В Mura CMS легко создать столько шаблонов макетов, сколько вы хотите отформатировать в своих страницах темы. Шаблоны макетов назначаются вашим страницам Mura в менеджере сайта.

Если вы думаете о типичной HTML-странице в браузере, она обычно состоит из следующих элементов:
- HTML Head (метатеги, CSS, библиотеки JavaScript)
- Заголовок (логотип сайта / баннер и навигация)
- Контейнер
- Основной контент (основной раздел контента, боковые панели и т. Д.)
- Нижний колонтитул (нижняя навигация, авторские права, контактная информация и т. Д.)
- Элементы нижнего колонтитула HTML (дополнительные библиотеки JavaScript и код инициализации)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<!DOCTYPE html>
<html>
<head>
<!— Meta tags and CSS —>
</head>
<body>
<div class=»container»>
<!— Main Body Content, sidebars, etc —>
</div>
<footer>
<!— Global Footer Items —>
</footer>
<!— Additional JS and Footer Code —>
</body>
</html>
|
Эта структура по сути является тем, что включает в себя шаблон макета Mura, но вы можете создавать свои шаблоны макетов так, как вам удобно. Например, если вам нужна специальная целевая страница или раздел вашего сайта с отдельным заголовком, CSS и т. Д., Вы можете создать этот шаблон и применить его к странице Mura в менеджере сайта. Ваши шаблоны могут даже быть на 100% HTML, если вы этого хотите (конечно, в этот момент ничего не будет динамичным).
Создание нового шаблона макета
Чтобы создать шаблон макета, начните новый файл .cfm в каталоге шаблонов вашей темы. Раскрывающиеся в диспетчере сайтов шаблоны заглянут внутрь этой папки и автоматически увидят все файлы .cfm, что позволит вам применить их к этой странице.
Чтобы проверить это, мы можем создать страницу helloWorld.cfm в нашем каталоге шаблонов и применить ее к любой странице:
- В файлах вашего сайта перейдите в каталог {siteID} / includes / themes / {theme} / templates
- Создайте новый файл с именем helloWorld.cfm
- Вставьте следующий код и сохраните
|
1
2
3
|
<cfoutput>
Hello World
</cfoutput>
|
Применить новый шаблон к странице в Мура
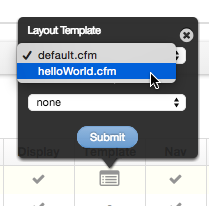
- В диспетчере сайта щелкните значок шаблона рядом с любой страницей.
- Выберите новый шаблон helloWorld.cfm
- Нажмите на значок глобуса, чтобы просмотреть страницу
Добавление динамических включений
Теперь, когда вы понимаете, как загружаются шаблоны, вы можете начать создавать их более динамично, создавая глобальные включения для заголовка HTML, верхнего и нижнего колонтитула.
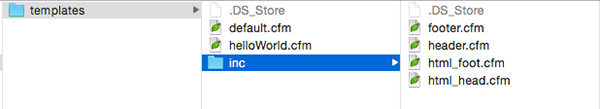
Начните с создания каталога include внутри вашего каталога шаблонов в вашей теме. Это может выглядеть примерно так: {имя темы} / templates / inc
В этой папке вы можете создавать сколько угодно разных включений. Я бы рекомендовал начать со следующего:
- html_head.cfm (метатеги, CSS, библиотеки JavaScript)
- header.cfm (логотип сайта / баннер и навигация)
- footer.cfm (нижняя навигация, авторские права, контактная информация и т. д.)
- html_footer.cfm (дополнительные библиотеки JavaScript и код инициализации)

Мы можем включить эти файлы в наш шаблон, используя <cfinclude> следующим образом:
|
1
|
<cfinclude template=“inc/html_head.cfm”>
|
Примечание : путь к шаблону относительно файла, из которого мы его вызываем.
Когда вы создаете свои дополнительные шаблоны, вы можете повторно использовать эти включения, поэтому, если вам когда-либо потребуется внести изменения, вам нужно всего лишь отредактировать один файл, и он будет обновляться глобально для всех ваших шаблонов.
Ваш полный шаблон может выглядеть примерно так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<cfoutput>
<cfinclude template=»inc/html_head.cfm» />
<body id=»#$.getTopID()#» class=»depth-#$.content(‘depth’)# #$.createCSSHook($.content(‘menuTitle’))#»>
<cfinclude template=»inc/navbar.cfm» />
<div class=»container»>
<div class=»row»>
<aside class=»col-lg-3 col-md-3 col-sm-4 col-xs-12 sidebar»>
#$.dspObjects(1)#
</aside><!— /.span —>
<section class=»col-lg-9 col-md-9 col-sm-8 col-xs-12 content»>
<cfinclude template=»inc/breadcrumb.cfm» />
#$.dspBody(
body=$.content(‘body’)
, pageTitle=$.content(‘title’)
, crumbList=false
, showMetaImage=true
, metaImageClass=’thumbnail’
)#
#$.dspObjects(2)#
</section>
</div><!— /.row —>
<cfinclude template=»inc/footer.cfm» />
</div><!— /.container —>
<cfinclude template=»inc/html_foot.cfm» />
</cfoutput>
|
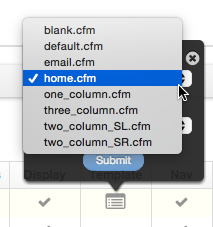
Вы можете создать столько шаблонов, сколько пожелаете, например:
- one_column.cfm
- twoCol_SR.cfm (боковая панель справа)
- two_Col_SL.cfm (боковая панель слева)
- three_column.cfm
- и т.п.
Шаблон домашней страницы
На большинстве веб-сайтов, как правило, домашняя страница немного отличается от других страниц сайта. Он может содержать заголовок большего размера со слайд-шоу, дополнительные призывы к действию и так далее. Из-за этого мы обычно включаем шаблон home.cfm с каждой темой для учета всей этой специальной разметки. Кроме того, вы можете добавить верхний идентификатор тела или класс home чтобы в дальнейшем вы могли подключаться к стилям домашней страницы с помощью CSS и учитывать любые различия в них.