Одним из главных источников шума на прошлой неделе было объявление Adobe о предварительном просмотре Edge. Люди много говорили об этом, но, похоже, немногие действительно понимают некоторые идеи или технологии, стоящие за этим.
Сегодня я хотел бы немного поговорить с вами о предварительном просмотре Edge и о том, почему вы должны проявлять осторожный оптимизм на данном этапе.
Маленькая история
Создание контента с использованием подхода, основанного на стандартах, сложно. Это где Edge входит.
Рождение и история Флэша могут сделать очень, очень запутанное чтение: его невероятно любят или ненавидят в зависимости от того, с кем вы говорите. Неоспоримым фактом является то, что Flash является одной из основных причин распространения видео и интерактивных медиа в сети. С другой стороны, его критикуют за закрытый характер и проблемы с производительностью.
Несмотря на то, что сама платформа никуда не денется в ближайшем будущем, вы не можете не заметить, что влияние Flash в Интернете в последнее время ослабло.
Заметьте, что рост HTML5 и растущее число разработчиков, использующих открытые стандарты или определенную компанию, специализирующуюся на фруктах, возглавляют крестовый поход против Flash, сводятся к тому, что сеть уже некоторое время ищет открытую, основанную на стандартах альтернативу Flash. Одной из основных причин появления и роста популярности HTML5 наряду с такими библиотеками, как jQuery, можно объяснить антагонизм и апатию к платформе Flash.
Создание контента с использованием новых технологий было далеко не гладким. Это где Edge входит.
Что такое Edge?
Edge — это попытка Adobe быть значимой в мире после Flash.
Edge рекламируется как инструмент анимации, идеальный для дизайнеров, которые хотят создавать веб-контент, наполненный анимацией, но основанный на открытых стандартах, которые поддерживают сеть. По данным их сайта:
Adobe Edge — это новый инструмент для веб-дизайна и интерактивного дизайна, который позволяет дизайнерам размещать на веб-сайтах анимированный контент, используя такие веб-стандарты, как HTML5, JavaScript и CSS3.
По сути, Edge — это ваш билет для добавления анимированного контента без необходимости использования внешних плагинов, таких как Flash или Silverlight.
Нужен ли нам еще один инструмент?
В этом случае, о да, мы делаем!
Я конечно чувствую так. Прежде чем искать вилы, позвольте мне объяснить!
Разработчики Flash имеют доступ к очень зрелым и очень сложным инструментам дизайна. Хотите создать простую анимацию? Несколько щелчков здесь, некоторые вводные данные там, и все готово! Они действительно наслаждаются использованием полной среды, когда дело доходит до создания своего контента.
Что происходит, когда вы хотите пойти по пути стандартов?
Это не так просто, я могу сказать тебе так много. Вы должны покопаться в коде, немного освоить JavaScript, скучать, научиться использовать библиотеку, такую как jQuery, снова взволноваться, а затем выяснить, что вам по-прежнему приходится сдавать код каждой анимации.
Хотя для нас, разработчиков, это нормально, но для искусных дизайнеров это гораздо сложнее. Разработка на основе стандартов действительно не должна быть сложной! Я понимаю, что предприимчивые разработчики придумали решения для них, но ни один из них не появился на светлом большом контенте.
Edge стремится упростить этот процесс, повторно используя общие концепции создания медиа, такие как временные рамки и этапы, чтобы сделать кривую обучения более мягкой, легкой и, следовательно, более доступной.
Начальные впечатления
Предварительный просмотр загружается на 65 МБ и устанавливается довольно быстро. Для получения доступа к загрузке требуется учетная запись Adobe. Это бесплатно, конечно, но добавляет ненужный шаг в процессе. 1999 позвонил, они хотят вернуть свои легкомысленные регистрации.
И, о, если вы все еще не знаете, где скачать свою копию, вы можете получить ее здесь .
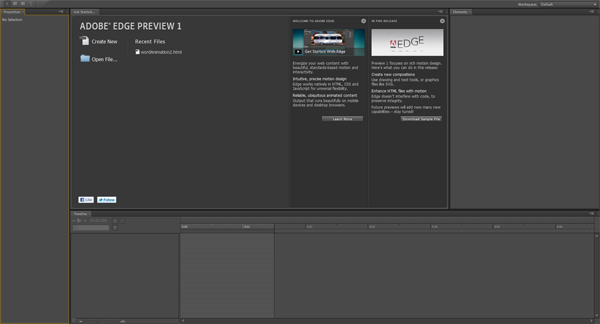
Интерфейс

Первые впечатления от превью довольно положительные. Это выглядит чистым, составленным и незагроможденным. Если вы использовали GoLive в прошлом или даже Flash, интерфейс должен выглядеть в основном знакомым.

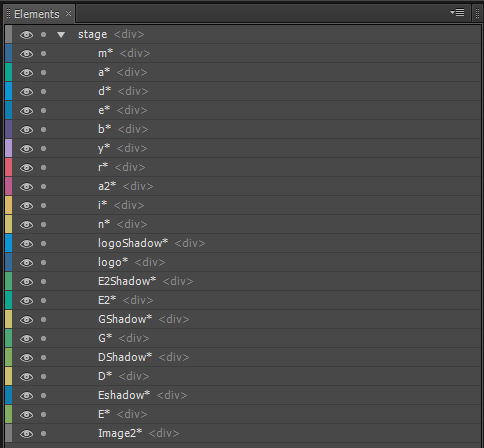
Этап или холст действует как первый DIV, и когда вы добавляете элементы на холст, они добавляются иерархически с типом элемента, отображаемого сбоку.

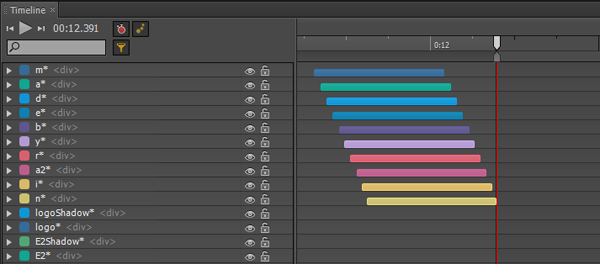
Панель временной шкалы является одной из ключевых частей любого набора анимации, и Edge не разочаровывает. Во всей нижней части интерфейса преобладает панель временной шкалы.
Вы можете просмотреть все свойства элементов, которые вы добавили к холсту на временной шкале. Создание анимации так же просто, как добавление ключевого кадра, предоставление ему информации для кадра, а Edge заполнит все остальное — анимация работает, как и ожидалось, превосходно.
Функциональность текущей версии предварительного просмотра
Это предварительный просмотр, очевидно, в альфа-режиме — основное внимание в первом предварительном просмотре уделяется добавлению простых форм и анимации. Это почти все, что присутствует в интерфейсе.
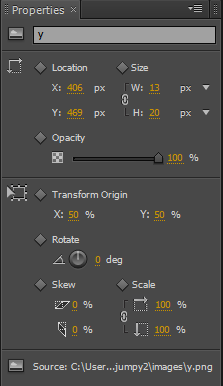
Пользователи могут добавлять текст, изображения и простые формы с относительной легкостью — просто наведите, щелкните и перетащите. Вы также можете настроить различные характеристики содержимого, включая цвет, наклон, непрозрачность, вращение и многое другое. Посмотрите на изображение ниже, чтобы понять, о чем я говорю. Если вы вообще когда-либо знакомились с программным обеспечением для анимации, вы должны чувствовать себя как дома.

Вы также можете импортировать готовые активы, включая изображения, в ваш текущий холст.
Под капотом
Поскольку на самом деле это не учебник по использованию Edge, я собираюсь пропустить его и загрузить готовую демоверсию, которую вы можете получить здесь .
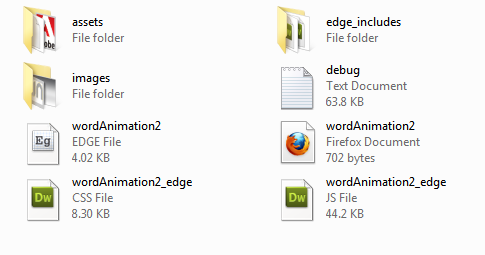
Давайте посмотрим на структуру каталогов примера Edge проекта:

Здесь нет сюрпризов. Ваши анимации теперь созданы из вашей знакомой трифекты веб-технологий — HTML, CSS и JavaScript.
В отличие от распространенного мнения, Edge использует смесь jQuery и CSS3 для анимации содержимого своего холста. Да, вы все правильно поняли — jQuery выполняет основную работу за Edge.
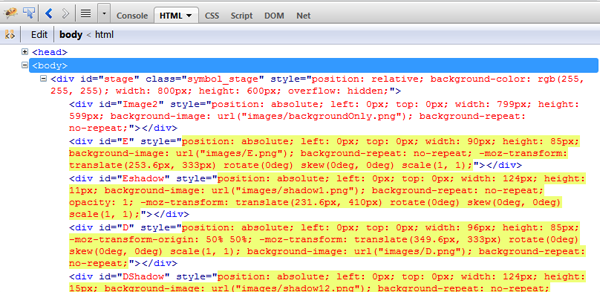
Углубившись в код с помощью Firebug, вы заметите, что с помощью jQuery перемещается множество элементов DIV. Например, вот фактический код, вводимый в приведенном выше примере. Не совсем красиво.

По сути, любая анимация, которую может сделать CSS3, оставлена на это, поскольку все эффекты CSS3 аппаратно ускоряются и, следовательно, будут работать хорошо. Остальное оставлено для обработки jQuery.

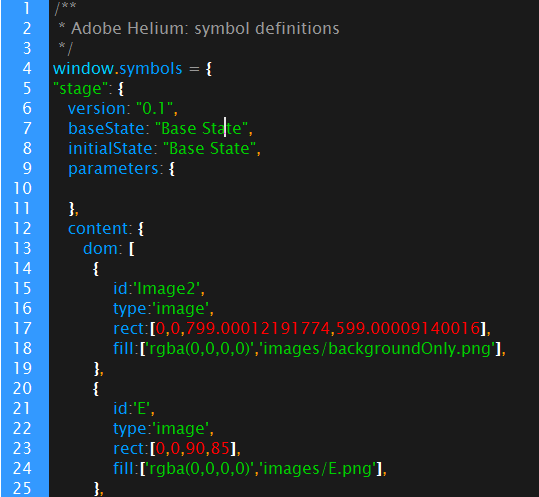
Углубившись в код, вы увидите, что все ваши элементы, их свойства, информация об анимации движения и все остальное хранятся в виде файла JSON. Я предполагаю, что движок в основном анализирует эту информацию, создает DOM и присоединяет обработчики.
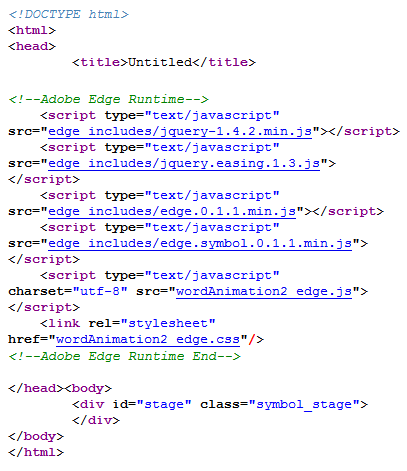
В качестве быстрого эксперимента давайте посмотрим на то, что видит браузер:

Ох, ох Там буквально нет ничего, что имеет смысл в этом. Отключите JavaScript, и у вас останется большая пустота. Любители грациозной деградации, получите свои вилы.
Где, черт возьми, HTML5?
Это продается как инструмент HTML5 и хорошо … это не работает на HTML5. Еще.
Я пошел в ожидании быть ослепленным великолепием холста или SVG. После просмотра DOM становится совершенно очевидно, что там нет ни малейшего. Просто чтобы убедиться, я сделал быстрый поиск файлов JavaScript в поиске ключевого слова, связанного с canvas, getContext . Излишне говорить, что ничего не произошло. Самый большой объект HTML5 здесь — это doctype. Конечно, вы можете импортировать SVG-контент, но не можете коснуться разметки, так что это самое главное .
Немного удивительно, почему Edge не использует ни одну из современных технологий. Во всяком случае, это продается как инструмент HTML5 и хорошо … это не работает на HTML5. Лукавый маркетинг или признаки грядущих? Я склоняюсь к последнему, хотя на самом деле очень надеюсь, что первое не соответствует действительности.
Является ли этот подход лучшим вариантом для продвижения вперед?
Нет.
С точки зрения разработки, анимация DIVs эквивалентна использованию таблиц для разметки — это работает, но за счет элегантности и семантики. Canvas и SVG спроектированы с высокой точностью, чтобы делать именно то, что Edge делает здесь, и имеют больше смысла в долгосрочной перспективе.
Даже если на современных мобильных устройствах производительность холста снижается, производительность никак не может быть повышена, и это действительно не должно препятствовать внедрению новой технологии.
Хотя в идеале хотелось бы, чтобы в современных приложениях использовались аналогичные передовые технологии, имейте в виду, что это все еще предварительная версия, ранняя альфа-версия.
По словам одного из инженеров Edge относительно анимации на основе DIV:
Мы начали с DIV, потому что хотели быстро получить что-то, с чем люди могли бы поиграть. Я говорю, что мы «начали» там, потому что Edge будет быстро развиваться — продукт ни в коем случае не завершен.
Это немного обнадеживает! Хотя я и разочарован их первоначальным подходом, посмотрим, к чему подходят палки, но приятно знать, что это именно то, как они начинают, а не то, как они планируют что-то делать в конечном итоге.
Помните, это все еще предварительный просмотр
Мысли выше могут показаться немного негативными, но это не мое намерение. Я и остальная часть сообщества возлагаем большие надежды на этот инструмент и, следовательно, очень большие надежды.
И Adobe с их стороны не бездельничает. Они уже работают над отзывами, предоставленными сообществом, и уже имеют план действий для будущих версий.

С учетом того, что Adobe придерживается открытых стандартов и сосредоточена на производстве креативных инструментов вместо встроенных платформ приложений, я не могу не чувствовать, что они на пути к тому, чтобы стать такими же актуальными для развития Интернета, какими они были в прошлом во время высота вспышки.
Дайте нам знать, что вы думаете о предварительном просмотре Edge в комментариях, и большое спасибо за чтение!