Microsoft Visual Studio — одна из самых мощных интегрированных сред разработки, доступных с одним недостатком: она доступна только для Windows. Чтобы привлечь пользователей Linux и Mac к семейству средств разработки Visual Studio, Microsoft недавно запустила Visual Studio Code (или сокращенно VSCode) — по-настоящему кроссплатформенный редактор кода, быстрый и легкий.
VSCode одинаково хорошо работает на Linux, Mac и Windows. Тем не менее, поскольку сама Microsoft Visual Studio 2013 доступна в Windows, VSCode, скорее всего, получит большее распространение среди пользователей Linux и Mac, которым до сих пор приходилось обходиться более простыми альтернативами, такими как Sublime Text, Atom или Komodo Edit для веб-разработки. ,
Вот некоторые функции, которые могут сделать VSCode привлекательной альтернативой вашему нынешнему редактору кода:
- интеллектуальное завершение кода
- пыление
- интерактивная отладка
- контроль версий
- поддержка инструментов сборки, таких как Gulp и Jake .
В большинстве других популярных редакторов кода эти функции доступны только после ручной установки соответствующих плагинов — если они вообще доступны.
В этом уроке я собираюсь показать вам, как установить и использовать VSCode в Ubuntu, одном из самых популярных дистрибутивов Linux.
Примечание : если вы пользователь Windows, вы все равно можете следовать этому руководству, пропустив все установки из командной строки. Вам просто нужно использовать установщик Windows , который все настраивает для вас.
Предпосылки
Чтобы следовать этому уроку, вам понадобится:
- 64-битный компьютер под управлением Ubuntu 14.04 или выше
- Пользователь sudo
Установка
Создайте каталог для VSCode.
mkdir ~/VSCode Войдите в этот каталог и используйте wget для загрузки VSCode.
cd ~/VSCode wget 'http://download.microsoft.com/download/9/5/4/9549F9CC-2663-40D7-8CB6-244D7C4C3CDA/VSCode-linux-x64.zip'
Распакуйте архив с помощью unzip .
unzip VSCode-linux-x64.zip
Создайте ссылку на исполняемый файл с именем Code внутри /usr/local/bin/ чтобы его можно было запускать из любого каталога.
sudo ln -s $PWD/Code /usr/local/bin/code
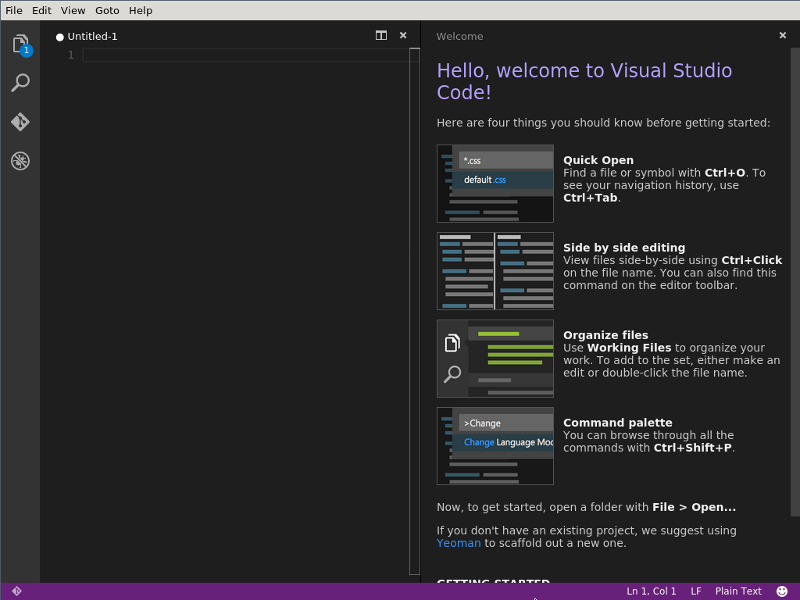
Запустите VSCode, введя code . Вы должны увидеть экран приветствия:
Создание проекта
В текущей версии VSCode нет возможности создать новый проект. Тем не менее, он может рассматривать существующие каталоги как проекты. Для этого все, что вам нужно сделать, это передать каталог в качестве аргумента командной строки в code . Например, для обработки каталога ~/JustAnotherApp как проекта, вы можете ввести:
cd ~/JustAnotherApp code .
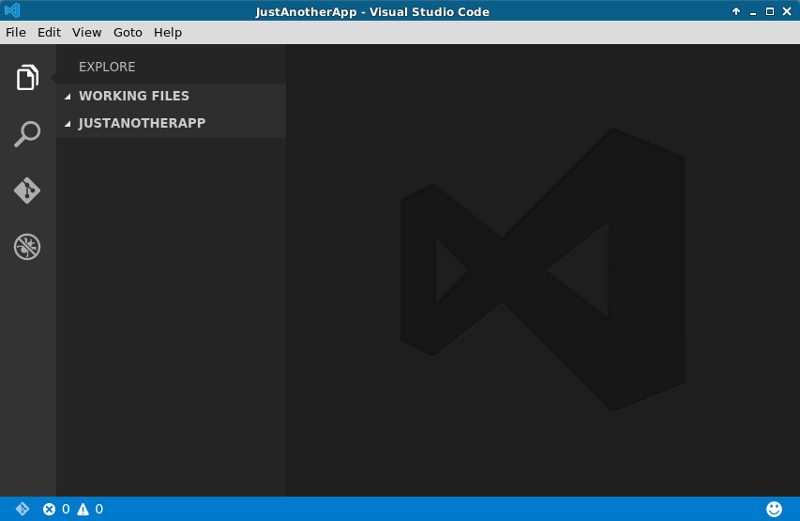
Если в вашем проекте еще нет файлов, вот что вы увидите:
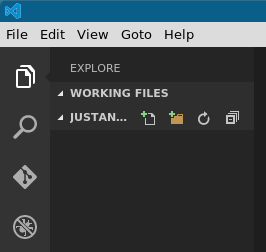
Теперь вы можете нажать на название вашего проекта, чтобы увидеть кнопки, которые позволяют создавать новые файлы и папки:
Использование IntelliSense
IntelliSense — это общий термин, используемый Microsoft, который охватывает такие функции, как автоматическое завершение кода и контекстные предложения кода. Они действительно полезны для повышения производительности, особенно когда вы используете новый API или библиотеку. В текущей предварительной версии VSCode IntelliSense доступен на всех платформах для JavaScript, CSS, HTML и некоторых других языков. В этом уроке я покажу вам, как использовать его в ваших проектах Node.js.
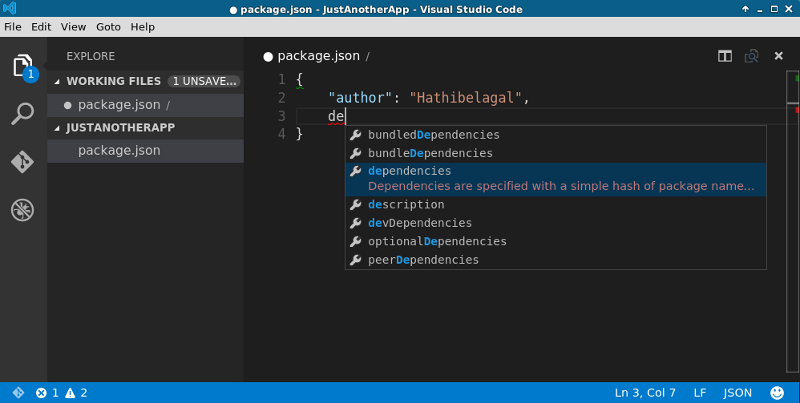
Чтобы просмотреть предложения IntelliSense, все, что вам нужно сделать, это нажать Control + Пробел . Например, в package.json вашего проекта при вызове IntelliSense будут перечислены все доступные поля:
Точно так же, нажав Control + Space в файлах Javascript, вы можете увидеть поля и методы, доступные в некоторых общих классах и объектах.
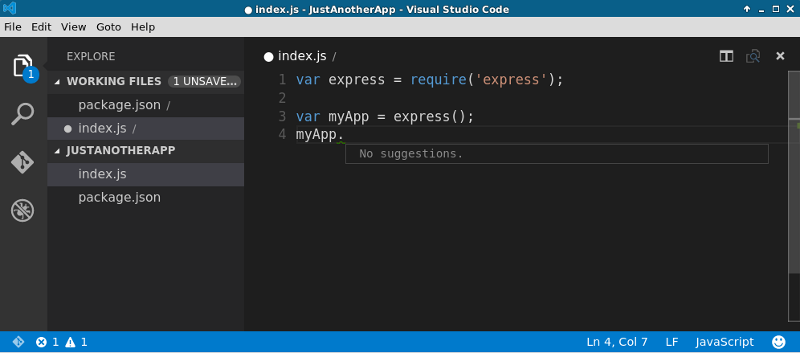
Однако эти предложения доступны не для всех классов. Например, если вы попытаетесь просмотреть поля и методы, доступные в экземпляре express , по умолчанию вы ничего не найдете:
Чтобы решить эту проблему, вам нужны соответствующие определения типов TypeScript. Чтобы получить эти определения, вы можете использовать TSD (менеджер определений TypeScript для DefinitiveTyped), модуль npm.
Если у вас его еще нет, установите его с терминала, используя:
npm install tsd@next -g
Теперь внутри директории вашего проекта вы можете использовать tsd для установки нужных вам определений типов. Например, чтобы установить определения типов для платформы Express, необходимо ввести следующее:
tsd install express --save
Это создаст файл с именем tsd.d.ts внутри вашего проекта, в каталоге с именем typings . Ссылка на этот файл внутри VSCode, добавив следующий код в ваш файл JavaScript:
/// <reference path="typings/tsd.d.ts" />
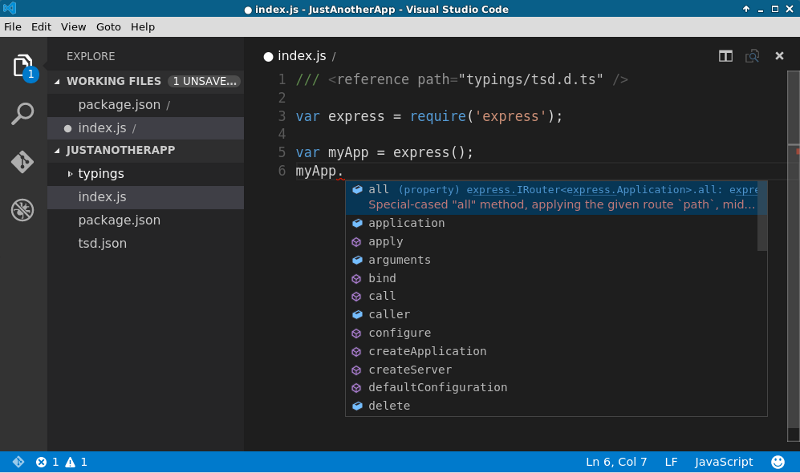
Теперь вы можете нажать Control + Пробел, чтобы увидеть, что предложения доступны для объектов, которые принадлежат платформе Express:
Отладка
В большинстве облегченных редакторов кода поддержка отладки либо отсутствует, либо поддерживается только с помощью плагинов. VSCode, с другой стороны, оснащен встроенным интерактивным отладчиком, который может значительно улучшить ваш опыт кодирования. Когда вы в первый раз пытаетесь использовать отладчик в своем проекте Node.js, VSCode генерирует файл с именем launch.json который содержит различные сведения о конфигурации. Этот файл может потребовать несколько изменений в зависимости от вашего проекта. Наиболее важными полями в этой конфигурации являются name и program . По умолчанию name имеет значение Launch app.js а program имеет значение app.js Вы должны изменить их, чтобы они соответствовали файлам в вашем проекте. Например, если имя основного файла вашего проекта — index.js вместо app.js , ваш launch.json должен содержать:
"name" : "Launch index.js", "program" : "index.js"
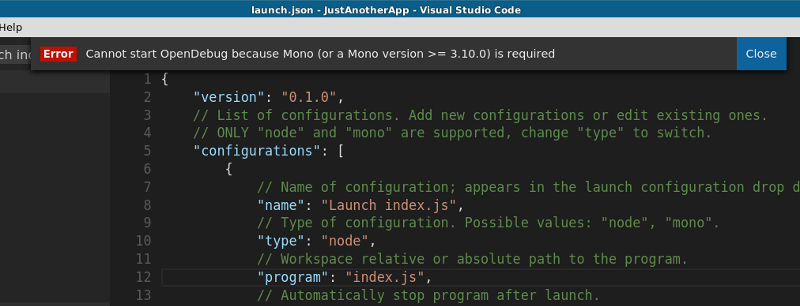
Хотя он работает «из коробки» в Windows, в Ubuntu (и большинстве других дистрибутивов Linux и Mac OS X), вам нужно установить Mono 3.10.0 или выше, чтобы отладчик работал. Без этого попытка запустить отладчик не удастся:
Чтобы установить последнюю версию Mono, вам нужно добавить новый PPA к программным источникам Ubuntu. Сделайте это, открыв терминал и введя:
sudo add-apt-repository ppa:ermshiperete/monodevelop
Теперь вы можете установить Mono, используя apt-get .
sudo apt-get update sudo apt-get install monodevelop-current
Наконец, создайте ссылку на исполняемый файл mono внутри /usr/bin :
sudo ln -s /opt/monodevelop/bin/mono /usr/bin/mono
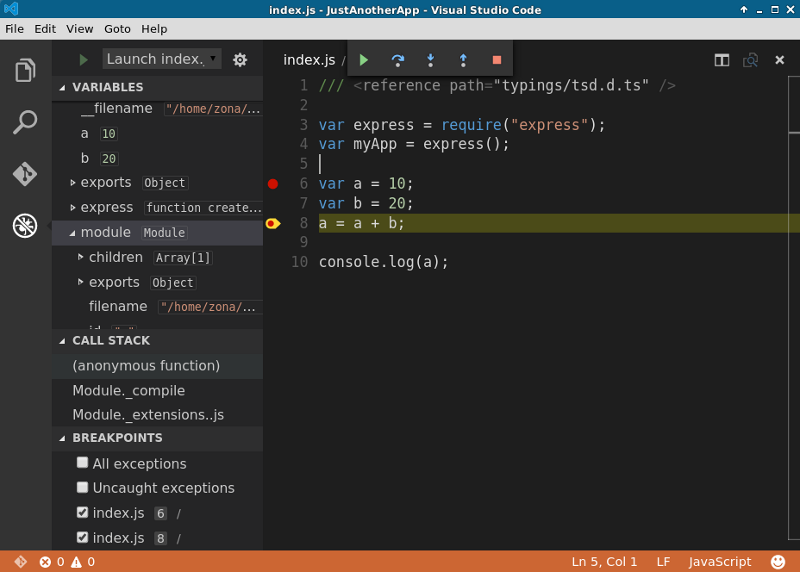
Вернитесь в VSCode и снова запустите отладку. Вы должны увидеть, как это работает:
Использование контроля версий
На всех платформах VSCode поддерживает управление версиями с помощью Git. Чтобы использовать эту функцию, на вашем компьютере должен быть установлен Git. В Ubuntu вы можете установить Git, снова открыв терминал и введя следующее:
sudo apt-get install git
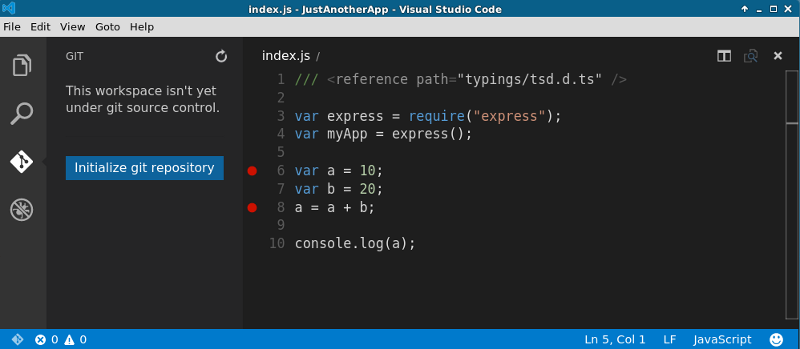
Вернитесь в VSCode и нажмите кнопку Git на панели инструментов. Вам будет предложено инициализировать новый репозиторий:
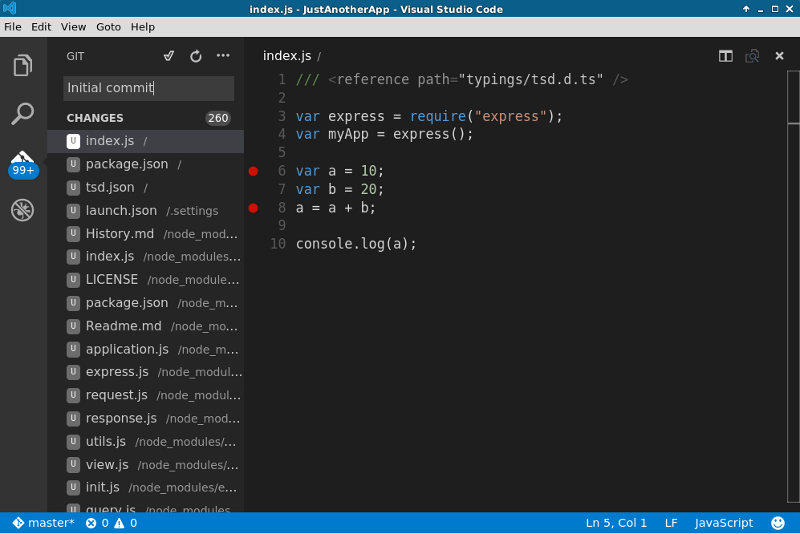
После инициализации VSCode показывает все файлы, которые необходимо зафиксировать или обновить. Фиксация так же проста, как ввод сообщения о фиксации и нажатие на галочку:
Использование Markdown Preview
На всех платформах VSCode поддерживает предварительный просмотр Markdown и работает без каких-либо дополнительных установок. Когда вы редактируете файл уценки, при нажатии Control + Shift + V в любой момент отображается предварительный просмотр файла.
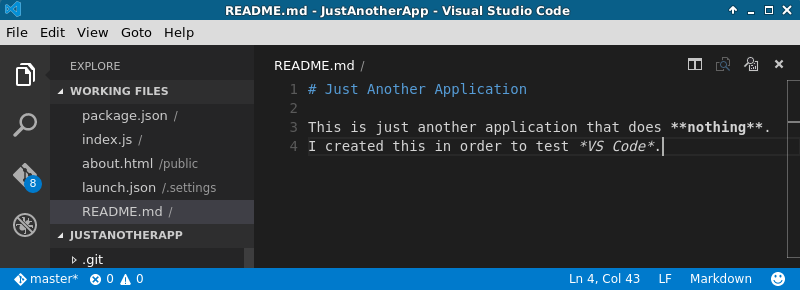
Например, если ваш файл Markdown выглядит так:
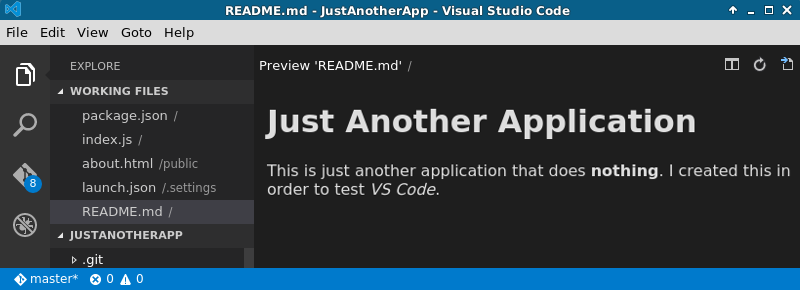
… предварительный просмотр покажет это:
Вывод
Теперь вы знаете, как установить и запустить Visual Studio Code — первый инструмент разработки из семейства Microsoft Visual Studio, поддерживающего Linux, — в вашей системе Ubuntu. Хотя процесс настройки немного сложен, вы должны попробовать его, чтобы испытать его гладкий и оптимизированный интерфейс, оптимизированный для веб-разработки.
По состоянию на май 2015 года VSCode все еще находился в предварительном просмотре с улучшениями и новыми функциями, которые могут появиться в следующие месяцы. Обновления просты в установке и доступны для всех платформ одновременно.
Если у вас есть какие-либо вопросы или комментарии об этом руководстве, пожалуйста, дайте мне знать. Вы уже пробовали VSCode? Если так, что ты думаешь?