Письма в формате HTML — это отличный способ держать клиентов в курсе последних обновлений, связанных с вашей компанией или продуктом, но они немного сложны. Поддержка CSS в почтовых клиентах противоречива. В результате мы должны прибегнуть к древним методам, таким как использование таблиц и встроенный CSS. Сегодня я собираюсь рассказать вам о процессе создания простых писем в формате HTML.
Введение: HTML Email
Как внештатный веб-разработчик, кодирование электронных писем в формате HTML является одной из наиболее сложных задач, с которыми мне приходится сталкиваться. К счастью, когда один из моих первых клиентов попросил меня спроектировать и закодировать его электронную рассылку, он был достаточно терпелив, чтобы позволить мне пройти долгий и разочаровывающий процесс выяснения всего этого. Возможно, вам не так повезло, поэтому подготовьтесь к этому уроку.
Проблема: почтовые клиенты
Вы думаете, что IE это боль в заднице? Подождите, пока вы не встретите Outlook 2007. Из-за огромных различий в рендеринге HTML / CSS между почтовыми клиентами использование современных методов кодирования приведет к довольно катастрофическому беспорядку во многих популярных почтовых клиентах. Почтовые клиенты просто не отображают HTML так же, как браузеры — даже во многих случаях даже не закрываются. Такие вещи как поплавки, фоновые изображения и даже поля больше не являются частью вашего словарного запаса. Так что же делать стандартно-любящему кодеру?
Решение: код, как будто это 1997
Это верно. Таблицы. Cellpadding, cellspacing, colspan, все те грубые вещи, которые, как ты думал, ты оставил позади. Таблицы — это единственный способ получить согласованные макеты электронной почты, так что пришло время (временно) забыть ваши CSS-любящие способы и использовать несемантические, грязные таблицы.
Шаг 1: Дизайн
Будь проще
При разработке электронного письма в формате HTML, имейте в виду простоту. Дизайн, который мы используем сегодня, имеет несколько макетов столбцов, в основном для демонстрационных целей, но при написании собственного информационного бюллетеня рекомендуется придерживаться двух столбцов, чтобы избежать головной боли.
Минимизируйте использование изображения
Не забывайте, что ваши дизайны не слишком интересны, так как Outlook не поддерживает фоновые изображения. На самом деле, в зависимости от потребностей вашего клиента, вы можете полностью пропустить процесс Photoshop, чтобы заставить себя сохранить дизайн практичным. Тем не менее, мы будем использовать Photoshop здесь, чтобы вы могли лучше понять наш план.
Вы можете использовать фоновые изображения для декоративных целей, если электронная почта разборчива и имеет смысл без них. Например, мы собираемся добавить небольшой градиент в наш заголовок, но это не имеет большого значения, если он не появляется.
Разбавитель лучше
Поскольку окна предварительного просмотра почтового клиента часто составляют лишь небольшую часть ширины экрана, вы обычно хотите, чтобы дизайн не превышал 600 пикселей. Никто не любит горизонтальные полосы прокрутки.
Быть последовательным
Помните, что мы будем использовать негибкие свойства, такие как cellpadding и cellspacing для разметки наших элементов. Целесообразно стараться, чтобы расстояние между элементами было одинаковым.
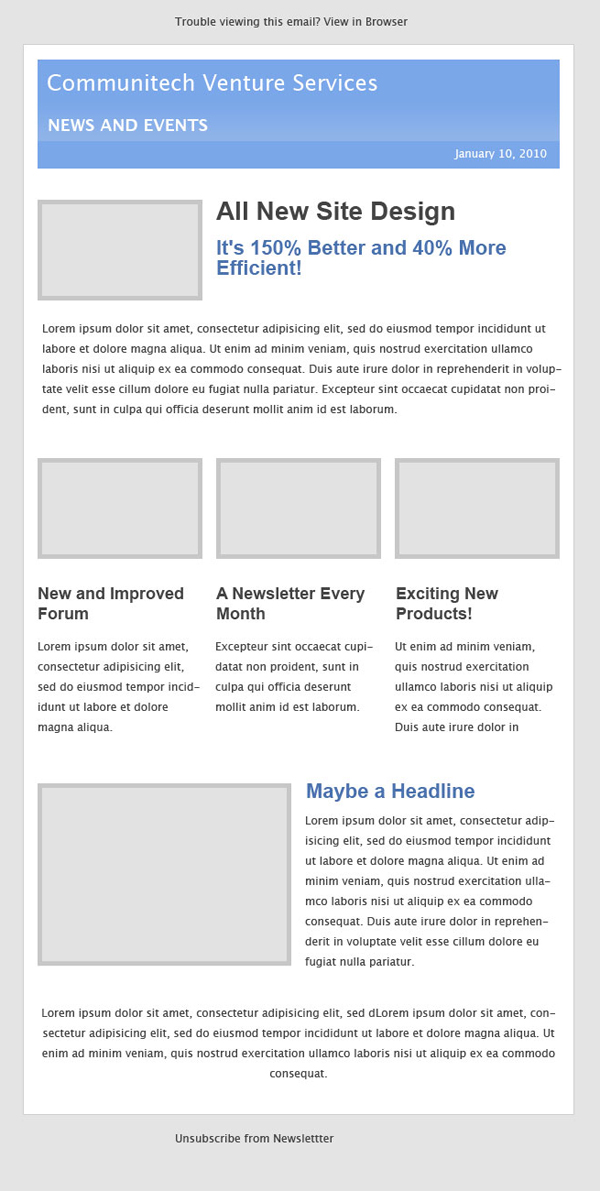
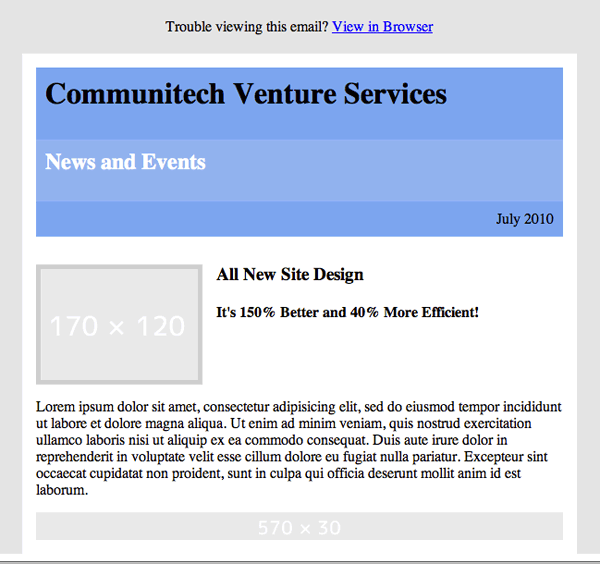
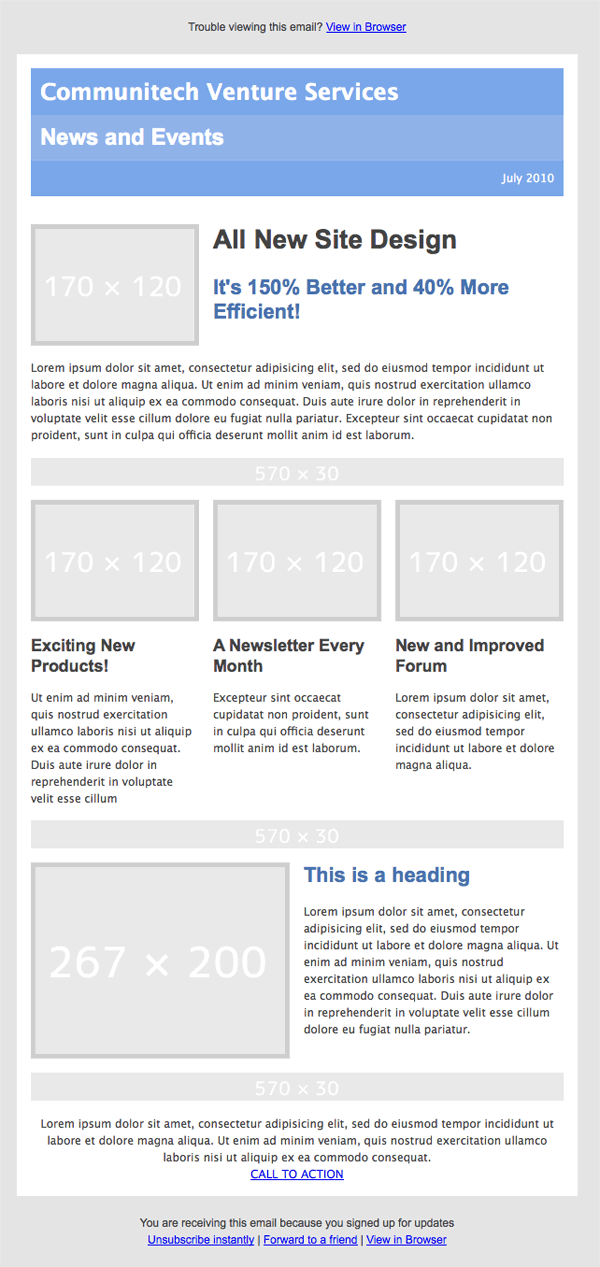
Наш дизайн
Этот дизайн похож на тот, который я использовал в рассылке для клиентов прошлым летом, но упростил. Это не красиво, но дело не в этом. Это просто и последовательно, и имеет несколько вариантов макета, чтобы вы могли увидеть, как они отличаются.

Шаг 2: Планирование нашего кода
По моему опыту, HTML-код электронной почты становится очень сложным, очень быстро. Важно иметь план атаки. Итак, вот план (мы вернемся к этому, не волнуйтесь, если вы не будете следовать).
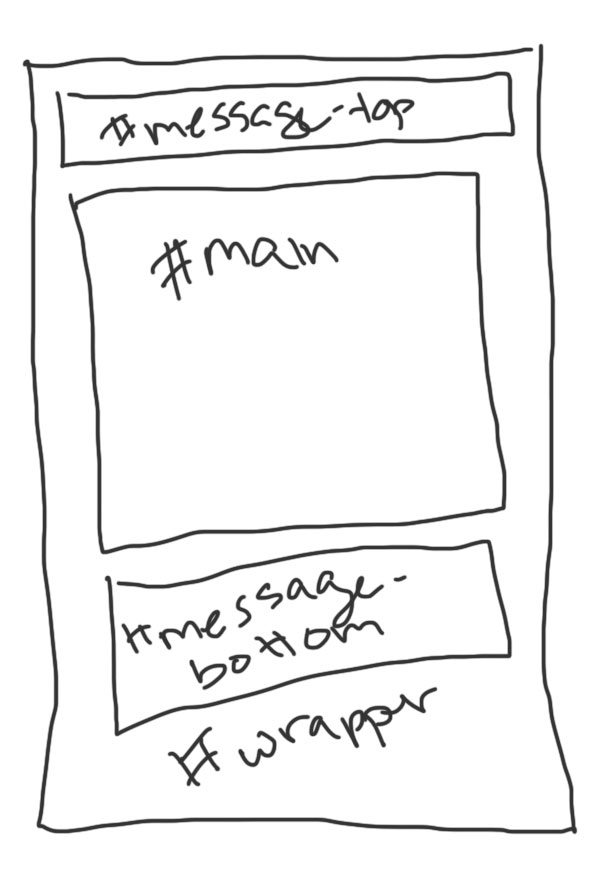
Во-первых, мы начинаем с одной большой таблицы шириной 100% с серым фоном, это наша таблица «обертка».
Далее обратите внимание, что внутри таблицы-обертки есть еще три таблицы: одна сверху для ссылки «просмотр в браузере», одна посередине для основного контента и одна внизу для ссылки «отписаться».

Наконец , в основной таблице каждый горизонтальный раздел содержимого будет находиться внутри строки таблицы и ячейки таблицы. Эти ячейки таблицы, в свою очередь, будут содержать другую таблицу для размещения каждого раздела содержимого:

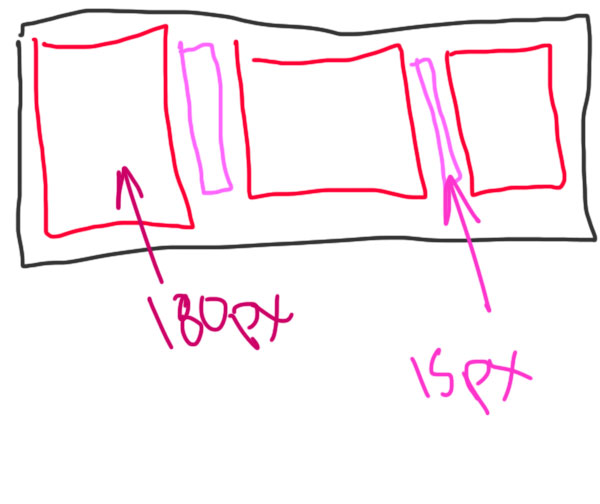
Cellpadding и Cellspacing
Вместо того чтобы использовать CSS-свойства margin и padding , мы будем использовать HTML-атрибуты cellpadding и cellspacing . Считайте, что cellpadding — это почти то же самое, что CSS padding — пространство внутри элемента, вокруг содержимого . Cellspacing — это пространство между ячейками данных в таблице .
Наша таблица #main будет иметь 15px пространства ячеек, так что у нас будет 15px пустого пространства вокруг всего основного раздела контента и 15px между каждой горизонтальной группой. Cellpadding и cellspacing применяются только к родительской таблице, а не к дочерним. Если мы не хотим использовать cellpadding или cellspacing, нам нужно указать это для каждой таблицы.
Шаг 3: кодируем
Теперь мы можем начать процесс кодирования нашей рассылки, раздел за разделом. В противовес лучшим практикам, мы собираемся сделать некоторые стили наряду со структурой. Мы собираемся начать с макета, включая все интервалы и отступы, а также цвета фона, после этого мы будем заниматься типографикой и прочим CSS.
Настроить
Настройка электронной почты очень проста: задействованы только теги html, head и body . Давайте добавим в таблицу оболочки и три основные таблицы, которые мы обсуждали ранее.
Что касается типов документов, существует несколько разных подходов, подробно описанных в этой статье. В нашем случае я решил не использовать его, потому что нам не нужно ничего из того, что мы получили бы, объявив тип документа. В любом случае оно будет удалено в большинстве случаев.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<html>
<p><head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Nettuts Email Newsletter</title>
</head></p>
<p><body></p>
<p><table width=»100%» cellpadding=»0″ cellspacing=»0″ bgcolor=»e4e4e4″><tr><td></p>
<p><table id=»top-message» cellpadding=»20″ cellspacing=»0″ width=»600″ align=»center»>
</table><!— top message —>
<table id=»main» cellpadding=»0″ cellspacing=»15″ bgcolor=»ffffff» width=»600″ align=»center»>
</table><!— main —>
<table id=»bottom-message» cellpadding=»20″ cellspacing=»0″ width=»600″ align=»center»>
</table><!— bottom message —></p>
<p></tr></td></table><!— wrapper —></p>
<p></body></p>
<p></html>
</p>
|
Вообще говоря, лучше назначать ширину отдельным ячейкам таблицы, чем самой таблице.
Обратите внимание, что две таблицы сообщений имеют значения cellpadding 20px . Это позволит отделить эти абзацы от основного контента. Основной стол имеет 15px клеточного пространства. Это должно установить последовательный вертикальный ритм. Поскольку каждый раздел находится в отдельной ячейке таблицы, между ними будет 15px .
Также обратите внимание, что все таблицы установлены на align="center" , и мы явно определили их ширину. В электронных письмах HTML, как правило, лучше не определять ширину для переноса таблиц. Вам лучше определить ширину для каждой ячейки, но в этом случае мы нарушим это правило, потому что у нас есть забота о клеточном пространстве / cellpadding.
Таблицы сообщений
Это очень просто: просто абзацы внутри выровненных по центру клеток.
|
1
2
3
4
5
6
7
|
<table id=»top-message» cellpadding=»20″ cellspacing=»0″ width=»600″ align=»center»>
<tr>
<td align=»center»>
<p>Trouble viewing this email?
</td>
</tr>
</table><!— top message —><p>Ê</p>
|
Нижнее сообщение точно так же.
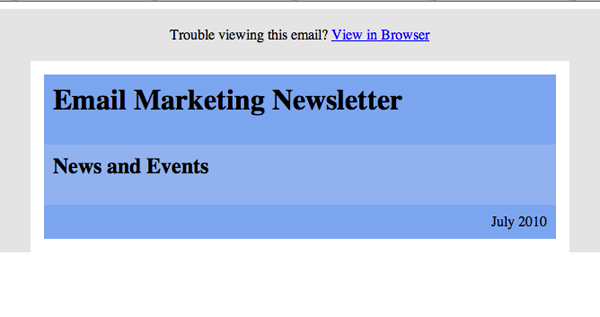
заголовок
Заголовок довольно прост, это только один столбец с тремя строками. Так как у нас есть этот красивый синий фон, нам понадобится несколько отступов вокруг каждой ячейки, чтобы отодвинуть текст от краев.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<tr>
<td>
<table id=»header» cellpadding=»10″ cellspacing=»0″ align=»center»>
<tr>
<td width=»570″ bgcolor=»7aa7e9″><h1>Communitech Venture Services</h1></td>
</tr>
<tr>
<td width=»570″ bgcolor=»8fb3e9″><h2>News and Events</h2></td>
</tr>
<tr>
<td width=»570″ align=»right» bgcolor=»7aa7e9″><p>July 2010</p></td>
</tr>
</table><!— header —>
</td>
</tr><!— header —>
|
Не забудьте установить ширину каждой ячейки, которая в этом случае составляет 570px ( 600px-15px пространства ячеек с каждой стороны). Мы также установили свойство align для даты right . Прямо сейчас мы не добавляем фоновое изображение, мы сделаем это позже. В то же время, просто используйте светло-голубой.
Обратите внимание, что мы используем bgcolor вместо style="background:" . Это связано с тем, что значения html лучше поддерживаются в почтовых клиентах, чем свойства CSS.

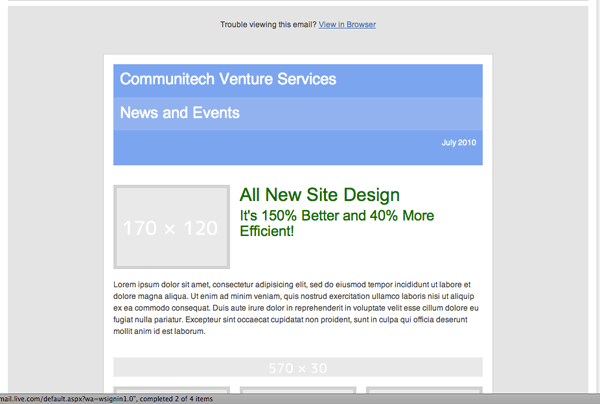
Это то, что мы получили до сих пор, это выглядит довольно плохо, но макет как раз то, что мы хотели.
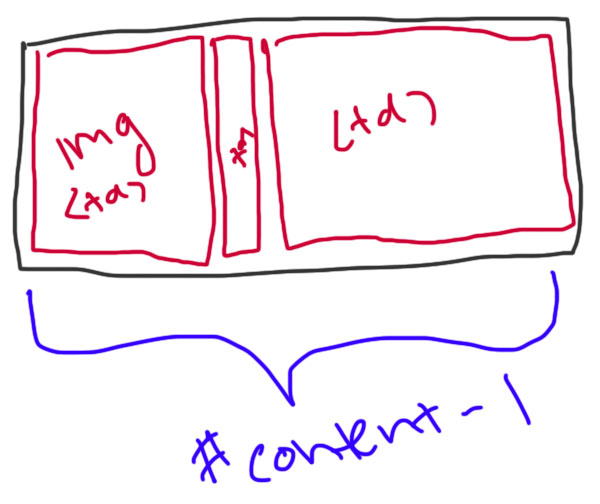
Раздел контента — 2 колонки
Наш первый раздел контента — выровненное по левому краю изображение с двумя заголовками рядом с ним. Вместо того, чтобы использовать плавающие элементы CSS, как обычно, мы собираемся создать таблицу с тремя ячейками:
- один для изображения,
- один для пространства между изображением и заголовками,
- и, наконец, один для заголовков.

Для изображения с рамкой мы собираемся вложить еще одну таблицу в ячейку и установить для ячейки 5 пикселей и присвоить ему серый фоновый цвет. Cellpadding увеличивает ширину элемента, поэтому нам нужно уменьшить определенную ширину ячейки на 10 10px .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<tr>
<td></td>
</tr>
<tr>
<td>
<table id=»content-1″ cellpadding=»0″ cellspacing=»0″ align=»center»>
<tr>
<td width=»170″ valign=»top»>
<table cellpadding=»5″ cellspacing=»0″>
<tr>
<td bgcolor=»d0d0d0″><img src=»http://dummyimage.com/170×120/e9e9e9/fff» /></td>
</tr>
</table>
</td>
<td width=»15″></td>
<td width=»375″ valign=»top» colspan=»3″>
<h3>All New Site Design</h3>
<h4>It’s 150% Better and 40% More Efficient!</h4>
</td>
</tr>
</table><!— content 1 —>
</td>
</tr><!— content 1 —>
|
Примечание:
- Мы добавили пустую строку таблицы и ячейку над содержимым. Поскольку у нас есть
15pxпространства ячеек, мы можем использовать пустую ячейку, чтобы добавить15pxрасстояния между элементами. В моем тестировании это работает нормально пустым, но вы всегда можете добавить неразрывный пробел, чтобы быть уверенным. - Мы устанавливаем свойство
v-alignнаtop. Это важно, потому что он выравнивает каждую ячейку по верху строки. По умолчанию установлено среднее значение, что приводит к некоторым странным результатам. - Мы используем фиктивные изображения с сайта dummyimage.com, потому что все изображения в электронных письмах HTML должны быть размещены (подробнее об этом позже), и сгенерированные изображения намного проще использовать. Проверьте сайт, он объясняет, как указать изображение, которое вы хотите с URL.
Раздел контента — 1 колонка
Это действительно простой раздел: просто таблица из одного столбца с абзацем внутри. Не забудьте установить ширину ячейки и установить выравнивание по центру таблицы.
|
01
02
03
04
05
06
07
08
09
10
|
<p><tr>
<td>
<table id=»content-2″ cellpadding=»0″ cellspacing=»0″ align=»center»>
<tr>
<td width=»570″><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</tr>
</table><!— content-2 —>
</td>
</tr><!— content-2 —>
</p>
|
циркуль
Чтобы добавить вертикальное пространство (больше чем 15px пространства ячеек), мы должны использовать изображение распорки. Прямо как 90-е! Мы могли бы использовать пробел GIF и загрузить его, но на данный момент быстрее просто использовать другое фиктивное изображение. Я оставлю это серым, чтобы вы могли видеть это, но позже мы можем установить его белым на белом.
|
1
2
3
|
<tr>
<td height=»30″><img src=»http://dummyimage.com/570×30/e9e9e9/fff» /></td>
</tr>
|
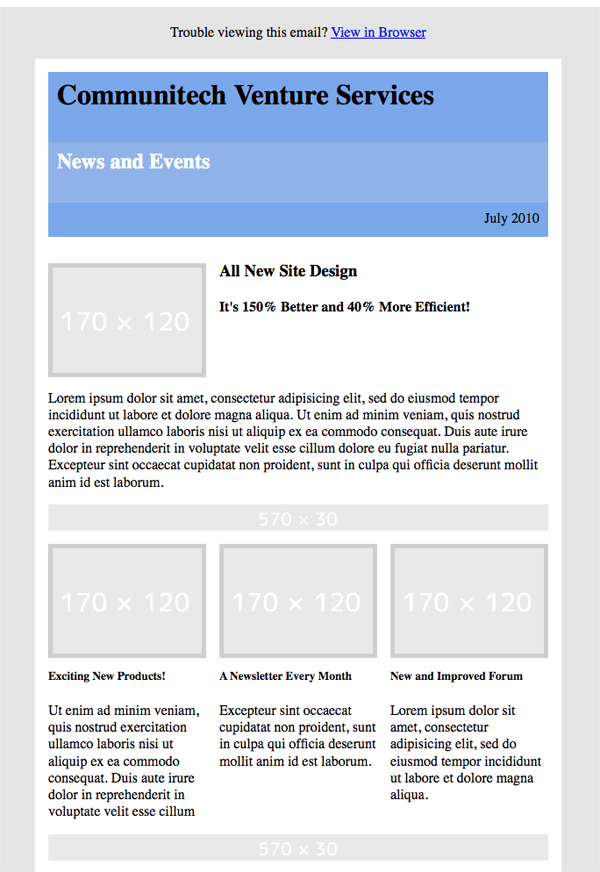
Что дает нам что-то вроде этого:

Раздел контента — 3 колонки
Для раздела с тремя столбцами мы используем пять ячеек таблицы, по одной для каждого столбца, и одну между столбцами, чтобы разделить их.

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<tr>
<td>
<table id=»content-3″ cellpadding=»0″ cellspacing=»0″ align=»center»>
<tr>
<td width=»180″ valign=»top»>
<table cellpadding=»5″ cellspacing=»0″>
<tr>
<td bgcolor=»d0d0d0″><img src=»http://dummyimage.com/170×120/e9e9e9/fff» /></td>
</tr>
</table>
</td>
<td width=»15″></td>
<td width=»180″ valign=»top»>
<table cellpadding=»5″ cellspacing=»0″>
<tr>
<td bgcolor=»d0d0d0″><img src=»http://dummyimage.com/170×120/e9e9e9/fff» /></td>
</tr>
</table>
</td>
<td width=»15″></td>
<td width=»180″ valign=»top»>
<table cellpadding=»5″ cellspacing=»0″>
<tr>
<td bgcolor=»d0d0d0″><img src=»http://dummyimage.com/170×120/e9e9e9/fff» /></td>
</tr>
</table>
</td>
</tr>
</table><!— content-3 —>
</td>
</tr><!— content-3 —>
|
Довольно просто, используйте тот же метод для границы, что и в разделе с 2 колонками. Не забудьте v-align !
Три текстовых столбца — это один и тот же процесс.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<tr>
<td>
<table id=»content-4″ cellpadding=»0″ cellspacing=»0″ align=»center»>
<tr>
<td width=»180″ valign=»top»>
<h5>Exciting New Products!</h5>
<p> Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</td>
<td width=»15″></td>
<td width=»180″ valign=»top»>
<h5>A Newsletter Every Month</h5>
<p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.</p>
</td>
<td width=»15″></td>
<td width=»180″ valign=»top»>
<h5>New and Improved Forum</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</td>
</tr>
</table><!— content-4 —>
</td>
</tr><!— content-4 —>
|
Добавьте еще один разделитель внизу, и мы почти на месте:

Остальные…
Все остальное просто повторяет то, что мы уже сделали: раздел из 2 столбцов и раздел из 1 столбца с разделителями между ними.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<tr>
<td>
<table id=»content-5″ cellpadding=»0″ cellspacing=»0″ align=»center»>
<tr>
<td width=»267″ valign=»top»>
<table cellpadding=»5″ cellspacing=»0″ bgcolor=»d0d0d0″><tr><td>
<img src=»http://dummyimage.com/267×200/e9e9e9/fff» />
</td></tr></table>
</td>
<td width=»15″></td>
<td width=»278″ valign=»top»>
<h4>This is a heading</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</td>
</tr>
</table><!— content-5 —>
</td>
</tr><!— content-5 —>
<tr>
<td height=»30″><img src=»http://dummyimage.com/570×30/e9e9e9/fff» /></td>
</tr>
<tr>
<td>
<table id=»content-6″ cellpadding=»0″ cellspacing=»0″ align=»center»>
<p align=»center»>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
<p align=»center»><a href=»#»>CALL TO ACTION</a></p>
</table>
</td>
</tr>
|
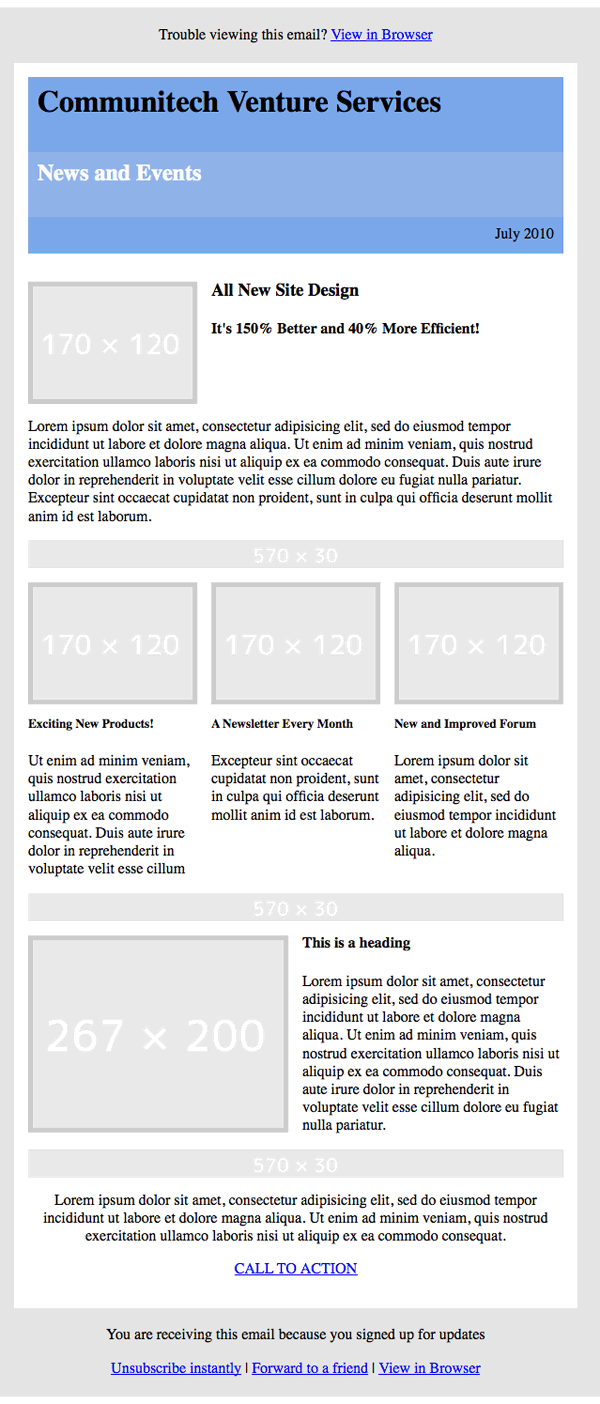
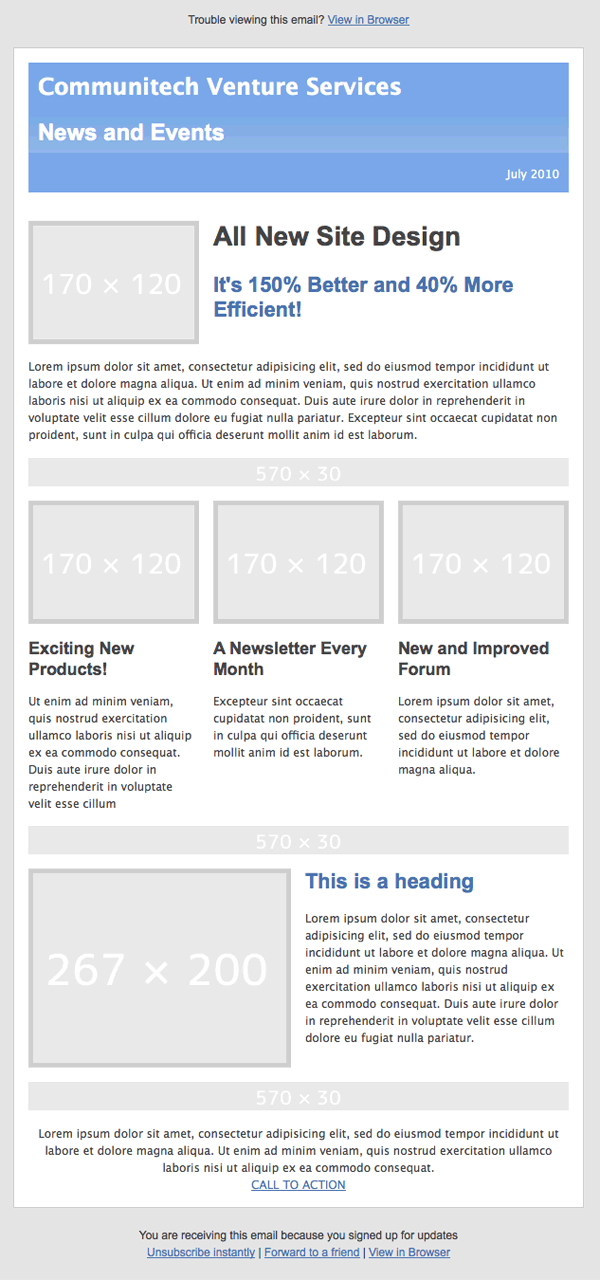
И основной макет теперь готов:

Слово на изображениях
В отличие от обычных веб-страниц, вы не можете просто поместить все свои изображения в папку, а затем использовать относительные пути для ссылки на них. Все ссылки должны быть абсолютными! Когда я разрабатываю электронную почту, я обычно размещаю изображения на поддомене или в Amazon S3. Когда я буду готов отправить электронное письмо клиенту, я перенесу все изображения на поддомен их веб-сайта.
Все ссылки на изображения должны быть абсолютными!
Шаг 4. Стилизация электронной почты
Мы не можем использовать внешнюю таблицу стилей и не можем встроить CSS в заголовок письма, потому что некоторые клиенты удаляют весь заголовок или игнорируют теги стиля. Мы собираемся использовать встроенные стили, что является огромной болью. К счастью, есть полезные сервисы, которые принимают встроенный CSS и делают его встроенным. Я использую веб-сайт под названием Premailer , где вы можете напрямую вставить код, и он выводит то же самое с помощью встроенного CSS.
Мы собираемся сделать встроенный CSS для этого урока, а затем сделаем его встроенным в premailer.
Premailer принимает встроенный CSS и делает его встроенным!
Основной сброс
Мы не собираемся делать полный сброс с помощью селектора *, как вы могли бы сделать для веб-страницы. Использование значений по умолчанию приведет к более последовательным результатам. Единственные элементы, чьи отступы / поля нам нужно сбросить, — это те элементы, которые будут иметь пространство вокруг них (от cellpadding / cellspacing), такие как заголовки наших заголовков или наши абзацы.
Вы также заметите поле вокруг таблицы-оболочки, которое является стилем по умолчанию для элемента body.
|
1
2
3
|
<style type=»text/css»>
body, #header h1, #header h2, p {margin: 0;
</style>
|
Типография
Ничего особенного в типографии для электронной почты нет, поскольку она почти такая же, как и для веб-страницы. Не используйте сокращенные объявления (например, font: потому что вы не получите последовательных результатов.
|
1
2
3
4
5
6
7
8
9
|
#top-message p, #bottom-message p {color: #3f4042;
#header h1 {color: #ffffff;
#header h2 {color: #ffffff;
#header p {color: #ffffff;
h3 {font-size: 28px;
h4 {font-size: 22px;
h5 {font-size: 18px;
p {font-size: 12px;
h1, h2, h3, h4, h5, h6 {margin: 0 0 0.8em 0;}
|
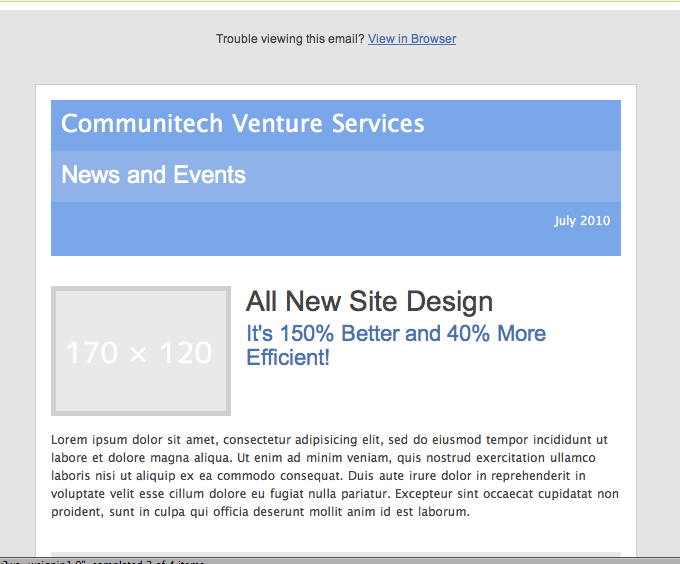
И посмотрите: теперь это значительно лучше!

Фоновые изображения
Фоновые изображения работают почти так же, как на веб-странице, за исключением того, что иногда они не работают! Убедитесь, что у вас есть запасной цвет фона, который назначается ячейке как bgcolor для клиентов, которые не поддерживают CSS-фоны.
|
1
|
<td style=»background: url(http://tessat.s3.amazonaws.com/email-bg.jpg); » width=»570″ bgcolor=»8fb3e9:><h2>News and Events</h2></td>
|
Разные другие стили
Нам нужно стилизовать каждую ссылку, иначе они наследуют цвет по умолчанию, который имеет почтовый клиент, и позволяют также добавить эту рамку вокруг основной таблицы. Мы также собираемся добавить display:block ко всем нашим изображениям, это решает ошибку в Outlook и Hotmail.
Обязательно добавьте «display: block» ко всем изображениям, чтобы избежать странной ошибки на полях в Hotmail.
|
1
2
3
|
#main {border: 1px solid #cfcece;}
img {display: block;}
a {color: #4A72AF;}
|

И мы закончили с легкой частью. Теперь о тестировании!
Шаг 5: Тестирование
Процесс тестирования — самая важная и самая неприятная часть создания электронных писем в формате HTML. Когда я работаю над электронной почтой, я часто тестирую на каждом этапе, чтобы точно определить, что идет не так. Есть много клиентов для тестирования, и много способов их протестировать, давайте пройдемся по всему.
Почтовые клиенты
Это клиенты, которых вы должны тестировать, по крайней мере:
- Outlook 2003/2007
- Hotmail
- Yahoo! почта
- Gmail
- Apple Mail
- буревестник
Как проверить
Сначала нам нужно найти способ отправки писем в формате HTML. Ваш клиент, вероятно, будет настроен на службу, такую как Mailchimp или Campaign Monitor , которая позволит вам тестировать и отправлять кампании по электронной почте.
Вы можете подумать, что я усложняю это излишне, потому что некоторые почтовые клиенты позволяют вам вставлять HTML-код. Однако это может привести к отличным результатам, чем при использовании приложения для кампании по электронной почте. Тест с приложением, чтобы быть на безопасной стороне.
Тестирование с Mailchimp
Мой предпочтительный метод предполагает использование Mailchimp для тестирования и отправки тестовых кампаний. Mailchimp бесплатен для 500 получателей, поэтому вам не нужно платить за тестирование. Имеет простой и удобный интерфейс. Вот краткое пошаговое руководство:
- Зарегистрируйте бесплатную учетную запись Mailchimp и добавьте список получателей ваших тестовых учетных записей электронной почты: Hotmail, Yahoo !, и Gmail и войдите в свою новую учетную запись.
- Выберите « Создать кампанию» и выберите обычную «кампанию» на странице основного аккаунта. Заполните основную информацию о кампании, вам просто нужно название для тестирования.
- На странице дизайна выберите Import -> Paste in code и убедитесь, что вы выбрали Automatic CSS Inliner.
- Если вы не используете Mailchimp, убедитесь, что вы используете Premailer, чтобы встроить CSS
- Продолжайте, пока не дойдете до страницы подтверждения , и выберите Отправить тест . Вы можете отправить несколько тестов отсюда, но после этого вам необходимо отправить электронные письма в ваш список.
Тестирование с лакмусом
Litmus — это веб-приложение, которое тестирует электронные письма в формате HTML во всех версиях всех типов клиентов. Полный сервис стоит денег, но если вы не можете убедить клиента заплатить, бесплатная версия по-прежнему позволяет вам тестировать старые Gmail и Outlook 2003, которые все еще полезны.
Результаты — Хорошо
Некоторые из наших тестов оказались довольно хорошими:

Apple Mail

буревестник
Результаты — Плохой
Некоторые были немного не в себе, но более-менее одинаковы:

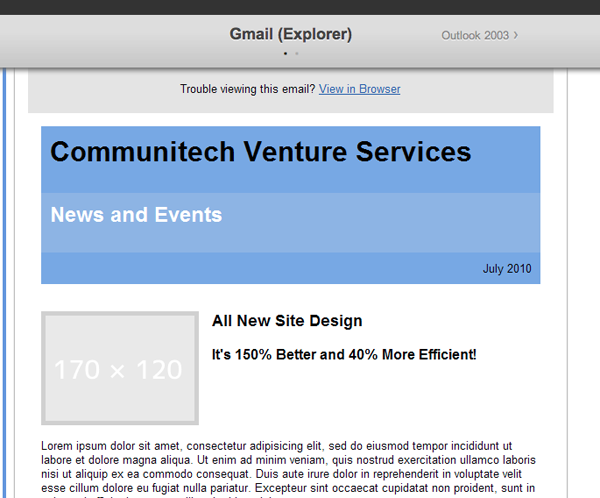
Gmail (сафари)

Outloook 2007

Outlook 2003

Yahoo! почта
Результаты — Гадкий
У нас также была пара неудач.

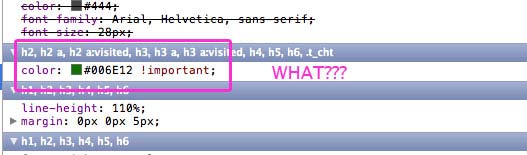
Hotmail (ЗЕЛЕНЫЙ ???)

Старый Gmail (исследователь)
Навести порядок
Учитывая все вышесказанное, это довольно успешный тест, потому что я тестировал множество элементов в Outlook и Gmail по ходу дела. Проблемы, которые возникают у нас со старыми Gmail и Hotmail, связаны с таблицами стилей по умолчанию, которые используют клиенты. Специальная и уникальная марка Microsoft сумасшедшего дала нам таблицу стилей по умолчанию, которая заменяет все заголовки зеленым стилем текста с !important Иногда я почти уверен, что они хотят свести меня с ума.

Чтобы решить эту проблему, нам нужно добавить объявление !important для всех наших стилей цвета заголовка, например:
|
1
2
3
|
h3 {font-size: 28px;
h4 {font-size: 22px;
h5 {font-size: 18px;
|
Для старого Gmail у нас есть аналогичная проблема в заголовке: Gmail добавляет дополнительное поле внизу тегов заголовка. Нам просто нужно переопределить margin-bottom специально.
|
1
2
|
#header h1 {color: #ffffff !important;
#header h2 {color: #ffffff !important;
|
И мы исправили Hotmail:

Таким образом, у нас есть это, функциональное, последовательное (если немного простое) электронное письмо в формате HTML. Да, это боль, но как только вы запустили систему, она пошла намного быстрее. Постарайтесь, чтобы ваш код был хорошо прокомментирован и организован, чтобы вы могли использовать его позже.
Если вы сможете уговорить своего клиента подписаться на что-то вроде Litmus, ваша жизнь станет намного проще. Вы также можете протестировать множество клиентов с помощью платных версий Mailchimp и Campaign Monitor.
Исправление проблем
Вы наверняка столкнетесь с проблемами, которые я здесь не освещал, но у меня есть несколько общих советов по уборке:
- Проверьте свою математику : я не могу вспомнить, сколько раз я испортил макет, не точно добавив ширину ячейки таблицы. Не забудьте учесть Cellpadding: это увеличивает ширину ваших ячеек.
- Проверьте таблицы стилей по умолчанию : используйте что-то вроде Firebug или Webkit Inspector, чтобы проверить, не перекрывает ли клиент браузера ваши стили. Если это произойдет, то добавление
!importantдекларации должно решить проблему. - Посмотрите : всегда есть хороший шанс, что кто-то уже сталкивался с вашей проблемой. Если Google не помогает, попробуйте просмотреть советы и рекомендации в блогах популярных почтовых служб, некоторые люди зарабатывают на жизнь, и они знают свое дело!
- Break it Down : если вы не можете найти, где вы ошиблись, вернитесь к началу и проверяйте свою электронную почту постепенно, пока не найдете то, что сломает ее
Результат
Вот окончательный код для вашей справки:
<HTML> <Голова> <meta http-equ = "Content-Type" content = "text / html; charset = utf-8"> <title> Электронная рассылка Nettuts </ title> <style type = "text / css"> a {color: # 4A72AF;} body, #header h1, #header h2, p {margin: 0; отступ: 0;} #main {border: 1px solid #cfcece;} img {display: block;} # top-message p, # bottom-message p {color: # 3f4042; размер шрифта: 12 пикселей; семейство шрифтов: Arial, Helvetica, без засечек; } #header h1 {color: #ffffff! важный; семейство шрифтов: "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", без засечек; размер шрифта: 24 пикселя; margin-bottom: 0! важный; padding-bottom: 0; } #header h2 {color: #ffffff! важный; семейство шрифтов: Arial, Helvetica, без засечек; размер шрифта: 24 пикселя; margin-bottom: 0! важный; padding-bottom: 0; } #header p {color: #ffffff! важный; семейство шрифтов: "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", без засечек; размер шрифта: 12 пикселей; } h1, h2, h3, h4, h5, h6 {поле: 0 0 0,8em 0;} h3 {font-size: 28px; цвет: # 444444! важно; семейство шрифтов: Arial, Helvetica, без засечек; } h4 {font-size: 22px; цвет: # 4A72AF! важно; семейство шрифтов: Arial, Helvetica, без засечек; } h5 {font-size: 18px; цвет: # 444444! важно; семейство шрифтов: Arial, Helvetica, без засечек; } p {font-size: 12px; цвет: # 444444! важно; семейство шрифтов: "Lucida Grande", "Lucida Sans", "Lucida Sans Unicode", без засечек; высота строки: 1,5;} </ Стиль> </ HEAD>
<Тело>
<table width = "100%" cellpadding = "0" cellspacing = "0" bgcolor = "e4e4e4"> <tr> <td>
<table id = "top-message" cellpadding = "20" cellspacing = "0" width = "600" align = "center"> <TR> <td align = "center"> <p> Проблемы с просмотром этого письма? <a href="#"> Просмотр в браузере </a> </ p> </ TD> </ TR> </ table> <! - верхнее сообщение ->
<table id = "main" width = "600" align = "center" cellpadding = "0" cellspacing = "15" bgcolor = "ffffff"> <TR> <TD> <table id = "header" cellpadding = "10" cellspacing = "0" align = "center" bgcolor = "8fb3e9"> <TR> <td width = "570" bgcolor = "7aa7e9"> <h1> Венчурные службы Communitech </ h1> </ td> </ TR> <TR> <td width = "570" bgcolor = "8fb3e9" style = "background: url (http://tessat.s3.amazonaws.com/email-bg.jpg);"> <h2 style = "color: #ffffff! важные "> новости и события </ h2> </ td> </ TR> <TR> <td width = "570" align = "right" bgcolor = "7aa7e9"> <p> Июль 2010 </ p> </ td> </ TR> </ table> <! - header -> </ TD> </ tr> <! - header -> <TR> <TD> </ TD> </ TR> <TR> <TD> <table id = "content-1" cellpadding = "0" cellspacing = "0" align = "center"> <TR> <td width = "170" valign = "top"> <table cellpadding = "5" cellspacing = "0"> <tr> <td bgcolor = "d0d0d0"> <img src = "http://tessat.s3.amazonaws.com/coins_small.jpg" width = "170" /> </ td> </ tr> </ table > </ TD> <td width = "15"> </ td> <td width = "375" valign = "top" colspan = "3"> <h3> Весь новый дизайн сайта </ h3> <h4> Это на 150% лучше и на 40% эффективнее! </ h4> </ TD> </ TR> </ table> <! - content 1 -> </ TD> </ tr> <! - содержание 1 -> <TR> <TD> <table id = "content-2" cellpadding = "0" cellspacing = "0" align = "center"> <TR> <td width = "570"> <p> Lorem ipsum dolor sit amet, приверженец adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea кассовый следствие. Duis aute irure dolor в репереендерит в завитке Velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat непроизведенный, иск в виновном виновнике моллис аним ид лейборист. </ P> </ td> </ TR> </ table> <! - content-2 -> </ TD> </ tr> <! - content-2 -> <TR> <td height = "30"> <img src = "http://dummyimage.com/570x30/fff/fff" /> </ td> </ TR> <TR> <TD> <table id = "content-3" cellpadding = "0" cellspacing = "0" align = "center"> <TR> <td width = "170" valign = "top" bgcolor = "d0d0d0" style = "padding: 5px;"> <img src = "http://tessat.s3.amazonaws.com/crayons.jpg" width = "170" /> </ TD> <td width = "15"> </ td> <td width = "170" valign = "top" bgcolor = "d0d0d0" style = "padding: 5px;"> <img src = "http://tessat.s3.amazonaws.com/handshake.jpg" /> </ TD> <td width = "15"> </ td> <td width = "170" valign = "top" bgcolor = "d0d0d0" style = "padding: 5px;"> <img src = "http://tessat.s3.amazonaws.com/moo02.jpg" /> </ TD> </ TR> </ table> <! - content-3 -> </ TD> </ tr> <! - content-3 -> <TR> <TD> <table id = "content-4" cellpadding = "0" cellspacing = "0" align = "center"> <TR> <td width = "180" valign = "top"> <h5> Захватывающие новые продукты! </ h5> <p> Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Коммодо. Duis aute irure dolor в репереендерите в волюте Velit esse cillum </ p> </ TD> <td width = "15"> </ td> <td width = "180" valign = "top"> <h5> Информационный бюллетень каждый месяц </ h5> <p> Excepteur sint occaecat cupidatat non proident, иск в виновном виновнике дезеррант моллит аним ид трудоум. </ p> </ TD> <td width = "15"> </ td> <td width = "180" valign = "top"> <h5> Новый и улучшенный форум </ h5> <p> Лорем Ипсум Долор Сит Амет, Экипетер Адептисинг Элит, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </ p> </ TD> </ TR> </ table> <! - content-4 -> </ TD> </ tr> <! - content-4 -> <TR> <td height = "30"> <img src = "http://dummyimage.com/570x30/fff/fff" /> </ td> </ TR> <TR> <TD> <table id = "content-5" cellpadding = "0" cellspacing = "0" align = "center"> <TR> <td width = "267" valign = "top"> <table cellpadding = "5" cellspacing = "0" bgcolor = "d0d0d0"> <tr> <td> <img src = "http://tessat.s3.amazonaws.com/card18.jpg" /> </ TD> </ TR> </ table> </ TD> <td width = "15"> </ td> <td width = "278" valign = "top"> <h4> Это заголовок </ h4> <p> Lorem ipsum dolor sit amet, организатор adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea кассовый следствие. Duis aute irure dolor в репереендерите в завитке Velit esse cillum dolore eu fugiat nulla pariatur. </ P> </ TD> </ TR> </ table> <! - content-5 -> </ TD> </ tr> <! - content-5 -> <TR> <td height = "30"> <img src = "http://dummyimage.com/570x30/fff/fff" /> </ td> </ TR> <TR> <TD> <table id = "content-6" cellpadding = "0" cellspacing = "0" align = "center"> <p align = "center"> Lorem ipsum dolor sit amet, ведущий адептирующий элит, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea кассовый следствие. </ Р> <p align = "center"> <a href="#"> ПРИЗЫВАТЬ К ДЕЙСТВИЮ </a> </ p> </ Table> </ TD> </ TR> </ table> <! - main -> <table id = "bottom-message" cellpadding = "20" cellspacing = "0" width = "600" align = "center"> <TR> <td align = "center"> <p> Вы получаете это письмо, потому что подписались на обновления </ p> <p> <a href="#"> Немедленно отписаться от рассылки </a> | <a href="#"> Переслать другу </a> | <a href="#"> Просмотр в браузере </a> </ p> </ TD> </ TR> </ table> <! - верхнее сообщение -> </ td> </ tr> </ table> <! - обертка ->
</ Body> </ Html>
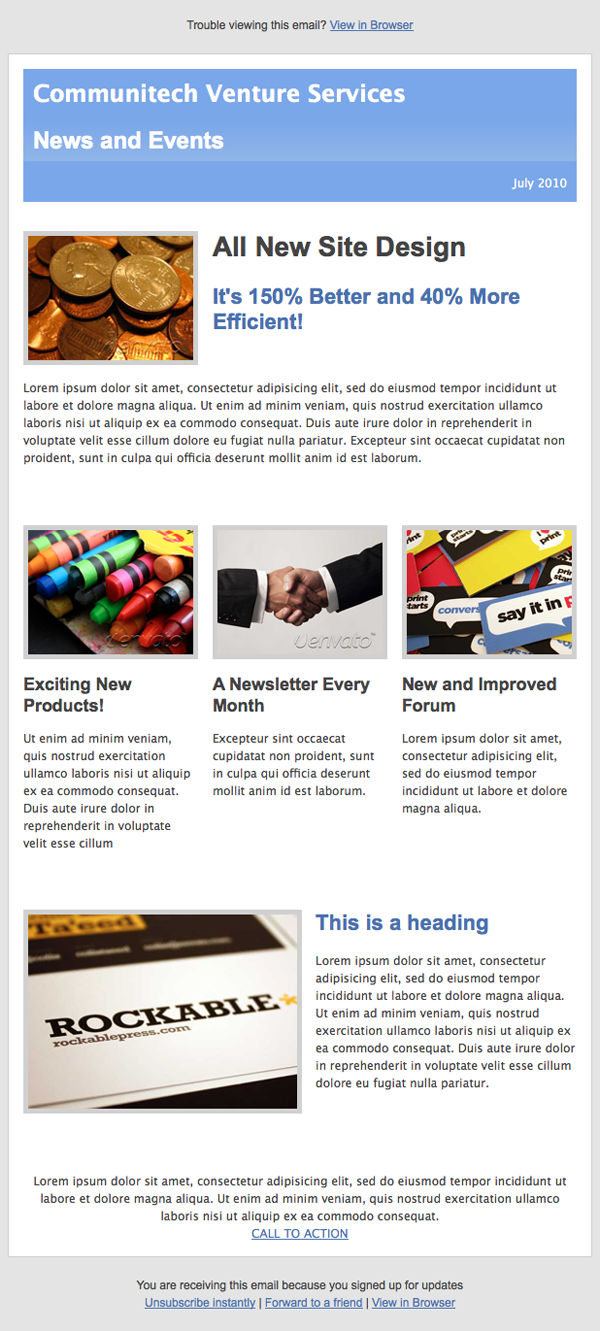
Вот как выглядит наш конечный результат, если мы используем реальные картинки:

Ничего особенного, но это должно помочь вам начать создавать собственные HTML-письма. Есть, конечно, другие способы сделать все, что я сделал, но с электронной почтой HTML все, что действительно важно, — это то, что это работает. Здесь не так много понятия о веб-стандартах или лучших практиках.
Ресурсы
- Купить шаблоны электронной почты на ThemeForest
- Ресурсы Campaign Monitor (в их блоге также есть несколько действительно полезных советов)
- Mailchimp Resources
- 6 простых способов улучшить ваши электронные письма HTML
- 20 рекомендаций по дизайну электронной почты и ресурсы для начинающих
- 30 лучших рекомендаций HTML для начинающих
Я надеюсь, что вы узнали немного сегодня! Я знаю, что мой первый проект электронной почты HTML был одним из самых образовательных, над которыми я когда-либо работал. Только кажется справедливым поделиться тем, что я узнал!