { margin-top: 0; font-family: "Montserrat", sans-serif; font-weight: 400; letter-spacing: 2px; text-transform: uppercase; text-shadow: rgba(0, 0, 0, 0.5) 2px 2px 2px; } .tagline { text-transform: uppercase; } .button { display: block; width: 90%; max-width: 220px; margin: 30px auto 50px auto; background: #0072bc; color: rgb(209, 223, 224); border-radius: 6px; padding: 10px; -webkit-transition: background-color 0.4s ease-out, color 0.3s ease-out; transition: background-color 0.4s ease-out, color 0.3s ease-out; } .button:hover { background: rgb(128, 185, 222); color: rgb(228, 228, 228); -webkit-transition: background-color 0.3s ease-in, color 0.2s ease-in; transition: background-color 0.3s ease-in, color 0.2s ease-in; } .credits { margin: 80px auto 20px auto; font-size: 12.75px; color: rgb(224, 209, 223); } #work { background: rgb(209, 223, 224); } #contact { background: rgb(148, 66, 66); color: rgb(209, 223, 224); } #contact h2 { color: rgb(202, 230, 232); } /* Media Queries */ @media (max-width: 400px) { .fullcol, .halfcol, .fourthcol { width: 100%; margin-left: 0; text-align: center; } .button, .tagline { font-size: 14px; } .logo { margin-top: 0; font-size: 30.6px; line-height: 42.839999999999996px; } } @media (min-width: 401px) and (max-width: 750px) { .fourthcol { width: 49%; margin-left: 2%; margin-bottom: 20px; } .container .fourthcol:nth-child(odd) { margin-left: 0; clear: left; } }
Отладка
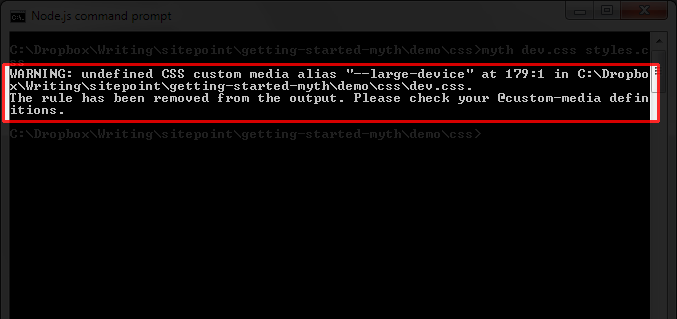
Когда вы компилируете свои таблицы стилей разработки, Myth выдаст уведомления об ошибках в командной строке Node.js, так что это ключевой инструмент отладки.
Например, если пользовательский медиа-запрос не был определен, вы увидите это:
Уведомления об ошибках Мифа скажут нам:
- Что пошло не так.
- Номер строки, в которой обнаружена проблема.
- Что сделал Миф в ответ на ошибку.
- Предлагаемое исправление.
Оптимизация CSS для лучшей производительности
Когда вы будете готовы развернуть проект на веб-сервере, вы можете просто повысить производительность своего сайта, чтобы минимизировать ваши таблицы стилей. Миф может сделать это для вас, если вы используете опцию --compress :
myth --compress dev.css styles.css
В нашем примере размер файла таблицы стилей уменьшился на 20% просто с помощью параметра --compress .
Другие варианты команд Myth
Есть горячие клавиши для параметров команды Myth. Например:
myth --compress --watch dev.css styles.css
Вместо этого может быть выдано как:
myth -c -w dev.css styles.css
Перейдите к README Myth на GitHub, чтобы получить самый последний список команд .
Вывод
Myth — отличный препроцессор CSS для разработчиков, которым не терпится использовать некоторые экспериментальные функции CSS. Его легко настроить и использовать, и, в отличие от других опций, вам не нужно изучать новый синтаксис языка таблиц стилей, чтобы иметь возможность его использовать.
Еще раз, вот ссылки на демо и файлы для скачивания: