Тенденции мобильного дизайна
На этой неделе мы думали о мобильном дизайне, начав с дебатов о размере экрана: как iPhone 6 Plus влияет на то, где мы читаем и смотрим , и на каком-то хорошем тренде китайских мобильных приложений . Если вы используете Android, мы натолкнулись на идеи и вдохновение в Material Design , а также пересмотренная книга дизайнеров под названием « Не заставляй меня думать», которая до сих пор хорошо работает.
Пристрастие к веб-браузерам
Мы также проверим, что нового в Chrome 39 с генераторами, элементами управления анимацией и что даже дает пользователям Windows 7 опыт «погружения в Windows 8». Это не единственный браузер, который стоит проверить, потому что Яндекс предлагает заблаговременно взглянуть на веб-браузер будущего . Какой бы браузер вы ни выбрали, Life как единственный веб-разработчик может быть непростым делом. Если вы всегда находитесь в Интернете вне своей работы, вы можете беспокоиться, что у вас есть дополнение, но реальная ли это зависимость от Интернета?
Простые CSS-гарнитуры
Выбор одной хорошей гарнитуры может быть достаточно сложным, а комбинирование гарнитур еще сложнее, поэтому мы собрали для вас три принципа идеального сопряжения гарнитур .
Другой проблемой, с которой приходится сталкиваться разработчикам, является длительный объем CSS. Вы можете сократить CSS с помощью currentColor , и если вы хотите использовать градиенты, на этой неделе мы подробно расскажем о создании миксина линейного градиента в Sass , для которого также может пригодиться психология цвета в маркетинге и брендинге .
Адвент календарь и морфинг SVG
Каждый год в преддверии Рождества, 24 пути — это календарь событий для веб-разработчиков, который дает нам новые и интересные подходы к вещам. В другом месте мы натолкнулись на эту библиотеку JavaScript, позволяющую SVG-иконкам переходить от одной к другой , используя переходы деталей Material Design, для которых этот онлайн-редактор SVG может быть полезен и для создания некоторых SVG-изображений.
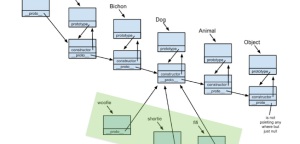
Углубившись в JavaScript, мы демистифицируем область действия и подъем переменных JavaScript , и пришло некоторое полезное понимание прототипов от разработчика Ruby , которые пришли к JavaScript.
Кроме того, мы обнаружили, что в формах интерактивные плавающие метки облегчают их заполнение и что мы можем использовать Русалку для создания диаграмм и блок-схем из текста способом, аналогичным уценке.
Прежде чем мы пойдем
Наконец, на этой неделе мы узнаем, как Gangnam Style сломал YouTube , и мы прощаемся с Disqus, и добро пожаловать в Discourse, где комментарии к этим статьям также делятся с сообществом форума, помогая нам лучше участвовать в происходящих беседах.
Какие ссылки привлекли ваше внимание? Будете ли вы следить за приключенческим календарем 24 Ways в преддверии Рождества? Собираетесь ли вы изучить новый веб-браузер Яндекса или поэкспериментировать с плавающими ярлыками? В любом случае, мы хотели бы услышать ваши мысли.
Кроме того, если у вас возникли проблемы с реализацией чего-либо, о чем здесь говорится, или вы просто хотите обсудить это еще раз, форумы SitePoint теперь могут присоединиться к беседе, чтобы оказать хорошую помощь и содействие.