Добро пожаловать на наш радар, еженедельный обзор новостей, тенденций и других интересных вещей из мира веб-разработки.
Возможно, вы слышали новости о том, как последние iPhone подвержены изгибу. Что ж, теперь появилась новая насмешливая реклама новой функции iPhone под названием « Представляем изгиб» . Говоря о больших телефонах, также становится жизненно важным рассмотреть вопрос о том, как создавать большие пальцы в эпоху огромных экранов .
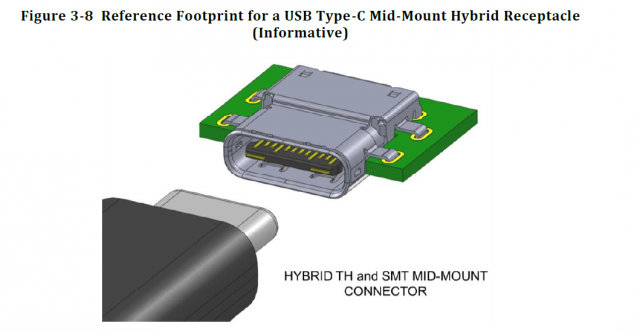
Тем временем, Ars Technica погрузится в практический взгляд на новый и обратимый разъем USB Type-C . Я, например, с нетерпением жду того дня, когда мне больше не нужно будет учить людей тому, как их подключить.
Исправление ошибок регистрации и устаревших шаблонов UX
Привлечь новых людей к подписке на ваш продукт может быть непросто, поэтому проверьте, не избегаете ли вы этих 5 распространенных ошибок регистрации пользователей . Некоторые из них очевидны, например, не объясняют ценность вашего продукта или не знают, какие действия приводят к конверсии, но некоторые другие более мелкие, но важные аспекты также рассматриваются, и все это стоит проверить.
Тем временем мы исследуем старые и устаревшие шаблоны взаимодействия с пользователями и способы их устранения. Вы не думаете, что использование изображений в качестве текста является такой большой проблемой в наши дни, но даже крупные компании все еще делают это, и в мире мобильных устройств первые фоновые изображения являются просто убийцей.
Круги прогресса и структуры частиц
На этой неделе мы столкнулись с круговоротом , полезным для создания анимированных кругов прогресса, и элементарным пространством , плагином jQuery для шикарных систем фоновых частиц.
Также на этой неделе Khan Academy выпустила KaTeX , которая может похвастаться самой быстрой библиотекой для набора текста по математике в Интернете.
Другие вещи, представляющие интерес в области JavaScript на этой неделе:
- Выучите Angular, создав клон Gmail
- Подготовка к ECMAScript 6: Новые методы массива
- Проблемы и преимущества функционального реактивного интерфейса
CSS заменит JavaScript
Есть моменты, когда CSS полностью способен заменить сценарий виджета. В этой статье мы рассмотрим создание виджета вкладок на основе CSS, слайдера изображений и индикаторов значков файлов. Еще один хороший учебник: этот при начале работы с CSS Shapes — обтекание контента вокруг пользовательских путей .
Просто для удовольствия
Наконец, на сегодняшний день игра Безье призвана помочь вам освоить инструмент пера — насколько хорошо вы можете управлять своей ручкой?
Какие ссылки привлекли ваше внимание на этой неделе? Вы вдохновлены, чтобы исследовать проблемы юзабилити? И эти образцы частиц очень полезны для вас? Мы хотели бы услышать ваши мысли.
Кроме того, если у вас есть какие-либо проблемы с реализацией чего-либо, о чем здесь говорится, или вы просто хотите обсудить это немного, зайдите на форумы SitePoint и поговорите с нами о том, что там происходит. Это отличное место для посещения.