Добро пожаловать на наш радар, еженедельный обзор новостей, тенденций и других интересных вещей из мира веб-разработки.
Главным событием этой недели является история о том, что Пиратская бухта была отключена после рейда шведской полиции. В последний раз, когда это случилось, много людей подняли оружие и последовали многочисленные протесты. Однако на этот раз, похоже , никому нет до этого дела , даже когда сообщалось, что они могут оставаться в автономном режиме навсегда .
Продолжая заниматься незаконной деятельностью, последствия взлома Sony продолжались, и всякая информация просочилась в интернет. Это включало, но не ограничивалось: планы относительно новых фильмов , номера телефонов знаменитостей, псевдонимы знаменитостей , смущающие электронные письма компании и зарплаты ее руководителей . Sony также подверглась резкой критике со стороны охранных компаний за то, что она допустила эту атаку, которая, как кажется, могла быть осуществлена Северной Кореей .
Наконец, было объявлено, что покупка Биткойна не облагается налогом с продаж в США, что стало хорошей новостью для одной компании, которая успешно предложила 48 000 биткойнов, захваченных на Шелковом пути в начале этого года. Биткойн «Черная пятница» был провозглашен успехом , Microsoft объявила, что теперь она принимает Биткойн , и перед лицом растущего усыновления нам напомнили, что использование криптовалюты имеет очень ощутимые преимущества . Бонусная ссылка: вот инфографика, освещающая хорошее, плохое и будущее Биткойн для бизнеса . Ура за инфографику!
Node.js хорошо работает
Важной новостью с сайта Node.js на этой неделе является тот факт, что проект был разветвлен группой, возглавляемой некоторыми из основных разработчиков Node. Вилка носит название iojs и произошла из-за недовольства официального спонсора Node, компании облачных вычислений Joyent.
Реакция на разветвление была неоднозначной, некоторые утверждали, что будущее Node вызывает серьезные сомнения , в то время как другие призывают людей сохранять спокойствие и смотреть на картину в целом .
Не обращая внимания на суету, npm (менеджер пакетов Node) выпустил серию видеороликов, в которых подробно рассказывается, как использовать npm, как устанавливать и управлять пакетами, исправлять разрешения и многое другое.
Вот полезная статья о том, как создать RESTful API с Node.js и Restify .
Потоки являются одной из наиболее мощных функций Node. Вот введение в то, что они из себя представляют и как их использовать.
Если все эти разговоры об Node вызвали у вас любопытство попробовать их, вот (очень) подробное руководство по началу работы с серверной средой , а также список того же парня из десяти лучших ошибок. Нод разработчики делают .
Позволь мне отвести тебя к звездам
Meteor (платформа с открытым исходным кодом для создания современных веб-приложений на чистом JavaScript) недавно выпустила новую версию 1.0 . Взяв его на тест-драйв, автор SitePoint Сиара Буркетт хочет показать вам девять способов, которыми он выведет вас из этого мира . Я думаю, что она была впечатлена, то …
Разработчик метеорита решил очистить все приложения «Метеор», которые он мог найти в Интернете, и получить некоторую статистику. Его результаты делают для интересного чтения .
В завершение к предыдущему набору ссылок, подкаст метеора проверил разветвление Node.js и что это означает для метеорного сообщества (можно сказать, что Метеор для Узла — это то же самое, что Rails для Руби).
Если вы хотите добавить комментарии к своему приложению Meteor, вот как вы можете это сделать .
Вот хороший список подводных камней, которых следует избегать при написании приложения Meteor, а также удобный список советов и обходных путей .
И кое-что, чтобы помочь вам пройти через вашу пятницу: крошечная драм-машина, написанная на Meteor (я нахожу ее удивительно захватывающей).
Модное слово недели: раздувание страницы
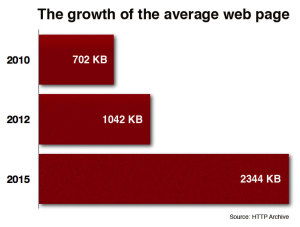
За последние полтора десятилетия размер средней веб-страницы увеличился до более чем одного мегабайта. Это явление известно как «раздувание страниц» и в основном вызвано тем, что владельцы веб-сайтов произвольно включают изображения и сторонние сценарии. Раздувание страниц особенно вредит мобильным пользователям и пользователям с медленным интернет-соединением.
Один из способов борьбы с раздуванием страниц — установить бюджет производительности для вашего сайта . Это не так сложно сделать, и на самом деле планирование производительности может принести все виды преимуществ .
В преддверии Рождества Planet Performance публикует одну статью в день, в которой подробно рассказывается о том, как можно улучшить производительность вашего веб-сайта. Эта статья об оптимизации изображений является моей любимой до сих пор.
Одной из техник, о которых упоминается в статье, является спрайт (несколько изображений, объединенных в прямолинейную сетку в одном большом изображении). Вот как реализовать CSS Sprites с помощью Sass и Compass .
Если JavaScript больше подходит вам, вы можете проверить следующие быстрые изменения JavaScript, которые вы можете сделать сегодня, для повышения производительности сети .
Наконец, вот хорошо написанная статья, предлагающая дополнительные советы о том, как оптимизировать ваш сайт для скорости (и объясняющая, почему вы все еще должны).
CMS Goodness
WordPress 4.1 уже почти у нас ( дата релиза — 16 декабря), и, похоже, есть чем порадоваться. Эта статья о депо веб-дизайнера дает вам представление.
Я уверен, что вы все слышали о reCAPTCHA от Google , и теперь появилось несколько плагинов, которые помогут вам добавить его на свои WP-сайты с минимальными усилиями и настройками.
И пока мы говорим о спамерах, одним из приемов, которые они используют, является регистрация учетных записей с одноразовыми адресами электронной почты. Автор сайта Point Aggonghama Collins рассказывает о том, как вы можете положить этому конец .
В WordPress 4.1 появилась новая тема по умолчанию: Twenty Fifteen. Если это не для вас, вот статья о том, что еще нужно учитывать при выборе следующей темы .
WordPress здесь, там и везде (или так кажется). Вот посмотрите, что потребуется, чтобы свергнуть короля CMS (спойлер: много).
Одним из слабых мест WordPress является производительность. Вот почему все больше и больше людей обращаются к статическим генераторам блогов. Вот посмотрите на шесть статических генераторов блогов, которые не являются Jekyll .
Наконец, Storytime — это Rails 4+ CMS и движок для блогов . Установить его просто, как добавить gem "storytime"
Вот и все на этой неделе. Спасибо, что присоединились к нам.
Я оставлю вас с новостью о том, что актер Кристофер Ли (сыгравший Сарумана в «Властелине колец») добавляет «бога рока» в свое резюме, выпустив свой третий хэви-металлический рождественский сингл . В другом месте Барак Обама стал первым президентом США, который написал компьютерную программу, и было открыто, что космический корабль «Орион» не умнее вашего телефона .
Кроме того, наши доброжелательные повелители в штаб-квартире SitePoint недавно спросили кучу авторов SitePoint, какие игрушки для разработчиков они хотели бы подарить на Рождество. Затем им удалось найти их, не полагаясь на Санту. Каждый из пунктов, которые просили авторы, может быть выигран лучшим комментарием в соответствующих постах. Вот одна из вещей, которые я просил . Вы можете увидеть, что другие авторы хотели на главном сайте.
Какие ссылки привлекли ваше внимание? Что вы думаете о событиях на Земле Нодов? Вы раздули страницу, что вы беспокоитесь? Есть ли у вас опыт использования Storytime? В любом случае, мы хотели бы услышать ваши мысли.