CSS3 — одна из самых крутых новых веб-технологий, доступных веб-разработчикам прямо сейчас. Используя некоторые из его многочисленных функций, можно воспроизвести эффекты, которые вы, возможно, ранее делали в Photoshop, с помощью кода CSS, который более удобен в обслуживании, быстрее загружается и учитывает последние тенденции. Читайте дальше, чтобы узнать о доступных вам мощных инструментах и о том, как их комбинировать, чтобы получить максимальный графический эффект.
У CSS3 есть много функций, но некоторые из них необходимо изучить, если вы собираетесь воспроизводить эффекты, подобные Photoshop. Я называю это моими «электроинструментами». Они включают в себя следующее:
- Граница Радии
- Box Shadows
- Текстовые тени
- Градиенты
- Несколько фонов
Каждая из этих функций может помочь заменить некоторые изображения, которые вы могли создавать в Photostop в прошлом. Делая это, вы делаете свой веб-сайт более понятным, так как вы можете изменить свойство, просто изменив свой CSS-файл, а не отредактировав изображение в Photoshop. Вы также ускоряете загрузку своего сайта, поскольку изображения используют большую полосу пропускания. Давайте рассмотрим эти возможности одну за другой.
Электроинструмент № 1: радиус границы
Поддержка браузера:
- Safari: 3.2+
- Firefox: 3.0+
- Chrome: 3.0+
- Опера: 10,5+
- Internet Explorer: 9.0+
К настоящему времени вы, наверное, слышали о радиусе границы миллион раз. Он очень прост в использовании и поддерживается во всех современных браузерах. Если вы еще не знаете, радиус границы — это способ создания закругленных углов с помощью CSS — изображения не нужны! Давайте посмотрим на синтаксис.
|
1
2
3
|
-webkit-border-radius: size;
-moz-border-radius: size;
border-radius: size;
|
Есть три синтаксиса, которые вам нужно будет использовать. Первый предназначен для браузеров на основе Webkit, таких как Safari и Chrome; второй — для браузеров на базе Mozilla, таких как Firefox; последняя версия без префикса для браузеров, которые ее поддерживают, включая IE9, Opera и Safari 5.
Применение 10-граничного радиуса границы к элементу div создает следующий эффект:

Ок легко Давайте перейдем к следующему электроинструменту.
Электроинструмент № 2: Box Shadows
Поддержка браузера:
- Safari: 3.2+
- Firefox: 3,5+
- Chrome: 3.0+
- Опера: 10,5+
- Internet Explorer: 9.0+
Тени для ящиков — еще одна хорошо поддерживаемая функция. Их синтаксис выглядит так:
|
1
2
3
|
-webkit-box-shadow: offset_x offset_y blur_radius color;
-moz-box-shadow: offset_x offset_y blur_radius color;
box-shadow: offset_x offset_y blur_radius color;
|
Еще раз мы должны использовать префиксы поставщиков для Webkit и Mozilla. Первый и второй параметры свойства box-shadow являются позициями смещения от левой и верхней координат элемента. Установка положительного значения для этих свойств перемещает тень вправо и вниз от элемента, а установка отрицательного значения перемещает тень влево и вверх от элемента. Blur_radius — это количество размытия, которое вы хотите добавить к своей тени (насколько сильно или размыто вы хотите это). Наконец, последний параметр — это цвет, которым вы хотите, чтобы тень была. Добавление тени к ранее использовавшемуся закругленному элементу div создаст красивый эффект.
|
1
2
3
|
-webkit-box-shadow: 5px 5px 10px #555;
-moz-box-shadow: 5px 5px 10px #555;
box-shadow: 5px 5px 10px #555;
|

Еще одна полезная особенность CSS-блочных теней — ключевое слово inset. Когда присутствует ключевое слово inset, тень отображается внутри рамки, а не снаружи. Это может создать красивый подавленный вид, особенно для кнопок. Вот как наш div будет выглядеть со вставленной тенью.
|
1
2
3
|
-webkit-box-shadow: 0 0 20px #333 inset;
-moz-box-shadow: 0 0 20px #333 inset;
box-shadow: 0 0 20px #333 inset;
|

Последняя особенность теней, которую стоит упомянуть, — это возможность иметь несколько теней на одном элементе. Это очень полезно и может устранить лишнюю разметку в вашем HTML просто для применения дополнительной тени. Все, что вам нужно сделать, чтобы создать несколько теней, это разделить их запятыми. Вот пример:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
-webkit-box-shadow: 0 0 20px #333 inset,
20px 15px 30px yellow,
-20px 15px 30px lime,
-20px -15px 30px blue,
20px -15px 30px red;
-moz-box-shadow: 0 0 20px #333 inset,
20px 15px 30px yellow,
-20px 15px 30px lime,
-20px -15px 30px blue,
20px -15px 30px red;
box-shadow: 0 0 20px #333 inset,
20px 15px 30px yellow,
-20px 15px 30px lime,
-20px -15px 30px blue,
20px -15px 30px red;
|

Электроинструмент № 3: тени текста
Поддержка браузера:
- Safari: 3.2+
- Firefox: 3,5+
- Chrome: 3.0+
- Опера: 10.1+
- Internet Explorer: Надеюсь, скоро!
Тени для текста похожи на тени от блоков, за исключением того, что они являются тенями для текста, а не для всего элемента. К счастью, для тени текста не требуется префикс поставщика.
|
1
|
text-shadow: offset_x offset_y blur_radius color;
|
Параметры для тени текста такие же, как и для тени тени, за исключением того, что не поддерживается вставка тени текста. Вот демонстрация, которая делает невидимый в противном случае текст всплывающим со страницы.
|
1
2
|
color: #fff /* text color to white */
text-shadow: 0 0 50px #333;
|
Это создает следующий эффект:

Как и в случае с рамочными тенями, можно создать несколько теней для текста, просто разделив их запятыми. Вот пример, который создает эффект пламенного текста.
|
1
2
3
4
5
|
text-shadow: 0 0 4px #ccc,
0 -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -18px 18px #f20;
|

Текстовые тени могут создавать удивительные эффекты и очень хорошо дополнять другие эффекты.
Электроинструмент № 4: Градиенты
Поддержка браузера:
- Сафари: 4+
- Firefox: 3.6+
- Хром: 5+
- Опера: Надеюсь, скоро!
- Internet Explorer: Надеюсь, скоро!
Градиенты — это одна из самых мощных функций, доступных вам, если вы хотите создать эти удивительные эффекты. Несмотря на то, что полная поддержка браузеров все еще не совсем доступна, вы всегда можете предоставить резервный стиль браузерам без поддержки. Помните: сайты не должны выглядеть одинаково в каждом браузере . Существует два типа градиентов, которые вы можете создать: линейные и радиальные. Как и следовало ожидать, линейные градиенты движутся по прямой линии, а радиальные градиенты идут по кругу. Градиенты можно использовать везде, где вы могли использовать изображение в прошлом, например, для фона, рамки или списка.
К сожалению для веб-разработчиков, существует два разных синтаксиса: один для Mozilla и другой для Webkit.
Синтаксис для Webkit
Safari и Chrome используют механизм рендеринга Webkit, поэтому они всегда используют один и тот же синтаксис. Их синтаксис градиента довольно прост:
|
1
|
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
|
Webkit использует один и тот же синтаксис для линейных и радиальных градиентов. Просто измените параметр типа, чтобы переключаться между ними.
Синтаксис для Mozilla
Firefox использует отдельные синтаксисы для линейных и радиальных градиентов, которые сильно отличаются от своих аналогов в Webkit.
|
1
2
|
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]*)
-moz-radial-gradient( [<position> || <angle>,]? [<shape> || <size>,]? <stop>, <stop>[, <stop>]*)
|
Давайте посмотрим на эти синтаксисы отдельно.
Линейные градиенты
Для простоты, вот синтаксис Webkit только для линейных градиентов.
|
1
|
-webkit-gradient(linear, start_x start_y, end_x end_y, stop, stop…)
|
Синтаксис Firefox выглядит следующим образом.
|
1
|
-moz-linear-gradient(angle start_x start_y, stop, stop…)
|
В синтаксисе Webkit параметры start_x и start_y указывают начальную позицию градиента, а end_x и end_y указывают конечную позицию градиента. Вы можете использовать любое из стандартных значений измерения CSS, включая проценты, а также ключевые слова left, top, bottom, right и center в качестве значений этих параметров позиции. Остановки — это способ указать конкретные цвета, которые будут использоваться в определенных точках вдоль градиента. У вас может быть столько остановок цвета, сколько вы хотите, но у вас должно быть как минимум два: начальный и конечный цвет. Для дополнительных цветовых остановок вы можете использовать функцию color-stop (), обеспечивающую положение в процентах или десятичных числах от 0 до 1, а также цвет. Например: color-stop(50%, black) создаст остановку черного цвета точно на половине пути градиента. Вместо того, чтобы писать 0% и 100% для начального и конечного цветов, существуют вспомогательные функции from () и to (). Все, что вам нужно предоставить, это цвет.
Синтаксис Firefox гораздо менее понятен и имеет много способов достижения одной и той же цели. Единственное, что статично в синтаксисе — это цветовые остановки, которые представляют собой просто цвет, за которым следует позиция в процентах. Для начальной и конечной позиций вы можете оставить 0% и 100%, и если вы оставите позицию вне любой другой цветовой остановки, они будут равномерно распределены по всему градиенту. В отличие от синтаксиса Webkit, синтаксис Firefox не имеет конечной позиции, только начальную позицию и угол. Градиент выбегает из начальной позиции под указанным углом. Если вы оставите угол вне, он будет вытекать перпендикулярно от этой точки. Если вы пропустите начальную точку все вместе, градиент будет проходить сверху вниз. Этот синтаксис немного запутан и немного менее гибок, чем простой синтаксис Webkit, поэтому его лучше изучить на примере.
Вот простой пример CSS-градиентов в действии. Этот градиент идет от верхнего левого угла к нижнему левому углу (другими словами, сверху вниз) и от красного к белому.
|
1
2
|
-webkit-gradient(linear, left top, left bottom, from(red), to(white));
-moz-linear-gradient(red, white)
|
Установив это как фоновое свойство div, мы получим следующий результат:

Добавляя цветовую остановку и изменяя угол наклона градиента, мы можем получить другой эффект.
|
1
2
|
-webkit-gradient(linear, left top, right bottom, from(red), color-stop(50%, white), to(red));
-moz-linear-gradient(left top, red, white, red);
|

Радиальные градиенты
Вот синтаксис для радиальных градиентов в Webkit.
|
1
2
3
|
-webkit-gradient(radial, inner_circle_center_x inner_circle_center_y, inner_circle_radius,
outer_circle_center_x outer_circle_center_y, outer_circle_radius,
stop, stop…)
|
Синтаксис Firefox выглядит следующим образом.
|
1
|
-moz-radial-gradient(center_x center_y, shape size, stop, stop…)
|
Синтаксис Webkit немного сложнее, чем синтаксис линейного градиента, но все же применяются те же принципы. Радиальные градиенты в Webkit имеют два круга: начальный круг и конечный круг. Вы указываете центральные позиции X и Y для каждого из этих кругов вместе с их радиусами. Наконец, вы указываете цветовые остановки так же, как и для линейных градиентов.
Синтаксис Firefox для радиальных градиентов аналогичен синтаксису для линейных градиентов тем, что все его части, за исключением цветовых ограничителей, могут быть пропущены. Вы можете указать центральные позиции X и Y градиента во многом как координаты внутреннего круга в синтаксисе Webkit, но в Firefox нет внешнего круга. Вместо этого вы можете указать форму и размер градиента. Форма может быть кругом или эллипсом, последний из которых в настоящее время невозможно создать в Webkit. Размер принимает много разных ключевых слов, но не размер пикселя, как вы могли ожидать. Вы можете прочитать о том, что каждая из этих констант делает в Центре разработчиков Mozilla . Для этого урока мы просто будем использовать значения по умолчанию. Еще раз, если вы оставите центральные позиции X и Y вне поля зрения, они будут считаться центром объекта, который вы заполняете градиентом. Если вы пропустите форму и размер, предполагается, что градиент будет кругом, который заполняет всю рамку.
|
1
2
|
-webkit-gradient(radial, center center, 0, center center, 50, from(white), to(red));
-moz-radial-gradient(white, red)
|
Если мы применим этот градиент к фону div, это то, что мы получим.

Электроинструмент № 5: несколько фонов
Поддержка браузера:
- Safari: 3.2+
- Firefox: 3.6+
- Chrome: 3.0+
- Опера: 10,5+
- Internet Explorer: 9.0+
Несколько фонов позволяют легко создавать сложные эффекты в CSS без необходимости создавать дополнительную разметку в вашем HTML. Поддержка этого означает, что элементы могут иметь несколько градиентов и фоновых изображений наряду со стандартным фоновым цветом. Нет разницы в синтаксисе нескольких фонов и отдельных фонов — просто разделяйте их запятыми и начинайте!
Вот пример div с градиентным фоном и хорошим текстурированным эффектом с использованием изображения:
|
1
2
|
background: url(noise.png), -webkit-gradient(linear, left top, left bottom, from(#999), to(#333));
background: url(noise.png), -moz-linear-gradient(#999, #333);
|
Мы должны объявить это дважды, поскольку, как мы узнали, для каждого браузера существует разный синтаксис градиента. Это создает следующий эффект:

Сочетание силы: создание удивительной кнопки CSS3
Теперь, когда у нас есть пять великолепных электроинструментов, давайте объединим их, чтобы получить еще более потрясающий эффект.
Есть так много разных типов кнопок, которые вы можете выбрать для разработки. Проще говоря, давайте эмулировать то, что уже существует — стиль кнопок Mac OS X.
Мы начнем с нашего HTML-кода для этой демонстрации. Это действительно довольно просто, всего два DIV и немного текста.
|
1
2
3
|
<div class=»panel»>
<div class=»button»>Button</div>
</div>
|
Теперь мы начнем с нашего основного CSS. Во-первых, давайте стилизовать панель.
|
1
2
3
4
5
6
|
.panel {
background: -webkit-gradient(linear, left top, left bottom, from(#bbbcbb), to(#959695));
background: -moz-linear-gradient(#bbbcbb, #959695);
background-color: #b7b9b7;
width: 100px;
}
|
Панель — просто хороший контейнер для нашей кнопки. Он имеет градиент, идущий сверху вниз между двумя красивыми серыми цветами. Для тех браузеров, которые не поддерживают градиенты, предоставляется запасной цвет фона.
Теперь давайте посмотрим на CSS для фактической кнопки.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
.button {
display: inline-block;
margin: 20px;
padding: 3px 6px;
font-family: ‘Lucida Grande’, Arial, sans-serif;
font-size: 13px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
border: 1px solid rgba(0, 0, 0, 0.6);
background: -webkit-gradient(linear, left top, left bottom, from(#fbfcfb), to(#9d9e9d));
background: -moz-linear-gradient(#fbfcfb, #9d9e9d);
background-color: #c0c2c0;
text-shadow: rgba(255, 255, 255, 0.4) 0px 1px;
-webkit-box-shadow: rgba(255, 255, 255, 0.4) 0 1px;
-moz-box-shadow: rgba(255, 255, 255, 0.4) 0 1px;
box-shadow: rgba(255, 255, 255, 0.4) 0 1px;
-webkit-user-select: none;
-moz-user-select: none;
cursor: default;
}
|
Здесь есть приличный объем кода, который использует все мощные инструменты, которые я описал выше, за исключением нескольких фонов. В этом коде есть несколько разделов, которые мы рассмотрим по одному. Первые две строки — это просто простая информация о макете. Настройка отображения кнопки: встроенный блок автоматически расширяет ее, чтобы соответствовать содержимому, независимо от того, сколько текста вы поместили в кнопку. Следующий раздел дает некоторую информацию о шрифте для кнопки. Наконец, в третьем разделе мы используем наш первый электроинструмент: радиус границы. В случае нашей милой кнопки мы даем ей хороший радиус 3 пикселя. Далее мы даем кнопке границу. Обратите внимание, что мы используем rgba в качестве цвета здесь. Это позволяет нам сделать цвет частично прозрачным, как мы делаем здесь, создавая красивый сероватый цвет. В следующем разделе кода мы настроим фон кнопки. Мы даем ему градиентный фон, а также сплошной цвет для отступления в браузерах, которые еще не поддерживают градиенты. Далее мы используем тень текста, чтобы текст выглядел слегка выгравированным на кнопке. Еще раз мы используем rgba, чтобы придать частично прозрачный белый цвет текстовой тени. Конечная часть кода для пера создает тень для блока. Теперь это на самом деле не похоже на тень, на самом деле это похоже на вторую границу, но она хорошо подсвечивает нижнюю часть кнопки, чтобы она выглядела выгравированной на фоне и дополняет цвет границы. Это полезный трюк, чтобы узнать, хотите ли вы, чтобы что-то выглядело так, как будто оно имеет несколько границ — я часто его использую Наконец, последний раздел кода CSS является хорошим трюком, который предотвращает выбор текста в браузерах на основе Webkit и Firefox и устанавливает курсор на стрелку по умолчанию, а не на курсор выбора текста.
Пока этот код заставляет нашу кнопку выглядеть так:

Хорошо, так что не так уж плохо! Давайте перейдем к нажатию кнопки.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
.button:active {
background: #B5B5B5;
-webkit-box-shadow: rgba(255, 255, 255, 0.4) 0 1px,
black 0px 1px 3px inset,
rgba(0, 0, 0, 0.4) 0px -5px 12px inset;
-moz-box-shadow: rgba(255, 255, 255, 0.4) 0 1px,
black 0px 1px 3px inset,
rgba(0, 0, 0, 0.4) 0px -5px 12px inset;
box-shadow: rgba(255, 255, 255, 0.4) 0 1px,
black 0px 1px 3px inset,
rgba(0, 0, 0, 0.4) 0px -5px 12px inset;
text-shadow: rgba(255, 255, 255, 0.3) 0px 1px;
}
|
Когда кнопка нажата, мы меняем ряд вещей. Сначала мы устанавливаем фон в простой цвет, удаляя градиент, который мы установили раньше. Это потому, что мы будем создавать подавленный вид с тенью от градиента. Следующее, что мы делаем, — устанавливаем эту тень, а точнее несколько теней. Первая тень в списке та же, что была в обычном состоянии: выделение внизу кнопки. Вторая и третья тени заставляют нашу кнопку выглядеть нажатой. Первым из них является черная теневая вставка, которая расположена сверху от 1 пикселя и имеет 3 пикселя размытия — довольно темная тень. Последняя тень также черная, но слегка прозрачная черная, которая настроена из нижних 5 пикселей с 12 пикселями размытия. Это создает затемненный вид в нижней части кнопки при ее нажатии. Последнее, что нам нужно сделать, когда эта кнопка нажата, это просто уменьшить непрозрачность тени текста на одну ступень, чтобы она не выделялась, как больной большой палец.
Это оно! Наша кнопка завершена. Вот как выглядит нажатая версия:

Вывод
Замена изображений с помощью CSS3 имеет много преимуществ. Это облегчает вашу работу в качестве веб-разработчика, поскольку вам не нужно открывать Photoshop каждый раз, когда вам нужно внести изменения в пользовательский интерфейс. Это ускоряет загрузку вашего веб-сайта или веб-приложения, поскольку не нужно загружать так много объемных изображений. И это позволяет вам создавать более богатый, интерактивный и желаемый опыт для пользователей, чтобы они продолжали возвращаться снова и снова.
Я оставлю вас с вдохновением того, что вы можете сделать с помощью CSS3. Это не обязательно самые реальные примеры из жизни, но они показывают, что возможно с небольшой работой.
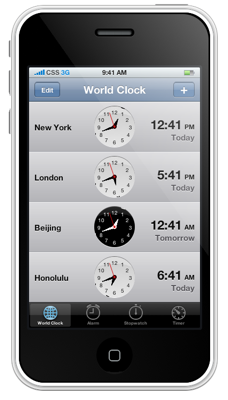
iPhone сделан с чистым CSS3

Первая демонстрация , созданная Джеффом Баттертоном, — это iPhone, созданный с использованием чистого CSS3 — изображения не используются. Это очень впечатляет, используя CSS-градиенты, тени для текста, тени от блоков, переходы и преобразования. К сожалению, в настоящее время он выглядит корректно только в браузерах на основе Webkit, таких как Safari и Chrome. Ваша задача — заставить демо работать в Firefox!
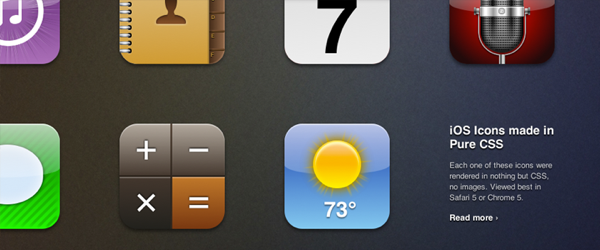
Чистые CSS3 иконки iOS

Еще одно демо , возможно, даже более потрясающее, было написано Луи Харбо. Это воссоздание некоторых иконок iOS в чистом CSS, и очень реалистичное воссоздание! Эта демонстрация также работает только в браузерах на основе Webkit. Если вы хотите узнать о том, как воспроизводились некоторые из этих значков, вы можете посетить блог Луи Харбо, где он описывает процесс.
Надеюсь, вам понравилась эта статья! Не стесняйтесь догонять меня в Твиттере или оставлять свои мысли в комментариях!