Magento — это новое поколение электронной коммерции! Он невероятно хорошо спроектирован, полностью гибок, масштабируем и с ним приятно работать. Если вы когда-нибудь задумывались о создании интернет-магазина, Magento — ваш выбор! Сегодня мы собираемся установить его локально с помощью XAMPP Lite и рассмотреть основы.
Шаг 1 — Что такое Magento?

«Magento — это многофункциональное профессиональное решение для электронной коммерции с открытым исходным кодом, которое предлагает продавцам полную гибкость и контроль над внешним видом, контентом и функциональностью их интернет-магазина. Интуитивно понятный интерфейс администрирования Magento содержит мощные инструменты маркетинга, поисковой оптимизации и управления каталогами. чтобы дать продавцам возможность создавать сайты, адаптированные к их уникальным потребностям бизнеса. Разработанная для полностью масштабируемой и опирающейся на обширную сеть поддержки, Magento предлагает компаниям идеальное решение для электронной коммерции ».
Это Magento по их собственным словам. Очень круто в Magento есть концепция, стоящая за этим. Из-за высокого стиля ООП, вы можете
легко интегрировать его с вашими собственными решениями.
Шаг 2 — Загрузка Magento
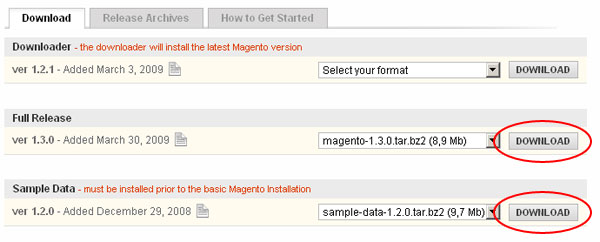
Прежде всего, мы собираемся скачать Magento. Перейдите на magentoecommerce.com/download и выберите предпочитаемый формат Magento. Вы можете выбрать между уменьшенной версией «Загрузчик», которая будет получать файлы в процессе установки, и «Полной версией», которая уже содержит все файлы. Также возьмите пример данных, поскольку они полезны для привыкания к Magento.

Шаг 3 — Загрузка XAMPP Lite
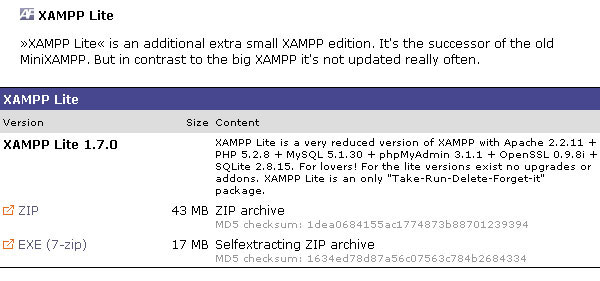
XAMPP Lite — это пакет Take-Run-Delete-Forget-it, который не требует установки. XAMPP Lite содержит Apache, MySQL 5.1, PHP 5.2, phpMyAdmin 3.1 и многое другое. Это очень маленький выпуск своего старшего брата
XAMPP. Он приносит (почти) все, что нам нужно для Magento. Вы не можете ни взять zip-файл, ни zel-архив selfextrackting: http://www.apachefriends.org/en/xampp-windows.html#646.

После того, как вы закончите загрузку, распакуйте XAMPP Lite на ваш HD, например, так: X: / xampplite (где X — буква вашего раздела).
Шаг 4 — Настройка XAMPP Lite
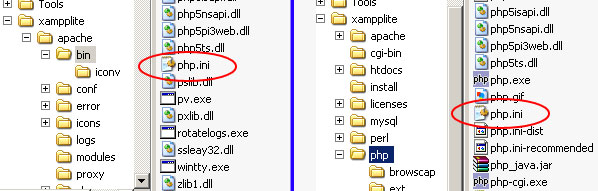
Magento предъявляет высокие требования к аппаратному и программному обеспечению серверов. Это мое, нам нужно немного настроить XAMPP Lite. Некоторые расширения должны быть загружены дополнительно. В двух файлах D: \ xampplite \ apache \ bin \ php.ini и D: \ xampplite \ php \ php.ini нам нужно раскомментировать 4 строки кода
В обоих файлах ищите
- ; Расширение = php_curl.dll
- ; Расширение = php_mcrypt.dll
- ; Расширение = php_mcrypt_filter.dll
- ; Расширение = php_mhash.dll
… и удалите точку с запятой, чтобы раскомментировать их следующим образом:
- расширение = php_curl.dll
- расширение = php_mcrypt.dll
- расширение = php_mcrypt_filter.dll
- расширение = php_mhash.dll

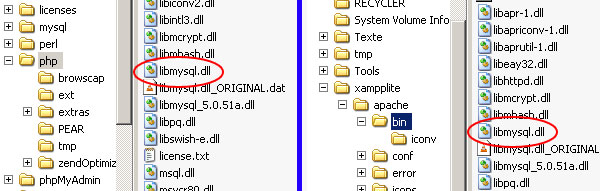
Шаг 5 — Заменить libmysql.dll
Чтобы заставить Magento работать, нам нужно заменить libmysql более новой версией. Просто скачайте http://windows.php.net/downloads/snaps/php-5.2-win32-VC6-x86-latest.zip и скопируйте включенный libmysql.dll в папки D: \ xampplite \ apache \ bin \ and D : \ xampplite \ PHP \.

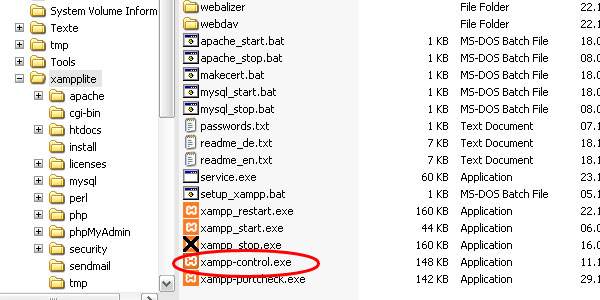
Шаг 6 — Запустите XAMPP Lite

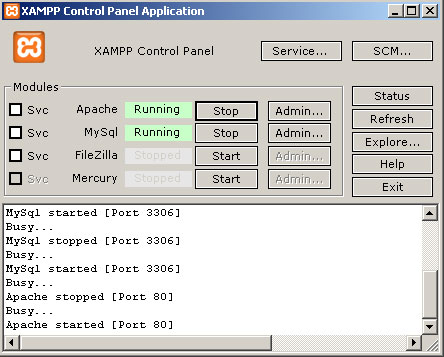
Нажмите на D: \ xampplite \ xampp-control.exe, чтобы запустить панель управления. На этой панели вы можете запустить сервер Apache и сервер MySql.

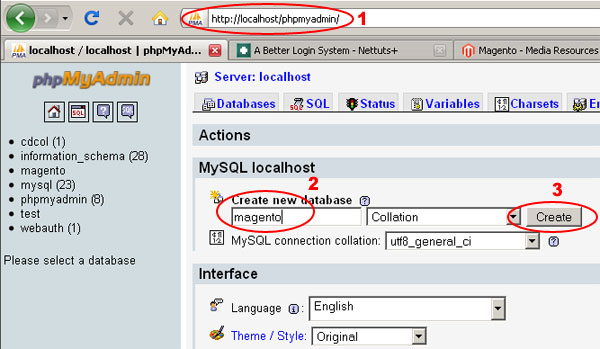
Шаг 7 — Создание новой БД
Перейдите к 127.0.0.1/phpmyadmin, чтобы открыть phpMyAdmin. Выберите имя базы данных («magento» — хороший выбор 😉 и нажмите «создать».

Шаг 8 — Установка примера данных
Образцы данных Magento должны быть установлены до установки самого Magento. В противном случае будет ошибка.

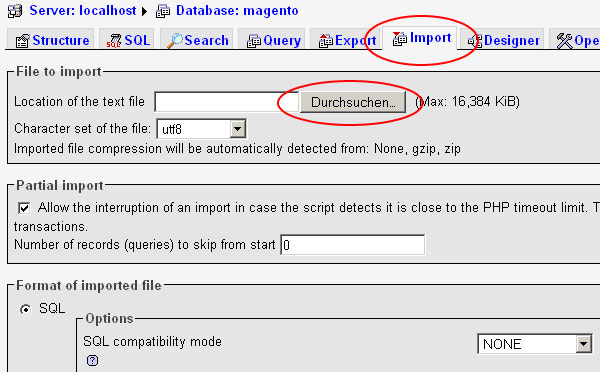
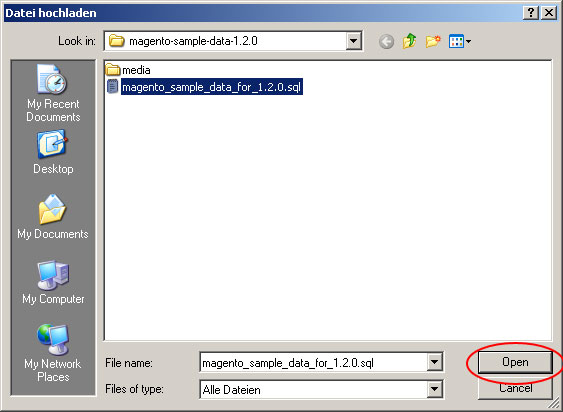
Перейдите по ссылке «import» и выберите magento_sample_data_for_1.2.0.sql, который вы скачали на шаге 2.

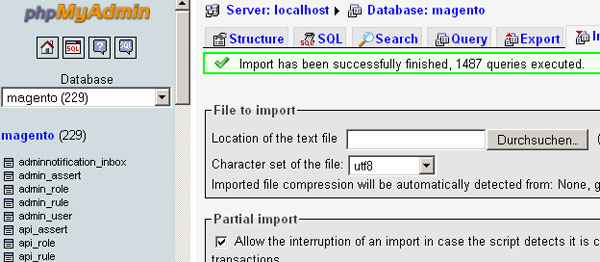
Затем нажмите кнопку ОК, чтобы выполнить импорт. Это займет некоторое время (не менее 20 секунд). Поэтому, пожалуйста, наберитесь терпения и не прерывайте этот процесс. Результат должен выглядеть так:

Шаг 9 — Установка Magento
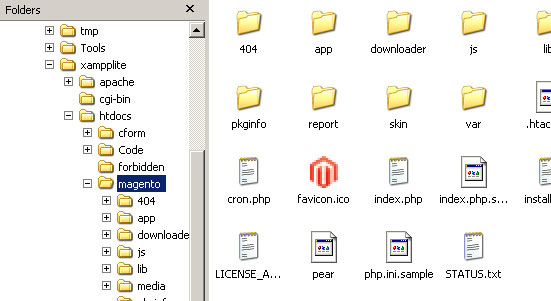
Сначала извлеките magento-1.3.0.tar.bz2, который вы загрузили на шаге 2, в папку htdocs: D: \ xampplite \ htdocs \ magento \. Убедитесь, что все файлы находятся в этой папке, включая index.php. Ваша структура каталогов должна выглядеть так:

Затем откройте localhost / magento в вашем браузере. Magento теперь запустит мастер установки. Сначала вам нужно будет принять лицензию.

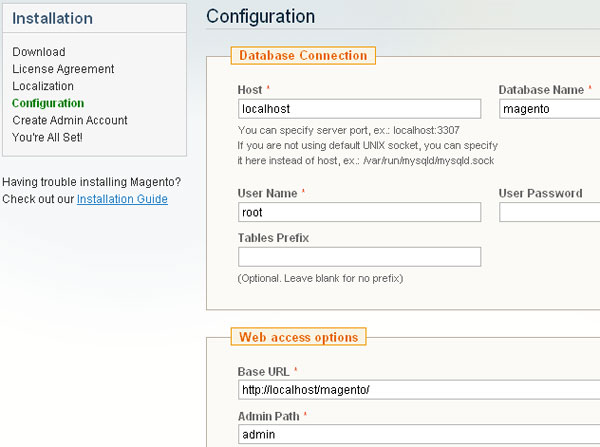
Выберите свою локализацию и валюту и продолжайте. В разделе «Конфигурация» вы можете оставить все как есть. В продуктивной среде вам необходимо будет ввести данные о поступлении, которые вы получили от своей хостинговой компании.

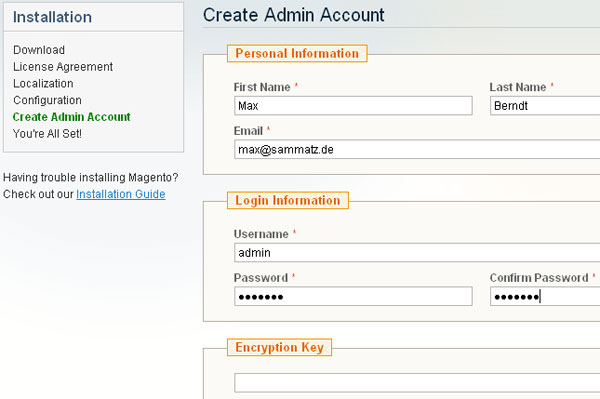
На следующем этапе вам необходимо создать учетную запись администратора. Введите ваши личные данные и данные для входа. Вы можете оставить поле для «Ключ шифрования» пустым.

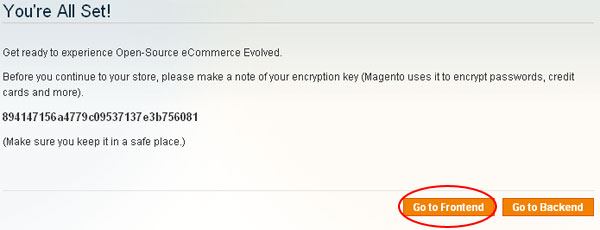
После того, как вы подтвердили свою регистрационную информацию с помощью «next», вы, наконец, завершили установку.

Шаг 10 — ознакомьтесь с интерфейсом Magento
Когда вы нажимаете «Перейти к интерфейсу», он перенаправляет вас на localhost / magento /. Теперь вы можете открыть для себя магазин с его образцами данных, добавить товары в корзину или попробовать знаменитый заказ Magento на одной странице. Просто немного поиграйте со своим свежим магазином Magento.

Шаг 11 — Администраторский бэкэнд
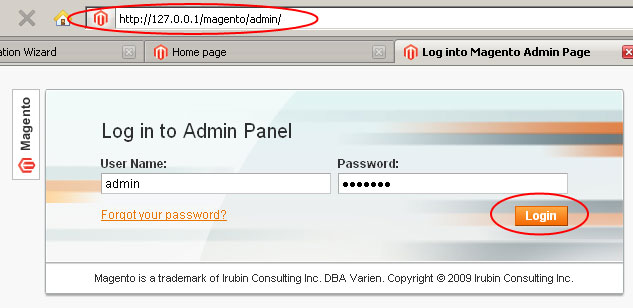
При переходе к административному пользовательскому интерфейсу Magento, бэкэнду, обязательно используйте 127.0.0.1 вместо localhost. Некоторые браузеры не сохраняют информацию cookie, если в домене нет точки. Magento нужна информация о cookie, чтобы идентифицировать вас как одобренного для бэкэнда.

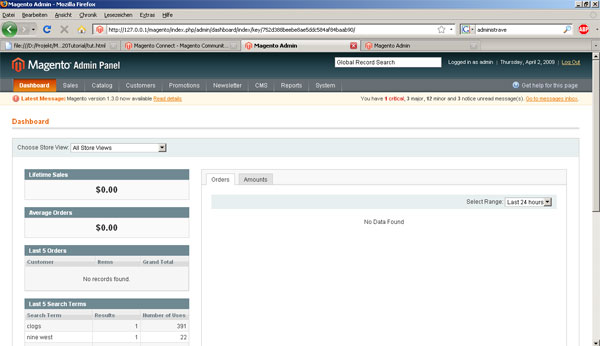
Посетите http://127.0.0.1/magento/admin/, чтобы войти. После того, как вы введете данные своей учетной записи, вы будете перенаправлены на панель инструментов.

Шаг 12 — Введение в темы
Вы можете установить тему через платформу под названием «Magento Connect». Тема в Magento отвечает за визуальный вывод.
У Magento очень мощная тематическая концепция. Например, вы можете использовать тему по умолчанию, которая поставляется вместе с Magento, и новую собственную. Эта новая отдельная тема содержит только файлы, которые отличаются от темы по умолчанию.

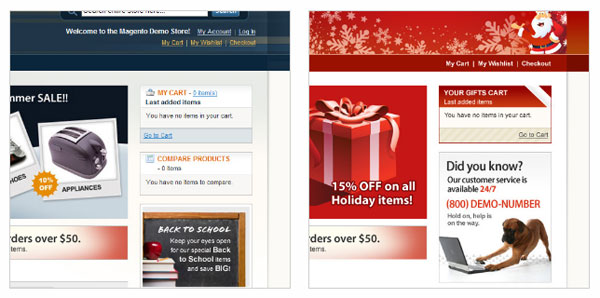
Если вы просто хотите переместить мини-корзину с левой боковой панели на правую боковую панель, просто скопируйте соответствующий файл из «default» в каталог новой темы и настройте некоторый код. Magento сначала загружает все файлы из вашей приватной темы, а затем возвращается к следующей теме, более низкой по иерархии (в данном случае «по умолчанию»), и требует все отсутствующие файлы из этой темы.
При этом Magento сохраняет способность быть обновленной. С каждым обновлением, выдвигаемым командой Magento, файлы в вашей теме по умолчанию перезаписываются. Ваши настроенные файлы защищены таким образом.
Шаг 13 — С чего начать с тем?
Темы Magento разделены на две директории. При работе с темами эти два каталога останутся вашей базовой отправной точкой.
Файлы разделены на «доступные через Интернет» (такие как изображения и Javascripts) и те, которые могут быть скрыты от него по соображениям безопасности.

- Каталог 1: app / design / frontend / default / default / — Этот каталог содержит макет, перевод (локаль) и материалы шаблона.
- Каталог 2: скин / внешний интерфейс / default / default / — Этот каталог содержит изображения, CSS и специфичные для блока Javascripts.
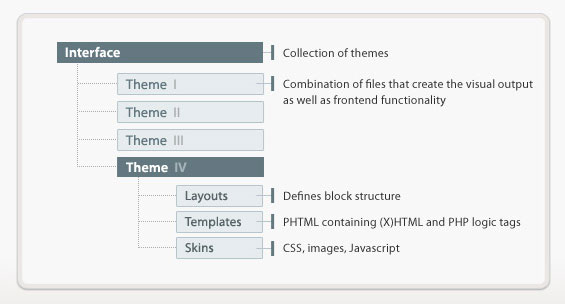
Шаг 14 — Интерфейс и тема
Интерфейс представляет собой набор тем. Давайте посмотрим на две директории, которые представляют структуру интерфейсов и тем:
- Каталог 1: приложение / дизайн / внешний интерфейс / по умолчанию / по умолчанию /
- Каталог 2: скин / внешний интерфейс / по умолчанию / по умолчанию /

В обоих случаях default указывает имя интерфейса, а default указывает имя темы. Поэтому, если вы работали над темой «my_theme» в интерфейсе «my_interface», вы работали бы в каталоге «app / design / frontend / my_interface / my_theme /».
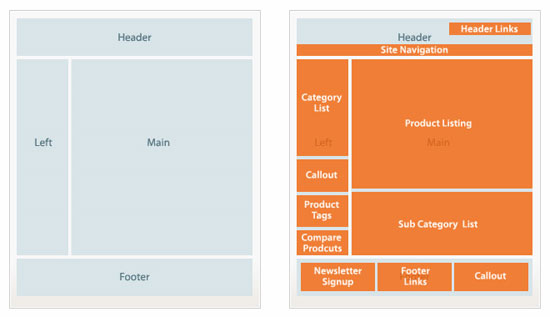
Шаг 15 — Что такое блоки?
В Magento мы работаем со структурными блоками и блоками контента. Структурные блоки представляют базовую структуру страницы. Обычно у нас есть структурные блоки, такие как заголовок, левая боковая панель, средний контент, правая боковая панель и нижний колонтитул. Мы можем назначить блоки контента, такие как список категорий, навигация, панель поиска, выноска и т. Д. Для определенного структурного блока .

Шаг 16 — Введение в макет
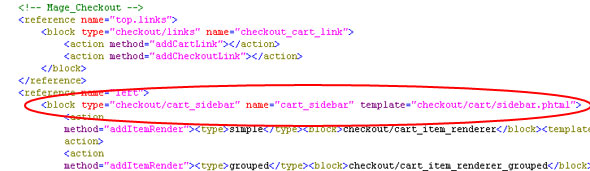
Блоки контента присваиваются структурным блокам с помощью макета . Компоновка построена с использованием XML-файлов и может быть найдена в app / design / frontend / default / default / layout. Таким образом, вы можете повторно использовать ранее созданные шаблоны, такие как модуль мини-корзины на боковой панели, на разных страницах, просто вызывая их в XML-файле макета.

Шаг 17 — Сводка новостей
Вы узнали, как настроить Magento и основы терминологии дизайна Magento. Это поможет вам погрузиться в эту замечательную платформу с открытым исходным кодом. Чтобы глубже погрузиться в Magento, я рекомендую следующие ресурсы, которые охватывают основы.